SASS对css的管理
一、SASS简介
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。 本文总结了SASS的主要用法。我的目标是,有了这篇文章,日常的一般使用就不需要去看官方文档了。
二、安装和使用
1、 安装
- SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。
- window下面安装ruby:https://www.ruby-lang.org/en/documentation/installation/#homebrew
- 下载rubyinstaller.exe 安装就可以了。
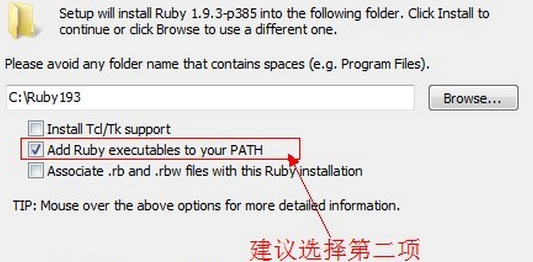
- 在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

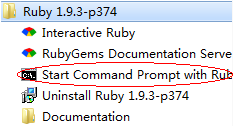
- 安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

- 然后直接在命令行中输入:
gem install sass - 按回车键确认,等待一段时间就会提示你sass安装成功。最近因为墙的比较厉害,如果你没有安装成功,那么请参考下面的淘宝的RubyGems镜像安装sass,如果成功则忽略。
- 如果要安装beta版本的,可以在命令行中输入:
gem install sass --pre - 你还可以从sass的Git repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git cd sass rake install
- 升级sass版本的命令行为:
gem update sass - 查看sass版本的命令行为:
sass -v - 你也可以运行帮助命令行来查看你需要的命令:
sass -h
淘宝RubyGems镜像安装 sass
- 由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过
gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
- $ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/$ gem sources -l
*** CURRENT SOURCES ***
- $ gem install sass
#请确保只有ruby.taobao.orghttps://ruby.taobao.org
- mac下面安装ruby

可以看到版本号,说明安装成功!
假定你已经安装好了Ruby,接着在命令行输入下面的命令:

2、使用
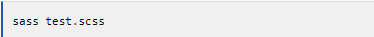
- SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。 下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)

- 如果要将显示结果保存成文件,后面再跟一个.css文件名。

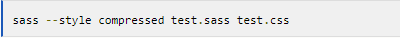
- SASS提供四个编译风格的选项:

- 生产环境当中,一般使用最后一个选项。

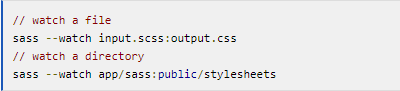
- 你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。

- SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
三、基本用法
sass有两种后缀名文件:一种后缀名为sass,不使用大括号和分号;另一种就是我们这里使用的scss文件,这种和我们平时写的css文件格式差不多,使用大括号和分号。而本教程中所说的所有sass文件都指后缀名为scss的文件。在此也建议使用后缀名为scss的文件,以避免sass后缀名的严格格式要求报错。
//文件后缀名为sass的语法bodybackground: #eeefont-size:12pxpbackground: #0982c1//文件后缀名为scss的语法body {background: #eee;font-size:12px;}p{background: #0982c1;}
1、 变量
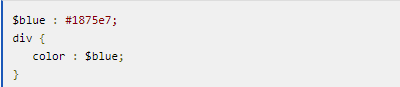
SASS允许使用变量,所有变量以$开头,后面紧跟变量名,而变量值和变量名之间就需要使用冒号(:)分隔开(就像CSS属性设置一样),如果值后面加上!default则表示默认值。

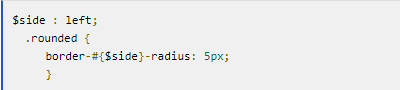
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。

2、 计算功能
sass具有运算的特性,可以对数值型的Value(如:数字、颜色、变量等)进行加减乘除四则运算。请注意运算符前后请留一个空格,不然会出错。
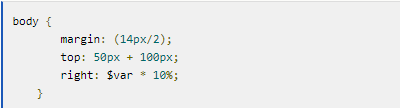
SASS允许在代码中使用算式:

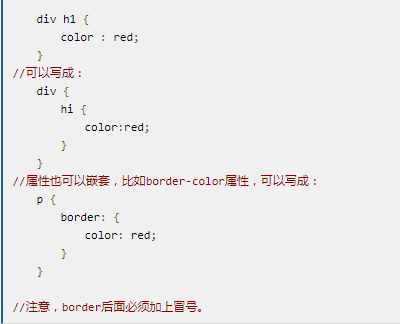
3、 嵌套
sass的嵌套包括两种:一种是选择器的嵌套;另一种是属性的嵌套。我们一般说起或用到的都是选择器的嵌套。
选择器嵌套
所谓选择器嵌套指的是在一个选择器中嵌套另一个选择器来实现继承,从而增强了sass文件的结构性和可读性。
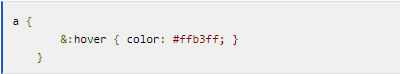
在选择器嵌套中,可以使用&表示父元素选择器
SASS允许选择器嵌套。比如,下面的CSS代码:

在嵌套的代码块内,可以使用$引用父元素。比如a:hover伪类,可以写成:

4、 注释
SASS共有两种注释风格。
标准的CSS注释 / comment / ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。

四、代码的重用
1、 继承
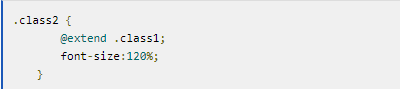
sass中,选择器继承可以让选择器继承另一个选择器的所有样式,并联合声明。使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
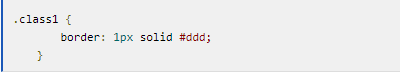
SASS允许一个选择器,继承另一个选择器。比如,现有class1:

class2要继承class1,就要使用@extend命令:

2、 Mixin混合
sass中使用@mixin声明混合,可以传递参数,参数名以$符号开始,多个参数以逗号分开,也可以给参数设置默认值。声明的@mixin通过@include来调用。
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。

使用@include命令,调用这个mixin。

mixin的强大之处,在于可以指定参数和缺省值。

使用的时候,根据需要加入参数:

下面是一个mixin的实例,用来生成浏览器前缀。

使用的时候,可以像下面这样调用:

3、 颜色函数
sass定义了很多函数可供使用,当然你也可以自己定义函数,以@fuction开始。sass的官方函数链接为:sass fuction,实际项目中我们使用最多的应该是颜色函数,而颜色函数中又以lighten减淡和darken加深为最,其调用方法为lighten($color,$amount)和darken($color,$amount),它们的第一个参数都是颜色值,第二个参数都是百分比。
SASS提供了一些内置的颜色函数,以便生成系列颜色。

4、 插入文件
@import命令,用来插入外部文件。

如果插入的是.css文件,则等同于css的import命令。

五、高级用法
1 、条件语句
@if可一个条件单独使用,也可以和@else结合多条件使用
2、 循环语句
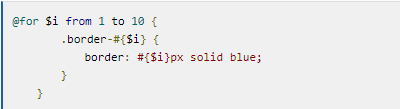
SASS支持for循环:
- for循环有两种形式,分别为:
@for $var from <start> through <end>和@for $var from <start> to <end>。 - $i表示变量,start表示起始值,end表示结束值,这两个的区别是关键字through表示包括end这个数,而to则不包括end这个数。

也支持while循环:

each命令,作用与for类似:
语法为:@each $var in <list or map>。其中$var表示变量,而list和map表示list类型数据和map类型数据。sass 3.3.0新加入了多字段循环和map数据循环。

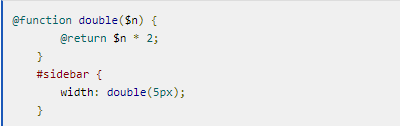
3、 自定义函数
SASS允许用户编写自己的函数。

4、三目判断
语法为:if($condition, $if_true, $if_false) 。三个参数分别表示:条件,条件为真的值,条件为假的值。
if(true, 1px, 2px) => 1pxif(false, 1px, 2px) => 2px
要是您有什么问题,可以留言交流!
SASS对css的管理的更多相关文章
- 2017春 前端自动化(二) 页面自动刷新、sass与css转换的使用、pxToRem直观转换
2017春 前端自动化(二) 页面自动刷新.sass与css转换的使用.pxToRem直观转换 引言: 此文要演示:浏览器页面自动刷新:移动端px与rem的转换,简单直观化:使用sass自动生 ...
- Sublime Text通过插件编译Sass为CSS及中文编译异常解决
虽然PostCSS才是未来,但是Sass成熟稳定,拥有一大波忠实的使用者,及开源项目,且最近Bootstrap 4 alpha也从Less转到Sass了.所以了解Sass还是非常有必要的. 基于快速开 ...
- SCSS(SASS、CSS)学习
看的这篇文章 http://www.frostsky.com/2014/07/sass-scss/ 写的还比较清晰 SASS是CSS3的一个扩展,增加了规则嵌套.变量.混合.选择器继承等等.通过使用命 ...
- sass编译css(转自阮一峰)
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 本文总结了SASS的主要用法.我的目标是,有了这篇文章,日常的一 ...
- sass 和 css 互转网址
sass to css:https://www.sassmeister.com/ css to sass:http://css2sass.herokuapp.com/
- CSS 命名管理 之 BEM
好吧,将 BEM 简单的解释为 “Block-Element-Modifier“, 其实是个不负责任的做法.鬼知道 Block 是什么啊?所以,看了一些似懂非懂的中文解释之后,自己还是得去找些英文来读 ...
- css样式管理
css命名 传统网站页面(企业级),大概就是about,product,register等,他们的名字较好区分,他们的样式整体也不会很大,用简单的驼峰法就够了,或者简单的模块. 非传统企业页面,命名驼 ...
- sass转换为css
sass安装的方法参考官网:http://www.w3cplus.com/sassguide/ SASS文件转换为CSS文件的方法: 首先输出 F: 代表找到F盘 : 然后输出cd sass 代表找到 ...
- Sass编译Css
1.我新建了一个项目工程 2.路径在 3.编译 sass 要编译的sass文件名.scss ../存放编译后的css目录/编译后的css名称.css 4.刷新项目,就编译出来了 6.当然,你要嫌麻烦的 ...
随机推荐
- .6-浅析express源码之Router模块(2)-router.use
这一节继续深入Router模块,首先从最常用的use开始. router.use 方法源码如下: proto.use = function use(fn) { var offset = 0; var ...
- MVC应用程序播放RealPlayer(rmvb)视频
以前Insus.NET开发asp.net时,一直无法把Realplayer的rmvb格式的视频在aspx网页播放与显示.现在学习ASP.NET MVC了,再次尝试这个,望它能在MVC的应用程序运行. ...
- C# 全文搜索Lucene
全文出自:https://blog.csdn.net/huangwenhua5000/article/details/9341751 1 lucene简介1.1 什么是luceneLucene是一个全 ...
- Hibernate自身一对多和多对多关系映射
一对多关系映射大家都明白,关系双方都一个含有对方多个引用,但自身一对多很多同学都不明白什么意思,那么首先我就说明一下什么是自身一对多,其实也很好理解,自身一对多就是自身含有本身的多个引用,例如新闻类别 ...
- c# 导出text 文本文件
/// <summary> /// 机构代码信息 /// </summary> public static void ExportT_XQJBQK_SLGAJGDM(DataT ...
- Mysql系统知识梳理
1 数据库分类 MySQL Oracle redis 2 MySQL 存储引擎有哪些 ENGINE=InnoDB 提供事务安全表,支持外键. MyISAM Memory数据存入内存中,如果内存出现异常 ...
- RocketMQ 主从同步机制
主从同步(HA 高可用) 主从同步原理: 为了保证系统的高可用,消息到达主服务器后,需要将消息同步到从服务器.如果主服务器宕机,消费者可用从从服务器拉取消息. 大体步骤: 1.主服务器启动,监听从服务 ...
- python-模板方法模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 模板方法模式时行为模式中比较简单的设计模式之一.模板方法关注这样的一类行为:该类 ...
- Javascript 回调函数理解---二娃子买肾机6
在Javascript中什么是回调函数,我认为简单来说就是把一个函数B作为参数传递给另一个函数A,在A函数中的一定时机调用函数B. 这里可以看出回调函数形成了一个闭包,它可以访问函数A中的活动对象. ...
- [TJOI2015]弦论
我们先求出该字符串的\(SA\)和\(Ht\) 然后分类讨论 \(T=0\)时,每次去掉\(Ht\)往后扫就行 \(T=1\)时,我们考虑\(lcp\)对答案的影响 既然用到\(lcp\),那就要用\ ...

