【项目 · Wonderland】UML设计
团队作业———UML设计
Part 0 · 简要目录
Part 1 · 团队分工
Part 2 · UML
Part 3 · 工具选择
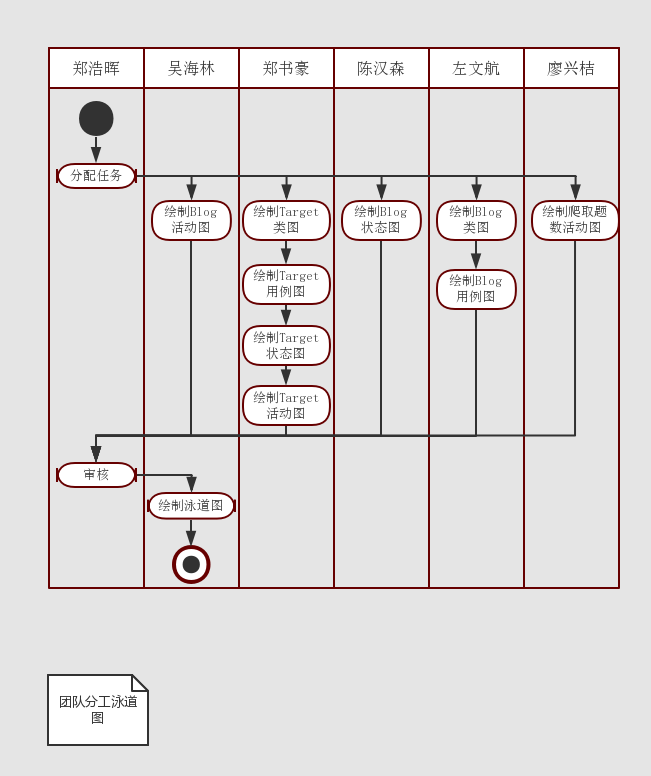
Part 1 · 团队分工

Part 2 · UML
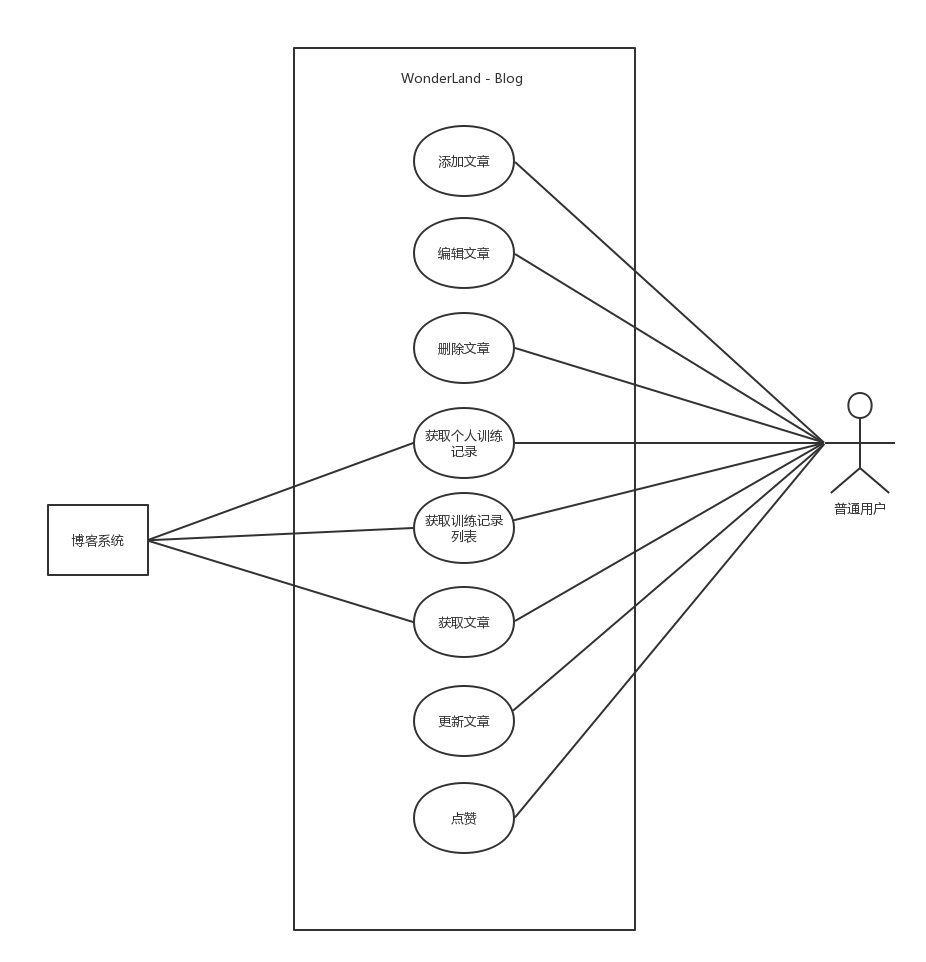
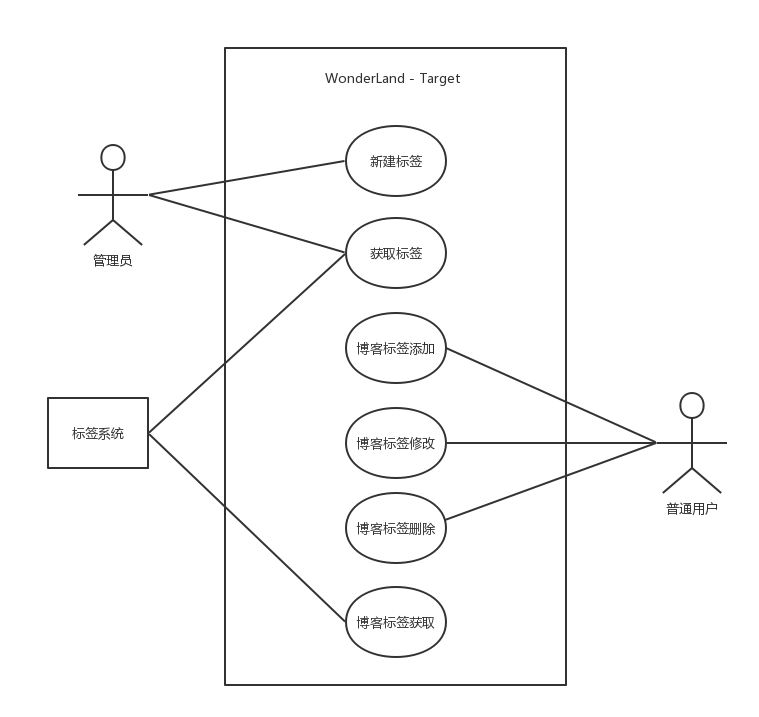
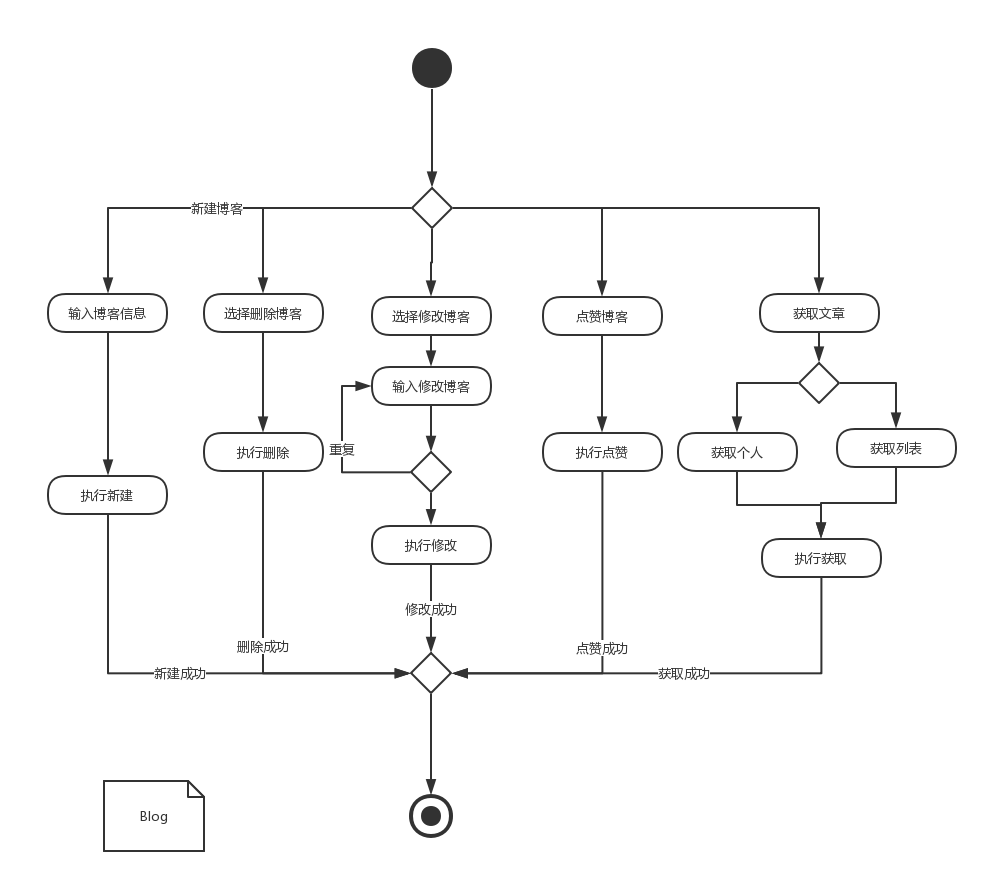
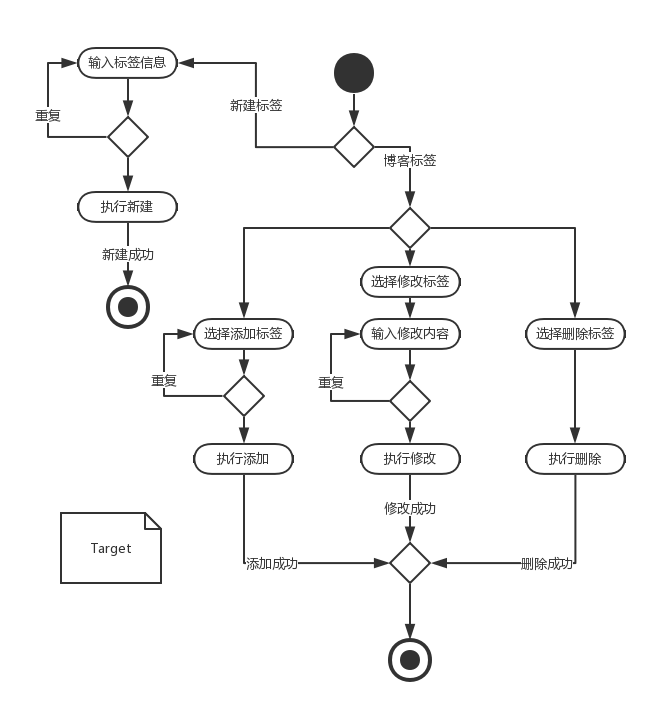
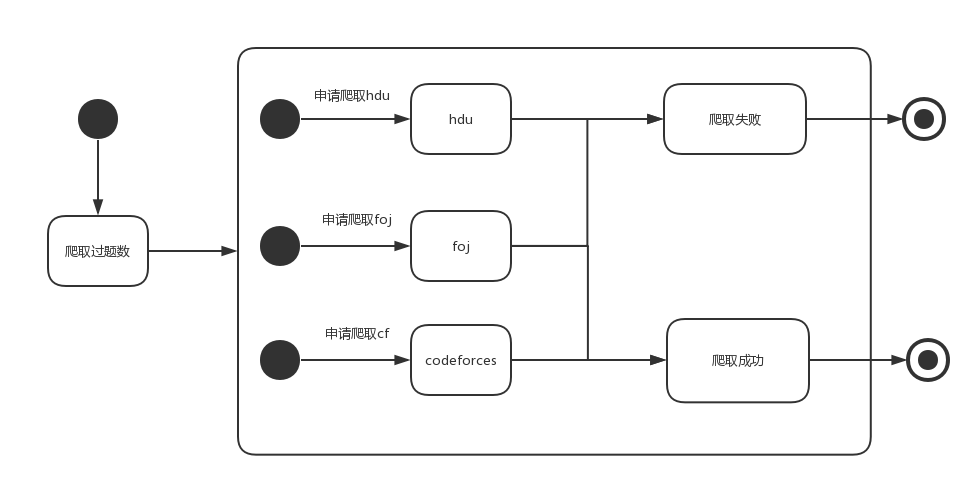
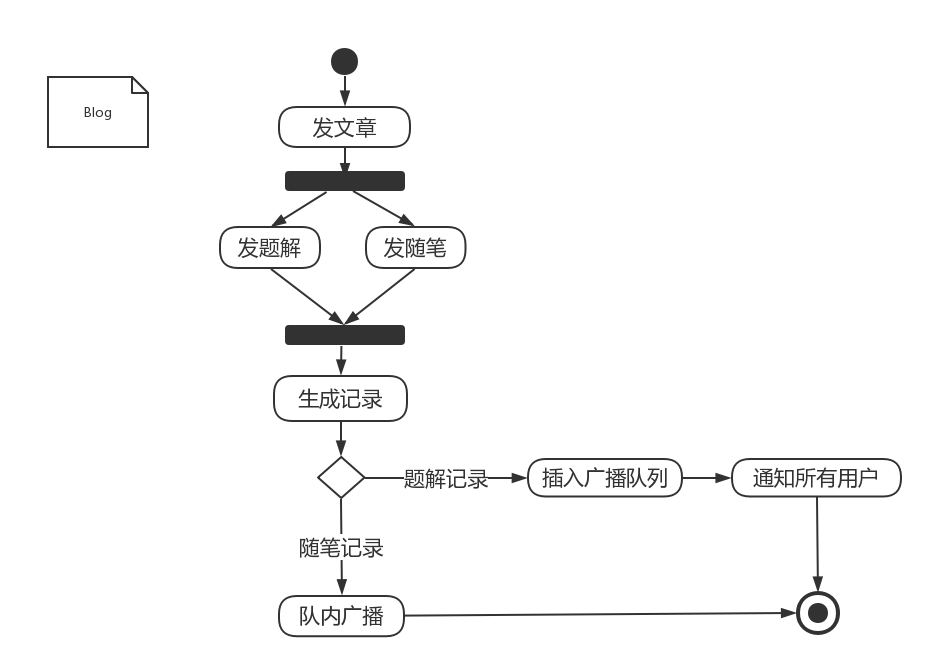
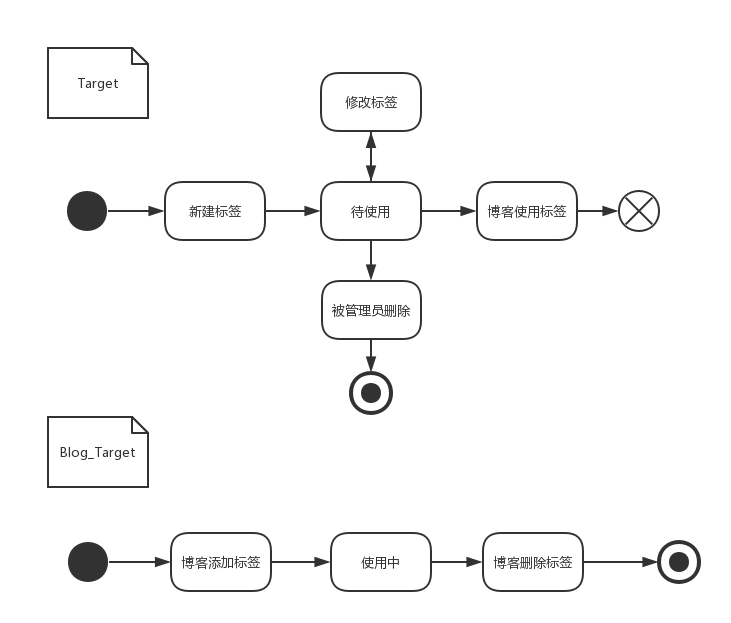
描述信息:以下每个图分别对应系统的博客部分和标签部分
用例图


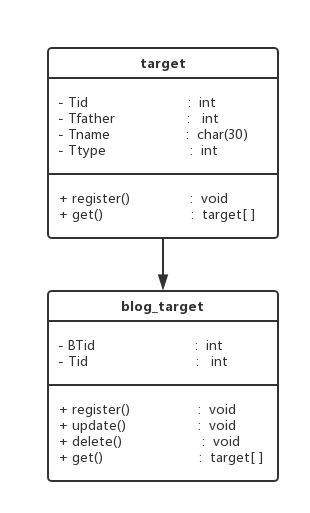
类图


活动图



状态图


Part 3 · 工具选择
采用在线工具ProcessOn,可以在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等,是一个支持团队协作的在线作图工具的聚合平台。
【项目 · Wonderland】UML设计的更多相关文章
- 第三视角团队:项目UML设计(团队)
项目UML设计(团队) 团队信息 团队名:第三视角 各成员学号及姓名 姓名 学号 博客链接 张扬(组长) 031602345 http://www.cnblogs.com/sxZhangYang/p/ ...
- 福大软工 1816:项目UML设计(团队作业三)
项目UML设计(团队) 团队信息 团队名:第三视角 各成员学号及姓名 姓名 学号 博客链接 张扬(组长) 031602345 http://www.cnblogs.com/sxZhangYang/p/ ...
- 福大软工1816 · 第八次作业(课堂实战)- 项目UML设计(团队)
团队 学号 姓名 本次作业博客链接 031602428 苏路明(组长) https://www.cnblogs.com/Sulumer/p/9822854.html 031602401 陈瀚霖 htt ...
- 2018软工项目UML设计(团队)
团队信息 队名:火箭少男100 本次作业课上成员 短学号 名 本次作业博客链接 2507 俞辛(临时队长) https://www.cnblogs.com/multhree/p/9821080.htm ...
- 项目UML设计
团队信息 队名:火箭少男100 本次作业课上成员 短学号 名 本次作业博客链接 2507 俞辛(临时队长) https://www.cnblogs.com/multhree/p/9821080.htm ...
- 18软工实践-第八次作业(课堂实战)-项目UML设计(团队)
目录 团队信息 分工选择 课上分工 课下分工 ToDolist alpha版本要做的事情 燃尽图 UML 用例图 状态图 活动图 类图 部署图 实例图 对象图 时序图 包图 通信图 贡献分评定 课上贡 ...
- 团队作业——UML设计
Deadline:2017-10-29 20:00(课堂作业) 导言 同学们已经做了需求的分析,也做了详细的系统设计,画过了一些小小的类图/用例图,对自己要做什么应该有比较清晰的认识了.接下来,我们要 ...
- 软工团队 - UML设计
软工团队 - UML设计 分工 对于分工我们没有不是按"自己负责部分的核心模块做练习"(每个人对每个图的某一模块来依次做完四个UML)的原因,是在于画这些图并不是都能彻底分成各个& ...
- [2018福大至诚软工助教]UML设计小结
[2018福大至诚软工助教]UML设计小结 一.得分 总分(50分) 团队信息 (4分) 队名 (1分) 团队成员的学号与姓名(需要标注队长)(1分) 本次作业的博客链接(1分) 三者完全,4分 团队 ...
随机推荐
- Mybatis插件使用-统计sql执行时间
背景介绍:最近由于产品数据量较大,sql执行十分低效,正在做数据库优化,所以想在日志中看到每个sql执行的时间,以方便针对性的优化. 查找相关资料,了解到Mybatis有一款插件,是基于interce ...
- webpack4使用mode优化开发环境配置
@subject: webpack mode @author: leinov @date: 2018-11-29 mode webpack的 mode 配置用于提供模式配置选项告诉webpack相应地 ...
- C# Owin 创建与测试自己的中间件Middleware(二)
本文纯属介绍怎么简单地创建自己的Owin.还没有理解owin概念的请看上一篇文章:http://www.cnblogs.com/alunchen/p/7049307.html 目录 1.创建项目 2. ...
- vb.net連接Oracle数据库
Imports Oracle.DataAccess.Client '導入命名空間 Public Class Form1 Dim Sql As String Public SqlTP As Oracle ...
- Java中==规则
普通对象== 一般说来,java中的==指的是比较两个对象的内存地址是否相同.同时,在java中,一旦使用new关键字,则说明在内存中开辟了一段空间,用于存储对象. 假设我们有一个Person类,请看 ...
- Java - Thread 和 Runnable实现多线程
Java多线程系列--“基础篇”02之 常用的实现多线程的两种方式 概要 本章,我们学习“常用的实现多线程的2种方式”:Thread 和 Runnable.之所以说是常用的,是因为通过还可以通过jav ...
- java设计模式(一)【六大原则】
开发一个系统并不是一件困难的事,但是为何维护好一个系统却是一件让人头疼不以的事? 在笔者的观念中这一切都源自于需求. 如果在软件开发完成之后,需求就不再改变,那大部分程序都不需要维护了.但是, ...
- HUD6182
A Math Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- C++ 的那些坑 (Day 2)
虚函数调用的例外 我们知道在通过基类的指针或者引用调用某个对象的函数时,如果这个对象是一个派生类而且该方法是一个虚方法那么一般情况下就会调用派生类的虚方法实现.这个过程是C++的多态.然而这之中有些例 ...
- 一起来看看JavaScript中==和===有何不同
'; // => true 如果其中一个值是true,则将其转换为1再进行比较.如果其中一个值是false,则将其转换为0再进行比较: true == 0; // => false fal ...
