为什么要使用rem
为什么要使用rem
今天2020年4月13号更新,模仿网易移动端的的写法:
/* 基于100 ,以750px为标准*/
/* mobile.width = 750px => 750px = 100% =100vw => 750px = 100vw => 1px = 0.1333vw => 100px = 13.33vw => 1rem =100px; 100/750=0.1333333*/
html {
font-size: 13.33333vw
} @media screen and (max-width:320px) {
html {
font-size: 42.667px; /*320除以750=0.42667*/
}
} @media screen and (min-width:640px) {
html {
font-size: 85.33px;/*640除以750=0.853333*/
}
}
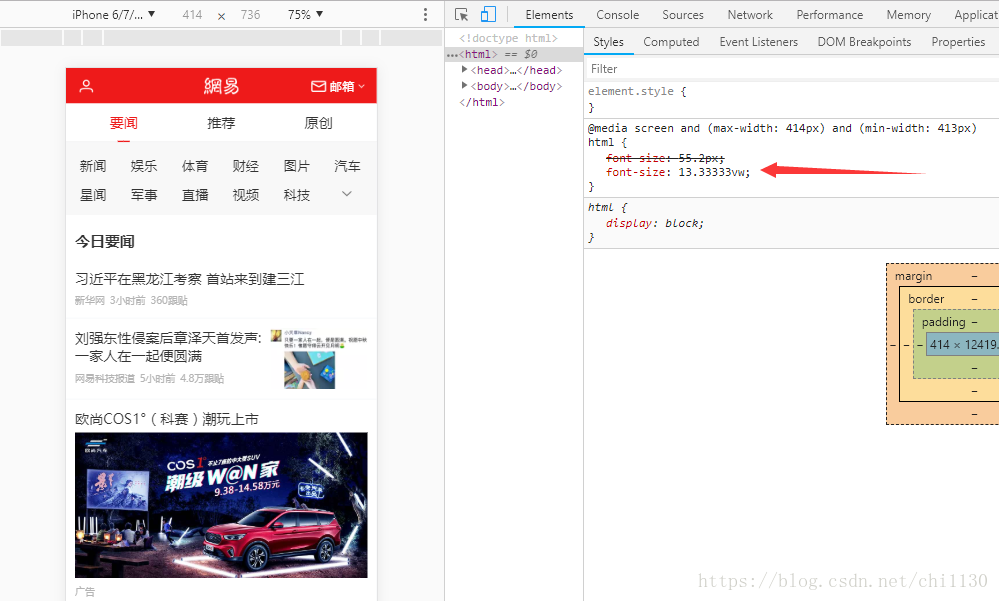
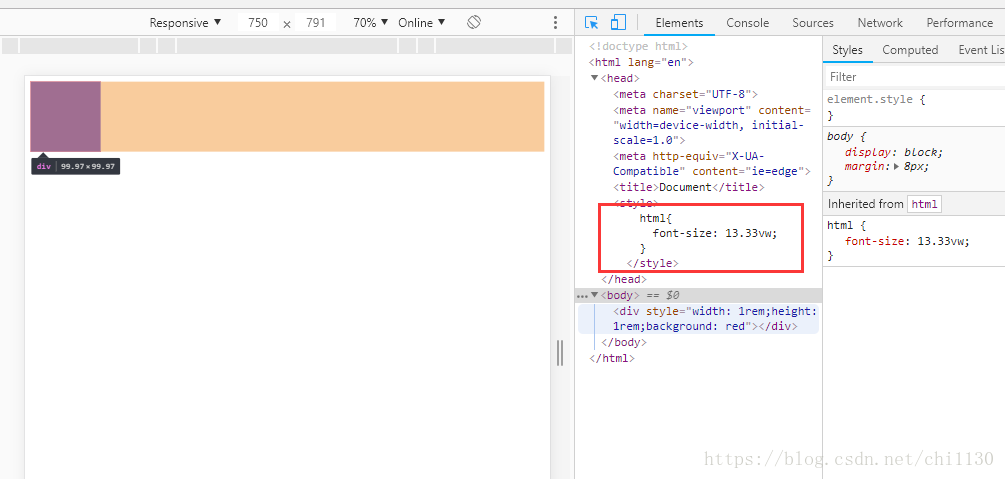
前几天看了下网易官网 https://3g.163.com/touch/#/,切到移动端视图,发现:

它的css写的是13.33vw;
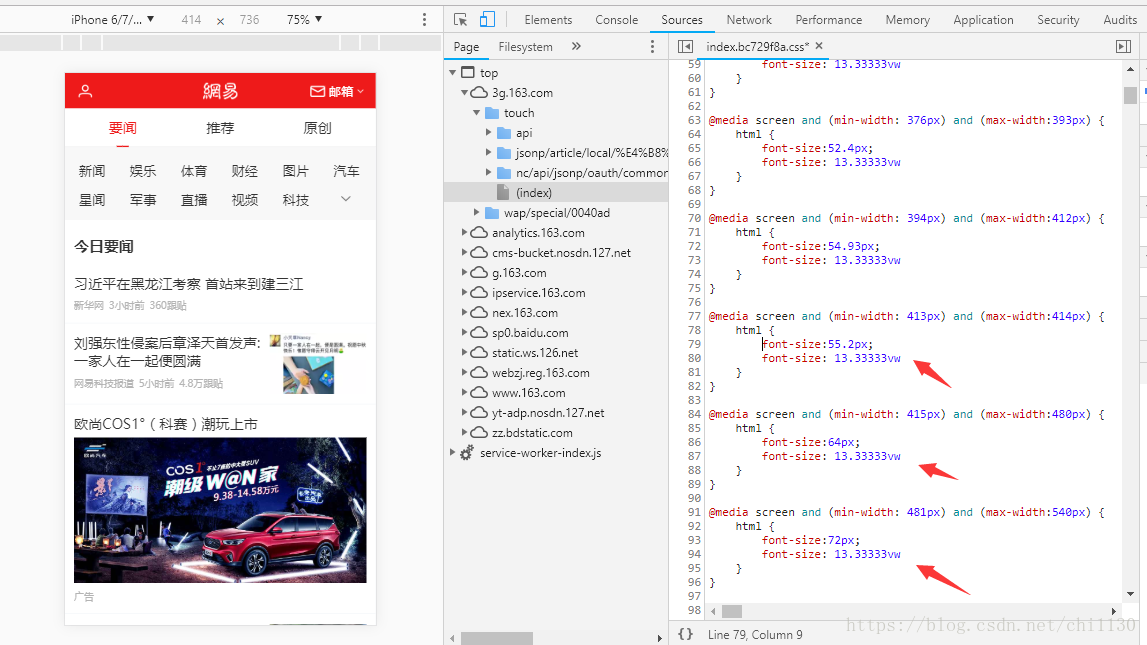
再看看css文件,又发现:

依然写的都是13.33vw,那这个13.33是怎么来的呢?
如果你了解设计稿你就懂了,其实很简单:
首先要先说明:移动端的设计稿一般是width:750px,height:auto(这里指的是不确定),100vw = 100%,这个也没有问题吧;那么,设计稿拿过来,我们可以得出:750px = 100vw,这个也没有问题吧,那么1px等于多少vw呢? 是不是 1px = 100 / 750 vw = 0.133333vw;那么100px = 多少vw呢,这个应该知道了吧。100px = 13.33vw;
思路过程:
mobile.width = 750px => 750px = 100% =100vw => 750px = 100vw => 1px = 0.1333vw => 100px = 13.33vw => 1rem =100px;
即:我们把html:{font-size: 13.33vw} // 也就是以100px位基准;1rem = 100px;
现在就好算多了;移动端的尺寸 / 100 = XXX rem;
另外这个简单的js也能做出这样的效果:
(function (window, document) {
var getRem = function () {
if (document) {
var html = document.documentElement;
var hWidth = (html.getBoundingClientRect().width) * (750 / 352);
console.log(hWidth)
html.style.fontSize = hWidth / 16 + "px";
console.log(html.style.fontSize)
}
};
getRem();
window.onresize = function () {
getRem();
}
})(window, document)


原链接:https://blog.csdn.net/chi1130/article/details/82844489
以下是2019之前收集的资料:
之前有些适配做法,是通过js动态计算viewport的缩放值(initial-scale)。
例如以屏幕320像素为基准,设置1,那屏幕375像素就是375/320=1.18以此类推。
但直接这样强制页面缩放过于粗暴,会导致页面图片文字失真模糊。
Px是相对固定单位,字号大小直接被定死,所以用户无法根据自己设置的浏览器字号而缩放,em和rem虽然都是相对单位,但em是相对于它的父元素的font-size,页面层级越深,em的换算就越复杂,而rem是直接相对于根元素,这就避开了很多层级关系。移动端新型浏览器对rem的兼容很好,可以放心使用。
通用换算和一些坑
有时我们会看到有些使用rem的页面里会先给页面根元素一个样式:
html {font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/}
为什么是62.5%?
大多数浏览器的默认字号是16px,因此1rem=16px,这样不方便我们px和rem的换算,假设1rem=10px,那么100px=10rem,25px=0.25rem。这样就好换算很多,于是就有了上面的10/16。
如果是640的设计稿,需要除以2转化为和iphone5屏幕等宽的320。所以设计稿px单位/2/10转为rem。之后再媒体查询设置每个屏幕大小的font-size百分比,页面会根据上面设置的根font-size适配。
看到这里是不是觉得一切很完美?然而,这里面有两个深坑:
1.我看了网上很多关于rem的资料,基本都说浏览器的默认字号就是16px,然后直接定义font-size:62.5%。但是,rem属于css3的属性,有些浏览器的早期版本和一些国内浏览器的默认字号并不是16px,那么上面的10/16换算就不成立,直接给html定义font-size: 62.5%不成立。
2.chrome强制字体最小值为12px,低于12px按12px处理,那上面的1rem=10px就变成1rem=12px,出现偏差(下面给demo)。
解决方案: 将1rem=10px换为1rem=100px(或者其它容易换算的比例值);不要在pc端使用rem。
那么上面的页面根元素样式要改为:
html {font-size: 625%; /*100 ÷ 16 × 100% = 625%*/}
再用本工厂总结得出的各分辨率媒体查询换算:
@media screen and (min-width:360px) and (max-width:374px) and (orientation:portrait) {
html { font-size: 703%; }
}
@media screen and (min-width:375px) and (max-width:383px) and (orientation:portrait) {
html { font-size: 732.4%; }
}
@media screen and (min-width:384px) and (max-width:399px) and (orientation:portrait) {
html { font-size: 750%; }
}
@media screen and (min-width:400px) and (max-width:413px) and (orientation:portrait) {
html { font-size: 781.25%; }
}
@media screen and (min-width:414px) and (max-width:431px) and (orientation:portrait){
html { font-size: 808.6%; }
}
@media screen and (min-width:432px) and (max-width:479px) and (orientation:portrait){
html { font-size: 843.75%; }
}
至此,坑填完。设计稿px换算直接/100即可得到rem值。
更精准健壮的换算
然而,上面的625%大法除了有兼容性问题,也无法很好地根据不同设计稿精准适配,不是我们的最佳选择。网易和淘宝分别有自己的一套适配方法,适配性也很完美。
网易手机端:


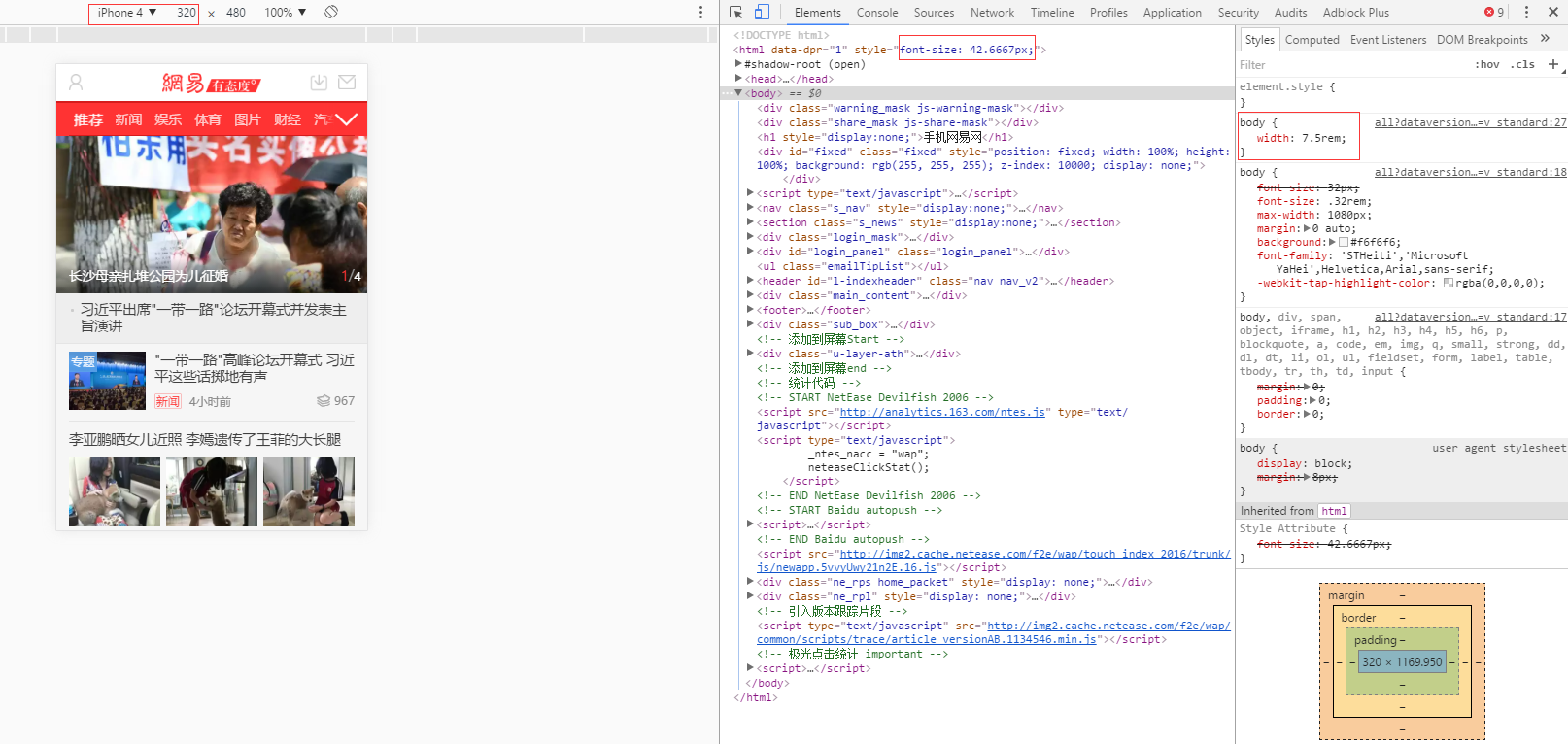
 基准值: 可以看到,无论页面以哪种手机比例缩放,body的width都是7.5rem。很明显,目前网易的手机端设计稿是基于iPhone6,750(设计师给的设计稿是物理分辨率,会是我们写样式的逻辑分辨率的两倍,如果给的设计稿是640,那么是基于iPhone5,320),且基准值是100px(750/7.5=100)。这个基准值很关键,后面的css换算,都和这个基准值有关。动态font-size: 我们看到图1、图2、图3的font-size都有根据屏幕大小而动态改变,可以推算出公式:
基准值: 可以看到,无论页面以哪种手机比例缩放,body的width都是7.5rem。很明显,目前网易的手机端设计稿是基于iPhone6,750(设计师给的设计稿是物理分辨率,会是我们写样式的逻辑分辨率的两倍,如果给的设计稿是640,那么是基于iPhone5,320),且基准值是100px(750/7.5=100)。这个基准值很关键,后面的css换算,都和这个基准值有关。动态font-size: 我们看到图1、图2、图3的font-size都有根据屏幕大小而动态改变,可以推算出公式:屏幕宽度/设计稿rem宽度=页面动态font-size值(如:375/7.5=50)
获取到这个值,再赋给html元素的style:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + ‘px‘;
这样就设置好了每个页面的根fonts-size,因为rem单位是基于根font-size,因此只要确定一种设计稿对应手机的换算,其余屏幕尺寸均可自动适配。
上面我们得出设计稿换算rem的基准值是100,因此只需要把设计稿上的px值除以100即为我们要的rem值。
> Px/100=rem,所以100px=1rem,25px=0.25rem
淘宝手机端: 大名鼎鼎的Flexible
资料引用
很多大神包括我们公司同事都有对此适配方案做了解析,所以我这边简单综述:
引入: 直接引用阿里的CDN文件(或下载到本地引入)
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
设定: 页面不要设定 。Flexible会自动设定每个屏幕宽度的根font-size、动态viewport、针对Retina屏做的dpr。
换算: 假设拿到的设计稿和上述网易的一样都是750,Flexible会把设计稿分为10份,可以理解为页面width=10rem,即1rem=75px,所以根font-size(基准值)=75px。
之后的css换算rem公式为:
px/75=rem,所以100px=100/75=1.33rem,50px=50/75=0.66rem
换算工具
显然,可以看出px与rem的换算因为基准值的不同而有些复杂,甚至需要借助计算器的辅助。在这里推荐一个换算神器:cssrem
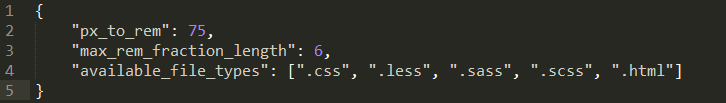
安装好之后,做一些设置
px_to_rem - px转rem的单位比例,假设拿到设计稿750,基准值是75,此处就设75
max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。
available_file_types - 启用此插件的文件类型。[".css", ".less", ".sass", ".scss"]。
上述三种换算方案的步骤和优劣
- 通用方案
1、设置根font-size:625%(或其它自定的值,但换算规则1rem不能小于12px)
2、通过媒体查询分别设置每个屏幕的根font-size
3、css直接除以2再除以100即可换算为rem。
优:有一定适用性,换算也较为简单。
劣:有兼容性的坑,对不同手机适配不是非常精准;需要设置多个媒体查询来适应不同手机,单某款手机尺寸不在设置范围之内,会导致无法适配。
- 网易方案
1、拿到设计稿除以100,得到宽度rem值
2、通过给html的style设置font-size,把1里面得到的宽度rem值代入x document.documentElement.style.fontSize = document.documentElement.clientWidth / x + ‘px‘;
3、设计稿px/100即可换算为rem
优:通过动态根font-size来做适配,基本无兼容性问题,适配较为精准,换算简便。
劣:无viewport缩放,且针对iPhone的Retina屏没有做适配,导致对一些手机的适配不是很到位。
网易rem方案:
前提:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
优势:
不用管DPR,只需知设计稿宽度
已知:
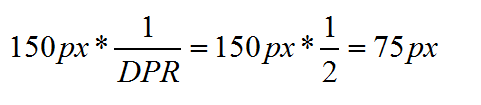
假设现有iPhone6设计稿,宽750px,其中一元素宽150px;
根据DPR值,iPhone6的DPR值为2,我们可得其中该元素的显示尺寸:
真实显示CSS值:

现在我们用网易方案来解决这个问题:
首先我们取1rem = 100px为参考值(这个值可以随便取,为何取这个值容后解答)
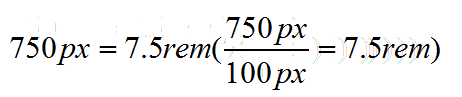
可知body的宽度:

又因为body的宽度为7.5rem,由“网易公式”可得:
Html的font-size为:

Dw为deviceWidth,即设备宽度,这是整个方案里唯一动态改变的值。
现我们已知设计稿为iPhone6,又知iPhone6的设备宽为375px,
这时候我们再回头看:
html当前设备的font-size:

且:

可知,无形中这步已帮我们作了DPR换算;750px的设计稿,显示在375px的屏幕要怎样转换。
前面我们取了1rem = 100px,可得该元素宽:150px = 1.5rem,
又知rem为其他元素相对根元素(html)的大小,
所以可得当前元素宽度的真实css显示值为:1.5rem*50px = 75px;(这里的75px就跟我们前面理想得到的75px不谋而合了)。
这边我们把这个运算再拆解来看:

现再回头看:就可以知道为什么当时要取100px为参考值,取这个值的意义就是为了方便运算。
总结:
我们只需以iPhone6的设计稿(当前主导的机型),750px宽完成一套页面,当去到其他设备时,因为我们用的都是rem值,只需要通过JS动态获得当前的dw,再通过动态获取的dw改变html的font-size值,页面的其他元素也会因为html的改变而进行等比例缩放。
步骤:
1.根据设计稿尺寸完成页面;
2.设置meta,控制视口宽度,让页面以1:1比例渲染页面
3.动态设置html的font-size;
4.把各元素的px值除以100转换为rem(字体除外)
网易方案关键代码:
设置视口:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
动态设置html的font-size:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
- 手淘方案
1、拿到设计稿除以10,得到font-size基准值
2、引入flexible
3、不要设置meta的viewport缩放值
4、设计稿px/ font-size基准值,即可换算为rem
优:通过动态根font-size、viewpor、dpr来做适配,无兼容性问题,适配精准。
劣:需要根据设计稿进行基准值换算,在不使用sublime text编辑器插件开发时,单位计算复杂。
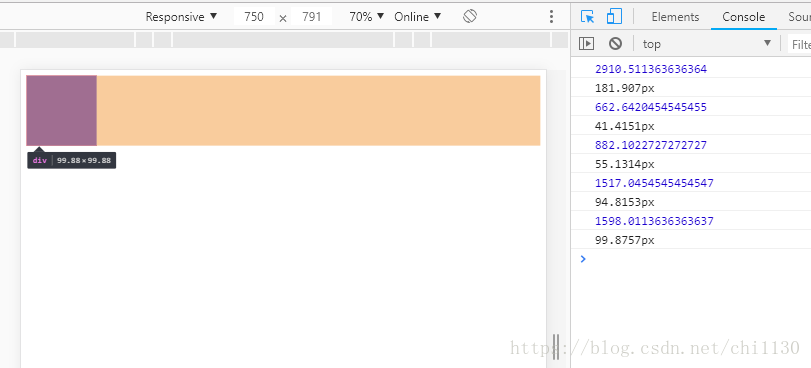
Demo
下面看看demo
设计稿:基于iPhone5,宽度640。
那么在开发模式,iphone5是320,所有数值均是设计稿一半大小。
期望效果:在iPhone5中,box1宽高50px,box2宽高125px,字体15px。其他屏幕终端自动适配。

1、62.5%方案
可以看出,基于chrome iPhone5的调试,box1宽高是60,box2宽高是150。出现了误差,就是上文提到字号最小值强制12px的原因。
2、625%方案
比例正常。
3、网易方案
比例正常。
4、手淘方案
比例正常(Retina屏做了缩放)。
到底用哪种换算方案呢?
每个人评判的标准不同。但个人更倾向flexible,动态计算viewport和针对iphone手机的dpr缩放使得页面适配更加精确,而且手淘页面用户访问量比网易页面大很多。
移动端有用px的时候吗?
有。当你的页面图片或者某一元素比例要固定,不想进行任何缩放时,rem就不适合了,这时候用px单位,能保证该元素不会因缩放而失真模糊。
原链接:https://www.cnblogs.com/annie211/p/8118857.html
原链接:https://www.cnblogs.com/liangxuru/p/6970629.html
为什么要使用rem的更多相关文章
- 在rem布局下使用背景图片以及sprite
现在移动端页面用rem布局已经是一大流派了,成熟的框架如淘宝的flexiable.js,以及我的好友@墨尘写的更轻量级的hotcss.用rem作单位使得元素能够自适应后,还有一块需要关注的,那就是背景 ...
- 移动端自适应之——rem与font-size
需求:在不同的移动终端设备中实现,UI设计稿的等比例适配. 方案:布局排版都用rem做单位,然后不同宽度的屏,js动态计算根节点的font-size. 假设设计稿是宽750px来做的,书写css方便计 ...
- px-rem px转换为rem的工具
将px转换为rem的工具,github地址:https://github.com/finance-sh/px-rem 将px转换为rem的工具 怎样转换静态文件 安装: npm install px- ...
- px-rem 一个将px转换为rem的工具
将px转换为rem的工具,github地址:https://github.com/finance-sh/px-rem 怎样转换静态文件 安装: npm install px-rem -g 然后跑下命令 ...
- 基于rem的移动端自适应解决方案
代码有更新,最好直接查看github: https://github.com/finance-sh/adaptive adaptivejs原理: 利用rem布局,根据公式 html元素字体大小 = d ...
- px和em,rem的区别
1.px是你屏幕设备物理上能显示出的最小的一个点,这个点不是固定宽度的,不同设备上点的长宽.比例有可能会不同.假设:你现在用的显示器上1px宽=1毫米,但我用的显示器1px宽=两毫米,那么你定义一个d ...
- Sublime 插件- px 转rem
一个CSS的px值转rem值的Sublime Text 3自动完成插件. 插件效果如下: 安装 克隆项目 https://github.com/hyb628/cssrem.git 进入packag ...
- 响应式布局-Rem的用法
前言: 文章较为系统地介绍了rem这个新的文字大小单位,绝对干货,绝对好文.转载时略有改动. 先来看看一些基本理念,比如: 响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求.响应式 ...
- 手机端页面自适应之rem布局
W3C官网上是这样描述rem的--"font size of the root element" . rem布局在移动端发挥的比较好. 阿里团队高清方案: <script&g ...
- WebApp开发之--"rem"单位
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
随机推荐
- iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem是上篇,我们接着讲UINavigationController的重要作用,页面的管理和切换. ...
- bootstrap-select.js 下拉框多选后动态赋值
话不多说先上demo 其实demo是从官网下载的 只稍作改动 由于没有搞清楚怎么上传源代码 就把官网的链接贴出来吧 https://github.com/silviomoreto/bootstrap- ...
- pyinstaller打包后运行提示找不到模块
截止到2017年9月20号,pyinstaller只支持到python3.5,如果需要支持到3.6,需要自己在github上下载pyinstaller的开发版. 在打包时候,并没有提示错误,可以顺利打 ...
- SEL 类型
1.SEL类型的第一个作用, 配合对象/类来检查对象/类中有没有实现某一个方法 SEL sel = @selector(setAge:); Person *p = [Person new]; // 判 ...
- android-tip-关于SpannableString的使用
如果想单独设置TextView上其中几个字的样式,该怎么办? 答案是使用SpannableString. 使用SpannableString可以为TextView上的某字或某些字设置: 前景色(For ...
- 知方可补不足~Sqlserver中的几把锁和.net中的事务级别 回到目录
当数据表被事务锁定后,我们再进行select查询时,需要为with(锁选项)来查询信息,如果不加,select将会被阻塞,直到锁被释放,下面介绍几种SQL的锁选项 SQL的几把锁 NOLOCK(不加锁 ...
- 81-POJ-Wall(计算几何)
http://poj.org/problem?id=1113 Wall Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 411 ...
- SQL 数据库 学习 006 如何设置一个用户名和密码
我的电脑系统: Windows 10 64位 使用的SQL Server软件: SQL Server 2014 Express 先启动 SQL Server 2014 Management Studi ...
- 178. Rank Scores - database - 178. Rank Scores (Oracle)
题目链接 https://leetcode.com/problems/rank-scores/description/ 题意:对所有的分数按照降序进行排序,查询出分数和排名,排名相同的输出相同名 ...
- Idea2017常用功能
1,添加java工程 2,导出可执行jar 3,本地代码提交svn新分支 4,乱码问题解决 一次解决所有问题,只需做配置文件的修改即可 解决方案: 在 IntelliJ IDEA 201 ...