vue-router介绍
vue-router学习
转自:https://my.oschina.net/u/1416844/blog/849971
1. vue-router介绍
- vue-router把react-router和ui-router中所有的优点都超了过来
- 官方文档:https://router.vuejs.org/
2. 路由的快速开始
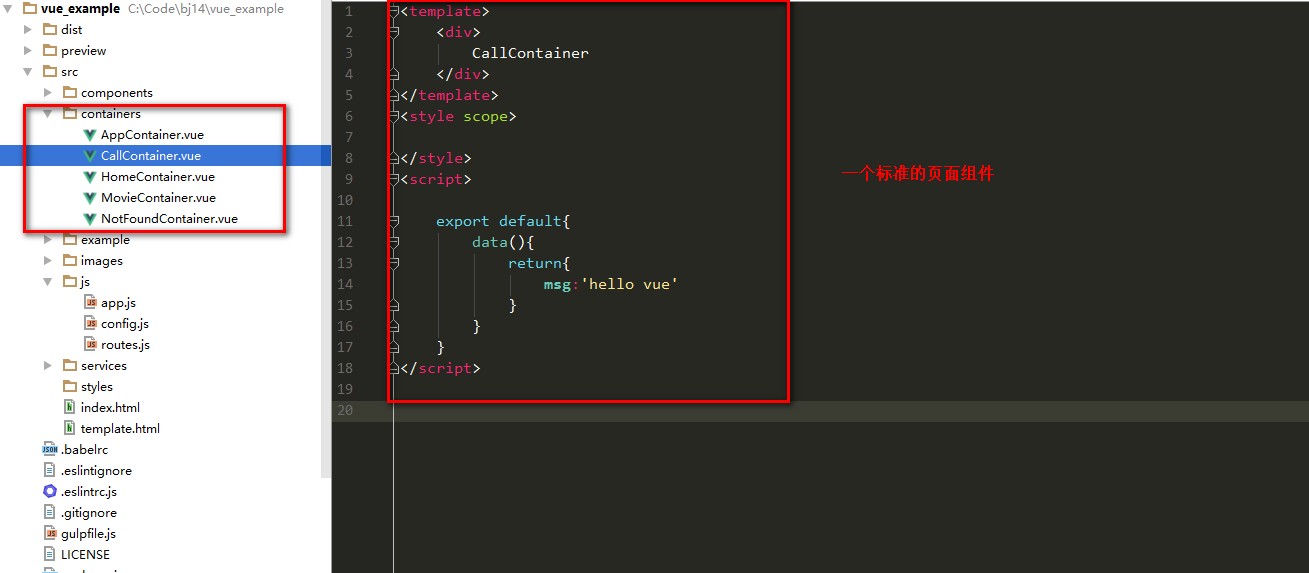
- 定义各页面容器组件

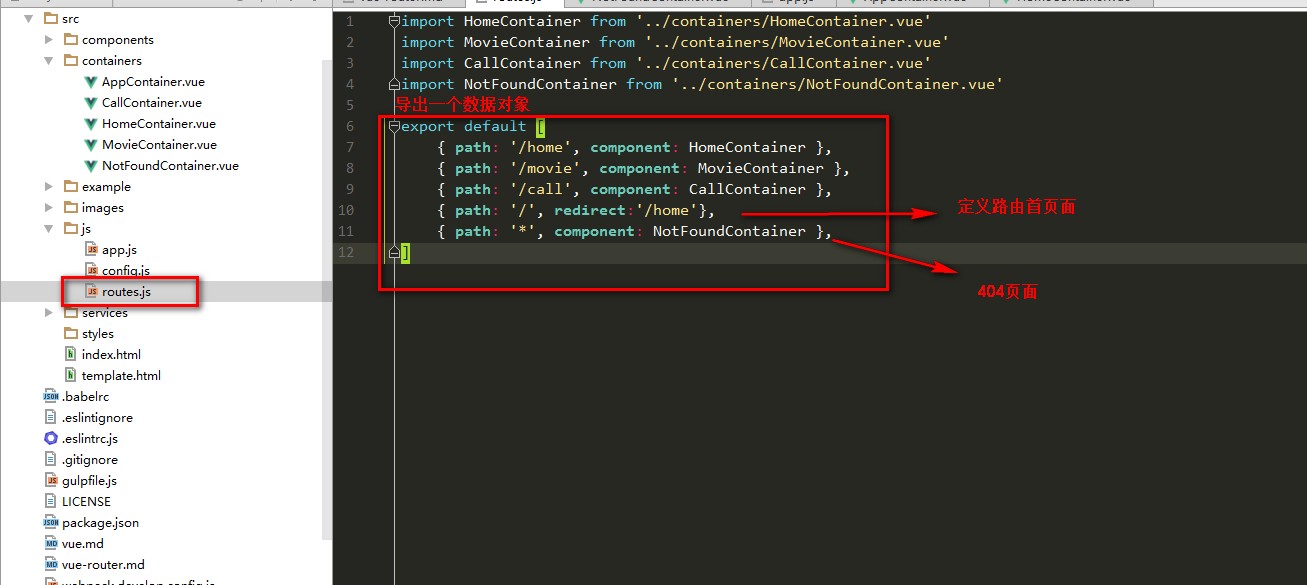
- 定义路由配置文件

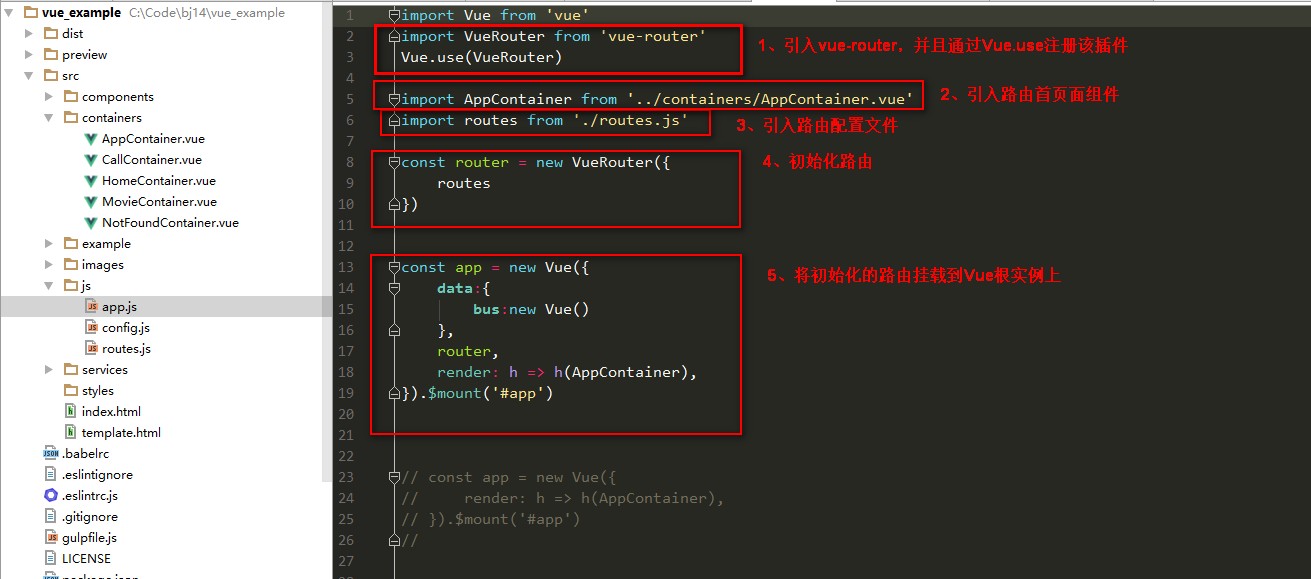
- 在入口文件添加路由配置信息

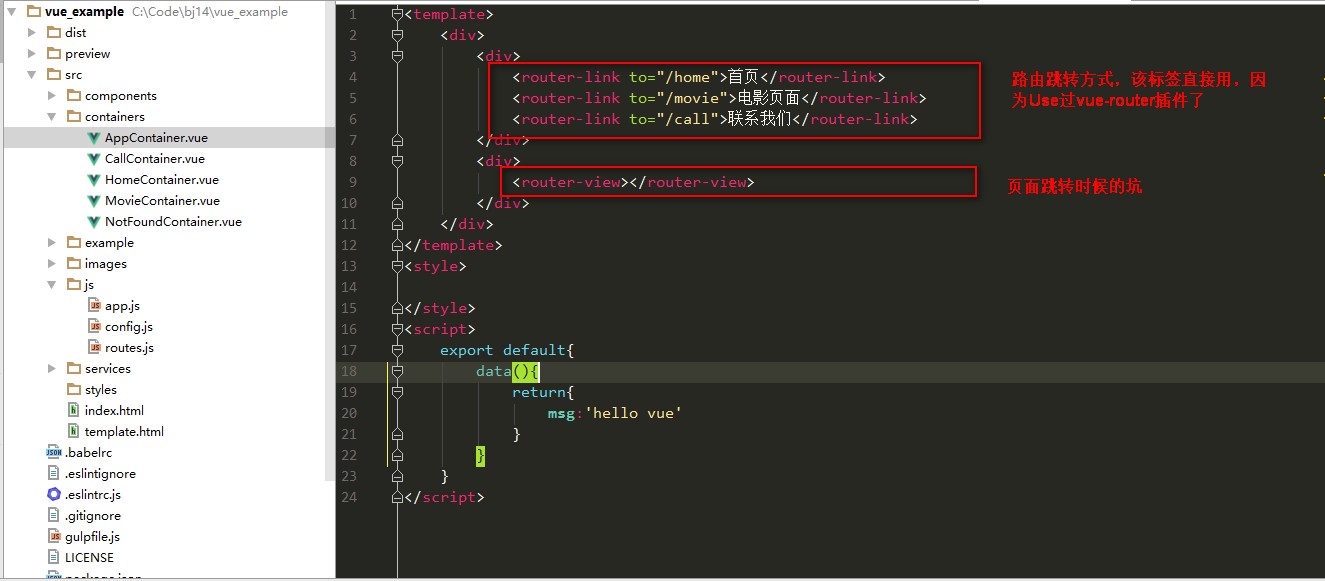
- 修改跟组件页面信息

- 接下来可以启动项目查看路由跳转
3. 路由基础知识介绍
3.1. 动态路由
- 你可以通过:给一个路由添加参数
- 之后在组件中通过this.$route.params.参数名获取
- this.$route的api文档https://router.vuejs.org/zh-cn/api/route-object.html
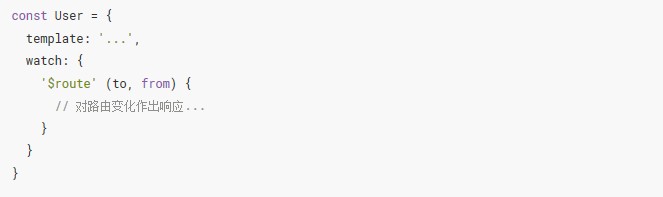
- 当路由参数发生变化的时候,组件不会被卸载而是复用,这也意味着组件的生命周期钩子不会再被调用,那么你只能监听$routes实例属性知道路由发生了变化

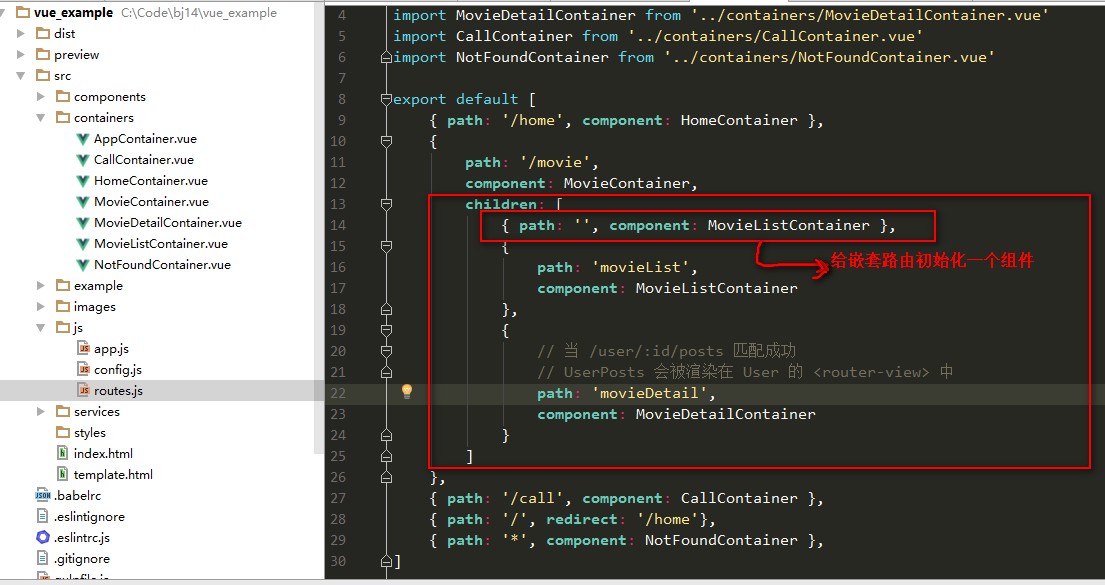
3.2. 嵌套路由
- 如果有嵌套路由,要用children属性去配置,路由路径会自动拼接
- 可以给一个页面初始化一个组件用空路由实现

3.3. 用代码进行路由跳转
- 在组件中你可以通过this.$router获取路由对象

3.4. 命名路由
- 有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建Router实例的时候,在routes配置中给某个路由设置名称。

3.5. 命名视图
- 在跳转一个路由的时候可以同时渲染页面中的多个坑

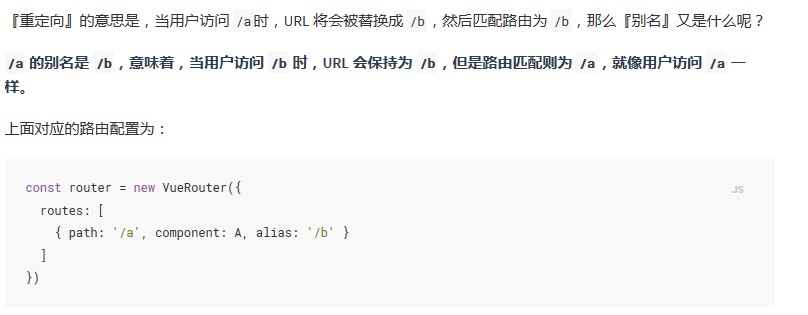
3.6. 重定向和别名
- 当路由路径太深的时候,你可以给路由起一个别名,那么通过别名和访问太深的路由的页面渲染效果是一样的

3.7. 三种history

4. 进阶知识点
5. 导航钩子
- 可以在钩子里面做权限校验和日志记录
- 一共有三种导航钩子,在钩子中别忘了一定要调用next方法
- 网址:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html
vue-router介绍的更多相关文章
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue.JS 介绍
vueJS 介绍 首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东 ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- (转)vue router 如何使用params query传参,以及有什么区别
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞 ...
- 每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333…… 1.vue router 路由传参的方式 应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品 ...
随机推荐
- Scrum 思考
下个月就要离职,所以这个月特别清闲,上班时间都在上网看书,偶然在Startup News的一篇文章(http://blog.devtang.com/blog/2013/06/17/startup-an ...
- 要做的题目-要用到hadoop资源
关于项目,我出两个练手题目: 一.多机数据处理.有 10 台机器,每台机器上保存着 10 亿个 64-bit 整数(不一定刚好 10 亿个,可能有上下几千万的浮动),一共约 100 亿个整数(其实一共 ...
- AJAX前台传过来的中文在后台获取是乱码问题
前台传值时加上encodeURI $.SaveForm({ url: "${basePath}/soft/mergeSoftAction_add.do?ids="+ids+&quo ...
- Android4.2.2 Gallery2源码分析(2)——发现Gallery.java
上文中,main.xml是我直接提出来的,并没有说明是怎么找到它的,现在说明发现它的理由: 一般我们分析界面布局会用到hierarchyviewer这个工具,从工具中,我们对应到视图,最主要的视图id ...
- 如何:创建签名的友元程序集(C# 和 Visual Basic)
如何:创建签名的友元程序集(C# 和 Visual Basic) Visual Studio 2013 本示例演示了如何将友元程序集和具有强名称的程序集一起使用. 这两种程序集必须都使用强名称. ...
- PostgreSQL流复制参数max_wal_senders详解
转自:http://my.oschina.net/Kenyon/blog/152234PostgreSQL 9.2.4 主机:192.25.10.76 从机:192.25.10.71 做postgre ...
- Sql Server 2005 镜像后收缩日志
网站的一个数据库的日志文件已经到150个G的地步,数据文件才几十M,通过常规的操作去收缩日志: >数据库右键 → 任务 → 收缩 → 文件 , 在弹出的窗口中,文件类型选择"日志&qu ...
- TCP/IP编程 - 1) 基础知识
1. What Is a Socket?(什么是套接字) A socket is an abstraction through which an application may send and re ...
- 算法笔记_132:最大流量问题(Java)
目录 1 问题描述 2 解决方案 1 问题描述 何为最大流量问题? 给定一个有向图,并为每一个顶点设定编号为0~n,现在求取从顶点0(PS:也可以称为源点)到顶点n(PS:也可以称为汇点)后,顶点 ...
- QtGui.QGridLayout
The most universal layout class is the grid layout. This layout divides the space into rows and colu ...
