EasyUI 的常见标签
1. Resizable 属性
- 原理: 页面加载完毕后,EasyUI主文件会扫描页面上的每个标签,判断这些标签的class值是否以"easyui-"开头,
如果是,则拿到之后的部分"resizable",EasyUI主文件会将当前的标签处理(渲染)为"resizable"这种效果; - EasyUI 组件包括: 属性,事件和方法;
// 以标签的形式,实现resizable
// 其中,data-options 表示的是属性值
<body>
<div class="easyui-resizable" data-options="maxWidth:800,maxHeight:600"
style="width:300px;height:300px;border:1px solid red">
</div>
</body>
// js 代码实现resizable
<div id="rr" stype="width:100px;height:100px;border:1px solid red"></div>
$('#rr').resizable({
<!-- 属性 --
maxWidth:800,
maxHeight:600
});
// 调用 EasyUI 组件的方法
$("#rr").resizable("方法名"); // 调用无参数的方法
$("#rr").resizable("方法名",参数1,参数2,...); // 调用有参数的方法

2. linkbutton 属性
// 需要引入 easyui/themes/icon.css 样式文件
<body>
<a class="easyui-linkbutton" data-options="iconCls:'icon-add'">点击这里</a>
</body>

3. Messager 组件
<head>
<script type="text/javascript">
$(function(){
$("#btn2").click(function(){
$.messager.alert("严重错误","系统崩溃","error");
});
$("#btn3").click(function(){
$.messager.prompt("标题","输入姓名");
});
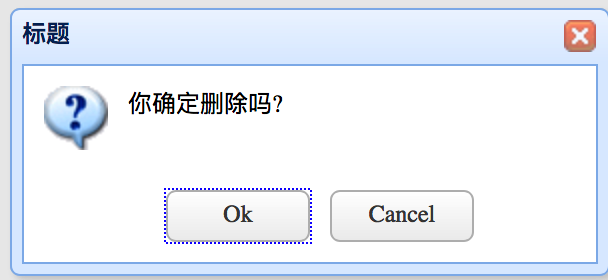
$("#btn4").click(function(){
$.messager.confirm("标题","你确定删除吗?",function(data){
alert(data);
});
});
});
</script>
</head>
<body>
<button id="btn2">点击这里</button>
<button id="btn3">点击这里</button>
<button id="btn4">点击这里</button>
</body>



4. Dialog 组件
<head>
<script type="text/javascript">
$(function(){
$("#rr").dialog({
title:'标题',
width:300,
height:150,
collapsible:true, // 是否显示折叠按钮
minimizable:true, // 是否显示最小化按钮
maximizable:true, // 是否显示最大化按钮
closed:true, // 是否在初始化的时候,关闭面板
// content:"显示内容"
href:"test.jsp", // 加载远程的内容
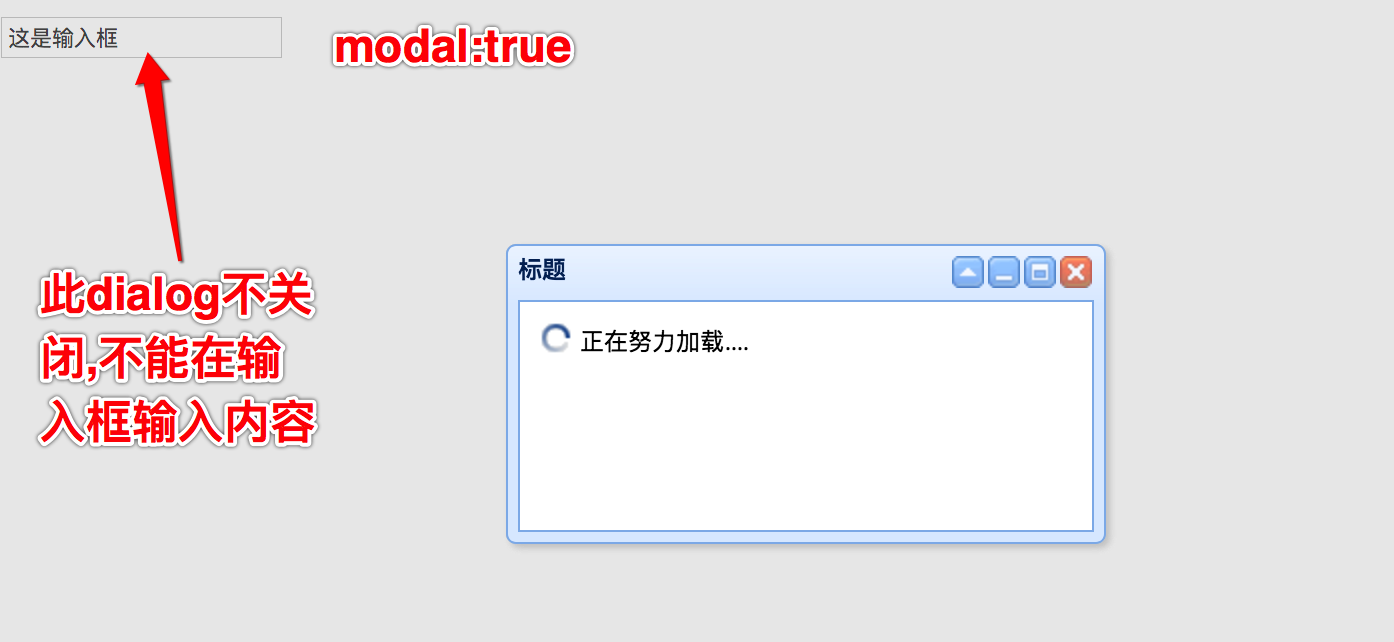
loadigMessage:"正在努力加载...",
modal:true, // 模态窗口,即必须处理完当前的工作,才能做页面上的其他工作
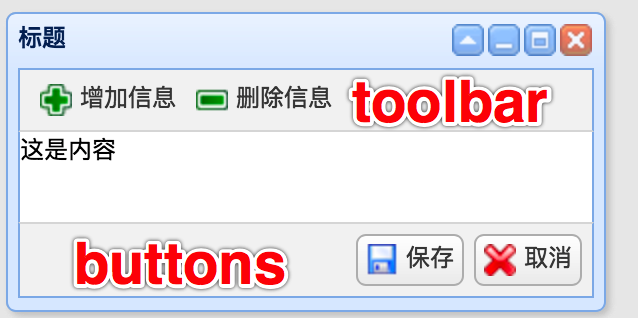
// 顶部工具栏 toolbar
toolbar:[
{
text:'增加信息',
iconCls:'icon-add',
handler:function(){alert("add...")}
},{
text:'删除信息',
iconCls:'icon-remove',
handler:function(){alert("delete...")}
}],
// 底部工具栏 buttons
buttons:[
{
text:'保存',
iconCls:'icon-save',
handler:function(){alert("save...")}
},{
text:'取消',
iconCls:'icon-cancel',
handler:function(){alert("cancel...")}
}]
});
});
</script>
</head>
<body>
<div id="rr"></div>
<input type="text" name="username" value="这是输入框"/>
</body>
// 第二种方式: 使用顶部工具栏和底部工具栏
<head>
<script type="text/javascript">
$(function(){
$("#rr").dialog({
title:'标题',
width:300,
height:150,
collapsible:true, // 是否显示折叠按钮
minimizable:true, // 是否显示最小化按钮
maximizable:true, // 是否显示最大化按钮
closed:true, // 是否在初始化的时候,关闭面板
// content:"显示内容"
href:"test.jsp", // 加载远程的内容
loadigMessage:"正在努力加载...",
modal:true, // 模态窗口,即必须处理完当前的工作,才能做页面上的其他工作
// 顶部工具栏 toolbar
toolbar:"#top",
// 底部工具栏 buttons
buttons:"#btn"
});
});
</script>
</head>
<body>
<div id="rr"></div>
<div id="top">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">增加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">删除</a>
</div>
<div id="btn">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save'">保存</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">取消</a>
</div>
</body>


4.1 Panel 组件
- Dialog 组件扩展(继承)自 Window 组件,window组件扩展自 Panel 组件
// 自适应 fit:true
<div style="height:500px;width:500px;backaground:red">
<div class="easyui-panel" style="height:100px;width:100px;background:#abcdef"
data-options="fit:true"></div>
</div>
5. ProgressBar 组件
<head>
<script type="text/javascript">
$(function(){
$("#rr").progressbar({
width:400,
height:30,
value:30,
text:"正在上传中..."
});
});
function fn2(){
// 调用getValue方法,获取进度条的值
var v =$("#rr").progressbar("getValue");
alert(v);
}
function fn3(){
$("#rr").progressbar("setValue",80);
}
</script>
</head>
<body>
<div id="rr"></div>
<button onclick="fn2()">点击这里</button>
<button onclick="fn3()">点击这里</button>
</body>

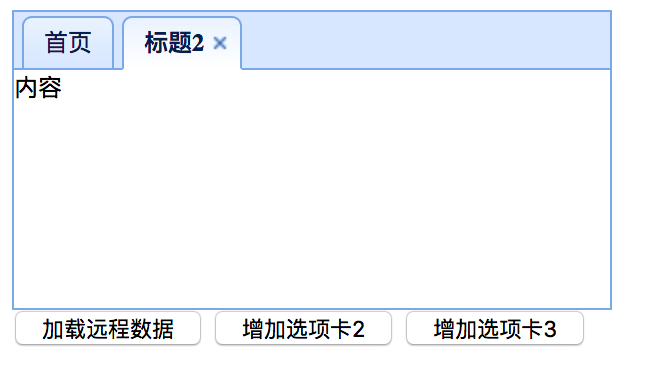
6. Tabs 组件
<head>
<script type="text/javascript">
$(function(){
$("#rr").tabs({
width:300,
height:150
});
});
</script>
function fn2(){
// 切换到"首页"选项卡, 使用索引
$("#rr").tabs("select",0);
// 修改"首页"的属性
$("#rr").tabs("getTab",0).panel({href:'test.jsp'});
}
function fn3(){
// 判断选项卡"标题2"是否存在
var f = $("#rr").tabs("exists","标题2");
if(f){
// 如果存在,则切换到"标题2"
$("#rr").tabs("select","标题2");
}else{
// 如果不存在,则创建
$("#rr").tabs("add",{
title:"标题2",
content:"内容",
closable:true
})
}
}
</head>
<body>
<div id="rr">
<div title="首页"></div>
</div>
</body>
<button onclick="fn2()">加载远程选项数据</button>
<button onclick="fn3()">增加选项卡2</button>

7. Form 组件
<head>
function fn2(){
var obj = {"username":"张三","userpass":"1234"};
$("#fm").form("load",obj);
}
function fn3(){
$("#fm").form("clear");
}
function fn4(){
$("#fm").form("submit",{
url:"test.jsp",
// 表单校验
onSubmit:function(){
},
// 处理返回数据
success:function(data){
alert(data);
}
})
}
</head>
<body>
<button onclick="fn2()">加载数据</button>
<button onclick="fn3()">清除数据</button>
<button onclick="fn4()">发送数据</button>
<form id="fm" method="post">
username:<input type="text" name="username"/><br/>
password:<input type="password" name="userpass"/><br/>
</form>
</body>
8. Datagrid 组件
// datagrid_data2.json
// total 和 rows 两个必须属性
{
"total":10000,
"rows":
[
{"code":"101","name":"tom","price":"111"},
{"code":"102","name":"mary","price":"112"},
{"code":"103","name":"lucy","price":"113"},
{"code":"104","name":"jack","price":"114"},
{"code":"105","name":"piter","price":"115"},
{"code":"106","name":"smith","price":"116"},
{"code":"106","name":"smith","price":"116"},
{"code":"106","name":"smith","price":"116"},
{"code":"106","name":"smith","price":"116"},
{"code":"106","name":"smith","price":"116"},
{"code":"107","name":"saro","price":"117"}
]
}
// datagrid.html
<body>
// pagination 设置为true,表示在数据表格底部显示分页工具栏
<table class="easyui-datagrid" style="width:700px;height:350px"
data-options="url:'datagrid_data2.json',fitColumns:true,
singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</body>
参考资料
EasyUI 的常见标签的更多相关文章
- 解决EasyUI动态添加标签渲染问题
以下代码用于Js脚本中: var Work_Content_Back = "<table width='99%' class='table' style='margin-bottom: ...
- Html 常见标签,css基础样式,css的浮动和清流,浏览器的兼容
1.html模板<!DOCTYPE html><html><head> <meta charset="UTF-8"> <tit ...
- 1、前端--HTML简介、head内常见标签、body内常见标签(特殊符号、div、span、a、img、列表、表格table、表单form)、标签两大属性
今日内容 HTML简介 HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成 HTML:超文本标记语言 # 不是一门编程语言 没有任何的逻辑 只有固定的标记功能 &q ...
- EasyUI 的Tab 标签添加右键菜单
样式: 主要提供右键功能代码. (只需要提供你需要的js和css就行了) <!doctype html> <html> <head> <base href=& ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- 【html5】常见标签使用说明(持续更新)
说明: 所谓常见,是指我在优秀网页源码中见到的. 1.viewport 我见到的时候是这样: <meta name="viewport" content="widt ...
- HTML常见标签学习与笔记总结
HTML其实就是把页面的数据封装并加上标签 表头<head> <title> 浏览器标题栏显示的内容 <base> 有href和target属性,href指定网页中 ...
- easyui 如何为标签动态追加属性实现渲染效果
简述一下在项目遇到的问题,这边有一个需求,选择不同类型,加载不同的div标签(其中属性是否必填是区分类型的关键) html界面是这样的 <div class="grid_1 lbl&q ...
- 为EasyUI 的Tab 标签添加右键菜单
在网上看了很多demo 自己实现了一个效果如下 ps jquery1.7.2 jQuery EasyUI 1.3.6easyui QQ群:15129679 <!doctype html> ...
随机推荐
- 高德地图API INVALID_USER_SCODE问题以及keystore问题
今天这篇文章会给大家介绍三个问题: 1,接入API时出现invalid_user_scode问题 首先进行第一个大问题,接入高德地图API时出现invalid_user_scode问题 因为项目需要接 ...
- Ubuntu 12.04 Subversion及GUI客户端RabbitVCS安装
(经过一天的使用,发现pygtk的内存泄漏问题严重影响使用,需要打一下deepin ui做的补丁:https://github.com/linuxdeepin/deepin-ui) 1. 类似Tort ...
- 微信小程序 - 开发工具之编译模式
在开发中,遇到一个层级较深的页面,每次都要点击好多步才能调试,也比较闹心,有了自定义编译模式,就方便很多了 点击红圈处, 选择 "+添加编译模式" , 默认的, 启动页面会填入当前 ...
- ardunio I2C
I2C总线定义I2C(‘intel’ -Integrated Circuit)总线是一种由PHILIPS公司开发的两线式串行总线,用于连接微控制器及其外围设备.在主从通信中,可以有多个I2C总线器件同 ...
- Scala中Stream的应用场景及其实现原理
欢迎关注我的新博客地址:http://cuipengfei.me/blog/2014/10/23/scala-stream-application-scenario-and-how-its-imple ...
- Web设计的速查卡(转)
一.排版 1.VisiBone Font Card Download: GIF 2.常用字体表 (HTML) 3.混合字体 (PDF) 二.单元/尺寸 1.Points 和Pixels近似转换表 (H ...
- 【BZOJ】1679: [Usaco2005 Jan]Moo Volume 牛的呼声(数学)
http://www.lydsy.com/JudgeOnline/problem.php?id=1679 水题没啥好说的..自己用笔画画就懂了 将点排序,然后每一次的点到后边点的声音距离和==(n-i ...
- RecyclerView底部刷新实现具体解释
关于RecyclerView底部刷新实现的文章已经非常多了,但大都仅仅介绍了其基本原理和框架,对当中的非常多细节没有交代,无法直接使用. 本文会着重介绍RecyclerView底部刷新实现的一些细节处 ...
- TortoiseGit 提交代码每次需要输入用户名和密码?
每次用TortoiseGit Pull或者Push的时候都会弹出让输入用户名.密码的框, 很麻烦 ,解决办法如下: 解决办法如下: Right click → TortoiseGit → Settin ...
- Oracle dbms_random随机数包详解
Oracle dbms_random包主要用于获得随机数,可以为数字也可以为字母等,还可以实现混拼.常用函数如下: dbms_random.value 生成一个指定范围的38位随机小数(小数点后38位 ...
