python基础-第十一篇-11.1JavaScript基础
- JavaScript是一门解释型编程语言,主要是增强html页面的动态效果
- JavaScript是有三部分组成:ECMAScript、BOM、DOM
- 单行注释// 多行/* */(必须是script代码块里)
- javascript代码可以直接在浏览器上调试,按F12调出console
注:javascript是一门能够让前端动起来的编程语言,其中浏览器充当了解释器,光javascript本身是不能让前端动起来的,必须结合浏览器的内置模块或者说是内置接口DOM,DOM可以用来操作HTML、CSS,对文档树进行操作,比如如果要把文档树中的所有的a标签替换成P标签,第一步就是用DOM找到所有的a标签,这是个集合,第二步就需要javascript来循环把a标签替换成功p标签
引入方式
引入外部文件
<script type="text/javascript" src="js文件"></script>
- 除了以文件的方式引入,还是写在HTML的<head>或<body>中
- 推荐写在body的底部,这样可以让网页尽快的呈现给用户,减少浏览者的等待时间
变量
- 在JavaScript里局部变量必须以var申明,如果不写var则为全局变量
- 编写script代码时,每行代码后跟分号,这是一种优秀的编码习惯
记忆要诀:全局变量地位高,到哪都不用标
<script type="text/javascript">
//全局变量
name = alex function func(){
//局部变量
var age = 18 //全局变量
gender = "women"
}
</script>
运算符
1、算术运算符
- + 加法(如果是一元运算,而且是非数值,会调用Number()转型函数对这个值进行转换)
- - 减法(一元转为负数)
- ++ 递增1(通过Number(),加1后重新赋值给操作数)
- -- 递减1
- * 乘法
- / 除法
- % 取模
2、比较运算符
- === 与 !== 严格运算符,比较过程没有任何类型转换
- == 与 != 如果两个操作值不是同一类型,会先尝试进行一些类型的转换,然后再进行比较
- > 与 < 大于和小于
- >= 与 <= 大于等于和小于等于
3、逻辑运算符
- ! 非(返回布尔值)
- && 与
- || 或
1> 取代if语句
//前面条件成立则运行后面操作
(a == b) && dosomething(); 2> 用于回调函数
//若没有给参数a传值,则a默认为undefined假值,所以不执行a()。
function fn(a){
a && a();
}
数据类型
- javascript只提供了数字,字符串,布尔值,数组四种基本数据类型,而其他的,比如字典,就是由类创建的对象,其中数字和字符串和布尔值,null,undefined值不可变,这点和python相似,其他的可变
- null 表示一个空对象指针,常用来描述空值;
- undefined 表示变量未定义
1、数字
- 对于javascript来说,没有整型和浮动点型之说,通通都叫Number,创建方式,可以直接赋值,也可以new关键字实例一个对象,查看值为 什么类型可以用 typeof 变量
- parseInt() 将其他类型值转换成整数,不成功则NaN(这个叫非数字)
- parseFloat() 将其他类型值转换成浮点数,不成功则NaN
- NaN 非数字,可以使用isNaN(num)来判断
- Infinity 无穷大,可以用isFinite(num)来判断(Flase--无穷,True--有限数)

2、字符串
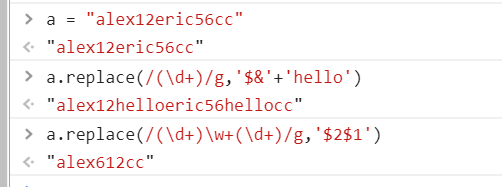
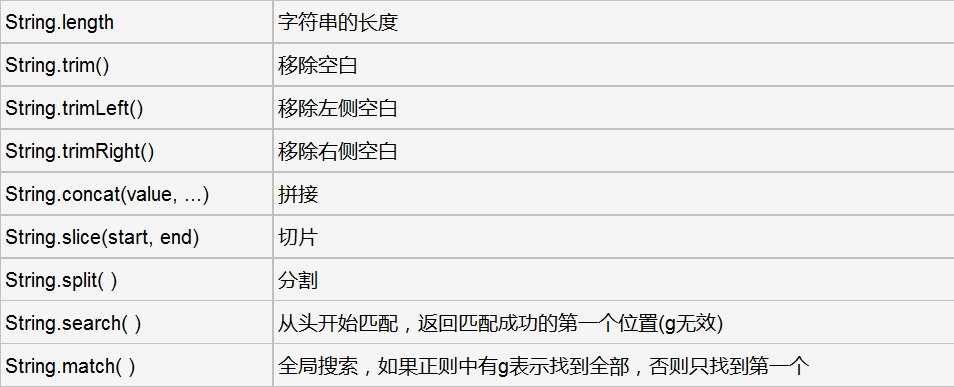
- javascript的字符串和python有很多相似之处,索引取值:s1.charAt(0) 或 s1[0],切片取值:s1.slice(1,3),长度:s1.length,分割:s1.split('xxx') 也支持正则分割(/(\d+)/)



3、布尔类型
- true(真)和false(假) 和python的区别就是这里逻辑值为小写,转换为布尔值Boolean()

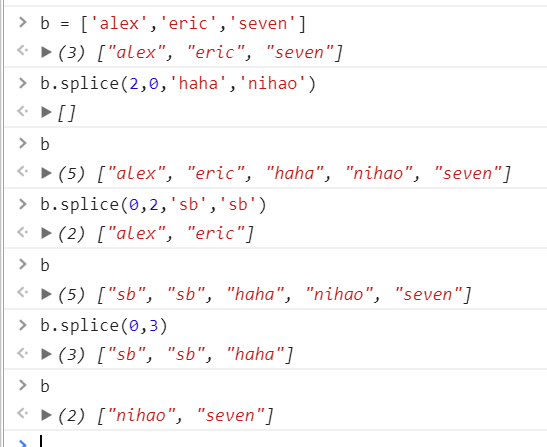
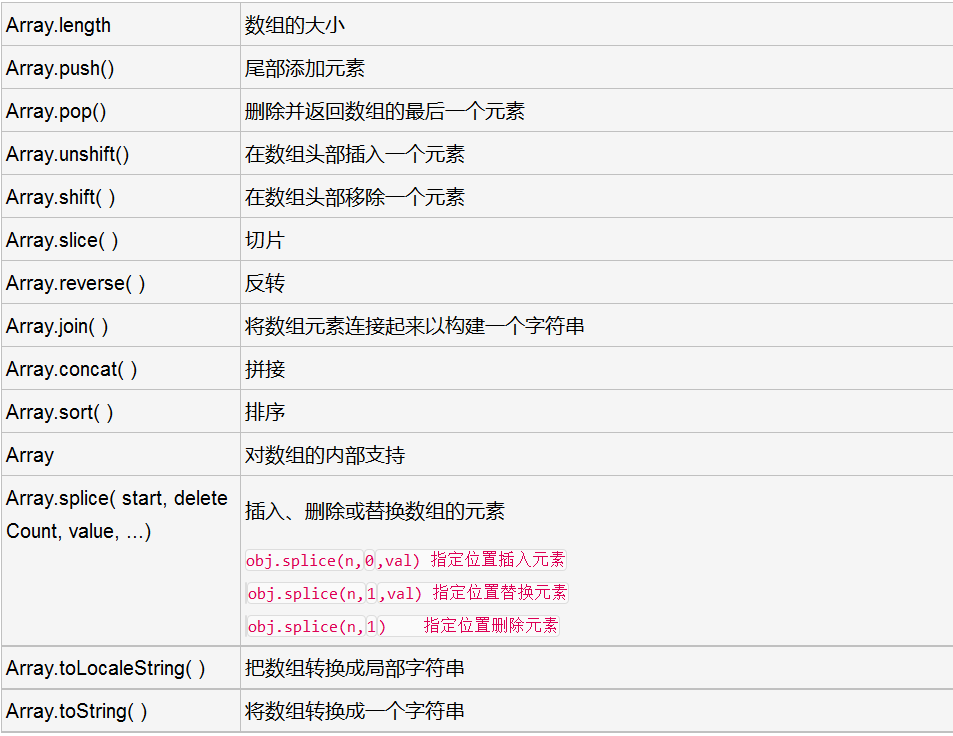
4、数组
var name = Array("nick","alex");
var name = ["nick","alex"]


5、Math
- Math对象是一个静态对象,而不是构造函数,实际上,Math只是一个有JavaScript设置的对象命名空间,用于存储数学函数,作用是执行普通的算数任务
常量 Math.E
常量e,自然对数的底数。 Math.LN10
10的自然对数。 Math.LN2
2的自然对数。 Math.LOG10E
以10为底的e的对数。 Math.LOG2E
以2为底的e的对数。 Math.PI
常量figs/U03C0.gif。 Math.SQRT1_2
2的平方根除以1。 Math.SQRT2
2的平方根。 静态函数 Math.abs( )
计算绝对值。 Math.acos( )
计算反余弦值。 Math.asin( )
计算反正弦值。 Math.atan( )
计算反正切值。 Math.atan2( )
计算从X轴到一个点的角度。 Math.ceil( )
对一个数上舍入。 Math.cos( )
计算余弦值。 Math.exp( )
计算e的指数。 Math.floor( )
对一个数下舍人。 Math.log( )
计算自然对数。 Math.max( )
返回两个数中较大的一个。 Math.min( )
返回两个数中较小的一个。 Math.pow( )
计算xy。 Math.random( )
计算一个随机数。 Math.round( )
舍入为最接近的整数。 Math.sin( )
计算正弦值。 Math.sqrt( )
计算平方根。 Math.tan( )
计算正切值。
语句
1、条件语句
if语句
if(条件){
}else if(条件){
}else{
}
switch语句
//switch语句,name等于alex执行第一个case,等于nick执行第二个case,其他执行default
switch(name){
case "alex":
age = 18;
break;
case "nick":
age = 21;
break;
default:
age = 0
}
2、循环语句
for循环
var names = ["alex","nick"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
for in循环
var names = ["alex","nick"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
while循环
while(条件){
//break;
//continue;
}
do-while循环
//循环的代码至少执行一次,结果为1
var num = 0;
do{
num++;
}while(num>10);
判断和循环练手
//数组for循环
li = ['he','ni',123];
console.log('for...each');
for(var index in li){
console.log(index);
console.log(li[index]);
}
console.log('for...');
for(var i=0;i<li.length;i++){
console.log(i);
console.log(li[i]);
}
//字典for循环
dic = {'k1':'nimei','k5':'hello'}
for(var item in dic){
console.log(item);
console.log(dic[item]);
}
//switch case
function f1(name){
switch(name){
case 'alex':
age = 18;
console.log(age);
break;
default:
age = 100;
console.log(age);
}
};
f1('alex');
f1('sb');
//if else..
console.log('if .. else..')
name = 'alex'
if(name==='alex'){
age = 18;
}else if(name==='eric'){
age = '60';
}else{
age = '100';
}
console.log(age)
//while循环
var i = 0;
while(i<10){
if(i == 5){
i++;
continue;
}else if(i == 8){
i++;
break;
}else{
console.log(i);
i++;
}
}
3、label语句
- label语句可以理解为跳出任意循环
4、异常处理
- 主动抛出异常throw Error(‘xxx’)

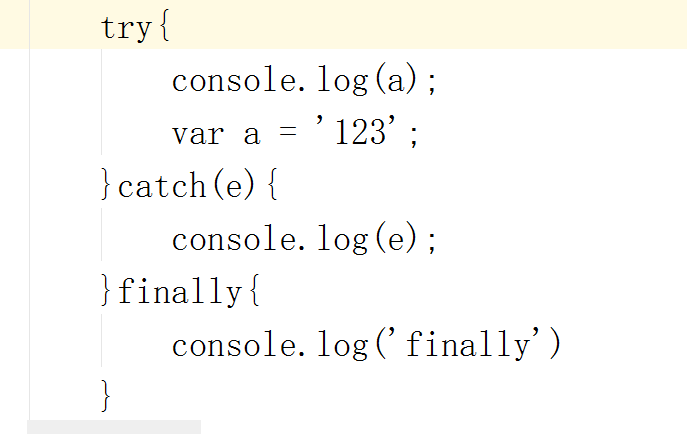
try{
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e){
//如果try代码块中跑出了异常,catch代码块中的代码就会被执行
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally{
//无论上述代码怎么,finally代码块始终会执行
}
函数Function
函数定义的三种方式
- 记忆要诀:普通函数--function 函数名();而匿名函数则是把函数名拿掉,然后函数体赋值给一个变量,变量名就是函数名(在javascript里定义类的方法时,要用到匿名函数);自执行函数则是把匿名函数体括起来然后传参执行-- (函数体)(参数)
//普通函数
function func(arg){
return true;
}
//匿名函数
var func = function(arg){
return "nick";
}
//自执行函数
(function(arg){
console.log(arg);
})("nick")
函数参数:函数传参的个数可以小于实际需传参的个数,没传参的默认为undefined,参数传多默认不起作用
function man(name,age){
console.log(name,age);
}
man("nick",18); //nick 18
man("nick"); //nick undefined
man("nick",18,19); // nick 18
arguments可接受所有参数,返回一个数组
function man(){
console.log(arguments);
}
man("nick",18); //["nick",18]
man("nick"); //["nick"]
man("nick",18,19); //["nick",18,19]
函数的作用域与作用域链
- JavaScript中没有块级作用域
var name = "nick";
(function Main(){
console.log(name); //undefined
if(1){
var name = "alex";
}
console.log(name);//alex
})();
console.log(name);//nick
//声明需提前,在JavaScript引擎“预编译”时进行,函数在被执行之前,会江其中的变量全部声明,而不赋值
- 作用域链:每个构造函数都有一个内部对象指针,指向原型对象,而原型对象也包含一个指向构造函数的指针,如此层层递进,形成作用域链条
var name = "nick";
function Main(){
function F1(){
var name = "alex";
console.log(name);
}
function F2(){
console.log(name);//nick
}
F1();
F2();
}
Main();
//从内到外的优先级寻找
//F2()的作用域链为F2()--》Main()
闭包
闭包就是能读取其他函数内部变量的函数
function f1(){
var n = 1;
add = function(){
n++;
}
function f2(){
console.log(n);
}
return f2;
}
var result = f1();
result();//1
add();
result();//2
闭包使函数的变量都被保存在内存中,内存消耗大,所以少用闭包,否则会造成网页的性能低,在IE中可能导致内存的泄露,在退出函数之前,将不使用的局部变量全部删除
面向对象
三大特性
- 封装:隐藏代码的实现的细节,实现代码的模块化
- 继续:扩展已经存在的代码模块,实现代码的重用
- 多态:接口的不同实现方式,实现接口重用
关键词
- this 代指此时的对象
- new 创建对象时必须使用
- 定义类联想:在javascript里,没有类,只有函数,定义类时,借用的还是函数的核,绑定属性通过this.啥来实现,而绑定方法通过 类.prototype = 字典,字典里定义方法,键为函数名,值为匿名函数,实例对象时,在调用类前加new关键词
构造函数模式:不过这样把同样的函数封装到了不同的对象,造成了内存浪费
function Foo(name,age){
this.Name = name;
this.Age = age;
this.Func = function(){
return this.Name + this.Age
}
}
var obj = new Foo("nick",18);
var ret = obj.Func();
console.log(ret);
var obj2 = new Foo("alex",22);
原型模式
function Foo(name,age){
this.name = name;
this.age = age;
}
Foo.prototype = {
GetInfo:function(){
var str = "is good";
return this.name + str;
},
Func:function(){
return this.name + this.age;
}
}
var obj = new Foo("alex",22);
console.log(obj.name);//alex
console.log(obj.age);//22
var ret = obj.GetInfo();
console.log(ret);//alex is good
var ret2 = obj.Func();
console.log(ret2);//alex18
所有的构造函数的prototype属性都指向另一个对象(同一块内存地址),这个对象的所有属性和方法,都会被构造函数的实例继承
Prototype模式的验证方法
isPrototypeOf() 用来判断一个对象是否存在于另一个对象的原型链中
Foo.prototype.isPrototypeOf(obj) //true
Foo.prototype.isPrototypeOf(obj2) //true
hasOwnProperty() 用来判断某一个对象(不包括原型链)是否具有执行属性
obj.hasOwnProperty("name") //true
obj.hasOwnProperty("age") //true
in运算符 判断某个实例是否有某个属性
"name" in obj //true
"age" in obj //true
其它
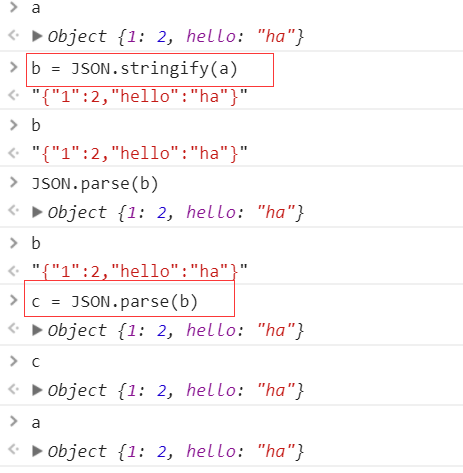
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化

2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
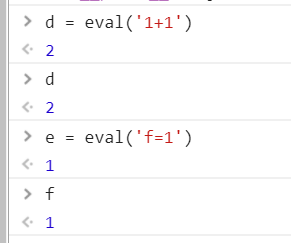
3、eval
JavaScript中的eval不仅可以进行数学运算还可以运行代码,并且可以获取返回值

a = eval("1+1");
console.log(a);
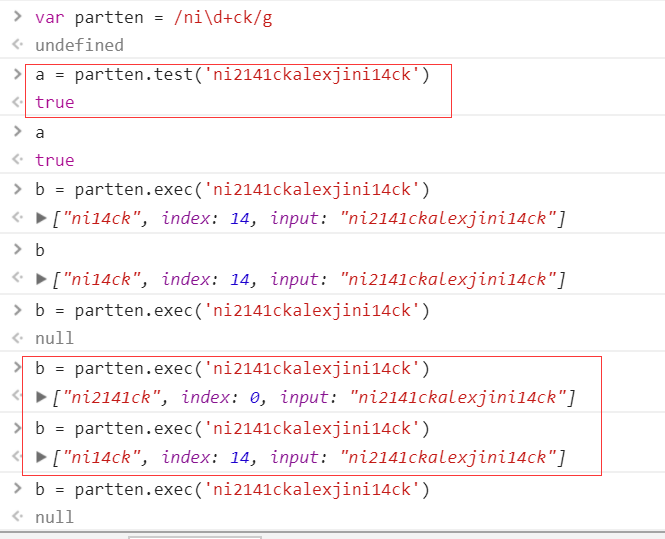
4、正则表达式

var p = /nick/g;
console.log(p.test("nickalexnick"));//true
console.log(p.exec("nickalexnick"));//["nick",index:8,input:"nickalexnick"]
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 用做判断,返回true或false,用来检测正则是否匹配
- exec(string) 用来获取正则匹配的内容,如果正则没加g,也就是全局搜索,每次执行都只会返回最后匹配到的内容;如果是全局搜索,每次执行exec函数,返回的匹配内容为从后往前,每次一个,要获取所有符合匹配模式的匹配内容的话,就需要循环获取
匹配模式:
- g:表示全局模式,匹配所有字符串,不会匹配到第一项时停止
- i:表示不区分大小写(case-insensitive)模式
- m:表示多行模式,到达一行文本末尾时还会继续查找下一行中是否存在匹配的项
元字符 名称 匹配对象
. 点号 单个任意字符(除回车\r、换行\n、行分隔符\u2028和段分隔符\u2029外)
[] 字符组 列出的单个任意字符
[^] 排除型字符组 未列出的单个任意字符
? 问号 匹配0次或1次
* 星号 匹配0交或多次
+ 加号 匹配1次或多次
{min,max} 区间量词 匹配至少min次,最多max次
^ 脱字符 行的起始位置
$ 美元符 行的结束位置
| 竖线 分隔两边的任意一个表达式
() 括号 限制多选结构的范围,标注量词作用的元素,为反向引用捕获文本
\1,\2... 反向引用 匹配之前的第一、第二...组括号内的表达式匹配的文本
元字符
\d 数字,等同于[0-9]
\D 非数字,等同于[^0-9]
\s 空白字符
\S 非空白字符
\w 字母、数字、下划线,等同于[0-9A-Za-z_](汉字不属于\w)
\W 非字母、数字、下划线,等同于[^0-9A-Za-z_]
5、时间处理
时间操作中有两种时间:
- 统一时间
- 本地时间(东八区)
Date 操作日期和时间的对象
Date.getDate( ) 返回一个月中的某一天
Date.getDay( ) 返回一周中的某一天
Date.getFullYear( ) 返回Date对象的年份字段
Date.getHours( ) 返回Date对象的小时字段
Date.getMilliseconds( ) 返回Date对象的毫秒字段
Date.getMinutes( ) 返回Date对象的分钟字段
Date.getMonth( ) 返回Date对象的月份字段
Date.getSeconds( ) 返回Date对象的秒字段
Date.getTime( ) 返回Date对象的毫秒表示
Date.getTimezoneOffset( ) 判断与GMT的时间差
Date.getUTCDate( ) 返回该天是一个月的哪一天(世界时)
Date.getUTCDay( ) 返回该天是星期几(世界时)
Date.getUTCFullYear( ) 返回年份(世界时)
Date.getUTCHours( ) 返回Date对象的小时字段(世界时)
Date.getUTCMilliseconds( ) 返回Date对象的毫秒字段(世界时)
Date.getUTCMinutes( ) 返回Date对象的分钟字段(世界时)
Date.getUTCMonth( ) 返回Date对象的月份(世界时)
Date.getUTCSeconds( ) 返回Date对象的秒字段(世界时)
Date.getYear( ) 返回Date对象的年份字段(世界时)
Date.parse( ) 解析日期/时间字符串
Date.setDate( ) 设置一个月的某一天
Date.setFullYear( ) 设置年份,也可以设置月份和天
Date.setHours( ) 设置Date对象的小时字段、分钟字段、秒字段和毫秒字段
Date.setMilliseconds( ) 设置Date对象的毫秒字段
Date.setMinutes( ) 设置Date对象的分钟字段和秒字段
Date.setMonth( ) 设置Date对象的月份字段和天字段
Date.setSeconds( ) 设置Date对象的秒字段和毫秒字段
Date.setTime( ) 以毫秒设置Date对象
Date.setUTCDate( ) 设置一个月中的某一天(世界时)
Date.setUTCFullYear( ) 设置年份、月份和天(世界时)
Date.setUTCHours( ) 设置Date对象的小时字段、分钟字段、秒字段和毫秒字段(世界时)
Date.setUTCMilliseconds( ) 设置Date对象的毫秒字段(世界时)
Date.setUTCMinutes( ) 设置Date对象的分钟字段和秒字段(世界时)
Date.setUTCMonth( ) 设置Date对象的月份字段和天数字段(世界时)
Date.setUTCSeconds( ) 设置Date对象的秒字段和毫秒字段(世界时)
Date.setYear( ) 设置Date对象的年份字段
Date.toDateString( ) 返回Date对象日期部分作为字符串
Date.toGMTString( ) 将Date转换为世界时字符串
Date.toLocaleDateString( ) 回Date对象的日期部分作为本地已格式化的字符串
Date.toLocaleString( ) 将Date转换为本地已格式化的字符串
Date.toLocaleTimeString( ) 返回Date对象的时间部分作为本地已格式化的字符串
Date.toString( ) 将Date转换为字符串
Date.toTimeString( ) 返回Date对象日期部分作为字符串
Date.toUTCString( ) 将Date转换为字符串(世界时)
Date.UTC( ) 将Date规范转换成毫秒数
Date.valueOf( ) 将Date转换成毫秒表示
详见:http://www.cnblogs.com/suoning/p/5656403.html3
python基础-第十一篇-11.1JavaScript基础的更多相关文章
- python基础-第十一篇-11.2DOM为文档操作
文档对象模型(DOM)是一种用于HTML和XML文档的编程接口 节点类型 12种节点类型都有NodeType属性来表明节点类型 节点关系 <div id="t"> &l ...
- 【python自动化第十一篇】
[python自动化第十一篇:] 课程简介 gevent协程 select/poll/epoll/异步IO/事件驱动 RabbitMQ队列 上节课回顾 进程: 进程的诞生时为了处理多任务,资源的隔离, ...
- Python之路【第二十一篇】:JS基础
JavaScript的基础学习(一) 一.JavaScript概述 1.1 JavaScript的历史 ● 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在 ...
- Python 第十二篇:HTML基础
一:基础知识: HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可 ...
- 【Python 开发】第一篇:计算机基础
一.计算机基础 首先Python是一门编程语言 语言: 那什么是语言? 语言就是一种事物与另一种事物沟通的介质.所以说编程语言是程序员跟计算机沟通的介质. 什么是编程: 准确来说就是程序员用计算机所能 ...
- python基础-第十篇-10.1HTML基础
htyper text markup language 即超文本标记语言 超文本:就是指页面内可以包含图片.链接,甚至音乐,程序等非文字元素 标记语言:标记(标签)构成的语言 网页==HTML文档,由 ...
- 第十一篇:MySQL基础
本篇内容 MySQL概述 MySQL安装 MySQL库增.删.改.查 MySQL表增.删.改.查 MySQL表记录增.删.改.查 一. MySQL概述 MySQL是一个关系型数据库管理系统,由瑞典 M ...
- java基础第十一篇之Date、Math、自动装箱和拆箱
Date类 表示一个瞬间,就是一个时刻 * * 构造方法: * public Date();//创建一个表示当前系统时间的Date对象 * public Date(long time);//毫秒值,距 ...
- python 【第三篇】函数基础
深浅拷贝 set是一个无序且不重复的元素集合访问速度快天生解决重复问题 #!/usr/bin/env python3 # -*- coding:utf-8 -*- #深浅拷贝 import copy ...
随机推荐
- js基本知识3
1. 函数 function 函数的声明 函数的 调用 函数的传参 2. 函数返回值 Return 返回结果 返回给函数 Id 函数 function $id(id) { return documen ...
- oracle 函数判断字符串是否包含图片格式
首先是写一个分割字符串的函数,返回table类型 CREATE OR REPLACE FUNCTION fn_split (p_str IN VARCHAR2, p_delimiter IN VARC ...
- [linux]signal函数不起作用
#include "apue.h" #include <sys/wait.h> static void sig_int(int); /* our signal-catc ...
- 使用burpsuite来扫描漏洞
一张图说明全文.
- lua工具库penlight--02表和数组
类Python的List lua的优美之处在于把数组和关联数组都用table实现了(Python中叫list和dict,C++中叫vector和map). 一般我们把数字索引的table叫做list. ...
- sama5d3 开入测试
root@sama5d3-linux:~ echo 20 > /sys/class/gpio/export root@sama5d3-linux:~ echo 16 > /sys/clas ...
- rt serial 的编写
/* * Copyright (C) 2005-2007 Jan Kiszka <jan.kiszka@web.de>. * * Xenomai is free software; you ...
- 基于Ambari构建自己的大数据平台产品
目前市场上常见的企业级大数据平台型的产品主流的有两个,一个是Cloudera公司推出的CDH,一个是Hortonworks公司推出的一套HDP,其中HDP是以开源的Ambari作为一个管理监控工具,C ...
- sqlserver、mysql怎样获取连接字符串
sqlserver.mysql怎样获取连接字符串 步骤: 一.新建文本文档xxx.txt,改动文件类型为.udl 二.打开该文件,在<提供数据>中找到相应的服务. 三.在连接中选择须要的数 ...
- C++ c++与C语言的区别(三目运算符,const修饰符)
//区别⑦:三目运算符(C++版本) #include<iostream> using namespace std; //三目运算符 C语言返回变量的值 C++语言是返回变量本身 void ...
