element-ui table多选CheckBox参数解析
<!-- 在table中添加selection-change的处理函数,回调函数可以拿到选中的数组 -->
<el-table
:data="tableData2"
border
style="width: 100%"
ref="checkTable"
@selection-change="handleSelectionChange">
<!-- 只需在表格里多加一列.设置type="selection"就可以 -->
<el-table-column
type="selection"
width="55">
</el-table-column>
.
.
.
</el-table> // method
handleSelectionChange (val) {
console.log(val)
}
<!-- 在table中设置一个ref,就可以使用表格的方法了 -->
<el-table
:data="tableData2"
border
style="width: 100%"
ref="checkTable"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
.
.
.
</el-table> // method
// 处理表格数据,已还款的自动选上
handleCheckData () {
let table = this.tableData2 // 从后台获取到的数据
table.forEach(item => {
if (item.status === '已还款') {
// toggleRowSelection可以切换表格行的选中状态,接收两个参数第一个是要切换的行,这里需要的对象格式,
// 第二个参数是设置选中还是不选中,不传的话会取与原来相反的选择状态
// 方法调用要等元素挂载才后才能执行,这里加一个判断,这个方法要放在数据获取后
this.$refs.checkTable && this.$refs.checkTable.toggleRowSelection(item, true)
}
})
}

<el-table
:data="tableData2"
border
style="width: 100%"
ref="checkTable"
@selection-change="handleSelectionChange">
<!-- 在type="selection的列里添加selectable参数,通过函数返回true或false可以设置是否可选" -->
<el-table-column
type="selection"
:selectable="handleDisable"
width="55">
</el-table-column>
.
.
.
</el-table> // method
// 处理表格数据,未还款的默认不能勾选
// 有两个参数返回,表格的每一行对象和当前索引
handleDisable(row, index) {
// 函数需要一个返回值,true为可选,false为不可选择
if (row.status === '未还款') {
return false
} else {
return true
}
}

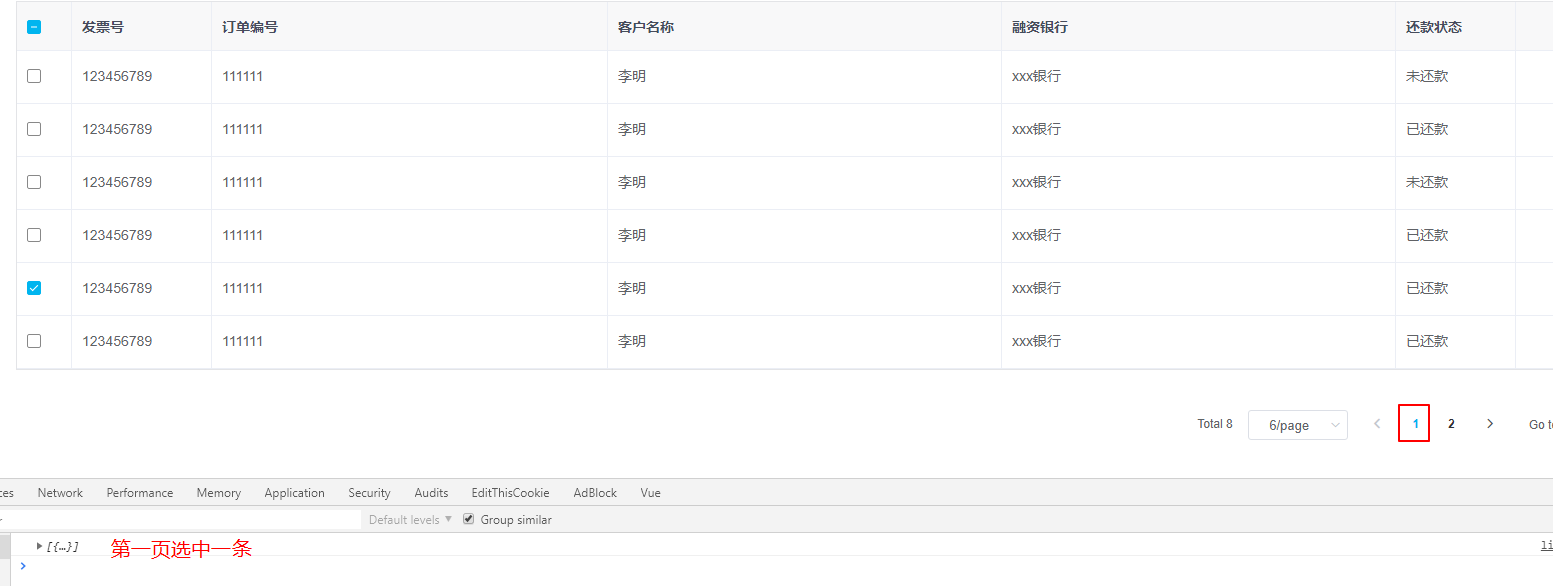
<!-- 在table里设置row-key参数 -->
<el-table
:data="tableData2"
border
style="width: 100%"
ref="checkTable"
:row-key="handleReserve"
@selection-change="handleSelectionChange">
<!-- 在type="selection的列里添加reserve-selection参数,true为保留数据,默认为false不保留 -->
<el-table-column
type="selection"
reserve-selection
width="55">
</el-table-column>
.
.
.
</el-table> // method
// 表格数据处理,保存上一页选中的数据
// 返回的参数是每一行的值,需要指定表格数据的唯一值,一般是id
handleReserve (row) {
return row.id
}


element-ui table多选CheckBox参数解析的更多相关文章
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- element ui table 导出excel表格
https://blog.csdn.net/u010427666/article/details/79208145 vue2.0 + element UI 中 el-table 数据导出Excel1. ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
随机推荐
- SpringMVC源码解读 - RequestMapping注解实现解读 - RequestCondition体系
一般我们开发时,使用最多的还是@RequestMapping注解方式. @RequestMapping(value = "/", param = "role=guest& ...
- IE6,7,8 CSS HACK
1.区别IE和非IE浏览器CSS HACK代码 #divcss5{ background:blue; /*非IE 背景藍色*/ background:red \9; /*IE6.IE7.IE8背景紅色 ...
- 一个简单的编译tex的Makefile
tex编译成pdf通常要经过以下步骤:tex-->dvi-->ps-->pdf.如果修改了tex文件想看一下效果,就要把命令重新敲一遍.虽然就几行命令,反复敲还是很烦人的.最直接的办 ...
- OpenCV实现pHash哈希
离散余弦变换(DCT,Discrete Cosine Transform)是与傅里叶变换相关的一种变换,它类似于离散傅里叶变换(DFT,Discrete Fourier Transform),但是只使 ...
- 10.13DOM中document--文档1找到元素的方法,还有元素内容属性
今天讲了js的组成部分中的第二组成部分(DOM),DOM包括以下内容: window -- 窗口 ...
- WCF 学习笔记
Windows Communication Foundation (WCF) 是用于构建面向服务的应用程序的框架.借助 WCF,可以将数据作为异步消息从一个服务终结点发送至另一个服务终结点.服务终结点 ...
- alpha七天冲刺计划-第一天
alpha七天冲刺计划-第一天 一.团队会议: 内容:具体分配任务到个人,预估项目时间,确定UI样式. 合照: 二.团队成员任务认领: 李尤:界面UI设计. 彭迪彬:HTML+CSS部分实现. 任路乾 ...
- speedbutton用法
- oracle数据库中修改已存在数据的字段
在oracle中,如果已经存在的数据的某些列,假如要更换类型的话,有的时候是比较麻烦的, 会出现:ORA-01439: column to be modified must be empty to c ...
- Nutch2.2.1 问题一:索引不能提交
按照bin/nutch下的脚步一步一步的执行抓取:Inject,Generate,Fetcher,Parse,Updatedb,Solrindex,SolrDump. 每部其实都可以打出 “bin/n ...
