重置 radio 和 checkbox 的样式
代码:
<!doctype html>
<html> <head>
<meta charset="utf-8">
<title>选择框样式</title>
<style>
label {
font-size: 12px;
cursor: pointer;
} label i {
font-size: 12px;
font-style: normal;
display: inline-block;
width: 12px;
height: 12px;
text-align: center;
line-height: 12px;
color: #fff;
vertical-align: middle;
margin: -2px 2px 1px 0px;
border: #2489c5 1px solid;
} input[type="checkbox"],
input[type="radio"] {
display: none;
} input[type="radio"]+ i {
border-radius: 7px;
} input[type="checkbox"]:checked+ i,
input[type="radio"]:checked+ i {
background: #2489c5;
} input[type="checkbox"]:disabled+ i,
input[type="radio"]:disabled+ i {
border-color: #ccc;
} input[type="checkbox"]:checked:disabled+ i,
input[type="radio"]:checked:disabled+ i {
background: #ccc;
}
</style>
</head> <body>
<label><input type="checkbox"><i>✓</i>复选框</label><br>
<label><input type="checkbox" checked><i>✓</i>复选框</label><br>
<label><input type="checkbox" disabled><i>✓</i>复选框禁用</label><br>
<label><input type="checkbox" disabled checked><i>✓</i>复选框禁用已选</label><br>
<label><input type="radio" name="abc"><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" checked><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" disabled><i>✓</i>单选框禁用</label><br>
<label><input type="radio" name="def" disabled checked><i>✓</i>单选框禁用已选</label><br>
</body> </html>
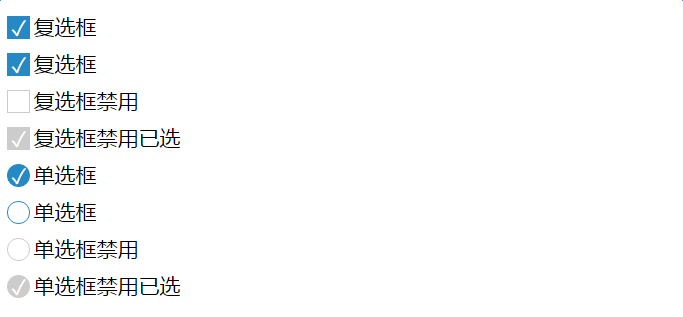
效果:

重置 radio 和 checkbox 的样式的更多相关文章
- 微信小程序 - 更改radio和checkbox选中样式
点击下载源码:示例-更改radio或checkbox选中样式
- 用纯css改变默认的radio和checkbox的样式
利用css的label的伪类(::before)代替checkbox和radio效果: 优点:需要图片来调整选中前和选中后的样式,纯css搞定 缺点:兼容性,IE8以下不支持 在线例子: css改变默 ...
- 自定义radio、checkbox的样式
input标签中的radio和checkbox是很表单中常用的类型,大多时候,默认样式并不能满足我们的需求,所以有了此篇. 自定义样式,由此开启: html: <div class=" ...
- CSS3 radio 或checkbox 自定义 样式
.style-radio {position:relative;width:15px;height:15px;outline:none;} .style-radio:after {position:a ...
- 前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早.博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的.朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提 ...
- 修改radio、checkbox、select默认样式的方法
样式 radio select checkbox 兼容性 现在前端页面效果日益丰富,默认的input组件样式显然已经不能满足需求.趁着这次开发的页面中有这方面的需求,在这里整理一下修改radio.ch ...
- 微信小程序修改radio和checkbox的默认样式和图标
wxml: <view class="body"> <view class="body-content"> 第1题:企业的价值观是 ? ...
- radio 和checkbox与文字对齐问题
今天在项目中遇到radio和文字对齐问题(ie不明显,火狐和google比较明显),在此记录. 1.浏览器默认文字大小为14px,因而当文字字体为14px时radio和checkbox与文字对齐良好, ...
- 用纯CSS美化radio和checkbox
Radio和checkbox需要美化吗?答案是必须的,因为设计风格一直都会变化,原生的样式百年不变肯定满足不了需求. 先看看纯CSS美化过后的radio和checkbox效果:查看. 项目地址:mag ...
随机推荐
- [ZROI 9.16模拟赛] Tutorial
Link: 传送门 A: 套路题结果想了好久…… 排序二叉树的性质就是中序遍历单调递增 于是只考虑当前树的中序遍历的序列即可,与树的形态无关 将序列改成严格单调增想到最大化不变的数,但直接LIS求的是 ...
- 内网渗透利器--reDuh(webshell跳板)
作者:sai52[B.H.S.T] 国外大牛的作品,偶顺手写了个使用说明.E文好的看原文 http://www.sensepost.com/research/reDuh/ 这个工具可以把内网服务器的 ...
- BZOJ 2653 middle 二分答案+可持久化线段树
题目大意:有一个序列,包含多次询问.询问区间左右端点在规定区间里移动所得到的最大中位数的值. 考虑对于每个询问,如何得到最优区间?枚举显然是超时的,只能考虑二分. 中位数的定义是在一个序列中,比中位数 ...
- git -- git clone
git clone 命令参数: usage: git clone [options] [--] <repo> [<dir>] -v, --verbose be more ver ...
- mp4网页播放代码,有声音无图像的解决办法~
mp4网页播放代码,有声音无图像的解决办法~ 关于网页播放mp4格式的视频,找了一些插件,这里推荐一下video.js 官方网址:http://www.videojs.com/ github ...
- 如果内容很长ueditor编辑辑器怎么出现滚动条
在开发网站的时候,有的页面需要加载ueditor编辑器,如果内容很长,默认设置的时候编辑器会根据内容拉长,而不是页面出现滚动条,如果拖动页面滚条,会比较麻烦,要拖动很长才能看到提交按钮. 如何才能让编 ...
- .NET 4.6的RyuJIT尾递归优化的Bug
今天看到园子里有一篇新闻稿.NET 4.6的RyuJIT编译器中发现严重的Bug提到,在.Net 4.6的x64程序中默认启用新的JIT程序RyuJIT在处理尾递归指令的时候有一个Bug,导致无法得到 ...
- 开始整理iOS职位面试问题及答案
Object-c的类可以多重继承么?可以实现多个接口么?Category是什么?重写一个类的方式用继承好还是分类好?为什么? 答: Object-c的类不可以多重继承;可以实现多个接口,通过实现多个接 ...
- CSS:用SASS(SCSS)实现栅格系统
背景 在CSS:用Less实现栅格系统中我介绍了如何用LESS实现栅格系统,为啥还要再用SASS做一遍呢?Bootstrap+JQuery+Less做前端(以读取为目的),ExtJs+Sass做后台( ...
- golang日期时间格式format()
format()函数格式化字符串,用了语句time.now().format(“2015-11-12 12:00:00”),结果输出结果就是不能达到理想的结果,然后把golang文档中的”2006-0 ...
