微信小程序项目实战之豆瓣天气
概述
详细
一、准备工作
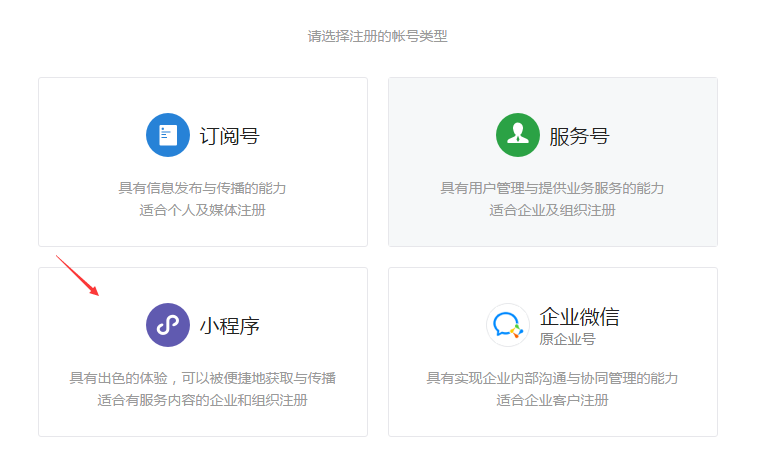
1、注册微信小程序

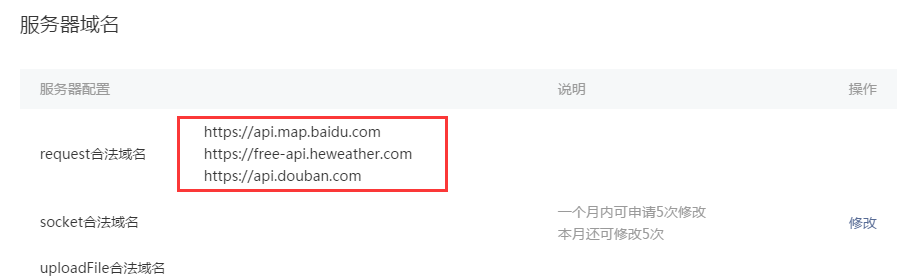
2、在小程序设置中设置request合法域名

3、将项目导入开发工具即可运行
二、程序实现
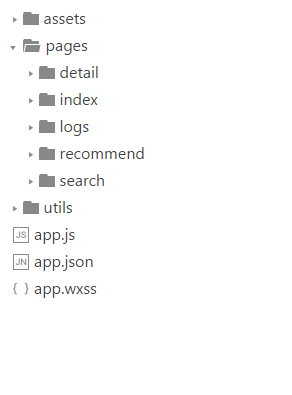
1、项目代码截图:

2、主要API:
//获取电影信息
getMovie: function () {
var that = this
var url = "https://api.douban.com/v2/movie/in_theaters";
var params = {
city : "广州"
}; wx.request({
url: url,
data: params,
header: {
"content-type": "json"
},
success: function (res) {
that.setData({
subjects: res.data.subjects
})
},
fail: function (res) { },
complete: function (res) { },
})
},
3、主页面实现html:
<!--index.wxml-->
<swiper indicator-dots="true" indicator-active-color="#2AAC5E" indicator-color="rgba(255, 255, 255, .3)" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper> <view wx:for="{{subjects}}" wx:for-index="i" wx:for-item="item">
<view class="" bindtap="go2Detail" id="{{item.id}}">
<view class="hor p20">
<view class="">
<image class="icon" src="{{item.images.large}}"></image>
</view>
<view class="detail ml20">
<view class="hor grade">
<view class="">名称:{{item.title}}</view>
<view class="o">{{item.rating.average}}分</view>
</view>
<view class="">类型:{{item.genres}}</view>
<view class="">导演:
<block wx:for="{{item.directors}}" wx:for-item="director">{{director.name}},</block>
</view>
<view class="">演员:
<block wx:for="{{item.casts}}" wx:for-item="cast">{{cast.name}},</block>
</view>
<view class="">年份:{{item.year}}</view>
</view>
</view>
<view class="l"></view>
</view>
</view>
4、主页面实现css:
.slide-image{
width: 100%;
}
5、公用的css:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.hor{
display: flex;
}
.icon{
width: 200rpx;
height: 270rpx;
}
.p20{
padding: 20rpx;
}
.p30{
padding: 30rpx;
}
.ml20{
margin-left: 20rpx;
}
.grade{
justify-content: space-between;
}
.detail{
display: block;
flex-grow: 1;
}
.l{
border: 1rpx solid #eee;
}
.l2{
border: 5rpx solid #eee;
}
.w{
color: #fff;
}
.o{
color: #F16113;
}
.center{
text-align: center;
margin: 0 auto;
}
.f30{
font-size: 30rpx;
}
6、主页面实现js:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [
'../../assets/imgs/1.jpg',
'../../assets/imgs/2.jpg',
'../../assets/imgs/3.jpg'
]
}, onLoad: function () {
console.log('onLoad')
var that = this
that.getMovie() }, //获取电影信息
getMovie: function () {
var that = this
var url = "https://api.douban.com/v2/movie/in_theaters";
var params = {
city : "广州"
}; wx.request({
url: url,
data: params,
header: {
"content-type": "json"
},
success: function (res) {
that.setData({
subjects: res.data.subjects
})
},
fail: function (res) { },
complete: function (res) { },
})
}, //跳转页面
go2Detail: function (event) {
app.go2Detail(event)
}
})
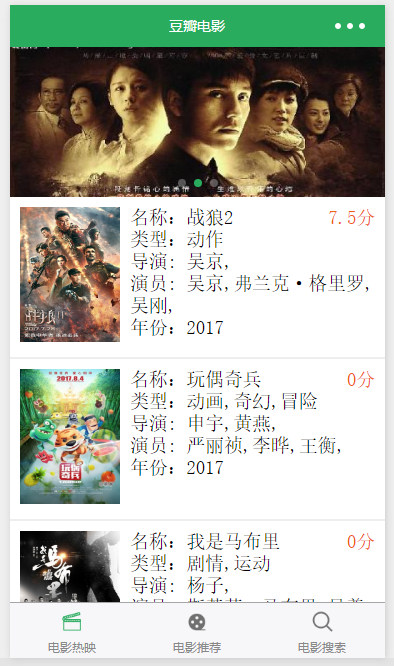
三、运行效果
1、导入到微信web开发者工具中,默认运行就是index页面

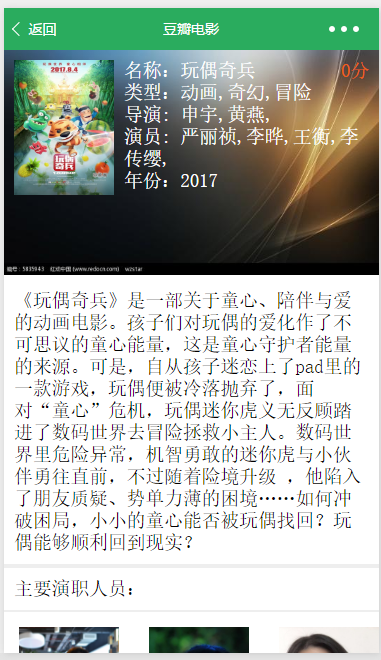
2、运行起来的界面如下:




注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序项目实战之豆瓣天气的更多相关文章
- 微信小程序项目实战之天气预报
概述 微信小程序项目实战之天气预报 详细 代码下载:http://www.demodashi.com/demo/10634.html 一.准备工作 1.注册微信小程序 2.注册和风天气账号 3.注册百 ...
- 微信小程序项目实战 - 菜谱大全
1. 项目简介 最近研究小程序云开发,上线了一个有关菜品查询的小程序.包括搜索.分享转发.收藏.查看历史记录等功能.菜谱 API 来自聚合数据.云开发为开发者提供完整的云端支持,弱化后端和运维概念,无 ...
- 微信小程序 项目实战(一)生命周期 配置服务器信息 splash启动页
步骤一:小程序 生命周期 //app.js App({ onLaunch: function () { //当小程序初始化完成时,会触发onLaunch(全局只触发一次) }, onShow: fun ...
- 微信小程序 项目实战(二)board 首页
1.项目结构 2.页面 (1)数据(逻辑) board.js // pages/board/board.js Page({ /** * 页面的初始数据 */ data: { imgWrap: [] } ...
- 微信小程序 项目实战(三)list 列表页 及 item 详情页
1.项目结构 2.list 列表页 (1)数据(逻辑) list.js // pages/list/list.js Page({ /** * 页面的初始数据 */ data: { title: '加载 ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
随机推荐
- python开发_shelve_完整版_博主推荐
''' python中的shelve模块,可以提供一些简单的数据操作 他和python中的dbm很相似. 区别如下: 都是以键值对的形式保存数据,不过在shelve模块中, key必须为字符串,而值可 ...
- 【美】范·K·萨普曼 - 通向财务自由之路(2013年11月26日)
<通向财务自由之路> 作 者:[美]范·K·萨普曼 译 者:董梅 系 列: 出 版:机械工业出版社 字 数:约40千字 阅读完成:2013年11月26日
- mysql中日期比较大小的方法
假如有个表product有个字段add_time,它的数据类型为datetime,有人可能会这样写sql: select * from product where add_time = '2013-0 ...
- Install Linux Kernel 4.10 In CentOS and Ubuntu
https://www.ostechnix.com/install-linux-kernel-4-10-centos-ubuntu/
- Webstorm实时编译SASS和LESS
Webstorm自带一个File Watchers功能,设置一下,即可实时编译SASS,LESS等 菜单:File->Settings->左栏Tools下的File Watchers,按右 ...
- Androidclient与服务端交互之登陆演示样例
今天了解了一下androidclient与服务端是如何交互的,发现事实上跟web有点类似吧,然后网上找了大神的登陆演示样例.是基于IntentService的 1.后台使用简单的servlet,支持G ...
- 图解TCP
- Visual Studio 2013 新增web项目IIS Express的64位版
使用Visual Studio 2012开发SharePoint的应该都遇到过下面的错误“SharePoint 在32位进程中不受支持”,而怎么修改目标平台都不好使,因为VS 2012所配备的IIS ...
- java.io.FileNotFoundException: ***(Too many open files)
http://yizhilong28.iteye.com/blog/1154098 在linux下跑一个多线程读取文件的程序,待读取文件有数十万个.程序读取过程中抛出如下异常*****(Too man ...
- sqlserver 汉字转拼音
作者不详 --方法一sqlserver汉字转拼音首字母 --调用方法 select dbo.procGetPY ('中國') Create FUNCTION dbo.procGetPY ( ...
