Highcharts 3D柱形图;Highcharts 堆叠3D柱形图;Highcharts 3D饼图;Highcharts 3D圆环图
Highcharts 3D柱形图
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效果。
var chart = {
type: 'column',
options3d: {
enabled: true, //显示图表是否设置为3D, 我们将其设置为 true
alpha: 15, //图表视图旋转角度
beta: 15, //图表视图旋转角度
depth: 50, //图表的合计深度,默认为100
viewDistance: 25 //定义图表的浏览长度
}
};
实例
文件名:highcharts_3d_column.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-3d.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<div id="sliders">
<table>
<tr><td>Alpha Angle</td><td><input id="R0" type="range" min="0" max="45" value="15"/> <span id="R0-value" class="value"></span></td></tr>
<tr><td>Beta Angle</td><td><input id="R1" type="range" min="0" max="45" value="15"/> <span id="R1-value" class="value"></span></td></tr>
</table>
</div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
renderTo: 'container',
type: 'column',
margin: 75,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
};
var title = {
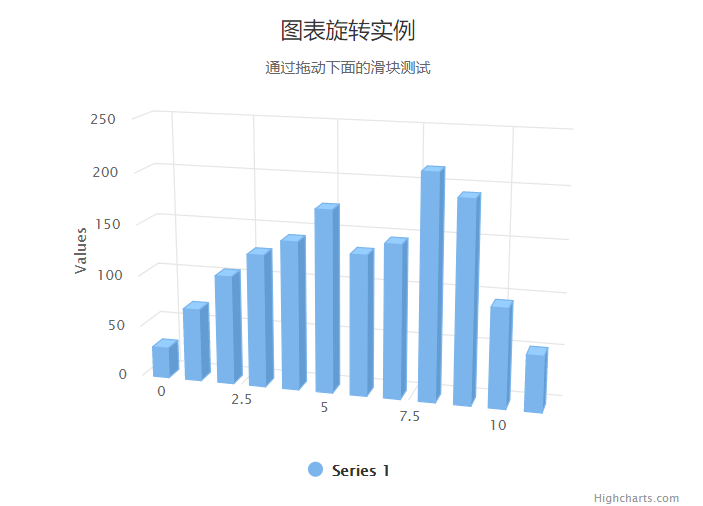
text: '图表旋转实例'
};
var subtitle = {
text: '通过拖动下面的滑块测试'
}; var plotOptions = {
column: {
depth: 25
}
};
var series= [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.series = series;
json.plotOptions = plotOptions;
var highchart = new Highcharts.Chart(json); function showValues() {
$('#R0-value').html(highchart.options.chart.options3d.alpha);
$('#R1-value').html(highchart.options.chart.options3d.beta);
} // Activate the sliders
$('#R0').on('change', function () {
highchart.options.chart.options3d.alpha = this.value;
showValues();
highchart.redraw(false);
});
$('#R1').on('change', function () {
highchart.options.chart.options3d.beta = this.value;
showValues();
highchart.redraw(false);
}); showValues();
});
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 带空值(null)和0的3D柱形图
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效果。
var chart = {
type: 'column',
options3d: {
enabled: true, //显示图表是否设置为3D, 我们将其设置为 true
alpha: 15, //图表视图旋转角度
beta: 15, //图表视图旋转角度
depth: 50, //图表的合计深度,默认为100
viewDistance: 25 //定义图表的浏览长度
}
};
实例
文件名:highcharts_3d_column_null.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-3d.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'column',
margin: 75,
options3d: {
enabled: true,
alpha: 10,
beta: 25,
depth: 70
}
};
var title = {
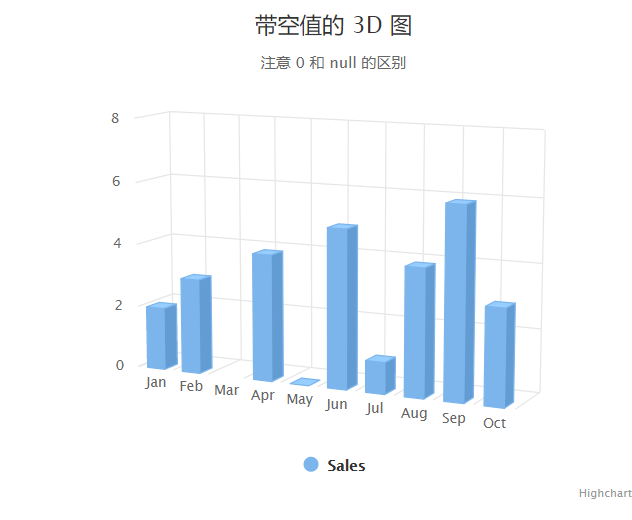
text: '带空值的 3D 图'
};
var subtitle = {
text: '注意 0 和 null 的区别'
};
var xAxis = {
categories: Highcharts.getOptions().lang.shortMonths
};
var yAxis = {
title: {
text: null
}
};
var series= [{
name: 'Sales',
data: [2, 3, null, 4, 0, 5, 1, 4, 6, 3]
}]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 堆叠3D柱形图
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效果。
var chart = {
type: 'column',
options3d: {
enabled: true, //显示图表是否设置为3D, 我们将其设置为 true
alpha: 15, //图表视图旋转角度
beta: 15, //图表视图旋转角度
depth: 50, //图表的合计深度,默认为100
viewDistance: 25 //定义图表的浏览长度
}
};
实例
文件名:highcharts_3d_stacking.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-3d.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'column',
marginTop: 80,
marginRight: 40,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
viewDistance: 25,
depth: 40
}
};
var title = {
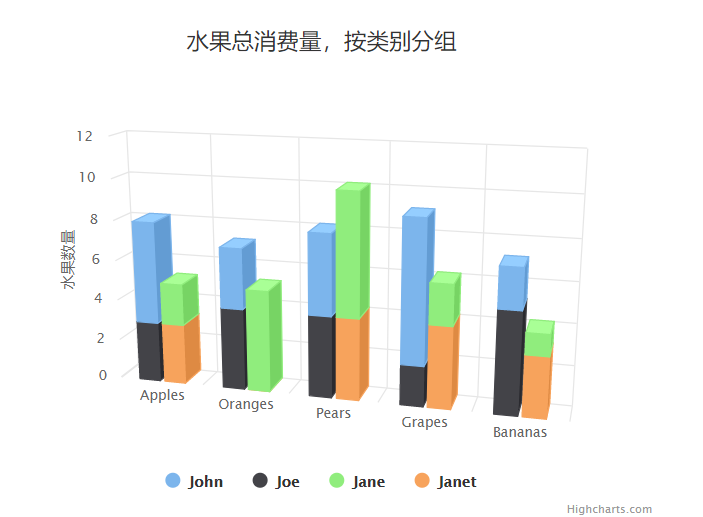
text: '水果总消费量,按类别分组'
};
var xAxis = {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
};
var yAxis = {
allowDecimals: false,
min: 0,
title: {
text: '水果数量'
}
}; var tooltip = {
headerFormat: '<b>{point.key}</b><br>',
pointFormat: '<span style="color:{series.color}">\u25CF</span> {series.name}: {point.y} / {point.stackTotal}'
}; var plotOptions = {
column: {
stacking: 'normal',
depth: 40
}
};
var series= [{
name: 'John',
data: [5, 3, 4, 7, 2],
stack: 'male'
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5],
stack: 'male'
}, {
name: 'Jane',
data: [2, 5, 6, 2, 1],
stack: 'female'
}, {
name: 'Janet',
data: [3, 0, 4, 4, 3],
stack: 'female'
}]; var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.plotOptions = plotOptions;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 3D饼图
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。
var chart = {
type: 'pie',
options3d: {
enabled: true, //显示图表是否设置为3D, 我们将其设置为 true
alpha: 15, //图表视图旋转角度
beta: 15, //图表视图旋转角度
depth: 50, //图表的合计深度,默认为100
viewDistance: 25 //定义图表的浏览长度
}
};
实例
文件名:highcharts_3d_pie.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-3d.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
};
var title = {
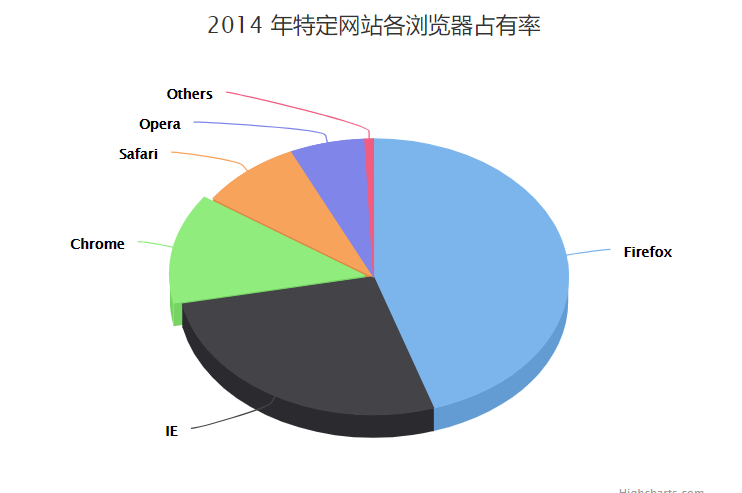
text: '2014 年特定网站各浏览器占有率'
};
var tooltip = {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
}; var plotOptions = {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
};
var series= [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]; var json = {};
json.chart = chart;
json.title = title;
json.tooltip = tooltip;
json.plotOptions = plotOptions;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
以上实例输出结果为:

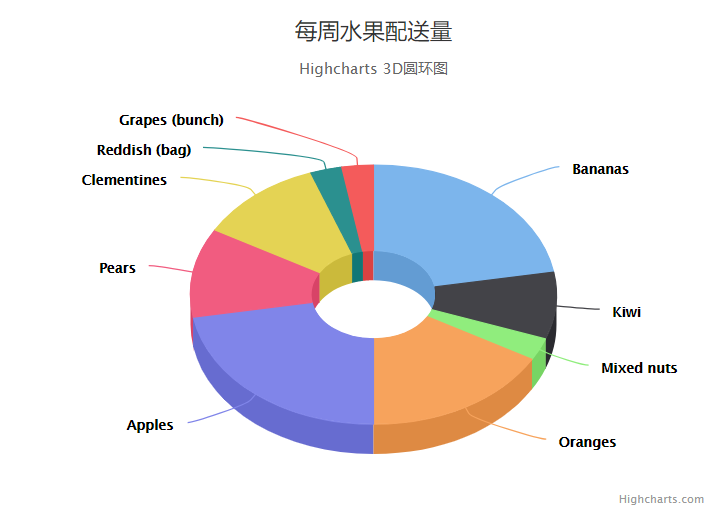
Highcharts 3D圆环图
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。
var chart = {
type: 'pie',
options3d: {
enabled: true, //显示图表是否设置为3D, 我们将其设置为 true
alpha: 15, //图表视图旋转角度
beta: 15, //图表视图旋转角度
depth: 50, //图表的合计深度,默认为100
viewDistance: 25 //定义图表的浏览长度
}
};
plotOptions.pie.innerSize
plotOptions.pie.innerSize 用于绘制饼状图时,饼状图的圆心预留多大的空白。
plotOptions.pie.depth
3D饼图的厚度。
plotOptions: {
pie: {
innerSize: 100,
depth: 45
}
},
实例
文件名:highcharts_3d_donut.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-3d.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'pie',
options3d: {
enabled: true,
alpha: 45
}
};
var title = {
text: '每周水果配送量'
};
var subtitle = {
text: 'Highcharts 3D圆环图'
}; var plotOptions = {
pie: {
innerSize: 100,
depth: 45
}
};
var series= [{
name: '配送量',
data: [
['Bananas', 8],
['Kiwi', 3],
['Mixed nuts', 1],
['Oranges', 6],
['Apples', 8],
['Pears', 4],
['Clementines', 4],
['Reddish (bag)', 1],
['Grapes (bunch)', 1]
]
}]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.plotOptions = plotOptions;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 3D柱形图;Highcharts 堆叠3D柱形图;Highcharts 3D饼图;Highcharts 3D圆环图的更多相关文章
- HighCharts之2D圆环图
HighCharts之2D圆环图 1.实例源码 Donut.html: <!DOCTYPE html> <html> <head> <meta charset ...
- highcharts中放aqi及6要素,再加上气象5要素的图
var chart = Highcharts.chart('container', { chart: { zoomType: 'xy' }, title: { text: '东京月平均天气数据' }, ...
- Highcharts 饼图数值显示在图形上
1.引用js文件 <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1 ...
- paper 157:文章解读--How far are we from solving the 2D & 3D Face Alignment problem?-(and a dataset of 230,000 3D facial landmarks)
文章:How far are we from solving the 2D & 3D Face Alignment problem?-(and a dataset of 230,000 3D ...
- 在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景: 今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看. 首 ...
- UI和3D物体的堆叠响应
一.问题:当3D物体和UI元素重叠显示时一般UI元素会遮挡物体,这时点击UI元素响应时UI后方的物体也会响应. private void OnMouseDown() { ChangeColor(); ...
- RoboCup仿真3D TC笔记(2014年合肥中国公开赛 仿真3D比赛环境搭建)
所谓“TC“,就是Technology Committee(技术委员),讲的好像很厉害,实则就一“网管”. TC的技术含量其实不高,但是涉及的东西很多很杂,网上零零散散的都有,在这里我想总的整理一下, ...
- 2.CCGridAction(3D效果),3D反转特效,凸透镜特效,液体特效,3D翻页特效,水波纹特效,3D晃动的特效,扭曲旋转特效,波动特效,3D波动特效
1 类图组织 2 实例 CCSprite * spr = CCSprite::create("HelloWorld.png"); spr->setPosition(cc ...
- d3.js实现柱形图,饼图以及折现图
饼图 var width = 500; var height = 500; //处理数据 var dataset = [ 30 , 10 , 43 , 55 , 13 ]; var pie = d3. ...
随机推荐
- usermod命令、用户密码管理、mkpasswd命令
3.4 usermod命令--更改用户帐户属性 -a|--append ##把用户追加到某些组中,仅与-G选项一起使用 -G|--groups ##把用户追加到某些组中,仅与-a选项一起使用:把该用户 ...
- JMS--消息头
一个消息对象分为三部分:消息头(Headers),属性(Properties)和消息体(Payload).对于StreamMessage和MapMessage,消息本身就有特定的结构,而对于TextM ...
- netty9---使用编码解码器
客户端: package com.client; import java.net.InetSocketAddress; import java.util.Scanner; import java.ut ...
- Windows MFC控件消息编程
1. Progress Bar Control Messages PBM_DELTAPOS PBM_GETPOS PBM_GETRANGE PBM_SETBARCOLOR ...
- CSS Text(文本)
CSS Text(文本) 一.文本颜色 color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0 ...
- Mysql 整理错误
Mysql 启动报PID错误 Starting MySQL..ERROR! The server quit without updating PID file (/usr/local/mysql/da ...
- JavaScript 引用【转】
从一个例子说起: var m ={a:’a’, b:’b’}; var n=m; n.c=’c’; 那么在这个时候 , m.c 也会变成 ’c’! 这个问题在我最开始学习 JS 语言时个人一直处于概念 ...
- CMake入门教程(转帖)
本文转自:https://www.cnblogs.com/never--more/p/6921837.html CMake入门教程 参考文献:http://www.ibm.com/developerw ...
- zookeeper可视化管理工具node-zk-browser安装
一.安装nodejs 1. 下载 wget https://github.com/joyent/node/archive/v0.10.35.tar.gz 2. 解压 3. 安装依赖 yum -y in ...
- SpringBoot 打包为Docker进行
可以有两种方式: 1.dockerfile 2.maven docker 第一种方式:通过dockerfile打包Docker镜像 1.将dockerfile和 springboot打包的jar文件放 ...
