zrender源码分析--初探如何画一个圆
今天是想看看使用zrender框架如何去,画一个圆,再加“circle”的文字在圆心。

然后开始代码:
如何部署代码,让zrender跑起来这边就不说了,官方例子就有写,地址是:https://github.com/ecomfe/zrender
准备工作如下:
dom中新建一个容器用于绘图:

然后直接写代码就可以了。
调用zrender的init接口初始化
// zrender_demo.html
var zr = zrender.init(document.getElementById('main'));
进入init方法,发现做2件事情:A、初始化ZRender;B、将其存入ZRender实例map索引
/**
* zrender初始化
* 不让外部直接new ZRender实例,为啥?
* 不为啥,提供全局可控同时减少全局污染和降低命名冲突的风险!
*
* @param {HTMLElement} dom dom对象,不帮你做document.getElementById了
* @param {Object=} params 个性化参数,如自定义shape集合,带进来就好
*
* @return {ZRender} ZRender实例
*/
zrender.init = function(dom, params) {
var zi = new ZRender(guid(), dom, params || {});
_instances[zi.id] = zi;
return zi;
};
其中guid()是zrender统一的ID生成机制,通过esl加载,然后按需调用:
// zrender.js
var guid = require('./tool/guid');
guid(); // tool/guid.js
/**
* zrender: 生成唯一id
*
* @author errorrik (errorrik@gmail.com)
*/ define(
function() {
var idStart = 0x0907; return function () {
return 'zrender__' + (idStart++);
};
}
);
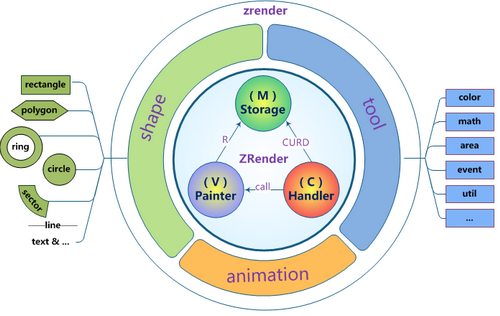
进入ZRender接口类,这边体现官网提到的“MVC核心封装实现图形仓库、视图渲染和交互控制”
Stroage(M) : shape数据CURD管理
Painter(V) : canvas元素生命周期管理,视图渲染,绘画,更新控制
Handler(C) : 事件交互处理,实现完整dom事件模拟封装

/**
* ZRender接口类,对外可用的所有接口都在这里!!
* storage(M)、painter(V)、handler(C)为内部私有类,外部接口不可见
* 非get接口统一返回支持链式调用~
*
* @param {string} id 唯一标识
* @param {HTMLElement} dom dom对象,不帮你做document.getElementById
*
* @return {ZRender} ZRender实例
*/
function ZRender(id, dom) {
this.id = id;
this.env = require('./tool/env'); this.storage = new Storage();
this.painter = new Painter(dom, this.storage);
this.handler = new Handler(dom, this.storage, this.painter); // 动画控制
this.animatingShapes = [];
this.animation = new Animation({
stage : {
update : getAnimationUpdater(this)
}
});
this.animation.start();
}
这边Storage、Painter、Handler、animation的初始化暂时不细究跳过
好习惯是每次绘图前,都清空画布
// zrender_demo.html
zr.clear();
zrender执行清空时,清空storage后,再执行painter的clear()方法
// zrender.js
/**
* 清除当前ZRender下所有类图的数据和显示,clear后MVC和已绑定事件均还存在在,ZRender可用
*/
ZRender.prototype.clear = function () {
this.storage.del();
this.painter.clear();
return this;
};
同样暂不细究storage、painter的清除机制
接下来开始绘图,添加一个圆形
// zrender_demo.html
var color = require('zrender/tool/color');
var colorIdx = 0;
var width = Math.ceil(zr.getWidth()); // 视图宽度
var height = Math.ceil(zr.getHeight()); // 视图高度
F11查看getWidth(),调用painter的方法。getHeight类似实现
// zrender.js
/**
* 获取视图宽度
*/
ZRender.prototype.getWidth = function() {
return this.painter.getWidth();
};
// zrender_demo.html
var circle = new CircleShape({
style : {
x : 100,
y : 100,
r : 50,
brushType : 'both',
color : 'rgba(220, 20, 60, 0.8)', // rgba supported
strokeColor : color.getColor(colorIdx++), // getColor from default palette
lineWidth : 5,
text :'circle',
textPosition :'inside'
},
hoverable : true, // default true
draggable : true, // default false
clickable : true, // default false // 可自带任何有效自定义属性
_name : 'Hello~',
onclick: function(params){
alert(params.target._name);
}, // 响应事件并动态修改图形元素
onmousewheel: function(params){
var eventTool = require('zrender/tool/event');
var delta = eventTool.getDelta(params.event);
var r = params.target.style.r;
r += (delta > 0 ? 1 : -1) * 10;
if (r < 10) {
r = 10;
};
zr.modShape(params.target.id, {style: {r: r}})
zr.refresh();
eventTool.stop(params.event);
}
});
初始化圆Circle,直接调用基类
// shape/circle.js
function Circle(options) {
Base.call(this, options);
}
base中先对各属性进行默认值初始化,而后使用传入值覆盖
// shape/base.js
function Base( options ) {
this.id = options.id || guid();
this.zlevel = 0;
this.draggable = false;
this.clickable = false;
this.hoverable = true;
this.position = [0, 0];
this.rotation = [0, 0, 0];
this.scale = [1, 1, 0, 0]; for ( var key in options ) {
this[ key ] = options[ key ];
} this.style = this.style || {};
}
往storage中添加图形形状
// zrender_demo.html
zr.addShape(circle);
// zrender.js
/**
* 添加图形形状
*
* @param {Object} shape 形状对象,可用属性全集,详见各shape
*/
ZRender.prototype.addShape = function (shape) {
this.storage.add(shape);
return this;
};
执行绘图
// zrender_demo.html
zr.render();
zrender直接调用painter接口渲染
// zrender.js
/**
* 渲染
*
* @param {Function} callback 渲染结束后回调函数
* todo:增加缓动函数
*/
ZRender.prototype.render = function (callback) {
this.painter.render(callback);
return this;
};
Storage、 Painter、handler等未完待续。
zrender源码分析--初探如何画一个圆的更多相关文章
- ZRender源码分析5:Shape绘图详解
回顾 上一篇说到:ZRender源码分析4:Painter(View层)-中,这次,来补充一下具体的shape 关于热区的边框 以圆形为例: document.addEventListener('DO ...
- ZRender源码分析4:Painter(View层)-中
回顾 上一篇说到:ZRender源码分析3:Painter(View层)-上,接上篇,开始Shape对象 总体理解 先回到上次的Painter的render方法 /** * 首次绘图,创建各种dom和 ...
- ZRender源码分析3:Painter(View层)-上
回顾 上一篇说到:ZRender源码分析2:Storage(Model层),这次咱看来看看Painter-View层 总体理解 Painter这个类主要负责MVC中的V(View)层,负责将Stora ...
- ZRender源码分析2:Storage(Model层)
回顾 上一篇请移步:zrender源码分析1:总体结构 本篇进行ZRender的MVC结构中的M进行分析 总体理解 上篇说到,Storage负责MVC层中的Model,也就是模型,对于zrender来 ...
- zrender源码分析3--初始化Painter绘图模块
接上次分析到初始化ZRender的源码,这次关注绘图模块Painter的初始化 入口1:new Painter(dom, this.storage); // zrender.js /** * ZRen ...
- Netty 核心组件 Pipeline 源码分析(二)一个请求的 pipeline 之旅
目录大纲: 前言 针对 Netty 例子源码做了哪些修改? 看 pipeline 是如何将数据送到自定义 handler 的 看 pipeline 是如何将数据从自定义 handler 送出的 总结 ...
- zrender源码分析1:总体结构
开始 zrender(Zlevel Render) 是一个轻量级的Canvas类库,这里是GitHub的网址 点我, 类似的类库有Kinetic.JS.EaselJS. 但貌似都没有zrender好用 ...
- zrender源码分析2--初始化Storage
接上次分析到初始化ZRender的源码,这次关注内容仓库Storage的初始化 入口1:new Storage(); // zrender.js /** * ZRender接口类,对外可用的所有接口都 ...
- ZRender源码分析6:Shape对象详解之路径
开始 说到这里,就不得不提SVG的路径操作了,因为ZRender完全的模拟了SVG原生的path元素的用法,很是强大. 关于SVG的Path,请看这里: Path (英文版) 或者 [MDN]SVG教 ...
随机推荐
- 阶段性总结(PHP-JSON)
PHP JSON 本节我们将为大家介绍如何使用 PHP 语言来编码和解码 JSON 对象. 在没有json编码和解码之前,我们 html前台 和 PHP后台 之间的数据传输只能用字符串的方式传输. 但 ...
- 安卓权限处理 PermissionDog
PermissionDog 简介 权限狗 权限申请 最近在一家公司实习,项目中需要用到适配安卓6.0以上的系统,我本来是想用其他人已经写好的权限申请框架来实现的,但是发现跟我的需求有点小区别,所以就自 ...
- 实例演示oracle数据块状态视图v$bh的用法二 热点块问题(转)
在实例一中,我们读取到了x$bh中的tch字段,该字段表示的该字段被读取/写入的次数,这个值在oracle的LRU算法中,是一个重要的参数,如果这个字段被访问,则该值就会增加: 1,第一次查看TCH的 ...
- OD 实验(十四) - 内嵌补丁
内嵌补丁(inline patch): 内嵌补丁指在程序文件中把补丁代码写入文件里面达到破解的目的 如果修改某行语句会影响后面的语句,例如某语句占用 3 个字节,修改完变为 5 个字节,会覆盖后面的语 ...
- canvas旋转文本
canvas旋转文本 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- cento7.3下玩转sphinx
cento7.5下玩转sphinx 1 安装依赖文件 yum install postgresql-libs unixODBC 2 下载 wget http://sphinxsearch.com/fi ...
- Spring缓存注解@CachePut , @CacheEvict,@CacheConfig使用
Cacheable CachePut CacheEvict CacheConfig 开启缓存注解 @Cacheable @Cacheable是用来声明方法是可缓存的.将结果存储到缓存中以便后续使用相同 ...
- LNK2026: 模块对于 SAFESEH 映像是不安全的<转>
转自VC错误:http://www.vcerror.com/?p=162 错误描述: 在使用VS2012编译工程时,提示错误:" error LNK2026: 模块对于 SAFESEH 映像 ...
- 大神的---解决tomcat内存溢出问题----tomcat报错:This is very likely to create a memory leak问题解决
tomcat memory leak解决方案 这种问题在开发中经常会碰到的,看看前辈的总结经验 Tomcat内存溢出的原因 在生产环境中tomcat内存设置不好很容易出现内存溢出.造成内存溢出是不一 ...
- linux 确定网卡接口
方法: ifconfig -a 执行一遍:ifconfig -a: 插上网线 接口会 running. 方法:ethtool 执行 # ethtool -p eth0 时,eth0对应的网口的灯就 ...
