前端之JS的线程(最易懂)
1. 前言
很多文章在介绍线程以及线程之间的关系,都存在着脱节的现象。还有的文章过于广大,涉及到了内核,本文希望以通俗易懂的话去描述晦涩的词语,可能会和实际有一丢丢的出入,但是更易理解。
我们都知道JS是单线程的,即js的代码只能在一个线程上运行,也就说,js同时只能执行一个js任务,但是为什么要这样呢?这与浏览器的用途有关,JS的主要用途是与用户互动和操作DOM。设想一段JS代码,分发到两个并行互不相关的线程上运行,一个线程在DOM上添加内容,另一个线程在删除DOM,那么会发生什么?以哪个为准?所以为了避免复杂性,JS从一开始就是单线程的,以后也不会变。
这里我们已经知道了,一段JS代码只能在一个线程从上到下的执行,但是我们遇到setTimeout或者ajax异步时,也没有等待啊,往下看。
2. 浏览器
既然JS是单线程的,那么诸如onclick回调,setTimeout,Ajax这些都是怎么实现的呢?是因为浏览器或node(宿主环境)是多线程的,即浏览器搞了几个其他线程去辅助JS线程的运行。浏览器有很多线程,例如:
1、GUI 渲染线程
2、JS 引擎线程
3、定时器触发线程 (setTimeout)
4、浏览器事件线程 (onclick)
5、http 异步线程
6、EventLoop轮询处理线程
...
其中,1、2、4为常驻线程
接下来,我们对这些线程进行分类。
3. 线程与进程
什么是进程?
我们可以在电脑的任务管理器中查看到正在运行的进程,可以认为一个进程就是在运行一个程序,比如用浏览器打开一个网页,这就是开启了一个进程。但是比如打开3个网页,那么就开启了3个进程,我们这里只研究打开一个网页即一个进程。
一个进程的运行,当然需要很多个线程互相配合,比如打开QQ的这个进程,可能同时有接收消息线程、传输文件线程、检测安全线程......所以一个网页能够正常的运行并和用户交互,也需要很多个进程之间相互配合,而其主要的一些线程,刚才在上面已经列出来了,分类:
类别A:GUI 渲染线程
类别B:JS 引擎线程
类别C:EventLoop轮询处理线程
类别D:其他线程,有 定时器触发线程 (setTimeout)、http 异步线程、浏览器事件线程 (onclick)等等。
注意: 类别A和类别B是互斥的,原因不用说了,不知道的看我上一篇文章。所以我们下面的讨论,就不涉及类别A了,只讨论类别B、C、D之间的关系。
类别B:
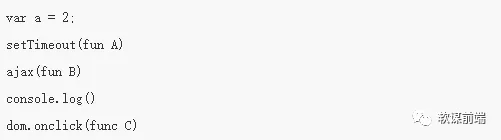
JS 引擎线程,我们把它称为主线程,它是干嘛的?即运行JS代码的那个线程(不包括异步的那些代码),比如:

第1、4行代码是同步代码,直接在主线程中运行;第2、3行代码交给其他线程运行。主线程运行JS代码时,会生成个执行栈,可以处理函数的嵌套,通过出栈进栈这样,这里不做过多介绍,很多文章。
消息队列(任务队列)
可以理解为一个静态的队列存储结构,非线程,只做存储,里面存的是一堆异步成功后的回调函数字符串,肯定是先成功的异步的回调函数在队列的前面,后成功的在后面。
注意:是异步成功后,才把其回调函数扔进队列中,而不是一开始就把所有异步的回调函数扔进队列。比如setTimeout 3秒后执行一个函数,那么这个函数是在3秒后才进队列的。
类别D:
定时器触发线程 (setTimeout)、http 异步线程、浏览器事件线程 (onclick)
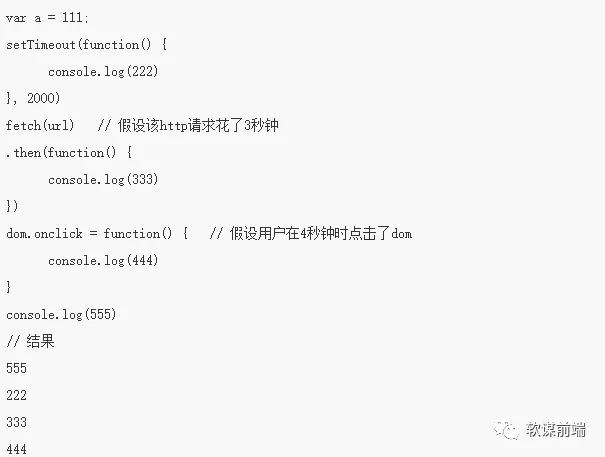
主线程执行JS代码时,碰到异步代码,就把它丢给各自相对应的线程去执行,比如:

主线程在运行这段代码时,碰到2 setTimeout(fun A),把这行代码交给定时器触发线程去执行,碰到3 ajax(fun B),把这行代码交给http 异步线程去执行,碰到5 dom.onclick(func C) ,把这行代码交给浏览器事件线程去执行。
注意: 这几个异步代码的回调函数fun A,fun B,fun C,各自的线程都会保存着的,因为需要在未来的某个时候,将回调函数交给主线程去执行啊。
所以,这几个线程主要干两件事:
1、执行主线程扔过来的异步代码,并执行代码
2、保存
3、回调函数,在未来的某个时刻,通知EventLoop轮询处理线程过来取相应的回调函数然后执行(下面会讲)
类别C:
EventLoop轮询处理线程
上面我们已经知道了,有3个东西
1、主线程,处理同步代码
2、类别D的几个异步线程,处理异步代码
3、消息队列,存储着异步成功后的回调函数,一个静态存储结构
这里再对消息队列说一下,其作用就是存放着未来要执行的回调函数,比如
在一开始,消息队列是空的,在2秒后,一个 () => { console.log(1) } 的函数进入队列,在3秒后,一个 () => { console.log(2) } 的函数进入队列,此时队列里有两个元素,主线程从队列头中挨个取出并执行。
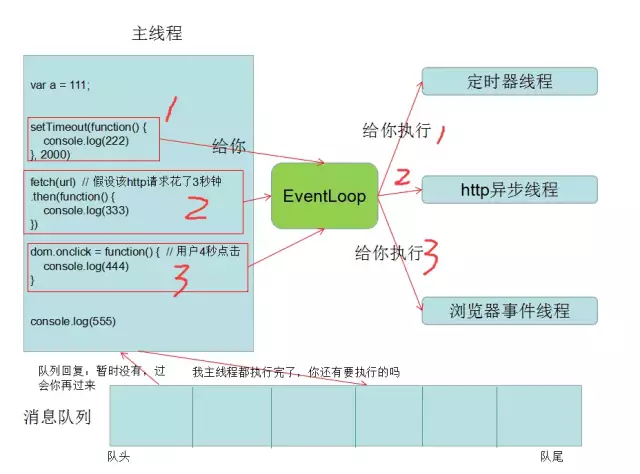
到这里我们就知道了,这3个东西大概的作用、关系和流程,但是,它们3个互相怎么交流的?这需要一个中介去专门去沟通它们3个,而这个中介,就是EventLoop轮询处理线程,既然叫轮询了,那么肯定是不断的循环的去交流和沟通。

图画的有点丑,但是大概是这个意思,从主线程那里顺时针的看。注意整个的流程是循环往复的。注意只有主线程的同步代码都执行完了,才会去队列里看看还有啥要执行的没。
在异步线程类别D那里,还有一些小区别:
主线程把setTimeout、ajax、dom.onclick分别给三个线程,他们之间有些不同。
1、对于setTimeout代码,定时器触发线程在接收到代码时就开始计时,时间到了将回调函数扔进队列。
2、对于ajax代码,http 异步线程立即发起http请求,请求成功后将回调函数扔进队列。
3、对于dom.onclick,浏览器事件线程会先监听dom,直到dom被点击了,才将回调函数扔进队列。
4. 总体实例

步骤1:

主线程只执行了var a = 111;和console.log(555)两行代码,其他的代码分别交给了其他三个线程,因为其他线程需要2、3、4秒钟才成功并回调,所以在2秒之前,主线程一直在空闲,不断的探查队列是否不为空。此时主线程里其实已经是空的了(因为执行完那两行代码了)
步骤2:
2秒钟之后,setTimeout成功了

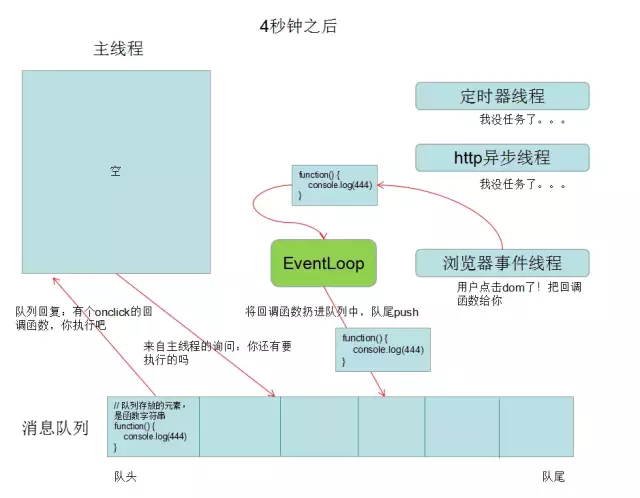
步骤3:

步骤4:

注意
图里的队列里都只有一个回调函数,实际上有很多个回调函数,如果主线程里执行的代码复杂需要很长时间,这时队列里的函数们就排着,等着主线程啥时执行完,再来队列里取。

所以从这里能看出来,对于setTimeout,setInterval的定时,不一定完全按照设想的时间的,因为主线程里的代码可能复杂到执行很久,所以会发生你定时3秒后执行,实际上是3.5秒后执行(主线程花费了0.5秒),之后我会再写如何解决定时误差的内容。
借两个经典的图


*********转摘:http://url.cn/5GEnqm6
长按二维码向我转账

受苹果公司新规定影响,微信 iOS 版的赞赏功能被关闭,可通过二维码转账支持公众号。
前端之JS的线程(最易懂)的更多相关文章
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- JS引擎线程的执行过程的三个阶段(二)
继续JS引擎线程的执行过程的三个阶段(一) 内容, 如下: 三. 执行阶段 1. 网页的线程 永远只有JS引擎线程在执行JS脚本程序,其他三个线程只负责将满足触发条件的处理函数推进事件队列,等待JS引 ...
- JS引擎线程的执行过程的三个阶段(一)
浏览器首先按顺序加载由<script>标签分割的js代码块,加载js代码块完毕后,立刻进入以下三个阶段,然后再按顺序查找下一个代码块,再继续执行以下三个阶段,无论是外部脚本文件(不异步加载 ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 前端分享----JS异步编程+ES6箭头函数
前端分享----JS异步编程+ES6箭头函数 ##概述Javascript语言的执行环境是"单线程"(single thread).所谓"单线程",就是指一次只 ...
随机推荐
- spring4-1-Spring的简单介绍
Spring4.0 是 Spring 推出的一个重大版本升级,进一步加强了 Sring 作为 Java 领域第一开源平台的地位.Spring4.0 引入了众多 Java 开发者期盼的新特性,如泛型依赖 ...
- 浅谈利用PLSQL的多线程处理机制,加快处理大数据表的效率
我们在处理大数据表的时候经常会感觉的处理速度不够快,效率不够高,那么今天下面我就来简单实现下PLSQL的多线程编程处理数据: 我模拟一个简单的场景,把某一张表中的数据(当然这张表的数据非常大)同步到目 ...
- fseek效率
http://www.zhihu.com/question/36675524?sort=created C++怎样读取文件才有最快的速度 获取文件大小,然后分配相应大小的内存,一次性读取文件到此内存 ...
- js 数字游戏
在某网站看到一道js题,觉得有点意思 Some numbers have funny properties. For example: 89 --> 8¹ + 9² = 89 * 1 695 - ...
- 使用Qt Installer Framework制作软件安装包
概述 Qt Installer Framework(缩写QIF)是Qt官方用于生成软件安装包的工具.包括Qt Creator和Qt Installer Framework自身的安装包都是由这个工具制作 ...
- jquery的get()方法
通过检索匹配jQuery对象得到对应的DOM元素. .get( [index ] ) index 类型: Integer 从0开始计数,用来确定获取哪个元素. .get() 方法允许我们直接访问jQu ...
- RMAN备份(转)
原文:http://blog.csdn.net/leshami/article/details/6032739 一.数据库备份与RMAN备份的概念 1.数据库完全备份:按归档模式分为归档和非归档 归档 ...
- Spring框架总结(十一)
切入点表达式 可以对指定的“方法”进行拦截:从而给指定的方法所在的类生层代理对象. 其他跟十一样,只更改bean.xml <?xml version="1.0" encodi ...
- C/C++语言中的函数参数传参三种对比
学了很长时间C/C++有时指针方面还是有点乱. 希望大神发现如果下面有不对的地方请指出.我发现之所以我乱就是因为中文表述不准确的问题,比如 ,地址值和地址 #include <iostream& ...
- mybatis 存储过程调用
接口 UserInfoMapper.java xml UserInfoMapper.xml 如何关联 <?xml version="1.0" encoding=" ...
