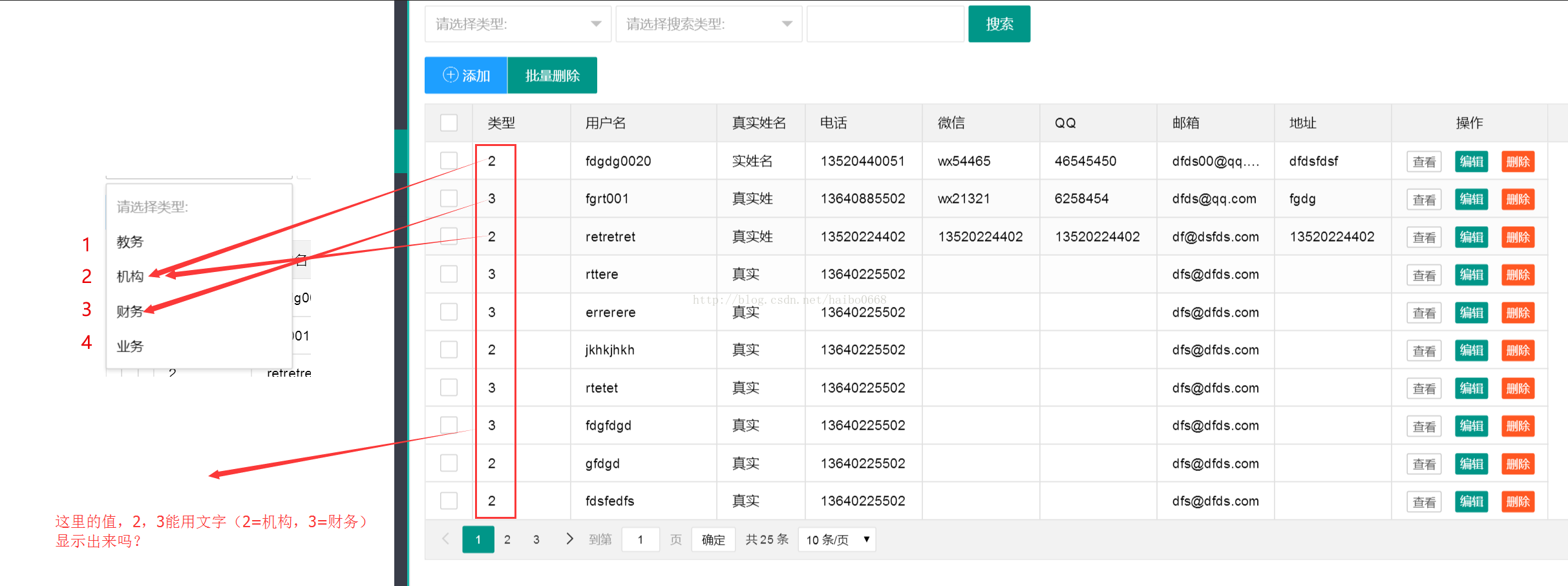
layui 数据表格 根据值(1=业务,2=机构)显示中文名称
数据是用ThinkPHP5操作
类型是固定4个,

用layui templet - 自定义模板 方法一:
{field:'type', title: '类型', width: 200, templet: '#titleTpl'}
if({{d.type}}=='2'){机构}else if({{d.type}}=='3'){财务}
</script>
//分类显示中文名称
$("[data-field='type']").children().each(function(){
if($(this).text()=='1'){
$(this).text("教务")
}else if($(this).text()=='2'){
$(this).text("机构")
}else if($(this).text()=='3'){
$(this).text("财务")
}else if($(this).text()=='4'){
$(this).text("业务")
}
})
转:https://blog.csdn.net/haibo0668/article/details/78193575
参考 :http://www.layui.com/demo/table/style.html
layui 数据表格 根据值(1=业务,2=机构)显示中文名称的更多相关文章
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- 解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询 最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询.于是自己摸索了一下,写个笔记记录一下. 我想要的效果: 1.定义查询栏 ...
- layui数据表格搜索
简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的.这是我参考网上大佬代码写出的搜索功能. 实现原理 要实现搜索功能,肯定需要链接 ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- layui 数据表格+分页+搜索+checkbox+缓存选中项数据
在做数据表格的时候遇到了很多坑, 今天整理一下方便以后使用. 主要功能是使用数据表格, 做分页,做搜索, 还有checkbox, 支持全选. 当选中一些数据的时候, 数据切换页面数据在切换回来后, ...
随机推荐
- XDroidRequest网络请求框架,新开源
XDroidRequest 是一款网络请求框架,它的功能也许会适合你.这是本项目的第三版了,前两版由于扩展性问题一直不满意,思考来 思考去还是觉得Google的Volley的扩展性最强,于是借鉴了Vo ...
- Java:初学 Java,遇到的问题及解决方案小结。
背景 失败是成功之母,前提是没有被遗忘的失败,本文记录这几天学习 Java,自己遇到的几个问题和解决方案,希望能达到强化记忆的作用. 开发环境是:Eclipse + Tomcat7.0. 第一个:依赖 ...
- Nescafé2 月之谜 题解
月之谜 (mystery.pas/c/cpp) [题目描述] 打败了 Lord lsp 之后,由于 lqr 是一个心地善良的女孩子,她想净化 Lord lsp 黑化的心,使他变回到原来那个天然呆的 l ...
- 3D 坐标变换 公式 推导
[ 更新 ]更好的方法见[用抽象代数讨论仿射变换和仿射空间中的坐标变换] ,以下是之前的内容. 以下的推导 结论是正确的,可是过程有点懵. 以下使用行向量: e1=(1,0,0) e2=(0,1,0) ...
- Ubuntu 所需要的中文字体美化操作步骤
中文字体美化是个很讨厌的事情,无数初学者在这里面浪费了无数时间,做了无数没有意义的事情.但这也是不得不做的,我把 Debian/Ubuntu 所需要的中文字体美化操作步骤详细记录在这里,希望能节约大家 ...
- Unity3D 浅谈被忽略的Quality [转]
开始分享之前,我先墨迹几句... 最近在工作上,在交流群中,都会遇到一些问题.比如: 为什么打包Android Apk以后,图片变模糊了? 为什么移动端的阴影和电脑端不一样? 我的电脑明明配置很好,为 ...
- Android -- Spinner && AutoCompleteTextView
Spinner 下拉选择框 Android给我们提供了一个Spi ...
- Atlassian官方合作伙伴
Atlassian官方合作伙伴 http://atlassian.csdn.net/m/btc/atlassian/index
- 怎样更爽地看PDF杂志
下载了一些PDF的杂志,想着要是全屏双页显示,应该是很爽的,但是,下载了应该foxit reader,还是遇到一些问题: 1.全屏:F11即可 2.全屏后不双页:在选项中,"全屏" ...
- Html中的次方符号怎么写
代码: <p>1.01<sup>365</sup>=37.783,0.99<sup>365</sup>=0.025</p> 效果 ...
