html5 live stream
一、传统的安防监控/流媒体音视频直播基本架构
A/V device 信号采集(yuv/rgb) ---> 转码(h264/265) ---> 网络推送(rtsp/rtmp/http/onvif/p2p) ---> nvr/dvr/proxy/relay server(局域网系统可以不用中转服务器) ---> 客户端播放器(各种app player)
二、互联网直播基本架构
A/V device 信号采集(data source) --->websocket server ---> html5
传统的方式,每一个模块都有相当的工作量,极其繁琐,经过这一轮互联网的洗礼,基本就剩下一地鸡毛了,再到2016年,微软联合google,w3c等厂商推出html MSE, 基本就毛都不剩了。
三、废话少说,来个demo演示一下新把戏
A/V device 信号采集(三张图片合成视频数据流) --->websocket server(flask) ---> html5(各大浏览器都支持了)
1、安装python库
sudo apt-get install python-pip
sudo pip install flask
2、下载flask-video-streaming源码
https://github.com/miguelgrinberg/flask-video-streaming
运行app.py
python app.py
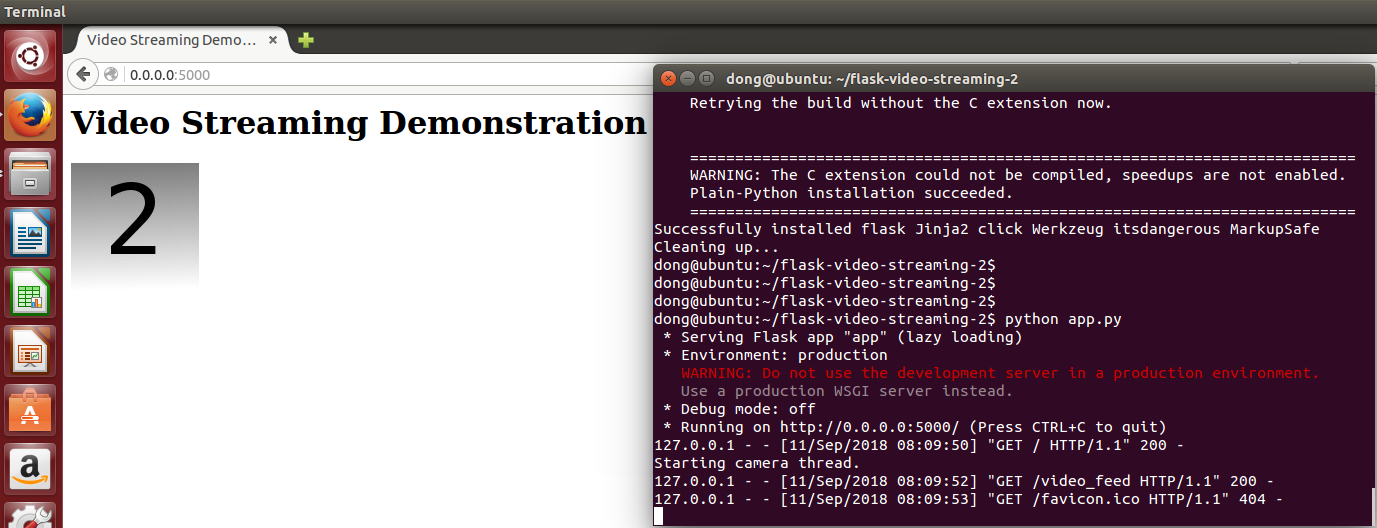
3、打开浏览器访问app.py里设置的ip和port
Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
demo程序是用了3张图片来合成视频流

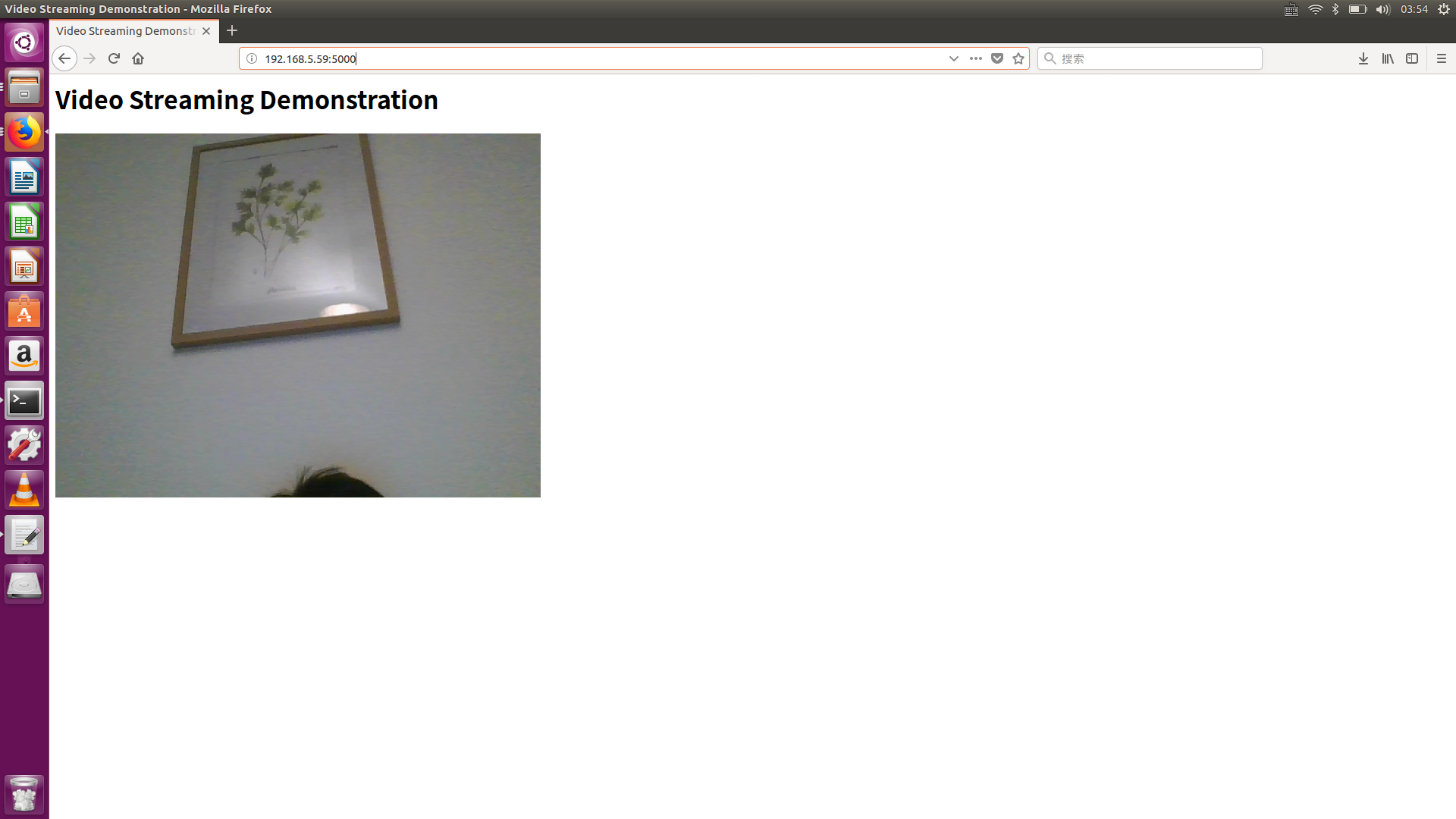
4、我的笔记本电脑内置摄像头,可以用来采集视频流
1) 为了省事,安装opencv来采集
sudo pip install opencv-python
2) 将app.py里的数据源换成笔记本内置的摄像头
#from camera import Camera
from camera_opencv import Camera
3)将app.py里的IP改成电脑真实的地址192.168.5.59
改完运行app.py
python app.py

5、Production Web Server
flask默认使用自带的uWSGI Web Server,比较弱,需要高并发可以采用Gunicorn Web Server等其他强劲的web server
拷贝一段生产部署的说明
Lastly, I think if you plan to use this server for real, you should use a more robust web server than the one that comes with Flask. A very good choice is to use Gunicorn:
$ pip install gunicornWith Gunicorn, you can run the server as follows (remember to set the CAMERA environment variable to the selected camera driver first):
$ gunicorn --threads 5 --workers 1 --bind 0.0.0.0:5000 app:app$ CAMERA=opencv gunicorn --worker-class gevent --workers 1 --bind 0.0.0.0:5000 app:app
详细文档参考链接
https://blog.miguelgrinberg.com/post/flask-video-streaming-revisited
因为是http/websocket协议传输数据,所以,电脑,手机等设备都能访问。
具体细节 Video Streaming with Flask
https://blog.miguelgrinberg.com/post/video-streaming-with-flask
四、拓展
A/V device 信号采集(data source) --->websocket server ---> html5
1)A/V设备采集的数据源可能是各种格式(h264 raw / rtsp /rtmp source),由于html支持的数据格式有限,貌似只能是ISO BMFF (MP4) fragments,这个时候就有了html MSE,各种编码/解码/转码都有了,不想用MSE,html还可以嵌入ffmpeg.
2) websocket server 可以自行开发,也有很多开源的可用
3)客户端播放是用的html5 video 和 audio标签来获取数据, html5实际是用javascript来处理数据的,所以也可以不用浏览器来播放,js平台都可以,比如nodejs.
再来个demo, 数据源读的是h264 raw,websocket用的golang的一个库,播放器就是html5
https://www.cnblogs.com/programmer-wfq/p/7281894.html
https://github.com/ChihChengYang/wfs.js
https://github.com/MarkRepo/wfs.js
五、三大组件定制化开发
1、设备数据采集
数据采集应该是设备厂商该干的事情, 这里用python库采集,录放camera
http://www.cnblogs.com/Lin-Yi/p/9392748.html
https://github.com/zhoudd1/flask-video-streaming
https://blog.csdn.net/yang123p/article/details/79831697
2)使用opencv采集网络摄像头
sudo apt-get install libopencv-devsudo apt-get install python-opencv

import cv2
cap = cv2.VideoCapture("rtsp://admin:admin@192.168.2.64:554//Streaming/Channels/1")
ret,frame = cap.read()
while ret:
ret,frame = cap.read()
cv2.imshow("frame",frame)
if cv2.waitKey(1) & 0xFF == ord('q'):
break
cv2.destroyAllWindows()
cap.release()

2、websocket server
推荐flask,精简,性能强劲,方便拓展
flask demo(upload/download/method/stream)
http://www.bjhee.com/flask-ad5.html
cd flask-ad5
python flask-ad5.py
1) http://0.0.0.0:5000/
hello,world !
2) http://0.0.0.0:5000/upload
upload file
3) http://0.0.0.0:5000/large.csv
download large.csv file
4) http://0.0.0.0:5000//method
yield request method
5) http://0.0.0.0:5000/stream.html
read server.log and response
3、html5 player
1)w3school 亲自试一试的功能太棒了,有源码,有运行结果。
http://www.w3school.com.cn/tags/tag_video.asp
http://www.w3school.com.cn/tags/att_video_controls.asp
http://www.w3school.com.cn/tags/tag_audio.asp
http://www.w3school.com.cn/tags/att_audio_controls.asp
2)让所有浏览器支持HTML5 video视频标签
https://www.zhangxinxu.com/wordpress/2010/03/every-browser-support-html5-video/
3)还可以植入第三方播放器video.js
https://github.com/videojs/video.js
4) h5 live stream (ffmpeg + nginx + h5)
https://www.cnblogs.com/lidabo/p/7099633.html
5) html5 with MSE live streaming
html5 player for raw h.264 streams
https://github.com/ChihChengYang/wfs.js
use html5 video tag with MSE for raw h264 live streaming.
https://github.com/MarkRepo/wfs.js
end
html5 live stream的更多相关文章
- HTML5 stream video player
HTML5 stream video player Aliplayer https://player.alicdn.com/aliplayer/index.html https://help.aliy ...
- 多文件上传插件Stream,是Uploadify的Flash版和Html5版的结合,带进度条,并支持html5断点续传(附件上传),拖拽等功能
是根据某网的文件上传插件加工而来,支持不同平台(Windows, Linux, Mac, Android, iOS)下,主流浏览器(IE7+, Chrome, Firefox, Safari, 其他) ...
- 脑洞大开之采用HTML5+SignalR2.0(.Net)实现原生Web视频
目录 对SignalR不了解的人可以直接移步下面的目录 SignalR系列目录 前言 - -,我又来了,今天废话不多说,我们直接来实现Web视频聊天. 采用的技术如下: HTML5 WebRTC Si ...
- HTML5网页录音和压缩,边猜边做..(附源码)
宣传一下自己的qq群: (暗号:C#交流) 欢迎喜欢C#,热爱C#,正在学习C#,准备学习C#的朋友来这里互相学习交流,共同进步 群刚建,人不多,但是都是真正热爱C#的 我也是热爱C#的 希望大家可以 ...
- 后HTML5时代
十二年前,无论多么复杂的布局,在我们神奇的table面前,都不是问题:十年前,阿捷的一本<网站重构>,为我们开启了新的篇章:八年前,我们研究yahoo.com,惊叹它在IE5下都表现得如此 ...
- HTML最新标准HTML5小结
写在前面 HTML5出来已经很久了,然而由于本人不是专业搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦):因此去年(2015.11.09),专门对HTML5做了个简单的小结,今 ...
- 使用HTML5技术控制电脑或手机上的摄像头
移动设备和桌面电脑上的客户端API起初并不是同步的.最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上.其中一个应用接口技术就是getUserMedia API,它 ...
- HTML5 video标签播放视频下载原理
HTML5 video https://github.com/remy/html5demos/blob/master/demos/video.html <video preload=" ...
- HTML5服务器推送消息的各种解决办法
摘要 在各种BS架构的应用程序中,往往都希望服务端能够主动地向客户端推送各种消息,以达到类似于邮件.消息.待办事项等通知. 往BS架构本身存在的问题就是,服务器一直采用的是一问一答的机制.这就意味着如 ...
随机推荐
- 关于Linux网卡调优之:RPS (Receive Packet Steering)
昨天在查LVS调度均衡性问题时,最终确定是 persistence_timeout 参数会使用IP哈希.目的是为了保证长连接,即一定时间内访问到的是同一台机器.而我们内部系统,由于出口IP相对单一,所 ...
- Android基础总结(十)ContentProvider
内容提供者(掌握) 应用的数据库是不允许其他应用访问的 内容提供者的作用就是让别的应用访问到你的私有数据 自定义内容提供者,继承ContentProvider类,重写增删改查方法,在方法中写增删改查数 ...
- MyBatis是支持普通 SQL查询
MyBatis是支持普通 SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis 消除了几乎所有的JDBC代码和参数的手工设置以及结果集的检索.MyBatis 使用简单的 XML或注解用于配置 ...
- Spring MVC返回json格式
在使用SpringMVC框架直接返回json数据给client时,不同的版本号有差异. 以下介绍两种类型的版本号怎样配置. 注意:这两种方法均已验证通过. 1.Spring3.1.x版本号 1.1 d ...
- POJ 2567 Code the Tree & POJ 2568 Decode the Tree Prufer序列
题目大意:2567是给出一棵树,让你求出它的Prufer序列.2568时给出一个Prufer序列,求出这个树. 思路:首先要知道Prufer序列.对于随意一个无根树,每次去掉一个编号最小的叶子节点,并 ...
- Android之dip、dp、px、sp和屏幕密度
1. dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA.HVGA和QVGA 推荐使用这 这个,不依 ...
- 动态规划——最长公共上升子序列LCIS
问题 给定两个序列A和B,序列的子序列是指按照索引逐渐增加的顺序,从原序列中取出若干个数形成的一个子集,若子序列的数值大小是逐渐递增的则为上升子序列,若A和B取出的两个子序列A1和B1是相同的,则A1 ...
- hdu1071(定积分求面积)
太弱了,写了一下午,高中基础太差的孩子伤不起... 记住抛物线是关于x轴对称的. 而且抛物线的方程可以是: y=k(x-h)+c //其中(h,c)为顶点坐标 The area Time Limit ...
- 深度解析Objective-C笔试题
2011-08-11 17:39 佚名 互联网 字号:T | T 本文介绍的是Objective-C笔试题,先来问一个,为什么很多内置类如UITableViewController的delegate属 ...
- js 空正则匹配任意一个位置
看一个正则 这里明显,起到匹配作用的是 | 后的,可 | 后什么都没有,原理不知道,也没有搜到文献,只有在 Reg101 上是这样解释的, 所以得出结论: js 中,空正则匹配任意一个位置. 不过,这 ...
