JavaScript深拷贝—我遇到的应用场景
- 简述
深拷贝即拷贝实例,其作用是为了不影响拷贝后的数组对起原数组造成影响。这时我们就需要进行深拷贝。(JavaScript的继承) - 我遇到的应用场景
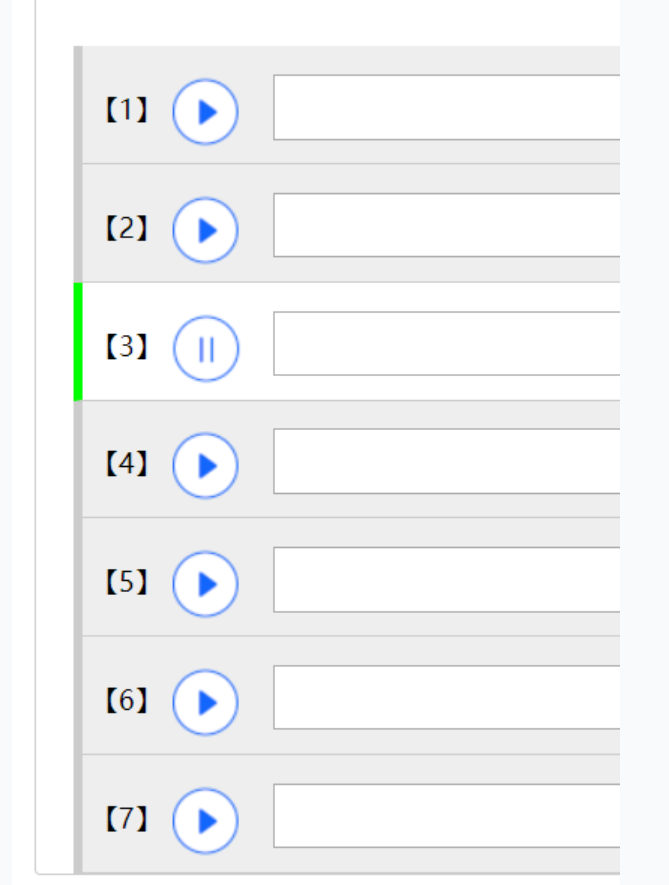
我是在用vue的element-ui做项目的时候遇到的,这是一个播放和暂停的按钮切换功能

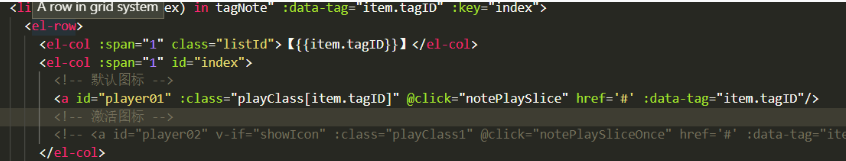
代码:

图标就是代码中的a标签,下面是实现的js代码部分
//变换播放/暂停按钮
if (this.playClass[tagID] = 'playbtn1') {
this.playClass[tagID] = 'playbtn';
this.wavesurfer.play(minS, maxS);
} else if (this.playClass[tagID] = 'playbtn') {
this.playClass[tagID] = 'playbtn1';
this.wavesurfer.pause(minS, maxS);
} else {
console.log('图标切换不成功');
}
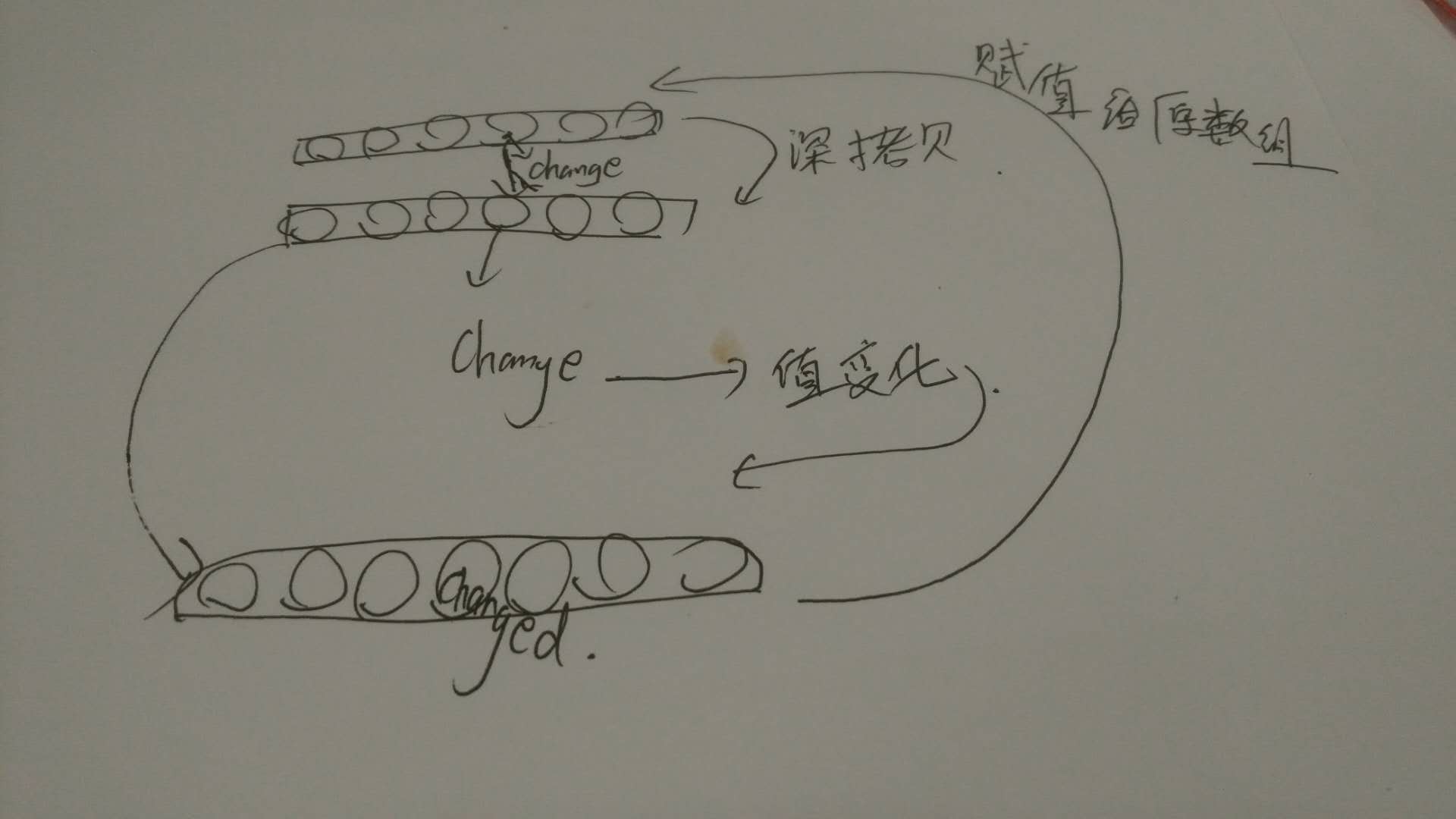
当这样写的时候却没有效果,后来查了下,是因为element-ui本身的机制问题,本来这里是通过数组渲染出来的,我这里每次点击不同li标签里面的按钮,数组里面相应的样式也会改变,但是element-ui他的机制是要我的整个数组变化他才会渲染,就是他是渲染的整个数组,当一个元素变化的时候,他默认整个数组没变,所以不显示,所以这里我的解决方法是先把这个数组深度拷贝一份出来,监听点击的当前按钮在数组中的位置拷贝给所拷贝的数组的相应位置,改变他的值,这样的话我们就得到一个改变一个元素的数组了,然后再将这个数组赋值给原数组,那么原数组也是一个整个数组都改变的新数组,这样他就会渲染了。

解决的代码如下:
//深拷贝一份样式数组
$.extend(true, showClass, this.playClass);
if (this.playClass[tagID] == 'playbtn1') {
$.extend(true, showClass[tagID], this.playClass[tagID]); //拷贝位置
showClass[tagID] = 'playbtn';
this.playClass = showClass;
this.wavesurfer.play(minS, maxS);
} else if (this.playClass[tagID] == 'playbtn') {
$.extend(true, showClass[tagID], this.playClass[tagID]);
showClass[tagID] = 'playbtn1';
this.playClass = showClass;
this.wavesurfer.pause(minS, maxS);
} else {
console.log('图标切换不成功');
}JavaScript深拷贝—我遇到的应用场景的更多相关文章
- 这一次,彻底理解JavaScript深拷贝
导语 这一次,通过本文彻底理解JavaScript深拷贝! 阅读本文前可以先思考三个问题: JS世界里,数据是如何存储的? 深拷贝和浅拷贝的区别是什么? 如何写出一个真正合格的深拷贝? 本文会一步步解 ...
- javascript 深拷贝与浅拷贝
javascript 深拷贝与浅拷贝 深拷贝与浅拷贝 赋值和深/浅拷贝的区别 浅拷贝的实现方式 1.Object.assign() 2.函数库lodash的_.clone方法 3.展开运算符... 4 ...
- 读懂javascript深拷贝与浅拷贝
1. 认识深拷贝和浅拷贝 javascript中一般有按值传递和按引用传递两种复制,按值传递的是基本数据类型(Number,String,Boolean,Null,Undefined),一般存放于内存 ...
- JavaScript 深拷贝(deep copy)和浅拷贝(shallow copy)
参考: [进阶4-1期]详细解析赋值.浅拷贝和深拷贝的区别 How to differentiate between deep and shallow copies in JavaScript 在编程 ...
- javaScript深拷贝和浅拷贝简单梳理
在了解深拷贝和浅拷贝之前,我们先梳理一下: JavaScript中,分为基本数据类型(原始值)和复杂类型(对象),同时它们各自的数据类型细分下又有好几种数据类型 基本数据类型 数字Number 字符串 ...
- javascript 深拷贝
javascript存在两种拷贝:浅拷贝.深拷贝. 它们最大的区别在于引用类型的拷贝上:浅拷贝复制的是引用(指针),深拷贝复制的是里面的数据. 由于以上原因,在下例中 浅拷贝修改的值影响了声明的对象a ...
- javaScript 深拷贝、浅拷贝
在 JS 中有一些基本类型像是Number.String.Boolean,而对象就是像这样的东西{ name: 'Larry', skill: 'Node.js' },对象跟基本类型最大的不同就在于他 ...
- JavaScript深拷贝实现原理简析
原文:http://www.cnblogs.com/xie-zhan/p/6020954.html JavaScript实现继承的时候,需要进行对象的拷贝:而为了不影响拷贝后的数据对原数据造成影响,也 ...
- javascript之闭包理解以及应用场景
半个月没写博文了,最近一直在弄小程序,感觉也没啥好写的. 之前读了js权威指南,也写了篇博文,但是实话实说当初看闭包确实还是一头雾水.现在时隔一个多月(当然这一段时间还是一直有在看闭包的相关知识)理解 ...
随机推荐
- .globl分析
Uboot中常看到.globl .globl _start _start: b reset .align .globl _TEXT_BASE _TEXT_BASE: .globl _start /* ...
- HDU1003:Max Sum(简单dp)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1003 题意一目了然就不说了,算法是从左往右扫,一个暂时保存结果的值,如果区间结果<0,那么就更改左右 ...
- 图层的使用要点(CALayer)
A,图层和路径 基本图层 CALayer 动画的主角 形状图层 CAShapeLayer 绘制不规则图形 渐变图层 CAGradientLayer 颜色渐变.阴影 复制图层 CAReplicatorL ...
- vim设置tab键默认为4个空格
有两种方法 1.vim /etc/vimrc set ts=4 set sw=4 2.vim /etc/vimrc set ts=4 set expandtab set autoindent 推荐使用 ...
- nfs 安装及使用
安装 引用: https://zerlong.com/537.html Windows Server2012搭建NFS服务器 2017-06-01 5739 Views 1153 Times 开启NF ...
- c++之旅:操作符重载
操作符重载 操作符重载可以为操作符添加更多的含义,操作符重载的作用的对象是类 那些操作符可以重载 除了下面几个操作符不能重载外,其它的操作符都能重载 . :: .* ?: sizeof 操作符重载的本 ...
- 【GZAdmin】开源BS demo快速搭建
下载搭建项目:链接:https://pan.baidu.com/s/1jHZ3Kkm 密码:5k4q 项目源码: GZAdmin_API:https://github.com/GarsonZhang/ ...
- std::tuple作为参数invoke调用函数
template<typename Function, typename Tuple, std::size_t... Index> decltype(auto) invoke_impl(F ...
- Linux学习笔记之CentOS6.9 防火墙的关闭以及开启
有的时候,我们需要对系统的防火墙进行操作,今天小编就给大家讲解一下如何开启以及关闭CentOS6.9系统下的防火墙. 输入:cat /etc/issue 查看版本 (一)通过service命令 s ...
- CF1157D N Problems During K Days(简单构造)
题目 题目 原数据是水成啥样了,\(<\longrightarrow <=,>=\longrightarrow <=,\)这也能过 被\(hack\)后身败名裂 做法 简单的贪 ...
