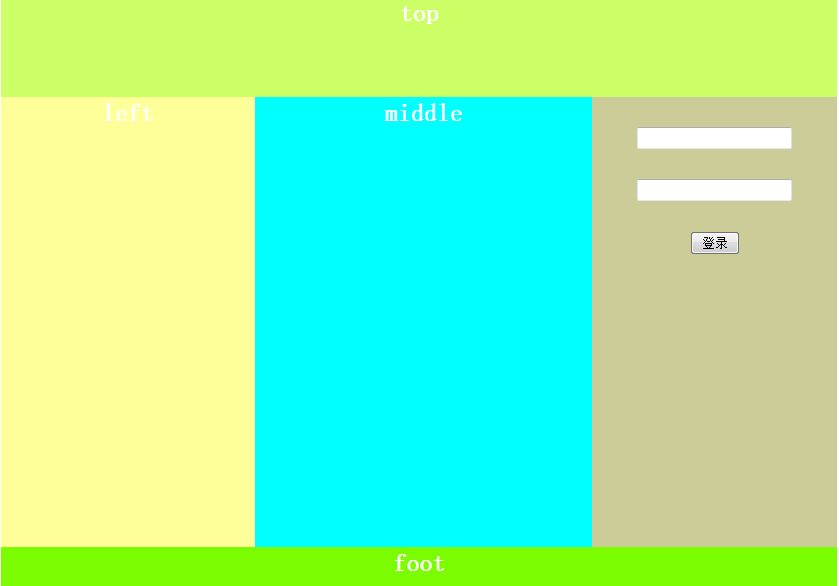
javascript 布局 第20节
<html>
<head>
<title>页面布局</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
text-align:center;/* */
}
.content {
margin:0 auto;
/* background-color:pink;*/
width:85%;
height:100%;
}
.top {
width:99%;
height:100px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCFF66;
}
.left {
width:30%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#FFFF99;
float:left;
}
.middle {
width:40%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#00FFFF;
float:left;
}
.right {
width:29%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCCC99;
float:left;
} .foot {
width:99%;
height:40px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#7CFC00;
float:left;
}
</style>
<script type="text/javascript">
//封装通过id取对象的函数
function $(id) {
return document.getElementById(id);
}
function login() {
// var name = document.getElementById("username").vlaue;//节点
var name = $("username").value;
var pwd = $("password").value;
// alert(name.nodeName);
alert(name + "\n" + pwd); var re = $("right"); $("panel").removeChild(re); } </script>
</head>
<body>
<div class="content" id="panel">
<div class="top">top</div>
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right" id="right"><br/>
<input type="text" name="usernme" id="username" /><br/><br/>
<input type="password" name="password" id="password"/><br/><br/>
<input type="button" value="登录" onclick="login()"/><br/>
</div>
<div class="foot">foot</div>
</div>
</body>
</html>
rs:

javascript 布局 第20节的更多相关文章
- Android零基础入门第20节:CheckBox和RadioButton使用大全
原文:Android零基础入门第20节:CheckBox和RadioButton使用大全 本期先来学习Button的两个子控件,无论是单选还是复选,在实际开发中都是使用的较多的控件,相信通过本期的学习 ...
- javascript布局转换
javascript布局转换是将原有的浮动布局通过JS里面的javascript属性 offsetLeft 和offsetTop默认值来给元素设置绝对定位. 原来的:缺点--我们想给网页中的图片添加拖 ...
- javascript常见的20个问题与解决方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 第7.20节 案例详解:Python抽象类之真实子类
第7.20节 案例详解:Python抽象类之真实子类 上节介绍了Python抽象基类相关概念,并介绍了抽象基类实现真实子类的步骤和语法,本节结合一个案例进一步详细介绍. 一. 案例说明 本节定义 ...
- javascript函数 第14节
<html> <head> <title>function</title> </head> <body> 1.函数形式<b ...
- 2014年辛星Javascript解读第四节 流程控制语句
上一节我们介绍了函数,本小节我们介绍一下流程控制语句,对于不论什么一门编程语言来说,流程控制都是很重要的,也就是我们常说的顺序结构.选择结构和循环结构. ************选择结构******* ...
- javascript 知道这20个正则表达式,能让你少写1,000行代码
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑.熟练地掌握正则表达式的话,能够使你的开发效率得到极大的提升. 正则表达式经常被用于 ...
- 深入理解JavaScript系列(20):《你真懂JavaScript吗?》答案详解
介绍 昨天发的<大叔手记(19):你真懂JavaScript吗?>里面的5个题目,有很多回答,发现强人还是很多的,很多人都全部答对了. 今天我们来对这5个题目详细分析一下,希望对大家有所帮 ...
- 汤姆大叔 javascript 系列 第20课 最后的5到javascript题目
博客链接:http://www.cnblogs.com/TomXu/archive/2012/02/10/2342098.html 原题: 大叔注:这些题目也是来自出这5个题目的人,当然如果你能答对4 ...
随机推荐
- 洛谷P1189 逃跑的拉尔夫(SEARCH)
洛谷1189 SEARCH 题目描述 年轻的拉尔夫开玩笑地从一个小镇上偷走了一辆车,但他没想到的是那辆车属于警察局,并且车上装有用于发射车子移动路线的装置. 那个装置太旧了,以至于只能发射关于那辆车的 ...
- globalfifo设备驱动
把globalmem中的全局内存变成一个FIFO,只有当FIFO中有数据的时候(即有进程把数据写到这个FIFO而且没有被读进程读空),读进程才能把数据读出,而且读取后的数据会从globalmem的全局 ...
- 小波变换和motion信号处理(二)(转)
写的太好,这是第二篇:http://www.kunli.info/2011/02/18/fourier-wavelet-motion-signal-2/ 这是<小波变换和motion信号处理&g ...
- 问题.NETwebservice其他电脑无法使用-测试窗体只能用于来自本地计算机的请求
问题:webservice其他电脑无法使用-测试窗体只能用于来自本地计算机的请求 问题现象: 本地测试没有问题. 其他电脑打开webservice出现 测试窗体只能用于来自本地计算机的请求. 或者 & ...
- 在 windows 上面安装 tensorflow
这个是 tensorflow 官网地址, https://www.tensorflow.org/get_started/os_setup#pip_installation_on_windows 上面有 ...
- 四、XML映射配置文件
MyBatis的XML配置文件包含了影响MyBatis行为甚深的设置和属性信息.XML文档的高层级结构如下: ----configuration配置 --------properties属性 ---- ...
- Mac 解决SSH登录服务器终端乱码
一.Mac自带的终端 ssh 连接Linux 乱码,可用如下方法解决 终端 --> 偏好设置 --> 描述文件 --> 高级 --> 设为GBK 即可 二.secureCRT ...
- vs2015上配置Armadillo+openBlas
首先去官网下载 Armadillo http://arma.sourceforge.net/download.html#windows 我下载的是armadillo-7.500.0.tar.xz 解压 ...
- ubuntu安装日志
默认 桌面有2个文档 一个是示例,我们选择 开始安装Ubuntu 14.10 LTS , 记得在这之前 要按Ctrl+Alt+T 打开终端,输入代码:sudo umount -l /isodevice ...
- 【Android UI设计与开发】之具体解释ActionBar的使用
具体解释Android中的ActionBar的使用 请尊重他人的劳动成果,转载请注明出处:具体解释Android中的ActionBar的使用 http://blog.csdn.net/fengyuzh ...
