2015-09-22CSS:border、background、表格、超链接、overflow、firebug
1、CSS的border属性
⑴定义和用法
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width
border-style
border-color
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
|
值 |
描述 |
|
border-width |
规定边框的宽度。 |
|
border-style |
规定边框的样式。例如,solid、dashed、dotted、none。 |
|
border-color |
规定边框的颜色。 |
- width:200px;
- height:200px;
- border:1px dashed red;

⑵分别设置border的上、下、左、右
- width:200px;
- height:200px;
- border-right:1px dashed red;
- border-left:1px dashed red;
- border-top:1px solid red;
- border-bottom:1px dotted red;

2、CSS的background属性
⑴背景颜色
- background-color:#0000FF;

⑵背景图片
- background-image:url("../image/clear.png");

⑶背景图片重复
- background-repeat:repeat;/*默认值*/

- background-repeat:repeat-x;

- background-repeat:repeat-y;

- background-repeat:no-repeat;

⑷背景图片位置
- background-position:50px 100px;

⑸拉伸背景图片
- background-repeat:no-repeat;
- background-size:cover;

⑹背景图片固定
- body
- {
- background-image:url("../image/clear.png");
- background-repeat:no-repeat;
- background-attachment:fixed;
- }
3、表格样式
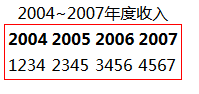
⑴表格的标题
- <table border=“1”>
- <caption>2004~2007年度收入</caption>
- <tr><th>2004</th><th>2005</th><th>2006</th><th>2007</th></tr>
- <tr><td>1234</td><td>2345</td><td>3456</td><td>4567</td></tr>
- </table>

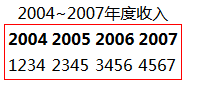
- table
- {
- caption-side:bottom;
- }

⑵表格的边框
- table
- {
- border:1px solid red;
- }


⑶边框重叠
- th,td
- {
- border:1px solid red;
- }

- th,td
- {
- border:1px solid red;
- }
- table
- {
- border-collapse:collapse;
- }

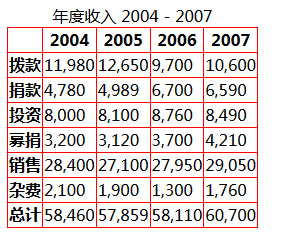
⑷行的表头、列的表头
- th scope="col"
- th scope="row"
示例代码:
- <table summary="This table shows the yearly income for years 2004 through 2007" border="1">
- <caption>年度收入 2004 - 2007</caption>
- <tr>
- <th></th>
- <th scope="col">2004</th>
- <th scope="col">2005</th>
- <th scope="col">2006</th>
- <th scope="col">2007</th>
- </tr>
- <tr>
- <th scope="row">拨款</th>
- <td>11,980</td>
- <td>12,650</td>
- <td>9,700</td>
- <td>10,600</td>
- </tr>
- <tr>
- <th scope="row">捐款</th>
- <td>4,780</td>
- <td>4,989</td>
- <td>6,700</td>
- <td>6,590</td>
- </tr>
- <tr>
- <th scope="row">投资</th>
- <td>8,000</td>
- <td>8,100</td>
- <td>8,760</td>
- <td>8,490</td>
- </tr>
- <tr>
- <th scope="row">募捐</th>
- <td>3,200</td>
- <td>3,120</td>
- <td>3,700</td>
- <td>4,210</td>
- </tr>
- <tr>
- <th scope="row">销售</th>
- <td>28,400</td>
- <td>27,100</td>
- <td>27,950</td>
- <td>29,050</td>
- </tr>
- <tr>
- <th scope="row">杂费</th>
- <td>2,100</td>
- <td>1,900</td>
- <td>1,300</td>
- <td>1,760</td>
- </tr>
- <tr>
- <th scope="row">总计</th>
- <td>58,460</td>
- <td>57,859</td>
- <td>58,110</td>
- <td>60,700</td>
- </tr>
- </table>

4、超链接
⑴去掉超链接的下划线
- a
- {
- text-decoration:none;
- }

⑵效果
- a:link
- {
- color:red;/*未访问时的颜色*/
- }
- a:visited
- {
- color:green;/*已经访问过的颜色*/
- }
- a:hover
- {
- color:blue;/*鼠标悬停的颜色*/
- cursor:pointer;
- }
- a:active
- {
- color:orange;/*鼠标点击时的颜色*/
- }
5、CSS的 overflow 属性
所有主流浏览器都支持 overflow 属性。overflow 属性规定当内容溢出元素框时发生的事情。
|
值 |
描述 |
|
visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
|
hidden |
内容会被修剪,并且其余内容是不可见的。 |
|
scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
|
auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
6、一个工具
FireFox浏览器的插件Firebug
2015-09-22CSS:border、background、表格、超链接、overflow、firebug的更多相关文章
- http://browniefed.com/blog/2015/09/10/the-shapes-of-react-native/
http://browniefed.com/blog/2015/09/10/the-shapes-of-react-native/
- HTML 初识 HTML【 整体结构 文字 图片 表格 超链接】
HTML 超文本标记语言,页面内可以包含图片.链接,甚至音乐.程序等非文字元素. 网页的本质就是超级文本标记语言,万维网是建立在超文本基础之上的.TML 通过标记符号来标记要 ...
- HTML+CSS笔记 表格,超链接,图片,表单
表格 给表格加入CSS样式,添加表格边框 语法: <style type="text/css"> table tr td,th{border:1px solid #00 ...
- http://oncenote.com/2015/09/16/Security-2-HTTPS2/ (轉載)
上一篇<iOS安全系列之一:HTTPS>被CocoaChina转载,还顺便上了下头条: 打造安全的App!iOS安全系列之 HTTPS,但那篇文章只是介绍了比较偏应用的初级知识,对于想要深 ...
- 【3-20】html 基本知识/表格/超链接
一.HTML (一).HTML定义 HTML:是指超文本标记语言,用浏览器打开的文件 超文本标记语言:是指页面内包含文本.图片.视频.音频等元素的计算机编程语言 (二).基本格式: <html& ...
- MFC双缓冲绘图(2015.09.24)
问题引入: 最近在尝试编写贪吃蛇游戏时遇到这么一个问题:当系统以较快频率向窗口发送WM_PAINT消息时,调用OnPaint()函数在窗口中绘制图形就会发生闪烁现象. 问题分析: 当我们把绘图过程放在 ...
- Murano Weekly Meeting 2015.09.29
Meeting time: 2015.September.29th 1:00~2:00 Chairperson: Serg Melikyan, PTL from Mirantis Meeting s ...
- Murano Weekly Meeting 2015.09.22
Meeting time: 2015.September.22th 1:00~2:00 Chairperson: Serg Melikyan, PTL from Mirantis Meeting s ...
- Murano Weekly Meeting 2015.09.15
Meeting time: 2015.September.15th 1:00~2:00 Chairperson: Serg Melikyan, PTL from Mirantis Meeting s ...
- Murano Weekly Meeting 2015.09.08
Meeting time: 2015.September.8th 1:00~2:00 Chairperson: Serg Melikyan, PTL from Mirantis Meeting su ...
随机推荐
- CodeFirst中DB保存时报错:对一个或多个实体的验证失败。
错误提示如下: 开始以为有字段可能没有添加数据,可是检查了很久,仍然没有任何头绪. 后使用DbEntityValidationException进行调试,问题才得以解决
- 【Linux】 诊断工具-strace
1,别人家的总结: http://www.cnblogs.com/bangerlee/archive/2012/02/20/2356818.html 2,我自己碰到问题: 暂无. 3,使用场景: 程序 ...
- 【技术贴】解决前台js传参中文乱码
方法1: 前台两次编码,后台一次解码.因为getParamet已经自动解了一次了. JavaScript: window.self.location="list.jsp?searchtext ...
- SVN简明使用方法 .
SVN简明使用方法 TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录.文件保存在中央版本库,除了能记住文件和目录的每次修改以外,版本库非 ...
- CSS中的高度
https://developer.mozilla.org/en-US/docs/Web/API/element.clientHeight Element.clientHeight是只读属性,以像素为 ...
- hg 证书验证失败
hg clone https://bitbucket.org/pygame/pygame 出现abort: error: _ssl.c:504: error:14090086:SSL routines ...
- 3 D. Least Cost Bracket Sequence
题目大意: 这是一个规则的字符括号序列.一个括号序列是规则的,那么在序列里面插入‘+’ 和 ‘1’ 会得到一个正确的数学表达式. 合法:(())(), (),(()(())) 不合法:)(,((),( ...
- cf602B Approximating a Constant Range
B. Approximating a Constant Range time limit per test 2 seconds memory limit per test 256 megabytes ...
- Android开发必知--自定义Toast提示
开发过Android的童鞋都会遇到一个问题,就是在打印Toast提示时,如果短时间内触发多个提示,就会造成Toast不停的重复出现,直到被触发的Toast全部显示完为止.这虽然不是什么大毛病,但在用户 ...
- 考研路茫茫--单词情结 - HDU 2243(AC自动机+矩阵乘法)
分析:与poj的2778差不多的,求出来所有的情况然后减去不包含的就行了,这次使用了一下kuangbin的那种自动机写法,确实还不错,因为尤是在建立矩阵的时候更加方便. 代码如下: ======= ...
