Xamarin devexpress datagrid 样式
DevExpress的提供光与暗的内置,可以应用到主题GridControl改变其外观。
|
主题 |
iOS版 |
Android版 |
|
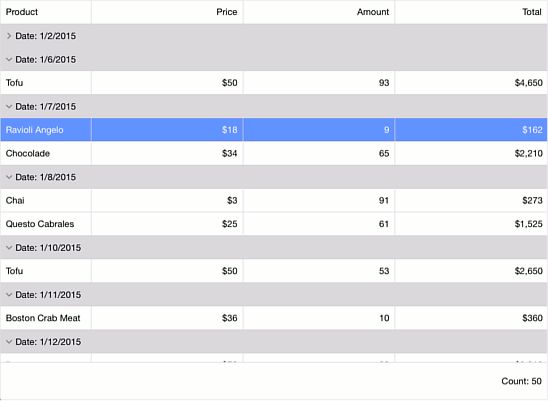
光 |
|
|
|
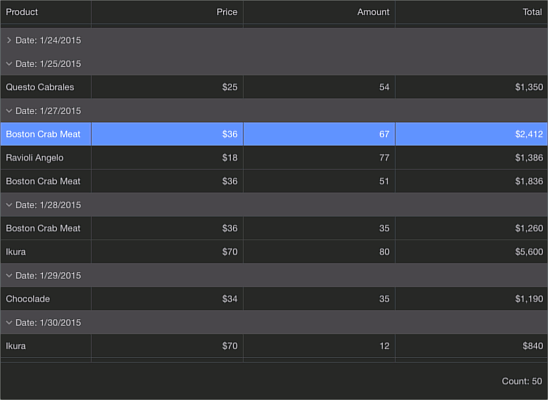
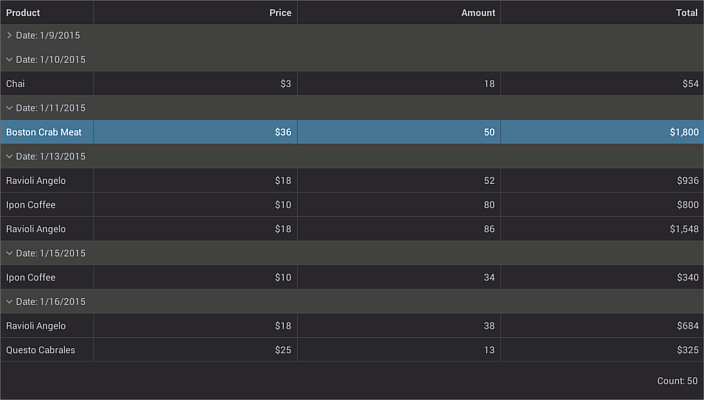
黑暗 |
|
|
应用预定义的主题
该主题类存储提供的主题名称。要更改主题,分配主题类的相应字段的ThemeManager.ThemeName
|
|
||
|
using Xamarin.Forms; using DevExpress.Mobile.DataGrid.Theme; // ... ThemeManager.ThemeName = Themes.Dark; // ... |
自定义主题
要自定义应用的主题,使用ThemeBase类。它为您提供各种定制,使您可以更改主题的外观,并将其应用到电网。您可以使用这些定制来改变背景颜色,字体和所需的网格单元(头,属性组行等)
重要
要应用定制,调用ThemeManager.RefreshTheme方法。
该ThemeBase类的属性提供访问不同的定制,你可以调整来改变外观设置(例如,字体属性,边框和背景颜色等)网格的相应的视觉元素(如数据单元格,行分组,过滤器面板等)。在本实施例中,使用下面的定制。
为了跟踪时刻变化的主题,无论是处理ThemeManager.ThemeChanged事件或使用IThemeChangingHandler.OnThemeChanged方法。
这个例子定制光主题,因为它是在下面的图片中显示。

|
|
||
|
using System; using System.Collections.Generic; using Xamarin.Forms; using DevExpress.Mobile.DataGrid; using DevExpress.Mobile.DataGrid.Theme; namespace ThemeCustomizing { public int count = 0; public MainPage() { InitializeComponent(); TestOrdersRepository model = new TestOrdersRepository(); BindingContext = model; ThemeManager.ThemeName = Themes.Light; // Header customization. ThemeManager.Theme.HeaderCustomizer.BackgroundColor = Color.FromRgb(187, 228, 208); ThemeFontAttributes myFont = new ThemeFontAttributes("Verdana", ThemeFontAttributes.FontSizeFromNamedSize(NamedSize.Large), FontAttributes.None, Color.White); ThemeManager.Theme.HeaderCustomizer.Font = myFont; // Cell customization. ThemeManager.Theme.CellCustomizer.SelectionColor = Color.FromRgb(186, 220, 225); ThemeFontAttributes myFont1 = new ThemeFontAttributes("Verdana", ThemeFontAttributes.FontSizeFromNamedSize(NamedSize.Medium), FontAttributes.None, Color.Black); ThemeManager.Theme.CellCustomizer.Font = myFont1; // Various customization. ThemeManager.Theme.TotalSumaryCustomizer.BackgroundColor = Color.FromRgb(163, 162, 168); ThemeFontAttributes myFont2 = new ThemeFontAttributes("Verdana", ThemeFontAttributes.FontSizeFromNamedSize(NamedSize.Default), FontAttributes.None, Color.Black); ThemeManager.Theme.TotalSummaryCustomizer.Font = myFont2; ThemeManager.Theme.NewItemRowCustomizer.Font = myFont2; ThemeManager.RefreshTheme(); } void OnCalculateCustomSummary(object sender, CustomSummaryEventArgs e) { if (e.FieldName.ToString() == "Shipped") if (e.IsTotalSummary) { if (e.SummaryProcess == CustomSummaryProcess.Calculate) { if (!(bool)e.FieldValue) count++; e.TotalValue = count; } } } } } |
自定义模板列、滑动显示按钮
<dxGrid:GridControl
x:Name="grid"
ItemsSource="{Binding JDProduct}"
AllowResizeColumns="True"
AllowHorizontalScrollingVirtualization="True"
ColumnsAutoWidth="False"
SwipeButtonShowing="OnSwipeButtonShowing"
SwipeButtonClick="OnSwipeButtonClick"
>
<dxGrid:GridControl.Columns>
<dxGrid:TemplateColumn
FieldName="Name"
Caption ="112"
Width ="60"
IsReadOnly="true"
AllowGroup="False"
AllowSort="False" >
<dxGrid:TemplateColumn.DisplayTemplate>
<DataTemplate>
<Button
Text="{Binding Value}"
Clicked="nameClient"
BorderWidth="0"
BackgroundColor="Green"
TextColor="White"
></Button>
</DataTemplate>
</dxGrid:TemplateColumn.DisplayTemplate>
</dxGrid:TemplateColumn>
<dxGrid:TextColumn
FieldName="Name"
Caption = "名字"
Width = "100" />
<dxGrid:NumberColumn
FieldName="UnitPrice"
Caption = "价格"
DisplayFormat="C0"/>
<dxGrid:DateColumn
FieldName="Date"
DisplayFormat="d"/>
<dxGrid:SwitchColumn
FieldName="Shipped" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
<dxGrid:TextColumn
FieldName="Name"
Caption = "Product" />
</dxGrid:GridControl.Columns>
<dxGrid:GridControl.LeftSwipeButtons>
<dxGrid:SwipeButtonInfo
ButtonName="LeftButton"
Caption="打印"
BackgroundColor="Green"
Width="150"/>
</dxGrid:GridControl.LeftSwipeButtons>
</dxGrid:GridControl>
特殊说明:如果直接使用绑定的文本则使用 Value关键字,绑定对象则可以直接使用Value.XXX
后端.cs代码绑定事件
void OnSwipeButtonShowing(object sender, DevExpress.Mobile.DataGrid.SwipeButtonShowingEventArgs e)
{
if ((!(Boolean)grid.GetCellValue(e.RowHandle, "Shipped"))
&& (e.ButtonInfo.ButtonName == "RightButton"))
{
e.IsVisible = false;
}
}
void OnSwipeButtonClick(object sender, DevExpress.Mobile.DataGrid.SwipeButtonEventArgs e)
{
if (e.ButtonInfo.ButtonName == "LeftButton")
{
string orderDate = (string)grid.GetCellValue(e.RowHandle, " Name");
string orderDateDay = orderDate;
DisplayAlert("Alert from " + e.ButtonInfo.ButtonName, "Day: " + orderDateDay, "OK");
}
if (e.ButtonInfo.ButtonName == "RightButton")
{
grid.DeleteRow(e.RowHandle);
}
}
Xamarin devexpress datagrid 样式的更多相关文章
- WPF DataGrid 样式设置
隔行换色,鼠标单击,悬浮样式都有,其具体效果如图 1 所示. 图 1 WPF DataGrid 样式设置效果图 其中: 界面设计代码下所示 ? + 查看代码 1 2 3 4 5 6 7 8 9 10 ...
- DevExpress皮肤样式
[时间] 2016-02-15 11:41:11 天气晴 没有雾霾难得的好天气!!! [工具] (1)Visual Studio 2015 (2)DevExpress15.2.3 [感言] 一直以来都 ...
- WPF DataGrid 样式分享
原文:WPF DataGrid 样式分享 隔行换色,鼠标单击,悬浮样式都有 先看效果: 代码: <DataGrid AutoGenerateColumns="False" N ...
- Xamarin devexpress Grid
Devexpress 提供了datagrid 控件对于xamarin 进行支持.整个世界美好了,已经无法用语言来形容一个 被列表控件折磨的要死的人看到熟悉的图标时候的激动了.还有一点引用官网的原话: ...
- Xamarin.Forms DataGrid
控件出处 https://components.xamarin.com/ https://components.xamarin.com/gettingstarted/ZumeroDataGrid/tr ...
- WPF随手小记之二 ——改变DataGrid样式
大部分时候我们并不需要手动改变DataGrid的样式,因为用默认的其实也看得过去,而且在DataGrid中的数据也远比外观重要. 但总有时候,我们需要做点必要的UI修改来使DataGrid更美观. 一 ...
- Xamarin.Forms之样式
使用XAML样式设置Xamarin.Forms应用的样式Xamarin.Forms应用程序的样式传统上是通过使用Style类将一组属性值分组到一个对象中来完成的,然后可以将其应用于多个视觉元素实例. ...
- wpf 收集的不错的datagrid样式
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x ...
- DataGrid样式
1.自定义列(DataGridTemplateColumn) <DataGridTemplateColumn Width="130"> <DataGridTemp ...
随机推荐
- (Relax 水题1.2)POJ 1032 Parliament(将n分解成若干个互不相等的整数的和,并且是这些整数的乘积最大)
题意:给出一个数n,将其拆分为若干个互不相等的数字的和,要求这些数字的乘积最大. 分析:我们可以发现任何一个数字,只要能拆分成两个大于1的数字之和,那么这两个数字的乘积一定大于等于原数.也就是说,对于 ...
- Java做acm所需要的基础知识之排序问题
Java做acm所需要的基础知识. 以前做acm的题都是用C/C++来写代码的,在学习完Java之后突然感觉Java中的方法比C/C++丰富很多,所以就整理一下平时做题需要用到的Java基础知识. 1 ...
- ZOJ1221 && UVA567:Risk(Floyd)
Risk is a board game in which several opposing players attempt to conquer the world. The gameboard c ...
- [React] Radium: Updating Button Styles via Props
In a CSS library like Bootstrap we can set a button's style to be "primary" or "secon ...
- *candy——leetcode
/* */ #include<iostream> #include<vector> //#include<algorithm> #include <windo ...
- linux中切换用户方式su和su -的区别
Using su The su command allows users to open a terminal window, and from that terminal start a sub ...
- eclipse中svn版本不兼容问题
eclipse中导入本地svn管理的Android项目 使用svn时弹出以下提示: org.apache.subversion.javahl.ClientException: Unsupported ...
- Android Activity间传值
Android中不同的Activity之间的传值方式(Main为当前Activity,Login为目标Activity) 1.使用Intent Intent intent = new Intent(M ...
- MySQL慢查询详解
分析MySQL语句查询性能的方法除了使用 EXPLAIN 输出执行计划,还可以让MySQL记录下查询超过指定时间的语句,我们将超过指定时间的SQL语句查询称为“慢查询”. 查看/设置“慢查询”的时 ...
- Entity Framework 新增实体,新增抽象实体
抽象实体不能new 抽象类:人,实体类:学生 人 p_人= new 学生(); 添加数据,学生和人都添加 抽象类可以提供一个抽象的方法,但是并没有实现,类似接口,但又不同于接口.子类继承父类时必须 ...