【转】整理一下Android中的ListView
原文网址:http://sunbofu.blog.51cto.com/6431507/1280441
Android中的listview目测是一个使用频率很高的组件,所以今天来总结一下listview的基础的用法。
一、最基本的绑定
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
package com.tmnw;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.os.Bundle;import android.widget.ArrayAdapter;import android.widget.ListView;public class MainActivity extends Activity { /*----ListView MVC实现----*/ // model List<String> data; // view ListView lv; // controller ArrayAdapter<String> adapter; int size = 1; // 初始化组件 private void initWidget() { lv = (ListView) findViewById(R.id.list); } // 初始化绑定数据 private void initData() { if (lv == null) return; // 第一步:获取数据源(model) data = new ArrayList<String>(); appendData(); // 第二步:new一个适配器(controller) // 参数1:Context // 参数2:listview的item布局 // 参数3:数据填充在item布局下的那个控件id // 参数4:填充的数据 adapter = new ArrayAdapter<String>(this, R.layout.simple_text, R.id.text1, data); // 第三步:给listview设置适配器(view) lv.setAdapter(adapter); } // 添加数据 private void appendData() { if (data == null) return; for (int i = 0; i < 10; i++) { data.add("" + size++); } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initWidget(); initData(); }} |
(吐槽一下为神马把我代码里的空行去掉了,感觉好难看 )
)
xml代码:
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1" > </ListView></LinearLayout> |
simple_text.xml
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:textIsSelectable="false" /> |
画面效果:

二、给ListView添加头和尾部
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// 初始化组件 private void initWidget() { lv = (ListView) findViewById(R.id.list); header = getLayoutInflater().inflate(R.layout.simple_text, null); ((TextView) header.findViewById(R.id.text1)).setText("这是一个头部"); footer = getLayoutInflater().inflate(R.layout.simple_text, null); ((TextView) footer.findViewById(R.id.text1)).setText("加载中..."); }// 初始化绑定数据 private void initData() { if (lv == null) return; // 第一步:获取数据源(model) data = new ArrayList<String>(); appendData(); // 第二步:new一个适配器(controller) // 参数1:Context // 参数2:listview的item布局 // 参数3:数据填充在item布局下的那个控件id // 参数4:填充的数据 adapter = new ArrayAdapter<String>(this, R.layout.simple_text, R.id.text1, data); // 第三步:给listview设置适配器(view) // addHeaderView和addFooterView一定要有一个在setAdapter之前调用,或者2个都在setAdapter之前调用 lv.addHeaderView(header); lv.setAdapter(adapter); // 这里的参数null是数据,false说明是不能被选中的 lv.addFooterView(footer, null, false); // 设置尾部无分割线,头部不想要分割线同理 lv.setFooterDividersEnabled(false); } |
(只贴了部分修改过的代码 )
)
画面效果:

三、给ListView添加下滑加载中的一种实现方式
因为listview要滚动,所以给它添加滚动监听,为了书写简便,我让本Activity实现了OnScrollListener
|
1
|
public class MainActivity extends Activity implements OnScrollListener |
java代码:
先增加几个变量
|
1
2
|
Button scrollInfo;Thread currentThread; |
初始化组件代码修改下
|
1
2
3
4
5
6
|
lv = (ListView) findViewById(R.id.list); scrollInfo = (Button) findViewById(R.id.scroll_info); header = getLayoutInflater().inflate(R.layout.simple_text, null); ((TextView) header.findViewById(R.id.text1)).setText("这是一个头部"); footer = getLayoutInflater().inflate(R.layout.simple_text, null); ((TextView) footer.findViewById(R.id.text1)).setText("加载中..."); |
在onCreate中添加
|
1
|
lv.setOnScrollListener(this); |
实现OnScrollListener方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
@Overridepublic void onScrollStateChanged(AbsListView view, int scrollState) { switch (scrollState) { // 手指接触屏幕滑动 case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: // 手指离开屏幕做惯性滑动 case OnScrollListener.SCROLL_STATE_FLING: // 当滑动要最后一行时加载数据 if (view.getLastVisiblePosition() == view.getCount() - 1) { // 可以通过网络加载数据等。 // 判断是否还是在加载中 if (currentThread == null || !currentThread.isAlive()) { // 添加listview尾部控件加载中 lv.addFooterView(footer, null, false); // 启动线程加载数据 currentThread = new DataLoadThread(); currentThread.start(); } } break; // 不滑动 case OnScrollListener.SCROLL_STATE_IDLE: break; }}@Overridepublic void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { // firstVisibleItem:第一个显示的item位置 // visibleItemCount:当前显示的item个数 // totalItemCount:listview的item总个数 scrollInfo.setText("first:" + firstVisibleItem + " visible:" + visibleItemCount + " total:" + totalItemCount);} |
添加加载数据的线程
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 模拟加载数据 class DataLoadThread extends Thread { @Override public void run() { try { Thread.sleep(2000); appendData(); // 因为Android控件只能通过主线程(ui线程)更新,所以用此方法 runOnUiThread(new Runnable() { @Override public void run() { // 加载完毕,移除尾部控件 lv.removeFooterView(footer); // 当数据改变时调用此方法通知view更新 adapter.notifyDataSetChanged(); } }); } catch (InterruptedException e) { e.printStackTrace(); } } } |
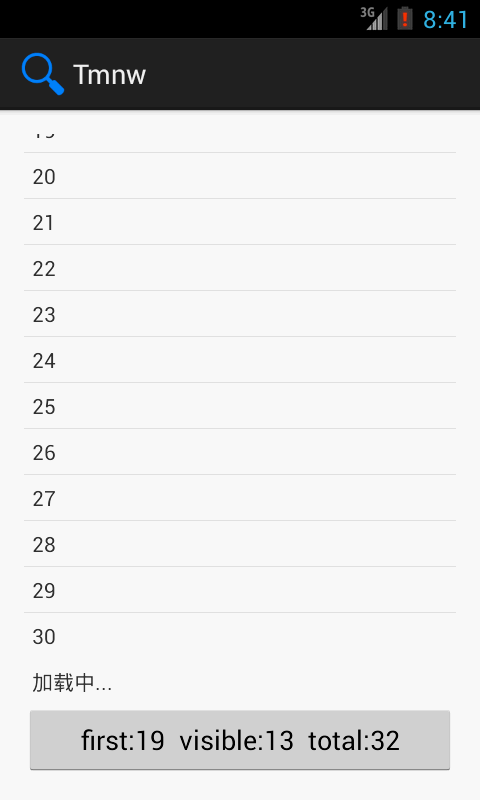
画面效果:

四、给ListView添加item点击事件
为了书写简便,我让本Activity实现了OnItemClickListener
|
1
2
|
public class MainActivity extends Activity implements OnScrollListener, OnItemClickListener |
java代码:
然后实现其方法
|
1
2
3
4
5
6
7
8
9
|
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText( this, "position:" + position + " item:" + parent.getItemAtPosition(position).toString(), Toast.LENGTH_LONG).show(); } |
给listview添加监听
|
1
|
lv.setOnItemClickListener(this); |
画面效果:

(模拟器出问题了使用了真机调试,没想到图片这么大,不过比模拟器快多了 )
)
五、自定义适配器的使用
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
// 自定义基础适配器 class MyAdapter extends BaseAdapter { // listview显示的个数,如果有数据源有10条,而返回5,那么lv永远只能显示5条 // 所以最好就返回数据源的条数就好了 @Override public int getCount() { return data.size(); } // 获取item绑定的数据时调用 @Override public Object getItem(int position) { return data.get(position); } // itemId @Override public long getItemId(int position) { return position; } // lv显示几个item就会调用几次此方法,然后返回一个view对象显示 // position:位置 // convertView:如果lv不能显示全部的数据,那么滚动后会把从显示到不显示的View传进来复用 @Override public View getView(int position, View convertView, ViewGroup parent) { View view; if (convertView == null) { view = getLayoutInflater().inflate(R.layout.simple_text, null); } else { view = convertView; } TextView tv = (TextView) view.findViewById(R.id.text1); tv.setText(data.get(position)); // 隔行变色,可以随心所欲 if ((position & 1) == 1) { tv.setBackgroundResource(android.R.color.holo_green_light); } else { tv.setBackgroundResource(android.R.color.holo_red_light); } return view; } } |
然后修改一下setAdapter()
|
1
2
3
|
// adapter = new ArrayAdapter<String>(this, R.layout.simple_text, // R.id.text1, data); adapter = new MyAdapter(); |
画面效果:

(基础的到此为止,又是一个鸡肉味的周末 )
)
【转】整理一下Android中的ListView的更多相关文章
- Android中使用ListView绘制自定义表格(2)
上回再写了<Android中使用ListView绘制自定义表格>后,很多人留言代码不全和没有数据样例.但因为项目原因,没法把源码全部贴上来.近两天,抽空简化了一下,做了一个例子. 效果图如 ...
- Android中实现ListView圆角效果[转]
本文演示如何Android中实现ListView圆角效果. 无论是网站,还是APP,人们都爱看一些新颖的视图效果.直角看多了,就想看看圆角,这几年刮起了一阵阵的圆角设计风:CSS新标准纳入圆角元素,特 ...
- 【整理】Android中EditText中的InputType类型含义与如何定义( 转 )
转自:[整理]Android中EditText中的InputType类型含义与如何定义 用到的时候查到了这篇文章觉得很不错,就在此记录下. [背景] 经过一些Android中EditText方面的折腾 ...
- Android中的ListView属性使用总结
Android中使用ListView控件比较常见,如果能知道常用的一些属性使用,肯定会少很多坑. 1.ListView是常用的显示控件,默认背景是和系统窗口一样的透明色,如果给ListView加上背景 ...
- android中设置ListView的选中的Item的背景颜色
ListView中没有默认的选择颜色,只有选择Item后的焦点颜色,鼠标点击时Item有颜色,放开鼠标后颜色也就没有了,要实现放开鼠标后选择项的背景还是有颜色的. 1.配置main.xml <? ...
- Android中自定义ListView实现上拉加载更多和下拉刷新
ListView是Android中一个功能强大而且很常用的控件,在很多App中都有ListView的下拉刷新数据和上拉加载更多这个功能.这里我就简单记录一下实现过程. 实现这个功能的方法不止一个,Gi ...
- Android中使用ListView实现自适应表格
GridView比ListView更容易实现自适应的表格,但是GridView每个格单元的大小固定,而ListView实现的表格可以自定义每个格单元的大小,但因此实现自适应表格也会复杂些(格单元大小不 ...
- Android 中关于ListView分割线的设置
今天发现许多App上的listview的item之间的分割线都只显示了右边一部分,而左边的那一半则没有,第一反应则是给分割线设置一张背景图片就ok了: android:divider="@m ...
- 【整理】Android中的gravity和layout_gravity区别
[背景] 在Android中,想要设置个按钮的水平对齐,都累死了: [已解决]ADT中已设置TableLayout布局的情况下如何设置按钮居中对齐 所以现在有必要搞清楚,到底gravity和la ...
随机推荐
- 关于配置tnsnames来使用PLSQL连接数据库
关于配置tnsnames来使用PLSQL连接数据库 要想用ORACLE SQLdeveloper或者第三方工具PLSQLdeveloper.Toad等连接ORACLE数据库,必需要配置TNSnames ...
- Android自动化测试之monkeyrunner工具
一.什么是monkeyrunner monkeyrunner工具提供了一个API,使用此API写出的程序可以在Android代码之外控制Android设备和模拟器.通过monkeyrunner,您可以 ...
- JSON和JSONP区别
JSON(JavaScript Object Notation)和JSONP(JSON with Padding) JSON是一种数据交换格式,JSONP是一种跨域数据交互协议 JSONP利用scri ...
- MySQL中TIMESTAMP和DATETIME区别
1.两者的存储方式不一样 TIMESTAMP:把客户端插入的时间从当前时区转化为UTC(世界标准时间)进行存储.查询时,将其又转化为客户端当前时区进行返回. DATETIME:不做任何改变,基本上是原 ...
- text-overflow:ellipsis的巧妙运用
关键字: text-overflow:ellipsis 语法:text-overflow : clip | ellipsis 取值: clip :默认值 .不显示省略标记(...),而是简单的裁切. ...
- c# 学习笔记(二)
c#3.0 新特性 扩展方法 扩展方法允许编写和声明它的类之外的关联类的方法 用于没有源代码或者类是密封的,需要给类扩展新方法时 1.扩展方法必须被声明为static2.扩展方法声明所在的类必须被声 ...
- ios 改变状态栏颜色
http://stackoverflow.com/questions/17678881/how-to-change-status-bar-text-color-in-ios-7 stackoverfl ...
- cas sso单点登录系列7_ 单点登录cas常见问题系列汇总
转:http://blog.csdn.net/matthewei6/article/details/50709252 单点登录cas常见问题(一) - 子系统是否还要做session处理?单点登录ca ...
- TCP/IP-UDP
We read the world wrong but say that it deceives us. "我们看错了世界,却说世界欺骗了我们" 参考资料:TCP/IP入门经典 ( ...
- getUrlParam,jQuery中的URL参数获取
大家经常会需要在一段URL中截取到自己所需参数的值,下面的方法也许能帮到您: $.getUrlParam = function(name){ var reg = new RegExp("(^ ...
