Android Wear开发 - 卡片通知 - 第一节 : 添加Android Wear通知特性
一. 前言说明
Android Wear大部分显示形式是卡片的形式,而最简单地支持Android Wear方式就是用通知**Notification**。而实现最简单的,非高度自定义的通知,则只需要在手机端做一些处理,不需要进行手表端应用的开发,可以说是开发成本特别低。
本节主要讲解的就是简单的Wear特色卡片通知。
二. 环境配置
- 工程引用新版的Support-V4。
使用到的主要有以下3个类。
import android.support.v4.app.NotificationCompat;
import android.support.v4.app.NotificationManagerCompat;
import android.support.v4.app.NotificationCompat.WearableExtender;
三. 普通的通知栏
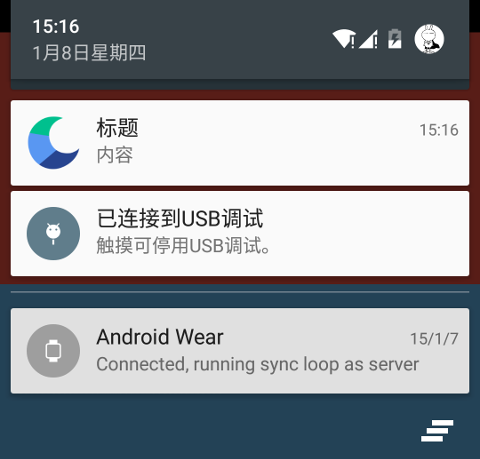
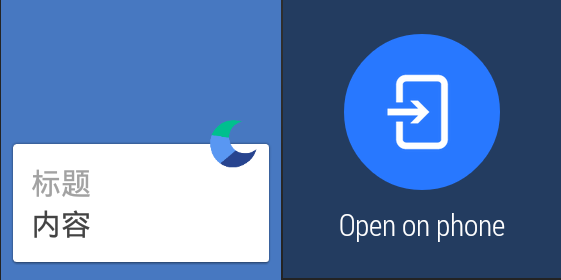
效果图


- 手机:普通的通知栏在手机上的效果应该都不陌生,这里就不展开说明
- 手表:手表端的效果是由2张卡片构成的,第一张是手机通知栏的信息组成,第二张是点击开发手机应用,具体的效果与手机通知栏的点击事件一致,也就是说,如果通知栏没有设置点击事件,那么就不会有第二张卡片。另外,默认的背景色是由应用图标所决定的,是取主要的颜色值。
代码实现
public void sendClassicNotify() {
Notification.Builder builder = new Notification.Builder(this);
// 1.设置显示信息
builder.setContentTitle("标题");
builder.setContentText("内容");
builder.setSmallIcon(R.drawable.ic_launcher);
// 2.设置点击跳转事件,若不设置,则手表没有第二张卡片
Intent intent = new Intent(this, PhoneActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, ,
intent, );
builder.setContentIntent(pendingIntent);
// 3.设置通知栏其他属性
builder.setAutoCancel(true);
builder.setDefaults(Notification.DEFAULT_ALL);
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(, builder.build());
}
问题
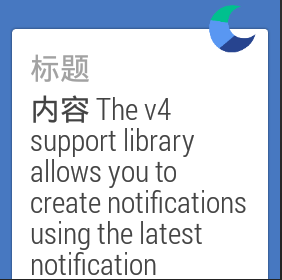
以上是最原始的通知栏效果,没有进行手表端适配处理的。看起来还不错,但会存在什么问题呢?
比如下面的效果,如果内容太长,就会很难看,这只是一部分,它还可以继续滚动。

四. 添加Wear扩展属性的通知栏
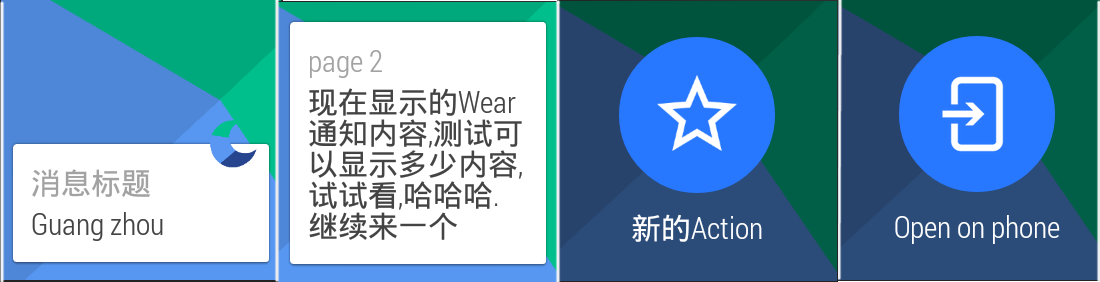
效果图


扩展属性
- 多张卡片:如第一张图片的第二张卡片
- 自定义动作按钮:如第一张图片的第二张卡片
- 设置背景:如第一张图片的的背景
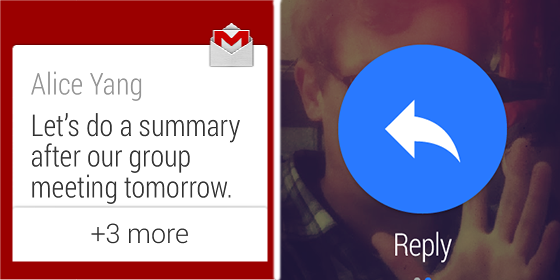
- 堆叠多张卡片:如第二张图片的第一张卡片
- 语音回复:如第二张图片的第二张卡片
代码实现
public void sendWearNotify() {
NotificationCompat.Builder builder = new NotificationCompat.Builder(
this);
// 1.设置显示内容
builder.setContentTitle("消息标题");
builder.setContentText("消息内容");
// 若只设置了SmallIcon,而没设置LargeIcon,则在通知栏左侧会显示SmallIcon设置的图标;若同时设置了LargeIcon,则左侧显示LargeIcon,右侧显示SmallIcon
builder.setSmallIcon(R.drawable.ic_launcher);
// 若设置了LargeIcon,则Wear背景会变成LargeIcon.
// builder.setLargeIcon(BitmapFactory.decodeResource(getResources(),
// R.drawable.default_background_sunny_day_bg));
// 2.设置跳转属性
Intent intent = new Intent(this, PhoneActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, ,
intent, );
// 设置了ContentIntent后,通知栏有了点击效果,而wear滑动到最右侧时,多了一个Open on phone的页面
builder.setContentIntent(pendingIntent);
// 3.设置通知属性
builder.setAutoCancel(true);
builder.setDefaults(Notification.DEFAULT_ALL);
// 4.设置手表特有属性
builder.extend(extendWear(builder));
mNotificationManager.notify(, builder.build());
}
接下来对以上代码第四点(4.设置手表特有属性)进行拓展。
0. 方法结构
private NotificationCompat.WearableExtender extendWear(
NotificationCompat.Builder builder) {
NotificationCompat.WearableExtender wearableExtender = new NotificationCompat.WearableExtender();
//TODO:具体属性设置代码
return wearableExtender;
}
接下来的功能点都插入在TODO后面。
1. 设置背景
BitmapFactory.Options options = new BitmapFactory.Options();
// 官方文档提示 : http://developer.android.com/training/wearables/notifications/creating.html
/**
* Note: The bitmap that you use with setBackground() should have a
* resolution of 400x400 for non-scrolling backgrounds and 640x400 for
* backgrounds that support parallax scrolling. Place these bitmap
* images in the res/drawable-nodpi directory of your handheld app.
* Place other non-bitmap resources for wearable notifications, such as
* those used with the setContentIcon() method, in the res/drawable-hdpi
* directory of your handheld app.
*/
// 可滚动,背景则为640x400,否则为400x400.
// 若设置了背景,则LargeIcon在Wear端失效
options.outWidth = ;
options.outHeight = ;
Bitmap wearBgBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.wallpaper_1, options);
// 设置了Bg后,LargeIcon便失效
wearableExtender.setBackground(wearBgBitmap);
图片存放位置:通用的图标放在res/hdpi目录下,Wear独有的图片放在res/nodpi目录下
背景图片大小:可滚动的背景则为640x400,不可滚动的尺寸400x400 (px为单位).
属性冲突:使用了setBackground方法,同时设置了builder.setLargeIcon方法,那么手机显示的是setLargeIcon的,而手表显示的为setBackground的。
. 添加独有的Action按钮
// 2. 为Wear添加独有的action
Intent intent = new Intent(this, PhoneActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, ,
intent, );
NotificationCompat.Action action = new NotificationCompat.Action(
R.drawable.action, "新的Action", pendingIntent);
wearableExtender.addAction(action);
3. 调整首页图标
// 3. 调整首页的图标
// 隐藏默认应用图标
wearableExtender.setHintHideIcon(true);
// 设置跟ContentText跟随的图标
wearableExtender.setContentIcon(R.drawable.mycolors);
// 只支持Start和End标签,默认是End
wearableExtender.setContentIconGravity(Gravity.START);
- 设置setHintHideIcon为true后,原本右上角的应用图标便会隐藏。
Gravity只能设置Start和End标签,前者对应Left,后者对应Right。
笔者之前做过RTL(右到左语言)的适配,如阿拉伯语,波斯语等,就是从右向左读的语言,要把整个界面的左对齐变成右对齐,而Android 4.2提供了Start和End标签,用来自动适配对齐方式,在LTR(左到右)语言中,Start→Left,End→Right;而在RTL(右到左)语言中,Start→Right,End→Left。我们这里就不展开来讲了,之后有时间会将笔记上传博客,有兴趣的同学届时可以参考下。

4. 添加第二页卡片
// 4. 添加第二页卡片
Notification secondPageNotification = new NotificationCompat.Builder(
this).setContentTitle("page 2")
.setContentText("现在显示的Wear通知内容,测试可以显示多少内容,试试看,哈哈哈.继续来一个")
.build();
wearableExtender.addPage(secondPageNotification);
关于堆叠多张卡片和语音回复的内容,由于较少用到,笔者就没继续研究。
若读者有兴趣,可上开发者官网学习,其实也不难。
堆叠多张卡片地址
语音回复地址
以上就是笔者在做简单卡片适配的总结,更多属性的使用,可以阅读Samples for SDK目录下的wear/Notifications工程,这个Sample在通知栏基本上的所有功能都有涉及到。
Android Wear开发 - 卡片通知 - 第一节 : 添加Android Wear通知特性的更多相关文章
- Android Wear开发 - 数据通讯 - 第一节 : 连接数据层
http://developer.android.com/training/wearables/data-layer/accessing.html Accessing the Wearable Dat ...
- Android Wear开发 - 卡片通知 - 第二节 : 自定义Wear卡片样式
一.前言说明 在上一节添加Android Wear通知特性我们实现了简单的Android Wear卡片拓展,但是默认提供给我们的多张卡片只能实现简单的文字展示,如果想要自定义布局,添加图片等等,则需要 ...
- Android零基础入门第17节:Android开发第一个控件,TextView属性和方法大全
原文:Android零基础入门第17节:Android开发第一个控件,TextView属性和方法大全 前面简单学习了一些Android UI的一些基础知识,那么接下来我们一起来详细学习Android的 ...
- Android零基础入门第16节:Android用户界面开发概述
原文:Android零基础入门第16节:Android用户界面开发概述 相信通过前面15期的学习,Android的开发环境已经基本掌握了,如果仍有问题,欢迎到Android零基础入门技术讨论微信群交流 ...
- Android零基础入门第13节:Android Studio配置优化,打造开发利器
原文:Android零基础入门第13节:Android Studio配置优化,打造开发利器 是不是很多同学已经有烦恼出现了?电脑配置已经很高了,但是每次运行Android程序的时候就很卡,而且每次安装 ...
- Android零基础入门第9节:Android应用实战,不懂代码也可以开发
原文:Android零基础入门第9节:Android应用实战,不懂代码也可以开发 通过上一期的学习,我们成功开发了Android学习的第一个应用程序,不仅可以在Android模拟器上运行,同时还能在我 ...
- Android零基础入门第1节:Android的前世今生
原文:Android零基础入门第1节:Android的前世今生 现在网上有很多各色Android资料了,但相对来说还是比较零散,Android覆盖的范围极广,最近刚好有机会全部拉通整理一遍,也保存起来 ...
- Android零基础入门第2节:Android 系统架构和应用组件那些事
原文:Android零基础入门第2节:Android 系统架构和应用组件那些事 继上一期浅谈了Android的前世今生,这一期一起来大致回顾一下Android 系统架构和应用组件. 一.Android ...
- Android零基础入门第35节:Android中基于回调的事件处理
原文:Android零基础入门第35节:Android中基于回调的事件处理 通过前面两期掌握了Android中基于监听的事件处理的五种形式,那么本期一起来学习Android中基于回调的事件处理. 一. ...
随机推荐
- Qt 学习之路:Canvas
在 QML 刚刚被引入到 Qt 4 的那段时间,人们往往在讨论 Qt Quick 是不是需要一个椭圆组件.由此,人们又联想到,是不是还需要其它的形状?这种没玩没了的联想导致了一个最直接的结果:除了圆角 ...
- QSplashScreen类实现Qt程序启动画面
QSplashScreen类实现Qt程序启动画面 收藏人:zwsj 2013-09-13 | 阅:569 转:6 | 来源 | 分享 程序启动 ...
- 他们都没告诉你适配 Android N 需要注意什么
还记得 6.0 对 Apache Http 库的废除导致的应用崩溃吗?还记得 6.0 中 MAC id 始终返回为空导致的唯一 id 混合生成算法大幅失效吗? 1. Android 中 Java 的实 ...
- Android 使用弹出对话框,报Unable to add window错误
今天在使用Android弹出对话框的时候,报了一个unable to add window错误,我的代码如下 new AlertDialog.Builder(getApplicationContext ...
- apk文件解析,学习笔记
Android 应用程序包文件 (APK) 是一种Android操作系统上的应用程序安装文件格式,其英文全称为 “application package file” . 如果懂得使用反编译工具,可以下 ...
- CentOS 6.5 64位,调整分区大小
调整硬盘分区大小 想增加root空间,减少home空间. 1.查看硬盘使用情况. [root@npm ~]# df -h Filesystem Size Used Avail Use% Mounted ...
- servlet 项目 ,,启动没问题,,但是,一请求也面就报错误。。。。求解决。。。。。。。。。。。。。各种百度,都没解决了啊。。。。。急急急急急急急急急急急急急急急急急急
信息: Server startup in 1674 mslog4j:WARN No appenders could be found for logger (com.mchange.v2.log.M ...
- 【转】 UIview需要知道的一些事情:setNeedsDisplay、setNeedsLayout
原文:http://blog.sina.com.cn/s/blog_923fdd9b0101b2b4.html 1.在Mac OS中NSWindow的父类是NSResponder,而在iOS 中UIW ...
- C# List
命名空间:using System.Collections; class Program {//做个比较 static void Main(string[] args) { //new对象 Cls a ...
- java基础学习总结01
在过去的一周我们先学习了JAVA的一些基础知识和基础语法,基础知识包括:指令.程序.计算机语言.机器语言.高级语言的概念和特点,java的概念.平台.组建等,以及代码的编译过程,代码的开发流程.基础语 ...
