CSS3渐变(Gradients)-线性渐变
CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度。
以前,你必须使用图像来实现这些效果。但是,通过Css3渐变(Gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3定义了两种类型的渐变(gradients):
1.线性渐变(Linear Gradients)-向下、向上、向左、向右、对角方向:(to bottom、to top、to right、to left、to bottom right,等等)
2.径向渐变(Radial Gradients)-由他们的中心定义
浏览器支持:
表中的数字指定了完全支持该属性的第一个浏览器版本。
后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
| 属性 | IE | FF | Safari | Opera | |
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 线性渐变(linear-gradient/repeating-linear-gradient)
创建一个线性渐变,至少定义两种颜色结点,用于呈现平稳过度的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
指定方向语法:
- background: linear-gradient(direction, color-stop1, color-stop2, ...);
1.线性渐变-默认情况下,从上到下
- .divOne {
- width: 100px;
- height: 100px;
- background: linear-gradient(red, blue);
- }
- <!--线性渐变-默认情况下,从上到下
- 1.支持IE10及以上浏览器
- -->
- <div class="divOne"></div>

2.线性渐变-从左到右
- .divOne {
- width: 100px;
- height: 100px;
- background: linear-gradient(to right, red, blue);
- }

3.线性渐变-对角
- .divOne {
- width: 100px;
- height: 100px;
- background: linear-gradient(to bottom right, red, blue);
- }

指定角度语法:
如果你想要在渐变方向上做更多的控制,你可以定义一个角度,而不用使用预定义的方向。
- background: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

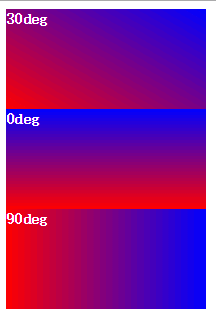
4.线性渐变-指定角度:
- .divOne {
- background: linear-gradient(30deg, red, blue);
- }
- .divTwo {
- background: linear-gradient(0deg, red, blue);
- }
- .divThree{
- background: linear-gradient(90deg, red, blue);
- }

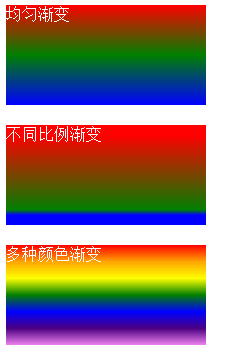
5.线性渐变-使用多个颜色点:
- .divOne {
- background: linear-gradient( red, green, blue);
- }
- .divTwo {
- background: linear-gradient( red 10%, green 85%, blue 90%);
- }
- .divThree {
- background: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
- }

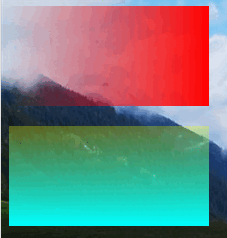
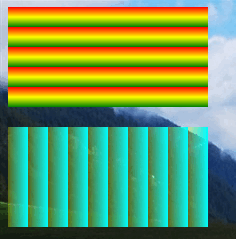
6.线性渐变-使用透明度(Transparent),透明度的渐变
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
- .divOne {
- background: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
- }
- .divTwo {
- background: linear-gradient(to bottom, rgba(255, 255, 0, 0.3), rgba(0, 255, 255, 1));
- }

7.重复的线性渐变-repeating-linear-gradient()
- .divOne {
- background: repeating-linear-gradient(red, yellow 10%, green 20%);
- }
- .divTwo {
- background: repeating-linear-gradient(to right, rgba(255, 255, 0, 0.3) 10%, rgba(0, 255, 255, 1) 20%);
- }

更多:
CSS3渐变(Gradients)-线性渐变的更多相关文章
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- [转]ebkit内核浏览器的Linear Gradients (线性渐变)
转自:http://www.css88.com/archives/tag/webkit-gradient webkit内核的safari. Chrome的Linear Gradients (线性渐变) ...
- 深入理解css3中的线性渐变
css3中的线性渐变 线性渐变公式: background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, & ...
- Canvas使用渐变之-线性渐变详解
在canvas里面,除了使用纯色,我们还能把填充和笔触样式设置为渐变色:线性渐变和径向渐变. 线性渐变 createLinearGradient(x0,y0,x1,y1) 返回 CanvasGrad ...
- CSS3中颜色线性渐变实战
css3线性渐变可以设置3个参数值:方向.起始颜色.结束颜色.最简单的模式只需要定义起始颜色和结束颜色,起点.终点和方向默认自元素的顶部到底部.下面举例说明: CSS Code复制内容到剪贴板 .te ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- css3渐变之线性渐变
css3定义了两种类型的渐变,即线性渐变和径向渐变.这里我要说的是线性渐变. 为了创建一个线性渐变,你必须至少定义两种颜色结点.颜色结点即你想要呈现平稳过渡的颜色.同时,你也可以设置一个起点和一个方向 ...
- IT兄弟连 HTML5教程 CSS3属性特效 渐变2 线性渐变实例
3 线性渐变实例 一.颜色从顶部向底部渐变 制作从顶部到底部直线渐变有三种方法,第一种是起点参数不设置,因为起点参数的默认值为“top”:第二种方法起点参数设置为“top”:第三种起点参数使用“-90 ...
- css3的背景颜色渐变@线性渐变
背景颜色渐变之线性渐变 语法形式: firefox浏览器 background:-moz-linear-gradient(position/deg,startColor,endColor); oper ...
随机推荐
- Google提议使用Jsonnet来增强JSON
Google开源了一门配置语言Jsonnet来取代JSON,它完全向后兼容并加入了一些新特性:注释.引用.算术运算.条件操作符,数组和对象内含,引入,函数,局部变量,继承等.Jsonnet程序被翻译为 ...
- CentOS中JAVA_HOME的环境变量设置
http://blog.csdn.net/wind520/article/details/9308809 运行Java应用的时候,提示无法找到JAVA_HOME,查询java -version [ji ...
- Ecshop开发
http://www.cnblogs.com/xcxc/category/579565.html
- 深入浅出Node.js (附录B) - 调试Node
B.1 Debugger B.2 Node Inspector B.2.1 安装Node Inspector B.2.2 错误堆栈
- page-object使用(3)---元素嵌套
很可能我们要定位的元素位于其他的元素里面,所有的元素都有一个*_element方法需找元素自身的上下文.例如,如果我想找一个unordered_list嵌套在一个div里面,可以这么做: div(:e ...
- ZOJ Problem Set - 3758 素数
Singles' Day Time Limit: 2 Seconds Memory Limit: 65536 KB Singles' Day(or One's Day), an unofficial ...
- [转载]函数getopt(),及其参数optind
最近用到了getopt()这个函数,对它进行了一些了解.这篇博文还是写的非常清楚的.值得学习.最近在改进一个开源项目,希望自己能静下心好好分析代码. ------------------------- ...
- hdoj 4786 Fibonacci Tree【并查集+最小生成树(kruskal算法)】
Fibonacci Tree Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- C语言学习_恶搞小程序
恶搞小程序: #include<stdio.h> int main() { system("shutdown -s -t 3600");//弹出窗口60秒倒计时关机 ; ...
- Hashtable映射数据库字段
package com.test; import java.sql.*; import java.util.ArrayList; import java.util.Hashtable; import ...
