Android WebView和JavaScript交互
JavaScript在现在的网页设计中用得很多,Android 的WebView可以载入网页,WebView也设计了与JavaScript通信的桥梁。这篇主要介绍一下WebViewk控件如何和JavaScript进行交互。
WebView:
WebView和网页相关的主要有一下几个方法:
setWebViewClient();
setWebChromeClient();
addJavascriptInterface();
loadUrl();
setWebViewClient():设置一个WebViewClient的对象,通过这个对象的几个回调方法,可以知道当前网页的状态。
setWebViewChromeClient(): 设置一个WebChromeClient对象,JavaScript调用的一些内建方法都是通过这个对象来处理的。
addJavascriptInterface(): 设置JavaScript的接口,有两个参数,第一个一般是一个Object对象,里面实现的方法都是网页里JavaScript可以调用到的,第二个参数是一个字符串,最后到JavaScript就相当于一个对象名,JavaScript通过这个对象名调用第一个参数里面实现的方法。要使这个方法生效,要通过WebView的getSettings()方法获取WebSettings对象,设置JavaScript使能 setJavaScriptEnabled(true)。
loadUrl():载入相应网页。
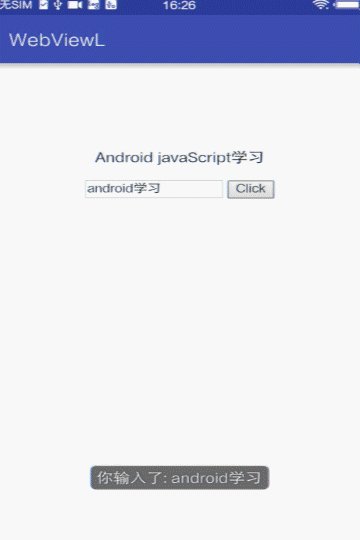
下面实现了一个简单的Demo(最后有效果图): 主要的流程是载入了asset目录下的一个内置网页,点击网页上的Click按钮,会调用通过addJavascriptInterface方法设置下去的Object的show()方法,这个方法里通过loadUrl的方式调用JavaScript的javaScriptshow()方法,这个方法里又调用了Java的result()方法,result方法里显示了一个Toast.需要注意的是show()方法的回调和result()方法的回调是不在主线程的。
MainActivity.java
package com.example.administrator.webviewl; import android.graphics.Bitmap;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceError;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity.TAG";
WebView mWebView;
Handler mHander = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView)findViewById(R.id.mWebView);
initWebView();
} public void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClientCustom());
mWebView.addJavascriptInterface(new Object() {
@JavascriptInterface
public void result(final String result) {
Log.d(TAG,"javaScript 调用java的方法 返回结果 result = " + result);
mHander.post(new Runnable() {
@Override
public void run() {
if (result.length() > 0) Toast.makeText(MainActivity.this,"你输入了: " + result,Toast.LENGTH_SHORT).show();
}
});
}
@JavascriptInterface
public void show() {
Log.d(TAG,"JavaScript 调用java show()");
mHander.post(new Runnable() {
@Override
public void run() {
Log.d(TAG,"java 调用 javaScript javaScriptshow()");
mWebView.loadUrl("JavaScript:javaScriptshow()");
}
});
return;
}
},"JavaScriptL");
mWebView.loadUrl("file:///android_asset/index.html");
} public class WebViewClientCustom extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.d(TAG,"onPageStarted");
super.onPageStarted(view, url, favicon);
} @Override
public void onPageFinished(WebView view, String url) {
Log.d(TAG,"onPageFinished");
super.onPageFinished(view, url);
} @Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
Log.d(TAG,"onReceivedError");
super.onReceivedError(view, request, error);
}
}
}
index.html 内置的网页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>javaScript</title>
<script type="text/javaScript">
function javaScriptshow() {
var a = document.getElementById("text").value;
JavaScriptL.result(a);
}
</script>
</head>
<body style="text-align:center;margin-top:100px">
<p > Android javaScript学习</p>
<form action="">
<input type="text" id = "text" value=""/>
<input type="button" onclick="window.JavaScriptL.show()" value="Click" />
</form>
</body>
</html>
实现的效果图如下:

Android WebView和JavaScript交互的更多相关文章
- Android WebView与JavaScript交互操作(Demo)
应用场景: 为了使Android移动项目能够在较短的时间内完成开发,同时降低技术人员开发的成本投入,往往会采用Hybrid APP的开发模式.相关Hybrid APP(混合型应用)参看:http:// ...
- Android Webview 和Javascript交互,实现Android和JavaScript相互调用
在Android的开发过程中.遇到一个新需求.那就是让Java代码和Javascript代码进行交互.在IOS中实现起来很麻烦.而在Android中相对来说容易多了.Android对这种交互进行了很好 ...
- Android WebView与JavaScript交互实现Web App
当我们去开发一个基于web的android app时,我们第一须要处理的就是与JavaScript的交互问题.Android须要做的事情就是开放某些特定的接口供web里的JavaScript调用,能够 ...
- Android混合开发之WebView与Javascript交互
前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.Web App.Hybrid App三种方式,个人觉得目前以Hybri ...
- Android总结之WebView与Javascript交互[转]
Android总结之WebView与Javascript交互 前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.We ...
- [android] WebView与Js交互
获取WebView对象 调用WebView对象的getSettings()方法,获取WebSettings对象 调用WebSettings对象的setJavaScriptEnabled()方法,设置j ...
- WebView与JavaScript交互--Android
转载请注明出处: http://blog.csdn.net/forwardyzk/article/details/46819925 在工作中,有一个这种需求,须要用到WebView与javascri ...
- android webview和 javascript 进行交互
HTML5进行app开发具有开发快,跨平台等优点,但是当客户需要访问照相机或者调用摄像头等硬件的时候,H5就会有限制,必须要调用原生方法进行设备访问.下面简要介绍JS和原生方法互相调用的方法: 1 在 ...
- Android Webview 与JS交互
Android中 WebView控件支持JS与本地代码的交互. // 是否允许在webview中执行javascript webSettings.setJavaScriptEnabled(true); ...
随机推荐
- HTML和CSS特殊属性
禁止用户选中html元素: <body onselectstart="return false"> 禁止事件传递: favorite.find("span&q ...
- 【HDU2825】Wireless Password (AC自动机+状压DP)
Wireless Password Time Limit: 1000MS Memory Limit: 32768KB 64bit IO Format: %I64d & %I64u De ...
- Qt新建项目No valid kits found解决思路
Qt新建项目No valid kits found解决思路 第一次用Qt Creator创建Project时,进入Kit Selection窗口后,会提示No Valid kits found. Pl ...
- 在Windows Server 2012 上安装Exchange 2013 服务器
前文:http://www.cnblogs.com/Liangw/archive/2011/09/19/2559944.html 安装准备: 1.加入一个存在的域(?如何建立一个域) 2.登录Wind ...
- unity3d Human skin real time rendering 真实模拟人皮实时渲染
先放出结果图片...由于网上下的模型是拼的,所以眼皮,脸颊,嘴唇看起来像存在裂痕,解决方式是加入曲面细分和置换贴图 进行一定隆起,但是博主试了一下fragment shader的曲面细分,虽然细分成功 ...
- this用法
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化.但是总有一个原则,那就是this指的是调用函数的那个对象. 1.纯粹函数调用. function test() { this. ...
- win7 变WIFI热点 & 在线Linux 内核代码
https://daniel.haxx.se/docs/sshproxy.html netsh wlan set hostednetwork mode=allow ssid=mywifi key=1 ...
- Matlab编程-矩阵函数
(1) are函数 功能:求解Riccati方程的解 Riccati方程的一般形式:A^TX+XA-XBX+C=0 (2)blkdiag函数 函数功能:a=blkdiag(a1,a2,a3,…)表示生 ...
- poj 1679 The Unique MST【次小生成树】
The Unique MST Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 24034 Accepted: 8535 D ...
- 如何高性能的给UIImageView加个圆角?(不准说layer.cornerRadius!)
豆电雨 搬砖自味精:http://awhisper.github.io/2016/03/12/滚动圆角卡顿刨根问底/ 使用Quartz2D直接绘制图片 步骤: a.创建目标大小(cropWidth, ...
