vue组件 定义全局组件
组件 (Component) 是 Vue.js 最强大的功能之一,它是html、css、js等的一个聚合体。
组件化
- 将一个具备完整功能的项目的一部分分割多处使用
- 加快项目的进度
- 可以进行项目的复用
组件注册分为:全局注册和局部注册
全局注册
Vue.component('组件名称', { })第1个参数是标签名称,第2个参数是一个选项对象。全局组件注册后,任何vue实例都可以用。 注册组件就是给html添加一些自定义标签
组件注意事项:
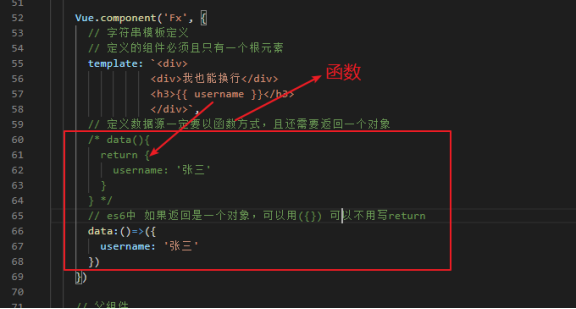
² 构造 Vue 实例时传入的各种选项大多数都可以在组件里使用,只有一个例外:data必须是函数,同时这个函数要求返回一个对象
² 组件模板必须是单个根元素
² 组件模板的内容可以是模板字符串
² 自定义组件需要一个根元素
Vue.component('HelloWorld', {
data(){
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
});
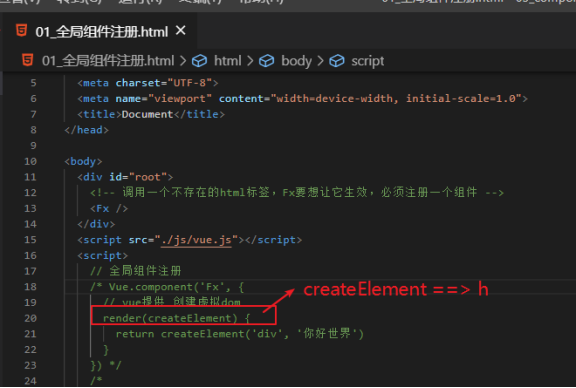
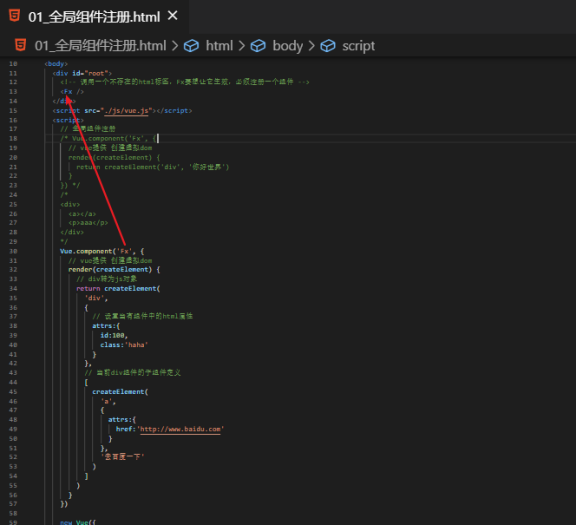
定义全局组件,使用render来通过js对象的方式注册组件


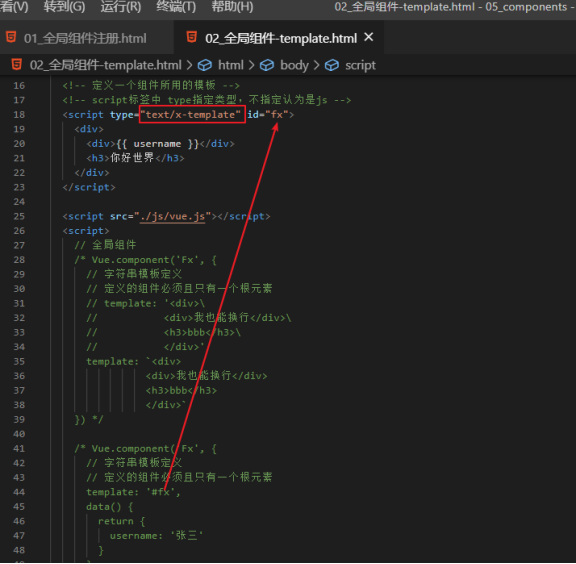
使用template定义组件模板


vue组件 定义全局组件的更多相关文章
- Vue(2)- v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue 2 --v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue基础学习 --- 全局组件与局部组件
组件分为 全局组件 局部组件 全局组件 // 语法---Vue.component('组件名', {组件参数}) Vue.component('com1', { template: '<butt ...
- TZ_16_Vue定义全局组件和局部组件
1.定义全局组件 我们通过Vue的component方法来定义一个全局组件. <div id="app"> <!--使用定义好的全局组件--> <co ...
- vue 自动注册全局组件
vue 自动注册全局组件 vue 注册全局组件的方式 const plugins = { install(Vue) { const requireComponent = require.context ...
- vue定义全局组件
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- vue组件定义全局方法
1.在vue实例的data中定义一个对象 2.可以在其他组件定义方法 3.触发方法
- vue.2.0-自定义全局组件
App.vue <template> <div id="app"> <h3>welcome vue-loading</h3> < ...
- Vue组件之全局组件与局部组件
1全局注册实例 <div id="app"> <com-btn></com-btn> <com-btn></com-btn&g ...
- Vue 根组件,局部,全局组件 | 组件间通信,案例组件化
一 组件 <div id="app"> <h1>{{ msg }}</h1> </div> <script src=" ...
随机推荐
- 使用纯c#在本地部署多模态模型,让本地模型也可以理解图像
之前曾经分享过纯c#运行开源本地大模型Mixtral-8x7B 当时使用的是llamasharp这个库和Mixtral的模型在本地部署和推理,前段时间我看到llamasharp更新到了0.11.1版本 ...
- 为 Serverless Devs 插上 Terraform 的翅膀,实现企业级多环境部署(上)
简介: Serverless Devs 离不开对云资源的操作,但支持新资源时需要开发相应的组件代码:如果将环境模板的定义通过 Terraform IaC 来完成,在 Serverless Devs ...
- 一看即会:Serverless 应用开发的 7 个实战小技巧
简介:干货满满,马住收藏! Serverless 应用开发的 7 个经验心得 作者说:Serverless 架构下的应用开发,与传统架构的应用开发还是有比较大的区别点的,例如天然分布式架构会让很 ...
- 如何用 Serverless 低成本打造个人专属网盘?
简介:想要做个网盘不知如何开始,不妨花3分钟读读这篇,看看如何借助 Serverless ,低成本的做一个"不限制网速.无限扩展.同时支持数百种文件格式在线预览.编辑.协作"的专 ...
- Java对象转换方案分析与mapstruct实践
简介: 随着系统模块分层不断细化,在Java日常开发中不可避免地涉及到各种对象的转换,如:DO.DTO.VO等等,编写映射转换代码是一个繁琐重复且还易错的工作,一个好的工具辅助,减轻了工作量.提升开发 ...
- [FAQ] Goland 始终没有包代码的提示 ?
表现:import 引入的包始终是红色的,表示没有找到引入的包. 注意,在这里开启Go Modules: 然后在 Exteneral Libraries 里看到 Go Modules 即可. Refe ...
- [SVG] JS 动态加载 svg 修改 svg 属性
svg 概念一览: https://javascript.ruanyifeng.com/htmlapi/svg.html加载 svg: // for example: $('body').load(' ...
- Roslyn 将构建时间写入到输出文件
我期望在每次构建完成之后,创建一个文件,在这个文件里面写入是什么时间构建的.这个需求实现非常简单,只需要使用 Target 在构建完成,使用 WriteLinesToFile 方法写入时间到输出文件即 ...
- Ubuntu RDP服务
这里先简单了解一下rdp和vnc的区别 VNC 就像我们使用向日葵一下远程操作别的电脑一下,只能有一人在操作 RDP 是无感式操作,在别人没知觉的情况下控制新的桌面 这是我个人的理解,有不对的地方望各 ...
- [popover, select] el-popover内有select的时候在选择后会自动关闭
Steps to reproduce 选择某个选项后会自动关闭 What is Expected? 选择后不自动关闭,等点击按钮后再去触发组件内的关闭方法. What is actually happ ...
