Ajax请求 content_type ajax发送Fromdata对象
Ajax请求入门
异步提交 局部刷新
ajax不是一门新的技术并且有很多版本 我们目前学习的是jQuery版本(版本无所谓 本质一样就可以)
基本语法
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val, 'v2':v2Val}, // 发送的数据
success:function (args) { // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})
ajax实现简单计算器
正常提交表单时,会刷新整个页面,而ajax请求不会这样。ajax回调函数的参数会将视图函数的返回值捕获。然后继续执行ajax回调函数。

前端代码:

后端返回结果后自动触发下图函数,args接受后端返回的数据。

我们在函数内写一个警告框:

视图层代码:

当返回值是一个页面时,该页面也会被传到ajax函数内:

应该将输入框获取的值,写在点击事件的函数内:

也可以写失去焦点事件,输入框失去焦点自动发现ajax请求:

content_type
1.urlencoded
ajax默认的编码格式、form表单默认也是
数据格式 xxx=yyy&uuu=ooo&aaa=kkk
django后端会自动处理到request.POST中
2.formdata
django后端针对普通的键值对还是处理到request.POST中 但是针对文件会处理到request.FILES中
3.application/json
form表单不支持 ajax可以
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'name':'jason','age':18}), // 千万不要骗人家
contentType:'application/json',
success:function (args) {
alert(args)
}
})
})
</script>
后端需要从request.body中获取并自己处理
urlencode
针对表单提交数据:
发送普通文本时用request.POST可以接受。
发送文件用request.FILES可以接受。
django怎么知道什么数据用post接受什么数据用files接受?其实是我们发送表单时,提前告知了数据编码格式(注意这不是字符编码)。
ajax请求、表单请求的默认编码格式是urlencode:

也就是这样类似于键值对的数据:

这种格式的数据django会自动处理到request.POST中
fromdata
form表单提交文件时的编码格式是fromdata。
对于这种编码格式的数据django会自动处理到request.FILES中
编码格式是怎么处理数据的依据。
再看以前的例子,对于提交文件的表单:

由于表单提交默认是urlencode编码格式,所以会把文件处理到post里面去了。
所以需要提前告知django,我们发送的是什么数据。
application/json
ajax支持第三种数据编码application/json。也就是传json字符串。
同时ajax也支持get,post之外的请求。
先要进行序列化:

回调函数:

点击按钮后查看视图层:

发现无论是POST还是FILES都无法获取到json数据。
json格式的数据 post files都拿不到 而是放在request.body。

所有的请求数据第一时间都是存在request.body。body内的数据经过处理之后给post、files等。
而json格式由于过于重要,django不会进行处理。
而是直接返回二进制。
request.body不是想看就能看的 只有json编码格式才能看。
反序列化查看json数据:

自定义request.JSON
我能不能自己写个request.JSON
专门用来获取json数据。

这里相当于我们给request对象添加了一个属性,我们人为的将数据存放在了request对象。在对象中新增了JSON这个名字。所以后续也可以通过request.JSON获取json字符串。
总结:websocket(大字典) django(request对象)对请求的数据进行了两次封装 drf会对请求数据继续第三次封装。我们可以通过点的方式给对象增加新的属性。
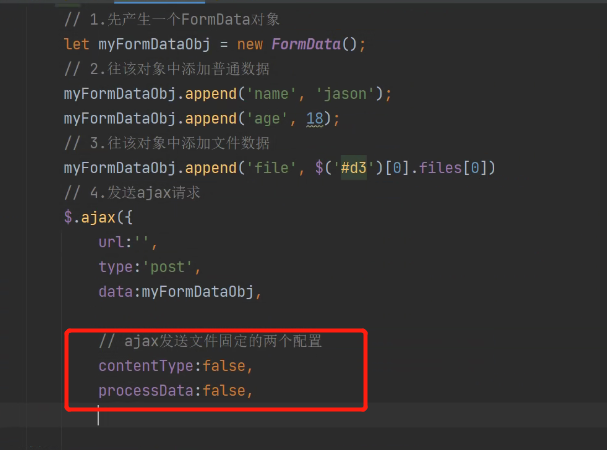
ajax发送Fromdata对象
ajax可以发送JavaScript的Fromdata对象。

这里的普通数据指的是form表单发送的那种键值对。
用对象发送数据:

此时就不用指定编码格式了!
添加固定配置:

最后写回调函数:

这样通过Ajax请求传递到后端的数据,普通数据会在request.POST里,文件数据会在request.FILES里:

Ajax请求 content_type ajax发送Fromdata对象的更多相关文章
- 手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)
自动发送 ---> 依赖jQuery文件 实例-->GET请求: function AjaxSubmit() { $.ajax({ url:'/data', type:"GET ...
- PHP处理Ajax请求与Ajax跨域
PHP判断是否为Ajax请求 我们知道,在发送ajax请求的时候,可以通过XMLHttpRequest这个对象,创建自定义的header头信息, 在jquery框架中,对于通过它的$.ajax, $. ...
- ajax请求返回json字符串/json对象 处理
1. 返回json字符串如何处理 $.ajax({ url:xxx, success:function(date){ }, error:function(){ } }); 通过最原始的返回: Prin ...
- ajax 请求json数据中json对象的构造获取问题
前端的界面中,我想通过ajax来调用写好的json数据,并调用add(data)方法进行解析,请求如下: json数据如下: { “type”:"qqq", "lat&q ...
- Ajax请求($.ajax()为例)中data属性传参数的形式
首先定义一个form表单: <form id="login" > <input name="user" type="text&quo ...
- Jquery发送ajax请求以及datatype参数为text/JSON方式
Jquery发送ajax请求以及datatype参数为text/JSON方式 1.方式一:datatype:'text' 2.方式二:datatype:'JSON' 3.使用gson-1.5.jar包 ...
- 原生JS发送Ajax请求、JSONP
一.JS原生Ajax Ajax=异步Javascript+XML: ajax是一种数据请求的方式,不需要刷新整个页面.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ajax的核心 ...
- javascript版Ajax请求
什么是Ajax请求,Ajax也就是“Asynchronous JavaScript and XML”(异步JavaScript和XML),无刷新数据读取.能减少流量的消耗,也提高了浏览的流畅性,给用户 ...
- Ajax请求(二)--JQuery的Ajax请求方法
JQuery库的Ajax请求的几种方法: 1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中. 参数含义: url (String ...
- SpringMVC处理ajax请求的注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器 ajax请求 浏览器请求 场景一:使用ajax获取session中的user 从上图可 ...
随机推荐
- 请查收,本周刷屏的两大热点「GitHub 热点速览」
如果你逛 HackerNews 或者是推特,你一定会被 multipleWindow3dScene 这个跨窗口渲染项目的成果刷屏,毕竟国内的技术平台上也出现了不少的模仿项目.另外一个热点,便是你在白板 ...
- 新来个架构师,把Xxl-Job原理讲的炉火纯青
大家好,我是三友~~ 今天来继续探秘系列,扒一扒轻量级的分布式任务调度平台Xxl-Job背后的架构原理 公众号:三友的java日记 核心概念 这里还是老样子,为了保证文章的完整性和连贯性,方便那些没有 ...
- 从ClickHouse通往MySQL的几条道路
一.应用背景简介 ClickHouse 是 Yandex(俄罗斯最大的搜索引擎)开源的一个用于实时数据分析的基于列存储的数据库,其处理数据的速度比传统方法快 100-1000 倍.ClickHouse ...
- Grafana系列-Loki-基于日志实现告警
系列文章 Loki 系列文章 前言 实际应用中除了基于 Metrics 告警, 往往还有基于日志的告警需求, 可以作为基于 Metrics 告警之外的一个补充. 典型如基于 NGINX 日志的错误率告 ...
- 吉特日化MES实施--三种浪费
在实施吉特日化MES系统的过程中,遇到各种问题,包括自身问题以及甲方问题,导致项目滞后延期的主要问题分析,汇总三种浪费: (1) 信息传递的浪费: 这个在甲方产品设计以及生产过程中出现的问题,也是我 ...
- [ABC270Ex] add 1
Problem Statement You are given a tuple of $N$ non-negative integers $A=(A_1,A_2,\ldots,A_N)$ such t ...
- 配置tabBar导航菜单与open跳转差异
"tabBar": { "color": "#333", "selectedColor": ...
- 如何根据月份查询每月Xxx的总数
我以我的项目根据月份查询每月新增会员的总数为例 Controller @GetMapping("/getMemberReport.do") public R getMemberRe ...
- Python——Html(内联框架<iframe>)
<iframe>(内联框架)是 HTML 中的一个标签,用于在当前文档中嵌入另一个文档.它提供了一种将一个 HTML 文档嵌套到另一个文档的方式,允许在一个页面中显示另一个页面的内容.以下 ...
- CTFHub XSS DOM反射 WriteUp
前言:本文需要注册一个xss平台,以接收xss反弹回来的数据,请自己在互联网上寻找合适的xss平台 1. 构造闭合语句 根据题目提示,判断网站存在DOM xss漏洞 查看页面源代码,发现关键位置,其中 ...
