Vue TypeScript 实战:掌握静态类型编程
title: Vue TypeScript 实战:掌握静态类型编程
date: 2024/6/10
updated: 2024/6/10
excerpt:
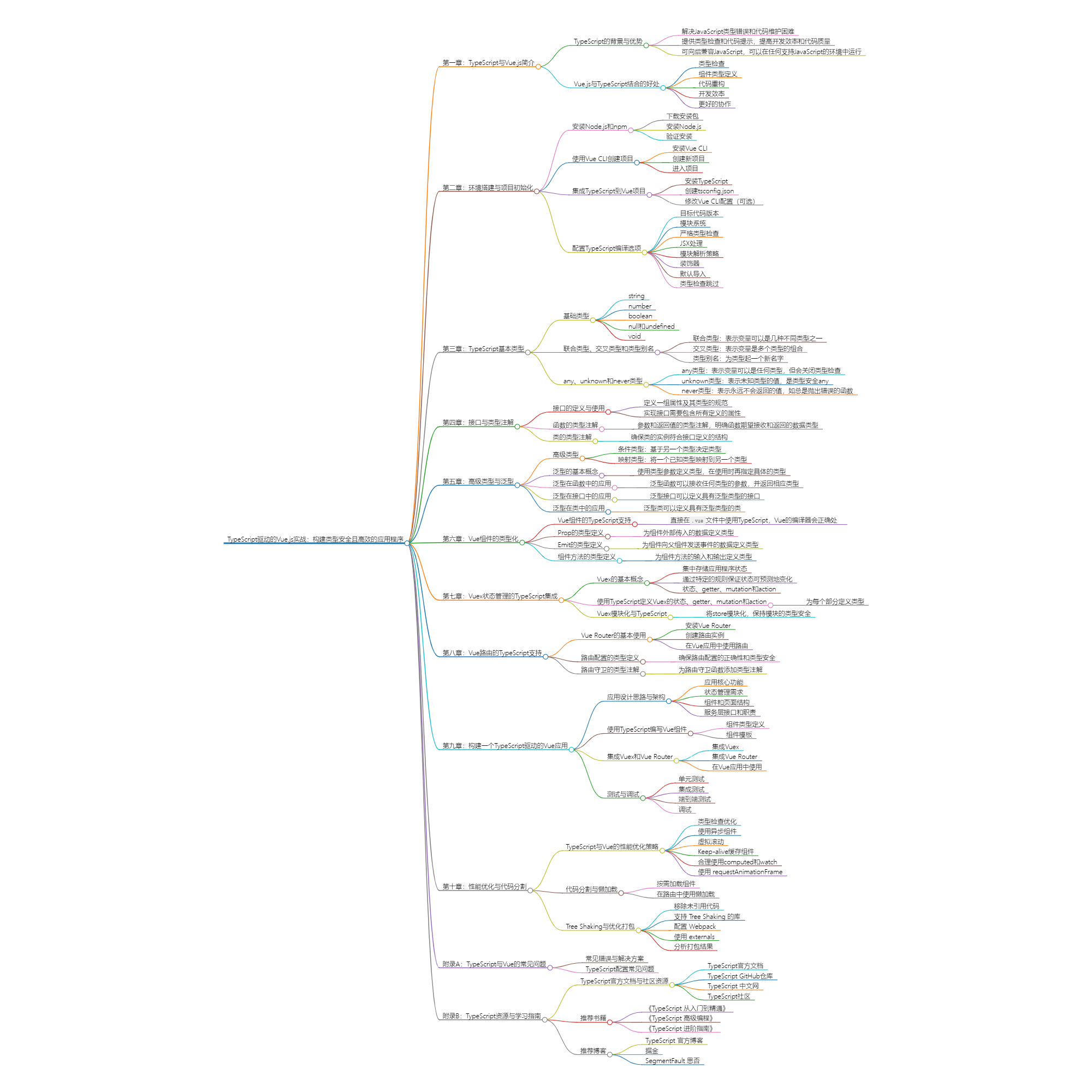
这篇文章介绍了如何在TypeScript环境下为Vue.js应用搭建项目结构,包括初始化配置、创建Vue组件、实现状态管理利用Vuex、配置路由以及性能优化的方法,旨在提升开发效率与应用性能。
categories:
- 前端开发
tags:
- TypeScript
- Vue.js
- 组件
- 状态管理
- Vuex
- 路由
- 优化

第一章:Vue与TypeScript简介
Vue.js的发展历程和核心特性
Vue.js 是一个用于构建用户界面的渐进式JavaScript框架。以下是Vue.js的发展历程及其核心特性的概述:
发展历程:
- 2010年:Vue.js 的前身是一个内部项目,用于帮助Google的开发者构建UI。
- 2014年:尤雨溪(Evan You)将Vue.js作为开源项目发布。
- 2016年:Vue.js 1.0 正式发布,引入了虚拟DOM和组件系统。
- 2016年:Vue.js 2.0 发布,带来了更强大的性能和灵活性。
- 2020年:Vue.js 3.0 发布,引入了Composition API、性能优化等新特性。
核心特性:
- 声明式渲染:Vue.js 通过简洁的模板语法,实现了数据的声明式渲染。
- 组件系统:Vue.js 提供了组件化的开发方式,使得代码更加模块化、可复用。
- 响应式系统:Vue.js 的响应式系统确保当数据变化时,UI 也会相应更新。
- 双向数据绑定:通过
v-model指令,实现视图与数据之间的双向绑定。 - 虚拟DOM:Vue.js 使用虚拟DOM来提高渲染效率,减少不必要的DOM操作。
- 路由和状态管理:Vue.js 通过 Vue Router 和 Vuex 提供了路由和状态管理的解决方案。
TypeScript的出现背景及其优势
TypeScript 是 JavaScript 的一个超集,添加了静态类型选项。以下是TypeScript的出现背景及其优势的介绍:
出现背景:
- 随着JavaScript应用规模的扩大,开发者面临着类型错误、代码维护困难等问题。
- 需要一种能够在编写代码时提供类型检查和代码提示的语言,以提高开发效率和代码质量。
优势:
- 类型安全:TypeScript 提供了静态类型系统,有助于在编译阶段发现潜在的错误。
- 更好的工具支持:TypeScript 支持先进的代码编辑器特性,如智能提示、代码重构、导航等。
- 可维护性:类型定义提供了代码的文档化,使得代码更易于理解和维护。
- 向后兼容:TypeScript 最终编译为 JavaScript,可以在任何支持 JavaScript 的环境中运行。
Vue与TypeScript的结合带来的好处
将 Vue.js 和 TypeScript 结合使用,可以带来以下好处:
- 类型检查:TypeScript 的类型系统可以在开发阶段帮助检测错误,减少运行时的问题。
- 组件类型定义:TypeScript 提供了对 Vue 组件属性的强类型定义,增加了代码的清晰度和可维护性。
- 代码重构:TypeScript 支持代码重构,使得对大型 Vue 项目的修改更加安全和高效。
- 开发效率:TypeScript 的智能提示和代码补全功能可以加快开发速度,减少查找文档的时间。
- 更好的协作:TypeScript 的类型定义有助于团队成员更好地理解和使用彼此的代码。
第二章:环境搭建与项目初始化
安装Node.js和npm
在开始使用Vue和TypeScript之前,需要安装Node.js和npm(Node.js包管理器)。以下是安装步骤:cmdragon's Blog
下载Node.js安装包: 访问 Node.js
官方网站(https://nodejs.org/),根据操作系统下载适合的安装包。安装Node.js:
- 在 Windows 上,运行下载的
.msi安装文件并遵循提示完成安装。 - 在 macOS 上,运行下载的
.pkg安装文件并遵循提示完成安装。 - 在 Linux 上,可以使用包管理器(如
apt、yum等)或从源代码编译。
- 在 Windows 上,运行下载的
验证安装: 打开命令行工具,输入以下命令:
node -v
npm -v如果安装成功,将显示 Node.js 和 npm 的版本号。
使用Vue CLI创建项目
Vue CLI 是 Vue.js 的官方命令行工具,用于快速搭建Vue项目架构。以下是使用Vue CLI创建项目的步骤:
安装Vue CLI: 在命令行中运行以下命令全局安装Vue CLI:
npm install -g @vue/cli创建新项目: 使用以下命令创建一个新的Vue项目:
vue create my-vue-project在创建过程中,CLI会询问一些问题来帮助你选择项目的配置。
进入项目: 创建完成后,进入项目文件夹:
cd my-vue-project
集成TypeScript到Vue项目
如果在使用Vue CLI创建项目时没有选择TypeScript,可以手动将其集成到项目中:
安装TypeScript: 在项目根目录下运行以下命令:
npm install typescript --save-dev创建tsconfig.json: 在项目根目录下创建一个
tsconfig.json文件,这是TypeScript项目的配置文件。修改Vue CLI配置: 根据项目配置,可能需要修改
vue.config.js文件来启用TypeScript支持。
配置TypeScript编译选项
tsconfig.json文件包含TypeScript编译器的选项。以下是一个基本的tsconfig.json配置示例:
{
"compilerOptions": {
"target": "esnext", // 编译到哪个ECMAScript版本
"module": "esnext", // 使用的模块系统
"strict": true, // 启用所有严格类型检查选项
"jsx": "preserve", // 在.tsx文件中保留JSX
"moduleResolution": "node",// 模块解析策略
"experimentalDecorators": true, // 启用装饰器
"esModuleInterop": true, // 允许默认导入非ES模块
"skipLibCheck": true, // 跳过所有声明文件(*.d.ts)的类型检查
"forceConsistentCasingInFileNames": true // 强制文件名大小写一致性
},
"include": [
"src/**/*.ts", // 包含的文件
"src/**/*.tsx",
"src/**/*.vue"
],
"exclude": [
"node_modules", // 排除的文件
"**/*.spec.ts"
]
}
这个配置文件设置了TypeScript编译器的基本选项,包括目标代码版本、模块系统、严格类型检查等。根据项目需求,可以进一步调整这些选项。
第三章:TypeScript基本类型
TypeScript 是 JavaScript 的超集,添加了静态类型系统。在 TypeScript 中,你可以为变量指定类型,这样可以在编译时期就捕捉到可能的错误。
基础类型(string、number、boolean等)
TypeScript 支持多种基础数据类型,以下是一些常用的基础类型:
- string:字符串类型,用来表示文本数据。
- number:数字类型,包括整数和浮点数。
- boolean:布尔类型,可以是
true或者false。 - null和undefined:表示空值或未定义的值。
- void:表示没有返回值的函数。
示例代码:
let name: string = "张三";
let age: number = 30;
let isStudent: boolean = true;
let notSure: any = 4;
let notDefined: undefined = undefined;
let nullValue: null = null;
联合类型、交叉类型和类型别名
联合类型:表示一个变量可以是几种不同类型之一。
示例代码:
let value: string | number;
value = "Hello";
value = 100;交叉类型:表示一个变量是多个类型的组合。
示例代码:
interface Person {
name: string;
}
interface Student {
age: number;
}
type PersonStudent = Person & Student;
let personStudent: PersonStudent = { name: "张三", age: 20 };类型别名:可以为类型起一个新名字。
示例代码:
type Length = number;
let height: Length = 180;
any、unknown和never类型
any类型:用于表示一个变量可以是任何类型。使用 any 类型会关闭类型检查。
示例代码:
let anything: any;
anything = "hello";
anything = 1;
anything = true;unknown类型:表示未知类型的值,是类型安全的 any。对 unknown 类型的变量进行任何操作之前,必须进行类型检查。
示例代码:
let valueUnknown: unknown;
valueUnknown = "hello";
valueUnknown = 1;
if (typeof valueUnknown === 'string') {
console.log(valueUnknown.toUpperCase());
}never类型:表示永远不会返回的值,比如一个总是抛出错误的函数。
示例代码:
function errorFunction(): never {
throw new Error("Error message");
}
使用这些类型可以帮助开发者在编写代码时提供更明确的意图,并且让 TypeScript 编译器在编译时期帮助捕捉潜在的错误。
第四章:接口与类型注解
在TypeScript中,接口(Interfaces)和类型注解(Type Annotations)是核心特性,它们允许开发者定义代码的形状和类型,以确保类型安全和代码的可维护性。
接口的定义与使用
接口是对一组属性进行抽象和封装的一种方式。它定义了一个对象应有的结构,即它应该有哪些属性以及这些属性的类型。
接口的定义:
interface User {
name: string;
age: number;
readonly id: number; // 只读属性
greet?(message: string): void; // 可选方法
}接口的实现:
const user: User = {
name: "张三",
age: 30,
id: 1,
greet(message: string) {
console.log(message);
}
};
接口也可以扩展其他接口,这意味着接口可以继承另一个接口的属性。
接口的扩展:
interface Admin extends User {
isAdmin: boolean;
}
函数的类型注解
在TypeScript中,函数的参数和返回值都可以有类型注解,这有助于明确函数期望接收的数据类型以及函数应该返回的数据类型。
函数的类型注解:
function add(a: number, b: number): number {
return a + b;
}
如果函数没有返回值,可以使用void类型注解。
无返回值的函数:
function log(message: string): void {
console.log(message);
}
类的类型注解
在TypeScript中,类也可以使用接口来注解。这可以确保类的实例符合接口定义的结构。
类的类型注解:
interface Person {
name: string;
age: number;
greet(): string;
} class Developer implements Person {
name: string;
age: number; constructor(name: string, age: number) {
this.name = name;
this.age = age;
} greet() {
return `Hello, my name is ${this.name}`;
}
}
在上述代码中,Developer类实现了Person接口,这意味着Developer类的实例必须包含Person接口中定义的所有属性和方法。
通过使用接口和类型注解,TypeScript 能够在编译时提供强类型检查,从而减少运行时错误,并提高代码的可靠性。
第五章:高级类型与泛型
TypeScript 的高级类型和泛型是其强大的类型系统的关键组成部分,允许开发者创建灵活且可重用的代码。
高级类型
高级类型包括条件类型、映射类型等,这些类型为类型系统增加了更多的表达能力和灵活性。
条件类型:
条件类型允许基于另一个类型来决定类型。
type TypeName<T> = T extends string ? "string" :
T extends number ? "number" :
T extends boolean ? "boolean" :
"object";映射类型:
映射类型可以将一个已知的类型映射到另一个类型。
type KeysOfObject<T> = {
[K in keyof T]: T[K];
};
泛型的基本概念
泛型是TypeScript的核心特性之一,允许在不确定类型的情况下编写代码。它通过类型参数(如T)来定义类型,在代码使用时再指定具体的类型。
泛型的定义:
function identity<T>(arg: T): T {
return arg;
}
在上面的例子中,identity函数是泛型的,它接收一个类型参数T,并返回同类型的值。
泛型在函数中的应用
泛型函数可以接收任何类型的参数,并返回相应的类型。
泛型函数:
function loggingIdentity<T>(arg: T): T {
// ...使用arg
return arg;
}
泛型在接口中的应用
泛型接口可以定义具有泛型类型的接口。
泛型接口:
interface GenericIdentityFn<T> {
(arg: T): T;
} function identity<T>(arg: T): T {
return arg;
} let myIdentity: GenericIdentityFn<number> = identity;
在上面的例子中,GenericIdentityFn是一个泛型接口,myIdentity是一个将T约束为number的实例。
泛型在类中的应用
泛型类可以定义具有泛型类型的类。
泛型类:
class GenericNumber<T> {
zeroValue: T;
add: (x: T, y: T) => T;
} let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function(x, y) { return x + y; };
在上面的例子中,GenericNumber是一个泛型类,它有一个泛型属性zeroValue和一个泛型方法add。
泛型在TypeScript中的应用非常广泛,它们提供了一种创建可重用组件的方法,同时保持了类型安全。通过使用泛型,开发者可以编写出更加灵活、可维护和可扩展的代码。
第六章:Vue组件的类型化
在Vue中,使用TypeScript可以提供类型安全,并帮助开发者在开发组件时避免许多错误。以下是如何在Vue组件中使用TypeScript进行类型化的基本概念。
Vue组件的TypeScript支持
Vue 3从一开始就内置了对TypeScript的支持。你可以直接在.vue文件中使用TypeScript,Vue的编译器会正确地处理这些文件。
基础Vue组件:
<script setup lang="ts">
import { ref } from 'vue'; const count = ref(0);
</script> <template>
<div>{{ count }}</div>
</template>
在<script setup>标签中,你可以使用TypeScript的所有特性。
Prop的类型定义
在Vue组件中,props是外部传入组件的数据。在TypeScript中,你可以为props定义类型。
Prop类型定义:
<script lang="ts">
import { defineComponent } from 'vue'; export default defineComponent({
props: {
title: String,
value: {
type: Number,
default: 0
},
// 使用 TypeScript 的接口定义复杂类型
author: {
type: Object as () => Author,
default: () => ({ name: 'Unknown' })
}
}
}); interface Author {
name: string;
age?: number;
}
</script>
Emit的类型定义
在Vue组件中,emit是用来向父组件发送事件的。你可以为emit定义类型,以确保发送的数据类型是正确的。
Emit类型定义:
<script lang="ts">
import { defineComponent } from 'vue'; export default defineComponent({
emits: {
// 使用字符串定义简单的事件类型
'update:title': String,
// 使用 TypeScript 的接口定义复杂的事件类型
'update:author': (author: Author) => boolean
}
}); interface Author {
name: string;
age?: number;
}
</script>
组件方法的类型定义
组件方法也需要类型定义,以确保方法的输入和输出都是预期的类型。
组件方法的类型定义:
<script lang="ts">
import { defineComponent } from 'vue'; export default defineComponent({
methods: {
updateTitle(title: string): void {
// 更新标题的逻辑
},
increment(count: number): number {
// 增加计数的逻辑
return count + 1;
}
}
});
</script>
在上述代码中,updateTitle方法接收一个string类型的参数,并且没有返回值(void)。increment方法接收一个number
类型的参数,并返回一个number类型的值。
通过在Vue组件中应用TypeScript类型化,你可以获得更强大的类型检查和代码提示,从而提高代码质量和开发效率。
第七章:Vuex状态管理的TypeScript集成
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库。当与 TypeScript 集成时,Vuex 的类型安全性可以大大提高,以下是如何在
Vuex 中使用 TypeScript 的基本概念和步骤。
Vuex的基本概念
Vuex 提供了一个集中存储所有组件的状态的方式,并以相应的规则保证状态以一种可预测的方式发生变化。主要包括以下几个部分:
- State:定义了应用的状态对象。
- Getters:可以视作 store 的计算属性,用于派生出一些状态。
- Mutations:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
- Actions:类似于 mutation,但是用来处理异步操作。
使用TypeScript定义Vuex的状态、getter、mutation和action
在 TypeScript 中,你需要为 Vuex 的每个部分定义类型。
定义状态(State) :
interface State {
count: number;
name: string;
}定义getter:
const getters = {
doubleCount: (state: State) => state.count * 2
};定义mutation:
const mutations = {
increment(state: State, payload: { num: number }) {
state.count += payload.num;
}
};定义action:
const actions = {
incrementAsync({ commit }: { commit: Commit }, payload: { num: number }) {
setTimeout(() => {
commit('increment', payload);
}, 1000);
}
};创建Vuex store:
import { createStore } from 'vuex'; const store = createStore({
state: {
count: 0,
name: 'Vuex'
},
getters,
mutations,
actions
});
Vuex模块化与TypeScript
在实际的大型项目中,通常会将 Vuex store 模块化,而 TypeScript 则可以帮助我们保持模块的类型安全。
模块化定义:
// store/modules/user.ts
export interface UserState {
id: number;
name: string;
} export default {
namespaced: true,
state: (): UserState => ({
id: 1,
name: 'User'
}),
getters: {
userId(state: UserState) {
return state.id;
}
},
mutations: {
updateName(state: UserState, newName: string) {
state.name = newName;
}
},
actions: {
updateNameAsync({ commit }: { commit: Commit }, newName: string) {
setTimeout(() => {
commit('updateName', newName);
}, 1000);
}
}
};在主 store 文件中引入模块:
import { createStore } from 'vuex';
import userModule from './modules/user'; const store = createStore({
modules: {
user: userModule
}
});
使用 TypeScript 与 Vuex 集成,可以确保你的 store 的状态、getter、mutation 和 action 都有明确的类型定义,从而使得代码更加健壮,易于维护。
第八章:Vue路由的TypeScript支持
Vue Router 是 Vue.js 的官方路由管理器。它与 Vue.js 核心深度集成,使得构建单页面应用变得易如反掌。当与 TypeScript 结合使用时,Vue
Router 可以提供更好的类型检查和自动补全,从而提高开发效率和代码质量。
Vue Router的基本使用
在开始使用 TypeScript 之前,首先需要了解 Vue Router 的基本使用方法。
安装 Vue Router:
npm install vue-router创建路由实例:
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue'; const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]; const router = createRouter({
history: createWebHistory(),
routes
});在 Vue 应用中使用路由:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'; const app = createApp(App);
app.use(router);
app.mount('#app');
路由配置的类型定义
在 TypeScript 中,你可以为路由配置定义类型,以确保路由的正确性和类型安全。
定义路由配置类型:
interface RouteConfig {
path: string;
component: any; // 这里应该使用具体的组件类型,例如 `typeof import('./views/Home.vue')`
} const routes: RouteConfig[] = [
{ path: '/', component: import('./views/Home.vue') },
{ path: '/about', component: import('./views/About.vue') }
];创建路由实例:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'; const routes: Array<RouteRecordRaw> = [
{ path: '/', component: import('./views/Home.vue') },
{ path: '/about', component: import('./views/About.vue') }
]; const router = createRouter({
history: createWebHistory(),
routes
});
路由守卫的类型注解
Vue Router 提供了多种路由守卫,如beforeEach、beforeResolve、afterEach等,用于控制路由的跳转。在 TypeScript
中,你可以为这些守卫函数添加类型注解。
全局前置守卫:
import { NavigationGuardNext, RouteLocationNormalized } from 'vue-router'; router.beforeEach((to: RouteLocationNormalized, from: RouteLocationNormalized, next: NavigationGuardNext) => {
// 在这里添加路由守卫逻辑
next();
});组件内的守卫:
import { NavigationGuardNext, RouteLocationNormalizedLoaded } from 'vue-router'; export default {
beforeRouteEnter(to: RouteLocationNormalizedLoaded, from: RouteLocationNormalizedLoaded, next: NavigationGuardNext) {
// 在渲染该组件的对应路由被验证前调用
next();
}
};
通过为 Vue Router 的路由配置和守卫函数添加类型注解,可以确保路由的正确性,并且在编译时捕获潜在的错误,从而提高代码的健壮性和可维护性。
AD:覆盖广泛主题工具可供使用
第九章:构建一个TypeScript驱动的Vue应用
在构建一个 TypeScript 驱动的 Vue 应用时,我们需要考虑应用的架构设计、组件的编写方式以及状态的集中管理。以下是构建此类应用的步骤和指南。
应用设计思路与架构
在开始编码之前,设计一个清晰的应用架构是非常重要的。
设计思路:
- 确定应用的核心功能。
- 分析应用的状态管理需求。
- 设计组件和页面结构。
- 确定服务层的接口和职责。
架构:
- 前端架构:选择 Vue 3 作为框架,结合 TypeScript 提供类型安全。
- 状态管理:使用 Vuex 进行状态管理。
- 路由管理:使用 Vue Router 管理页面路由。
- 服务层:负责与后端 API 通信,可以使用 Axios 等库。
使用TypeScript编写Vue组件
使用 TypeScript 编写 Vue 组件可以提供类型检查和代码自动补全。
组件类型定义:
import { defineComponent, PropType } from 'vue'; interface MyComponentProps {
title: string;
items: Array<{ id: number; name: string }>;
} export default defineComponent({
name: 'MyComponent',
props: {
title: {
type: String,
required: true,
},
items: {
type: Array as PropType<MyComponentProps['items']>,
default: () => [],
},
},
// 组件的其他选项和逻辑...
});组件模板:
<template>
<div>
<h1>{{ title }}</h1>
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
</div>
</template>
集成Vuex和Vue Router
在 TypeScript 中集成 Vuex 和 Vue Router 需要正确地定义类型。
集成 Vuex:
import { createStore } from 'vuex'; interface State {
count: number;
} const store = createStore<State>({
state: () => ({
count: 0,
}),
mutations: {
increment(state) {
state.count++;
},
},
actions: {
increment({ commit }) {
commit('increment');
},
},
});集成 Vue Router:
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue'; const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]; const router = createRouter({
history: createWebHistory(),
routes,
});在 Vue 应用中使用:
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';
import router from './router'; const app = createApp(App);
app.use(store);
app.use(router);
app.mount('#app');
测试与调试
测试和调试是确保应用质量的重要步骤。
单元测试:使用 Jest 或 Vue Test Utils 对组件进行单元测试。
import { shallowMount } from '@vue/test-utils';
import MyComponent from './MyComponent.vue'; describe('MyComponent', () => {
it('renders title and items', () => {
const wrapper = shallowMount(MyComponent, {
props: {
title: 'Hello',
items: [{ id: 1, name: 'Item 1' }],
},
});
expect(wrapper.text()).toContain('Hello');
expect(wrapper.text()).toContain('Item 1');
});
});集成测试:测试组件之间的交互和路由。
端到端测试:使用 Cypress 或 Nightwatch 进行端到端测试。
调试:使用 Vue Devtools 进行应用调试,检查组件的状态和路由。
通过以上步骤,可以构建一个结构清晰、类型安全、易于维护的 TypeScript 驱动的 Vue 应用。
第十章:性能优化与代码分割
在开发 TypeScript 与 Vue 的应用程序时,性能优化和代码分割是提升用户体验的重要方面。以下是性能优化和代码分割的相关策略。
TypeScript与Vue的性能优化策略
类型检查优化:
- 在开发环境中使用
--strictNullChecks和其他类型检查选项,但在生产环境构建时移除这些类型检查,以减少运行时的负担。
- 在开发环境中使用
使用异步组件:
- 将不是立即需要的组件转换为异步组件,这样可以延迟它们的加载,直到真正需要时才加载。
虚拟滚动:
- 对于长列表数据,使用虚拟滚动来渲染可视范围内的项,而不是渲染整个列表。
使用 Keep-alive 缓存组件:
- 对于那些不需要频繁重新渲染的组件,使用
<keep-alive>来缓存,以减少重渲染的性能开销。
- 对于那些不需要频繁重新渲染的组件,使用
合理使用 computed 和 watch:
- 避免不必要的计算属性和侦听器,合理使用它们来避免不必要的计算和渲染。
使用 requestAnimationFrame:
- 对于动画效果或频繁更新的数据,使用
requestAnimationFrame来优化,确保在浏览器下一次重绘之前更新。
- 对于动画效果或频繁更新的数据,使用
代码分割与懒加载
代码分割是将代码分成多个小块,然后按需加载。Vue 提供了异步组件和 Webpack 的动态导入功能来实现代码分割和懒加载。
动态导入:
const AsyncComponent = () => import('./components/AsyncComponent.vue');在路由中使用懒加载:
import { createRouter, createWebHistory } from 'vue-router';
import Home from './views/Home.vue'; const routes = [
{ path: '/', component: Home },
{ path: '/about', component: () => import('./views/About.vue') },
]; const router = createRouter({
history: createWebHistory(),
routes,
});
Tree Shaking与优化打包
Tree Shaking 是一种通过移除未引用代码来优化打包体积的技术。
确保使用支持 Tree Shaking 的库:
- 使用支持 ES2015 模块语法的库,这样打包工具可以更容易地识别和摇树。
配置 Webpack:
- 在 Webpack 配置中启用
mode: 'production',这会自动启用 Tree Shaking。 - 使用
optimization.usedExports来仅打包那些真正被使用的模块。
- 在 Webpack 配置中启用
使用 externals:
- 将一些大型库(如 Lodash 或 D3)设置为
externals,这样它们不会被包含在最终的打包文件中。
- 将一些大型库(如 Lodash 或 D3)设置为
分析打包结果:
- 使用 Webpack 的
stats-webpack-plugin或其他可视化工具来分析打包结果,查找可能的优化点。
- 使用 Webpack 的
通过以上策略,你可以显著提升 TypeScript 与 Vue 应用的性能,并通过代码分割和 Tree Shaking 来优化应用的加载时间和打包体积。
AD:享受无干扰的沉浸式阅读之旅
附录A:TypeScript与Vue的常见问题
常见错误与解决方案
错误:无法找到模块 'vue' 或其相应的类型声明文件:
- 解决方案:确保已经安装了
vue和@vue/typescript相关的依赖,并在tsconfig.json中包含了vue的类型声明。
- 解决方案:确保已经安装了
错误:对象字面量可能只指定已知属性,并且 'someProp' 不在类型 'SomeType' 中:
- 解决方案:确保对象字面量中的属性与接口或类型定义中的属性一致,或者使用索引签名
[key: string]: any。
- 解决方案:确保对象字面量中的属性与接口或类型定义中的属性一致,或者使用索引签名
错误:函数参数应该有类型注解:
- 解决方案:在函数参数旁边加上类型注解,例如
function myFunction(param: string) { ... }。
- 解决方案:在函数参数旁边加上类型注解,例如
错误:组件必须以 'PascalCase' 命名:
- 解决方案:确保组件的文件名和组件定义中的
name选项都是 PascalCase 格式。
- 解决方案:确保组件的文件名和组件定义中的
错误:无法编译模板中的表达式,因为不能保证模板表达式中的变量是安全的:
- 解决方案:确保在模板中使用的变量都是已定义的,并且类型正确。
TypeScript配置常见问题
如何指定 JSX 的工厂函数:
- 在
tsconfig.json中,你可以使用jsxFactory选项来指定 JSX 的工厂函数,例如:
{
"compilerOptions": {
"jsxFactory": "Vue.createElement"
}
}- 在
如何配置
tslint或eslint:- 对于
tslint,你需要安装tslint和tslint-config-standard等相关依赖,并在项目根目录创建一个tslint.json配置文件。 - 对于
eslint,你需要安装eslint、eslint-plugin-vue和@typescript-eslint/parser
等相关依赖,并在项目根目录创建一个.eslintrc.js配置文件。
- 对于
如何配置路径别名(alias) :
- 在
tsconfig.json中,你可以使用paths选项来配置路径别名,例如:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}然后,在
.eslintrc.js或tslint.json中配置相应的别名解析。- 在
如何排除某些文件或目录:
- 在
tsconfig.json的exclude数组中指定要排除的文件或目录,例如:
{
"exclude": [
"node_modules",
"dist",
"**/*.spec.ts"
]
}- 在
如何指定 TypeScript 的严格模式:
- 在
tsconfig.json的compilerOptions中设置strict为true,这会启用所有严格类型检查选项:
{
"compilerOptions": {
"strict": true
}
}- 在
通过正确配置 TypeScript 和解决常见的错误,你可以更顺利地开发 Vue 应用程序,并确保代码的质量和性能。
附录B:TypeScript资源与学习指南
TypeScript官方文档与社区资源
TypeScript官方文档:
- 官方文档是学习 TypeScript 的最佳起点,内容全面且不断更新。
- 网址:https://www.typescriptlang.org/
AD:等你探索
TypeScript GitHub 仓库:
- TypeScript 的 GitHub 仓库,可以了解最新的开发动态,提交问题和 Pull Request。
- 网址:https://github.com/microsoft/TypeScript
TypeScript 中文网:
- TypeScript 官方文档的中文翻译版本,适合中文用户阅读。
- 网址:https://www.tslang.cn/
TypeScript 社区:
- TypeScript 中文社区,提供讨论、分享和学习的平台。
- 网址:https://tsnode.cn/
推荐书籍
《TypeScript 从入门到精通》 :
- 适合初学者,全面介绍 TypeScript 的基础知识。
- 作者:李成蹊
《TypeScript 高级编程》 :
- 适合有一定基础的读者,深入探讨 TypeScript 的高级特性。
- 作者:张耀春
《TypeScript 进阶指南》 :
- 介绍了 TypeScript 的进阶知识,包括类型系统、模块化等。
- 作者:程勇
推荐博客
TypeScript 官方博客:
- 发布 TypeScript 的最新动态和官方教程。
- 网址:https://devblogs.microsoft.com/typescript/
掘金:
- 掘金上有许多前端开发者分享的 TypeScript 相关文章。
- 网址:https://juejin.cn/tag/TypeScript
SegmentFault 思否:
- SegmentFault 上也有很多高质量的 TypeScript 教程和实战文章。
- 网址:https://segmentfault.com/t/typescript
Vue TypeScript 实战:掌握静态类型编程的更多相关文章
- mypy 支持静态类型编程的python变种
每种编程语言都有一群固定的用户,对于那些习惯将不同编程语言用成同样的感觉的人来说,最是难受.因为每种语言都有它独特的设计『哲学』和擅长的应用领域. PHP给大家的一贯的印象都是动态弱类型语言,Pyth ...
- 3、二、c# 面向对像编程。类,结构、C# 数据类型(引用类型、值 类型、指针类型)、ref参数与out参数、方法的重载、静态类型与静态成员、继承与多态、委托与事件
一.类 定义类使用class关键字. <access specifier> class class_name { // member variables 成员变量 <access s ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- vue + typescript 项目起手式
https://segmentfault.com/a/1190000011744210 2017-10-27 发布 vue + typescript 项目起手式 javascript vue.js t ...
- 理解Flow静态类型检查
一.为什么在JavaScript中使用静态类型 了解静态类型的最快方法是将其与动态类型进行对比. 有静态类型参数的语言被称为静态类型语言. 另一方面,有动态类型参数的语言被称为动态类型语言.核心区别是 ...
- vue-property-decorator vue typescript写法
什么是Typescript TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法.作者是安德斯大爷, Delphi ...
- OC 动态类型和静态类型
多态 允许不同的类定义相同的方法 动态类型 程序直到执行时才能确定所属的类 静态类型 将一个变量定义为特定类的对象时,使用的是静态形态 将一个变量定义为特定类的对象时,使用的是静态类型,在编译的时候就 ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue项目配置使用flow类型检查
你是否经常在debug那些简单可避免的bug?可能你给函数传参的时候搞错了参数的顺序,或者本来应该传个Number类型的参数,你传了一个String类型?JavaScript的弱类型是这一类bug的罪 ...
- 分享Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站
这是个什么的项目? 使用 Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站. 博客线上地址:www.boblog.com Github地址:https: ...
随机推荐
- 力扣73(java)-矩阵置零(中等)
题目: 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 .请使用 原地 算法. 提示: m == matrix.length n == matrix[0].l ...
- OpenSergo 流量路由:从场景到标准化的探索
简介: 本文我们将从流量路由这个场景入手,从常见的微服务治理场景出发.先是根据流量路由的实践设计流量路由的 Spec,同时在 Spring Cloud Alibaba 中实践遵循 OpenSergo ...
- 10亿+文件数压测,阿里云JindoFS轻松应对
简介: Apache Hadoop FileSystem (HDFS) 是被广为使用的大数据存储方案,其核心元数据服务 NameNode 将全部元数据存放在内存中,因此所能承载的元数据规模受限于内存, ...
- 实时数仓入门训练营:Hologres性能调优实践
简介: <实时数仓入门训练营>由阿里云研究员王峰.阿里云资深技术专家金晓军.阿里云高级产品专家刘一鸣等实时计算 Flink 版和 Hologres 的多名技术/产品一线专家齐上阵,合力搭建 ...
- [FAQ] Jetbrains 官网不能访问,获取 Goland 的下载地址
2020.02 安装包下载 Link:https://www.cnblogs.com/farwish/p/14186441.html
- nginx中目录浏览配置
root方式配置:(会自动加目录名) #开放本地目录-root server { listen 81; server_name localhost 127.0.0.1 0.0.0.0; charset ...
- Linux(四):Linux的打包和压缩详解
关于Linux的文件操作,这里汇总一下打包和压缩的一些命令,以及命令使用的详情. 打包(归档)和压缩 归档,也称为打包,指的是一个文件或目录的集合,而这个集合被存储在一个文件中.归档文件没有经过压缩, ...
- vscode开发uniapp
VS Code 对 TS 类型支持友好,前端开发者主流的编辑器 HbuilderX 对 TS 类型支持暂不完善,期待官方完善 工作区禁用 Vetur 插件(Vue2 插件和 Vue3 插件冲突) 工作 ...
- 【译】使用 GitHub Copilot 作为你的编码 GPS
GitHub Copilot 是一个改变游戏规则的人工智能助手,可以彻底改变您在 Visual Studio 中的编码流程.在我们的视频系列中,Bruno Capuano 探讨了这个智能编码伙伴如何 ...
- 4G EPS 中建立 UE 与 eNB 之间的 RRC 连接
目录 文章目录 目录 前文列表 RRC 连接 Radio Bearer SRB UE 与 eNB 建立 RRC 连接的流程 前文列表 <4G EPS 中的小区搜索> <4G EPS ...
