使用vscode写Markdown并且导出为pdf(干货)
序言
大家在学习过程中都会有记笔记的好习惯(美观的笔记当然是上上选),于是,Markdown就是一个不错的选择,待会也会附上一下常用基础语法。笔者比较喜欢使用vscode,有插件它就是无所不能的(bush 。
下载vscode
- 官网下载
https://code.visualstudio.com/Download - 国内镜像(高速下载)
https://vscode.cdn.azure.cn/stable/1a5daa3a0231a0fbba4f14db7ec463cf99d7768e/VSCodeUserSetup-x64-1.84.2.exe
下载后安装提示无脑下一步即可进入后就是优雅的页面了

安装插件
Markdown Preview Enhanced可以预览.md文件和导出pdf
vscode-pdf可以在vscode里显示pdf文件
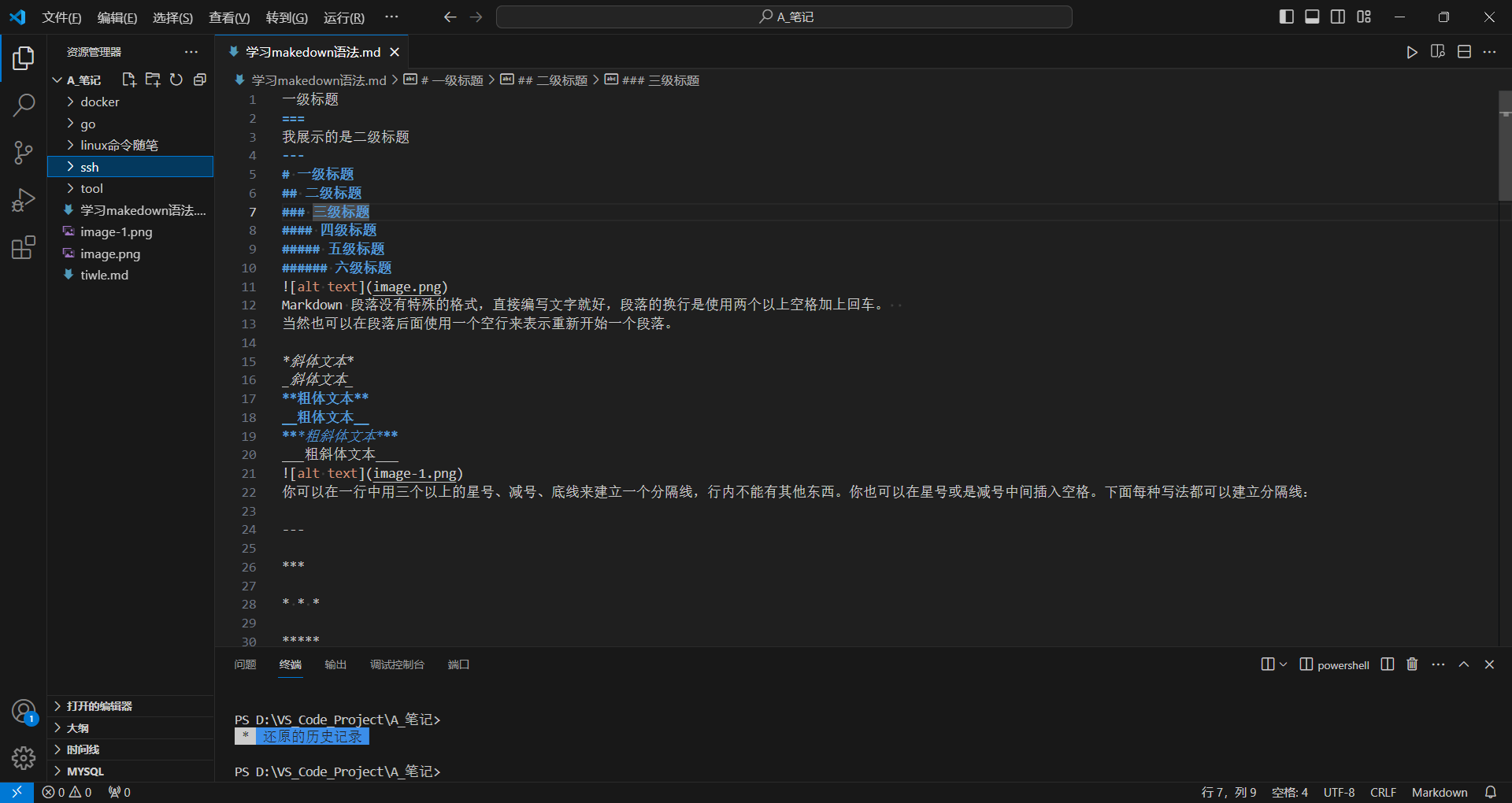
markdown语法
一级标题
===
我展示的是二级标题
---
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
当然也可以在段落后面使用一个空行来表示重新开始一个段落。
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___

你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
---
***
* * *
*****
- - -
----------
## ~~删除线~~
## <u>下划线</u>
啦啦啦 [^jiaozhu]。
[^jiaozhu]: sjkdhfsdh
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 这是一个标注
## 列表(+,-,*随意即可,注意空格)可嵌套
### 1无序
+ 第一个
1. 第一个
- 第一个
- 第二个
- 第三个
2. 第二个
1. 第一个
* 第二个
3. 第三个
3. 第三个
- 第二个
* 第三个
### 2有序
1. 第一个
2. 第二个
3. 第三个
> 测试区块引用
>> 测试区块引用
## 代码
` for(int i=0;i<n;i++) `
for(int i=0;i<n;i++){
printf("hello world")
}
这是一个链接 [链接](https://www.runoob.com)
直接写链接<https://www.runoob.com>
[oi wiki](https://oi-wiki.org/)
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/
| 左对齐aaa | 右对齐aaaa | aa居中对齐aaa |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
## 公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
\$...\$ 或者 \(...\) 中的数学表达式将会在行内显示。
\$\$...\$\$ 或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。
$ f(x)=sin(x)+10-cos(x) $
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
可以复制到自己软件上打开预览看看效果

导出为pdf
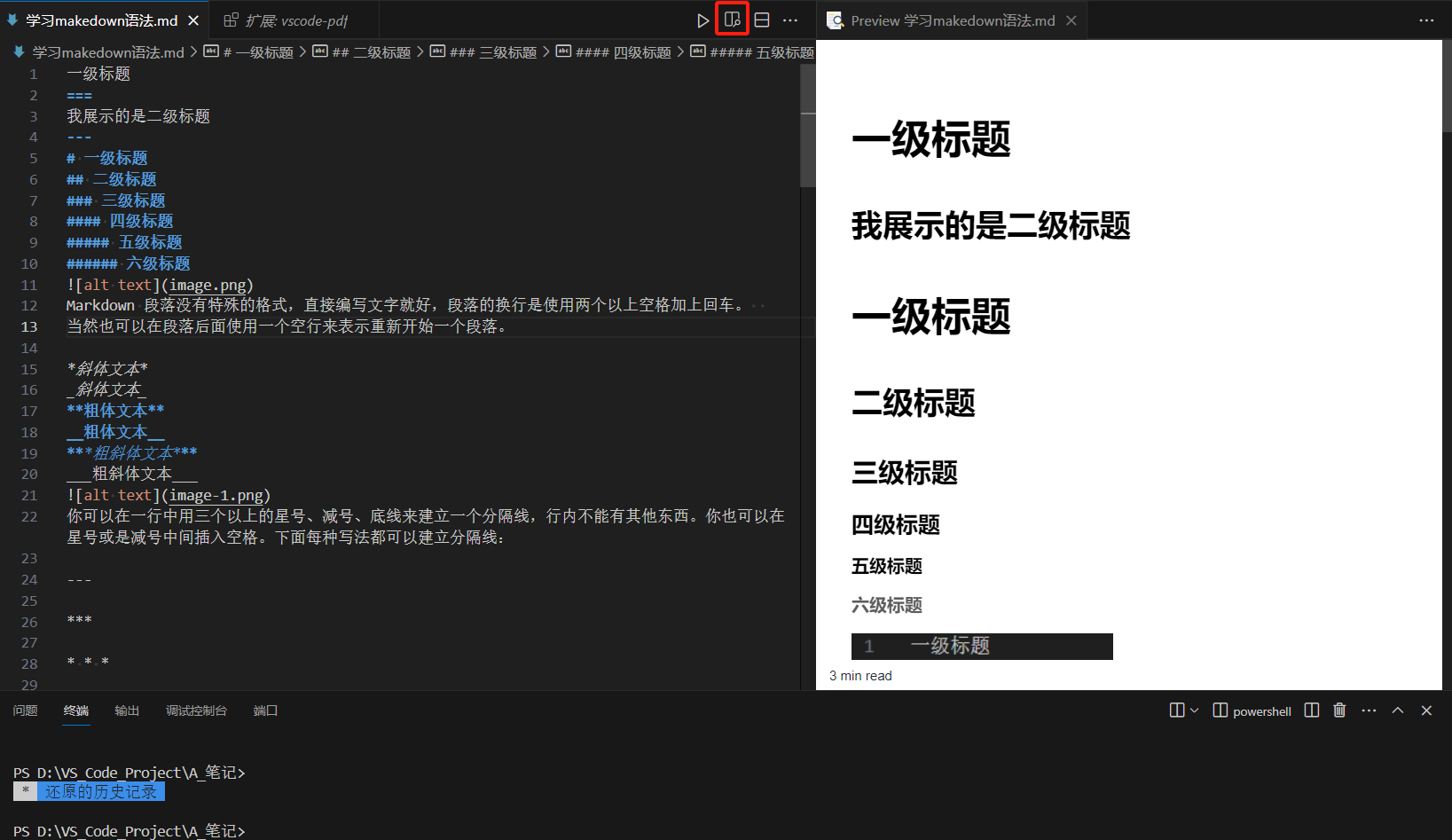
在右边预览地方右键发现有一个export点击选择PDF(Prince)就可以导出了

这个时候你大概率会失败。因为它是使用Prince这个工具进行导出的我们需要自己下载
https://www.princexml.com/download/15/
下载后跟着安装向导安装好后就行了,这是一个GUI小工具,而我们只要用vscode导出bdf就行了,这个时候我们找到这个小工具的"····\Prince\engine\bin"目录,发现里面有一个Prince.exe。我们需要这个,只要把这个bin路径加到环境变量里即可(我的是"D:\VS_Code_Project\A_笔记\tool\Prince\engine\bin")。重启vscode,然后再次导入就会发现你的.md文件旁边多了一个bdf文件。
结语:第一次写博客,语言匮乏,如有不足多多指正。以后以后发文记录自己的学习经历,希望互相交流共同进步。
使用vscode写Markdown并且导出为pdf(干货)的更多相关文章
- 用VsCode写Markdown
Markdown 基本语法 段落 非常自然,一行文字就是一个段落. 比如: 这是一个段落 会被解释成: <p>这是一个段落.</p> 如果你需要另起一段,请在两个段落之间隔一个 ...
- 常用的Markdown编辑器, markdown导出HTML/PDF/JSON/word
markdown导出word. 常用的Markdown 编辑器 OSX Atom,setting-->package install,搜package ...
- jupyter巨好玩-使用jupyter结合VScode写博客
打开jupyter-ipython 其实人家就叫jupyter了,后面咱可能就少提ipython了. # 打开命令行,让我们输入 jupyter notebook 当然,这个前提是你已经安装了jupy ...
- vscode 编写Markdown文件
vscode使用Markdown文档编写 首先安装vscode工具,具体的使用可以参考之前的博文:<Visual Studio Code教程:基础使用和自定义设置> VScode已经默 ...
- Django分析之导出为PDF文件
最近在公司一直忙着做exe安装包,以及为程序添加新功能,好久没有继续来写关于Django的东西了….难得这个周末清闲,来了解了解Django的一些小功能也是极好的了~ 那今天就来看看在Django的视 ...
- 将w3cplus网站中的文章页面提取并导出为pdf文档
最近在看一些关于CSS3方面的知识,主要是平时看到网页中有很多用CSS3实现的很炫的效果,所以就打算系统的学习一下.在网上找到很多的文章,但都没有一个好的整理性,比较凌乱.昨天看到w3cplus网站中 ...
- 页面导出生成pdf,使用wkhtmltopdf第三方工具
把页面导出生成pdf,这里用到第三方的工具,使用方法中文文档没有找到,网上也没找到网友详细的神作.没有深入研究,所以也不赘述了,当然最基本的使用大多数也够用了,详细参数的官网也没介绍,大家使用的时候, ...
- Highcharts图表导出为pdf的JavaWeb实践
写给读者的话^_^: 众所周知,基于Highcharts插件生成的svg图片组(注意这里鄙人指的组是若干图有序组合,并非一张图片,具有业务意义)导出为PDF文档是有难度滴.鄙人也曾“异想天开”用前端技 ...
- 利用Pandoc将markdown文件转化为pdf
利用Pandoc将markdown文件转化为pdf 准备工作 安装pandoc 安装MiKTeX 将markdown文件转换为pdf 准备工作 安装pandoc Windows下安装pandoc很容易 ...
- 在VSCode使用Markdown绘制UML图
在VSCode使用Markdown绘制UML图 需要插件 Markdown All in One Markdown Preview Enhanced PlantUML markdownlint Mar ...
随机推荐
- 入选 SIGMOD2021 的时间序列多周期检测通用框架 RobustPeriod 如何支撑阿里业务场景?
简介: 本文除了介绍RobustPeriod的核心技术亮点,还将重点解释如何将它构筑成服务来解决阿里云的业务痛点. 近日,由阿里云计算平台和阿里云达摩院合作的时序多周期检测相关论文RobustPeri ...
- [GPT] Vue 的 methods 中使用了 addEventListener,如何在 addEventListener 的匿名函数参数中访问 Vue data 变量
在 Vue 的 methods 方法中使用 addEventListener时,你可以使用 箭头函数 来访问 Vue 实例的数据. 箭头函数不会创建自己的作用域,而是继承父级作用域的上下文.以下是 ...
- [Go] golang 两个数组 list 的合并方式
s := append([]int{1, 2}, []int{3, 4}...) Tool:在线Golang代码运行 Cool:在线 AI 编程助手 https://stackoverflow.com ...
- WPF 自定义控件入门 可重写的各个方法或属性的意义
本文属于 WPF 自定义控件入门系列博客.本文整理在 WPF 里面,自定义控件,非用户控件时,可以重写基类的许多方法和属性,这些方法和属性的作用和含义.方便让大家了解到自定义控件时,有哪些方法或属性可 ...
- WPF 解决 ObservableCollection 提示 Cannot change ObservableCollection during a CollectionChanged event 异常
本文告诉大家在使用 ObservableCollection 时,抛出 InvalidOperationException 异常,提示 Cannot change ObservableCollecti ...
- Ubuntu RDP服务
这里先简单了解一下rdp和vnc的区别 VNC 就像我们使用向日葵一下远程操作别的电脑一下,只能有一人在操作 RDP 是无感式操作,在别人没知觉的情况下控制新的桌面 这是我个人的理解,有不对的地方望各 ...
- 如何对一个新的 VSCode 配置 LaTeX
texlive 的安装件参考资料 [1]. 往 VSCode 里面装 LaTeX Workshop 插件,也可以直接搜 James-Yu.latex-workshop. Ctrl+Shift+P 打开 ...
- Rails向数据库添加新字段和修改字段
目录 添加字段 控制台上执行下面的命令 会生成文件db/migrate/20210529131328_add_column_to_black_ips.rb 执行迁移 执行结果 修改字段 添加迁移文件 ...
- WEB服务与NGINX(13)-NGINX的日志功能
1.nginx的日志功能 定义nginx的访问日志显示的格式,即具体记录的客户端信息和格式.日志功能由ngx_http_log_module模块提供. log_format name string . ...
- nim 7. nimble--制作包
1. nim的包管理工具: nimble nim的包管理工具,是nimble. 在安装nim的时候,已经自带了nimble. nible通常需要使用git服务器存储包,因此,本地需要git命令的支持. ...
