JS模拟循环批量请求后台接口
使用async, await处理异步请求。用Promise, setTimeout函数模拟后台接口
<!DOCTYPE html>
<html>
<script type="text/javascript">
var arr=[];
var batchSize = 10;
for(i=0;i<30;i++){ arr.push(i);}
function b(startIdx, endIdx){
return new Promise((resolve, reject)=> {
setTimeout(()=>{
let arrexc = arr.slice(startIdx, endIdx);
for(j = 0; j< arrexc.length; j++){
console.log("exec", arrexc[j]);
}
console.log("called a service:" + new Date().getTime());
resolve("ok");
}, 1000);
});
//return "called a service no promise";
}
async function a(){
let startIdx = 0;
let endIdx = startIdx + batchSize;
while(arr.length > endIdx) {
let res = await b(startIdx, endIdx);
//let res = b();
console.log(res);
startIdx = endIdx;
endIdx = endIdx + batchSize;
}
}
</script>
<button onclick="a()">click</button>
</html>
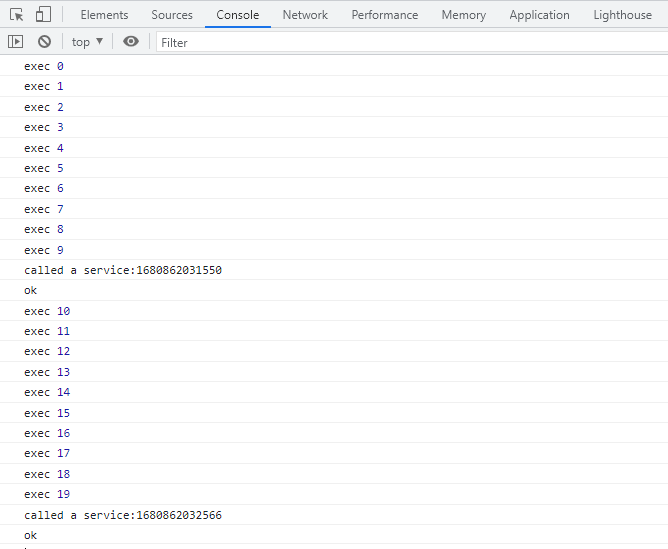
运行结果

相关知识:
Rxjs forkJoin方法:
forkJoin([
this.aService.getData(),
this.bService.getData()
]).subscribe(resArr => {
// 此时的返回结果将被按顺序放在一个数组中
aData = resArr[0];
bData = resArr[1];
}
Promise.all()方法
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// Expected output: Array [3, 42, "foo"]
JS模拟循环批量请求后台接口的更多相关文章
- Node.js模拟发起http请求从异步转同步的5种方法
使用Node.js模拟发起http请求很常用的,但是由于Node模块(原生和第三方库)提供里面的方法都是异步,对于很多场景下应用很麻烦,不如同步来的方便.下面总结了几个常见的库API从异步转同步的几种 ...
- mock.js模拟ajax数据请求
在我们开发过程中存在着前端页面ui完成了,但是没有接口进行联调数据的情况,现在介绍一下用mock.js来完成数据的请求.这样在后期我们的后台接口完成后只需要更改请求的接口名字即可!前提是你的模拟字段名 ...
- 利用在线HTTP接口测试工具ApiPost,模拟移动端请求API接口
我们做开发一般都是在PC端,然而我们很多时候需要模拟移动端进行接口请求. 比如,当一个API需要根据用户不同的终端来返回不同的数据时,就需要一个工具来模拟不同的终端了. 利用接口测试工具ApiPost ...
- jQuery请求后台接口
function test() { console.log("请求准备发送"); $.ajax({ type : "POST", url : "/ap ...
- 【11】ajax请求后台接口数据与返回值处理js写法
$.ajax({ url: "/test.php",//后台提供的接口 type: "post", //请求方式是post data:{"type ...
- dva框架使用mock.js模拟数据 + fetch请求数据
what DVA? Dva是基于Redux做了一层封装,对于React的state管理,有很多方案,我选择了轻量.简单的Dva. dva 可以很方便就使用mock.js进行数据的模拟. 只需要三步,即 ...
- vue-resource post请求后台接口报400(跨域问题解决方法)
1.打开config/index.js,在proxyTable中添写如下代码 proxyTable: { '/api': { //使用"/api"来代替"http://f ...
- vue_axios请求后台接口cookie无法传值
2018年3月7日: 当我们使用http向后台发送请求的时候,需要通过cookie把一些密匙传递给后台做判断授权登陆,当然前提是后台会先把cookie保持到本地. 使用vue开发的时候,会出现这个问题 ...
- ES6+Vue+webpack项目,在ie11中请求后台接口后数据更新,但是页面没有刷新?
因为ie11下,如果GET请求请求相同的URL,默认会使用之前请求来的缓存数据,而不会去请求接口获取最新数据,我用的解决方法是在每个请求发送前,拦截请求并给请求接口的URL后加一个时间戳(new Da ...
- java前端跨域请求后台接口
response.setHeader("Access-Control-Allow-Origin", "*"); /* 星号表示所有的域都可以接受, */ res ...
随机推荐
- 37 手游基于 Flink CDC + Hudi 湖仓一体方案实践
简介: 介绍了 37 手游为何选择 Flink 作为计算引擎,并如何基于 Flink CDC + Hudi 构建新的湖仓一体方案. 本文作者是 37 手游大数据开发徐润柏,介绍了 37 手游为何选择 ...
- [Unreal] 虚拟现实理论与最佳实践
优秀的虚拟现实场景所需要具备的特点: 真实感.沉浸感.舒适性.流畅性. VR的这些特点上有其它媒体所不具备的优势,主要通过硬件来实现. VR 的沉浸感让用户置身于周围世界,也引发了一些独特的症状: 眼 ...
- [Contract] 监听 MetaMask 网络变化, 账号切换
为什么需要监听网络变化?目前在 MetaMask 中切换网络,网页会自动刷新,但是这一特性后面将停止使用. MetaMask: MetaMask will soon stop reloading pa ...
- kubeadm搭建单master多node节点的k8s集群(3)
一.实验环境准备 K8s集群角色 IP 主机名 安装的组件 配置 控制节点 192.168.1.10 master apiserver.controller-manager.scheduler.etc ...
- 视频讲解如何构建surging微服务调用
surging 是一款优秀的微服务引擎,包括了社区版,标准版,异构版,平台版本来解决公司的业务场景需求,如果你是初学者,或者是技术狂热者,社区版完全可以符合你们的要求来学习或者构建起微服务体系的引擎框 ...
- ansible系列(22)--ansible的Facts Variables
目录 1 Ansible Facts Variables 1.1 facts的获取方法 1.2 根据主机IP地址生成Redis配置文件 1.3 根据主机CPU核数生成Nginx配置 1.4 根据主机内 ...
- vscode开发uniapp
VS Code 对 TS 类型支持友好,前端开发者主流的编辑器 HbuilderX 对 TS 类型支持暂不完善,期待官方完善 工作区禁用 Vetur 插件(Vue2 插件和 Vue3 插件冲突) 工作 ...
- 80x86汇编—指令系统
文章目录 MOV 非法传送 XCHG XLAT 堆栈指令 push 和 pop 标志寄存器指令 重点理解CF与OF与SF实际应用中的关系 运算指令 控制转移类指令(重点) 条件转移指令 顺序是按照我们 ...
- 更智能!AIRIOT加速煤炭行业节能减排升级
"双碳政策"下,各个行业都在践行节能减排行动,依靠数字化.智能化手段开展节能减排工作. 煤炭行业是能源消耗大户,煤炭选洗是煤炭行业节能减排的重要环节之一,加强煤炭清洁高效利用工作, ...
- [NOIP2004 普及组] 火星人
传送锚点:https://www.luogu.com.cn/problem/P1088 题目描述 人类终于登上了火星的土地并且见到了神秘的火星人.人类和火星人都无法理解对方的语言,但是我们的科学家发明 ...
