微信小程序:接手项目,修bug
好家伙,
问题描述如下:
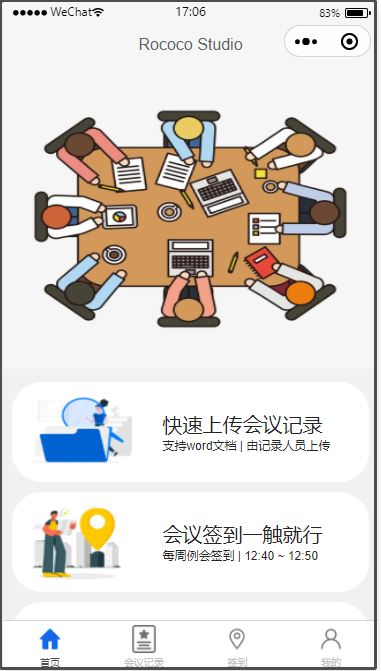
小程序主界面,选择快速上传会议记录


选择快速
其中,没有2022-2023第二学期,所以,新的会议记录无法上传
于是,我自愿修复这个bug
由于我们没有产品文档
我只能由已知,推未知
亲爱的学长告诉我,这是一个使用了uni-app开发的微信小程序
开搞,
1.首先我们把两个工具下好

微信开发者工具下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
HBuilderX下载地址:HBuilderX-高效极客技巧 (dcloud.io)
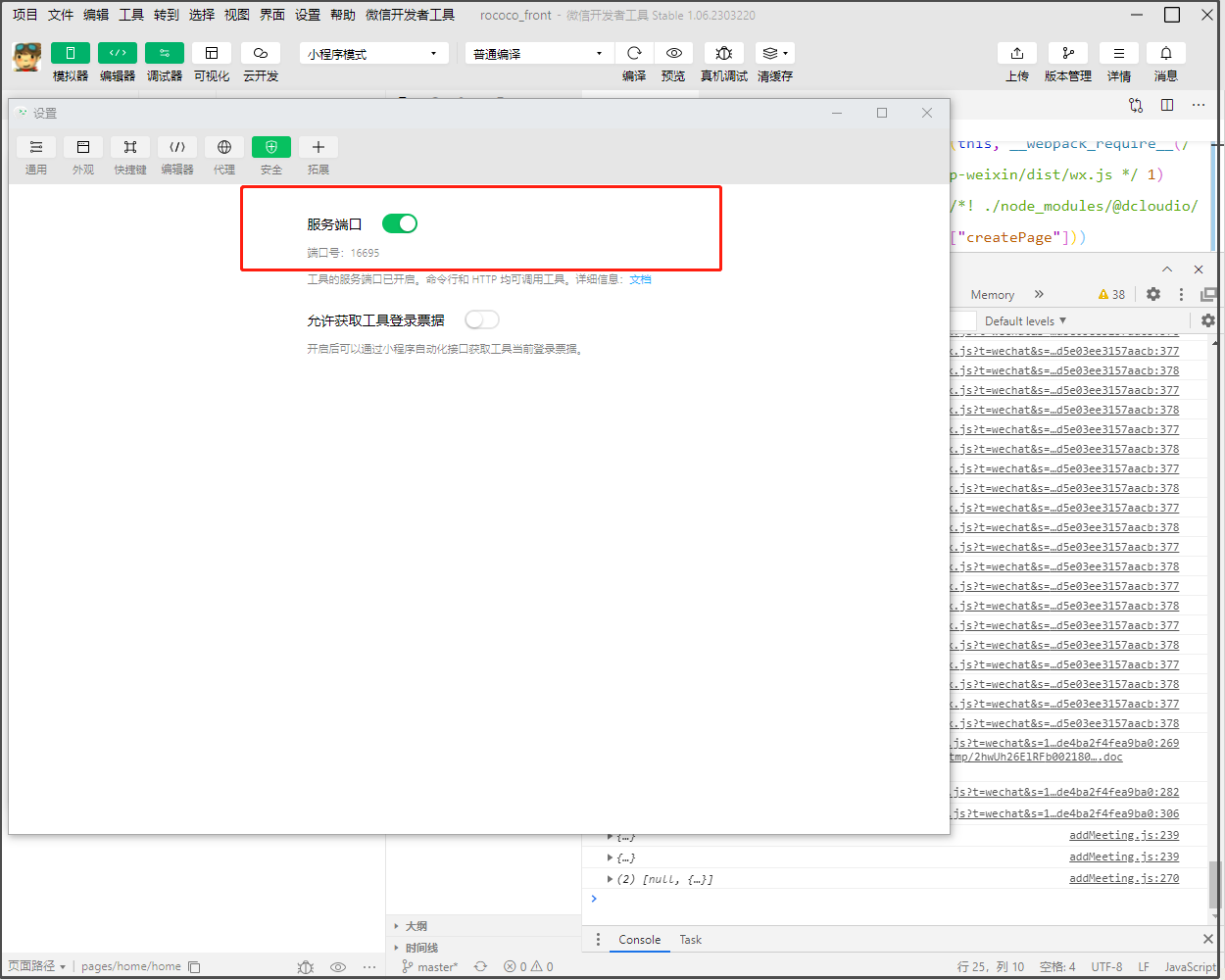
2.去到小程序中 设置=>安全设置 打开服务端口

3.记下端口号

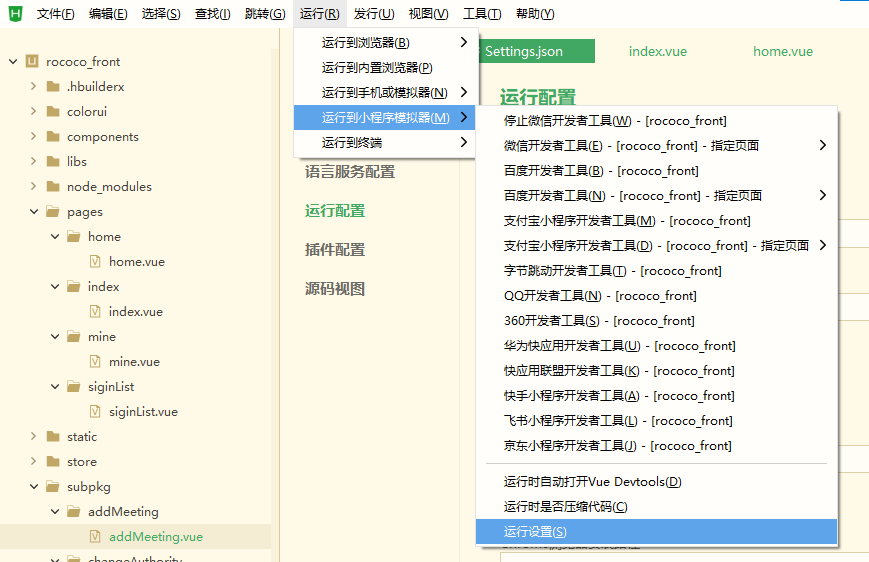
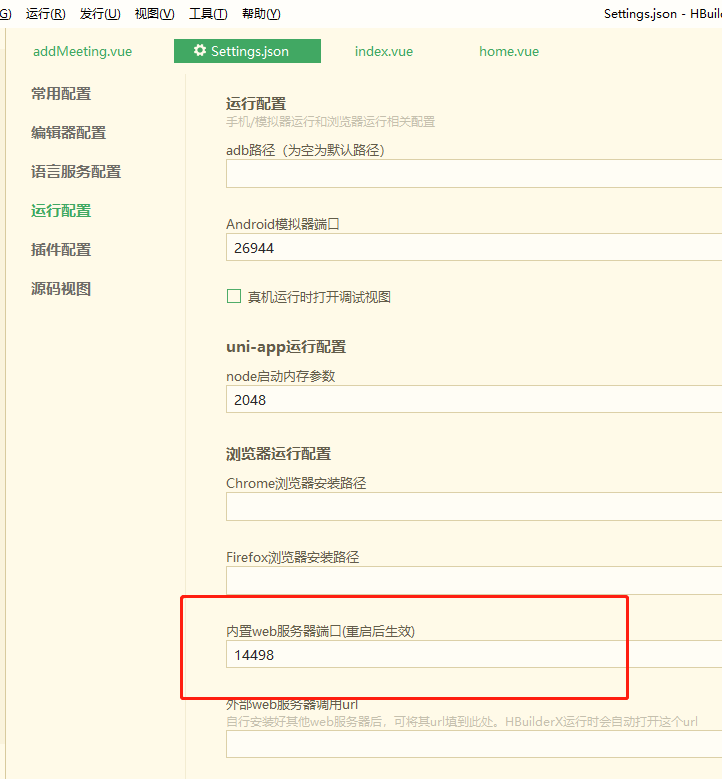
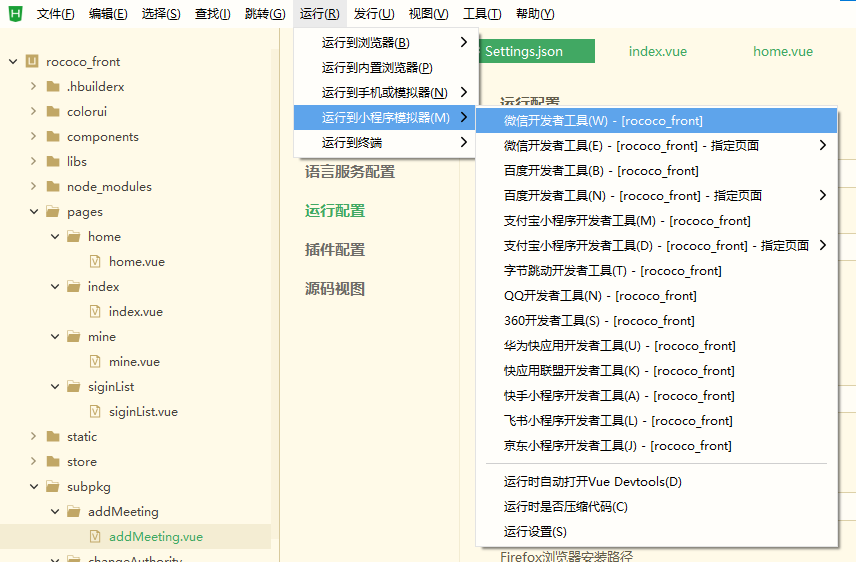
点击运行设置
配置服务端口

4.运行项目
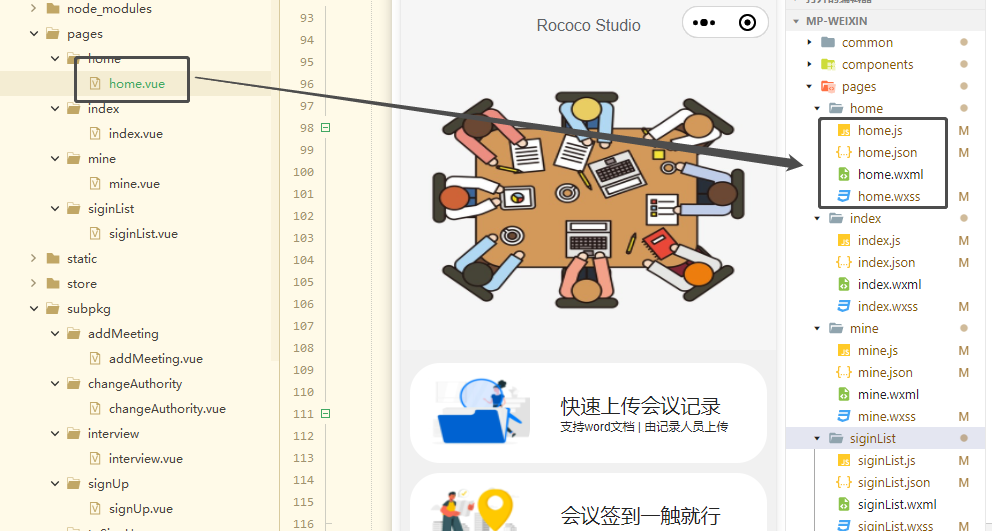
使用HBuilder X 打开项目,随后使用微信开发者工具运行

记得配置小程序的路径

不可直接使用微信开发者工具打开项目
(Hbuilder X将.vue文件编译为微信小程序对应格式的文件)

开始运行
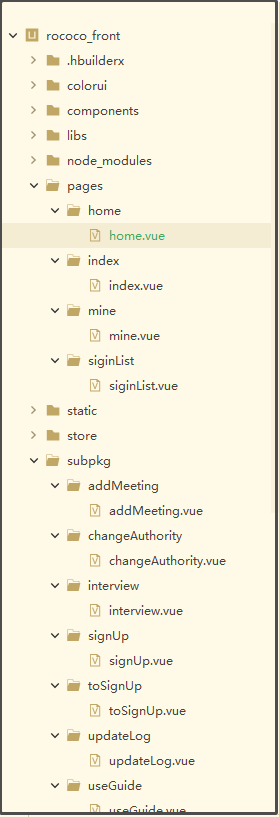
看看项目目录:

哦,用vue写的
5.找bug
找到"添加会议记录"对应的页面相关代码
addMeeting.vue文件代码如下:
<template>
<view>
<view class="hiddenTitle">
</view>
<view class="cu-bar bg-white">
<view class="action" @tap="backIndex">
<text class="cuIcon-back text-gray"></text> 返回
</view>
<view class="content text-blod">
添加会议记录
</view>
</view>
<view class="grid col-2 ">
<view class="padding cu-form-group Block">
<view class="title">学期:</view>
<picker @change="TermChange" :value="termIndex" :range="term">
<view class="picker" required="required">
{{termIndex>-1?term[termIndex]:'选择学期'}}
</view>
</picker>
</view>
<view class="padding cu-form-group Block">
<view class="title">时间:</view>
<picker mode="date" :value="date" start="2020-09-01" end="2023-09-01" @change="DateChange">
<view class="picker">
{{meetingObj.date}}
</view>
</picker>
</view>
<view class="padding cu-form-group">
<view class="title">周数:</view>
<input name="input" type="text" v-model="meetingObj.week"></input>
</view>
<view class="padding cu-form-group">
<view class="title">地点:</view>
<picker @change="PlaceChange" :range="place">
<view class="picker">
{{meetingObj.place}}
</view>
</picker>
</view>
<view class="padding cu-form-group">
<view class="title">会议主持:</view>
<input name="input" type="text" v-model="meetingObj.meetingHost"></input>
</view>
<view class="padding cu-form-group">
<view class="title">会议记录:</view>
<input name="input" type="text" v-model="meetingObj.recorder"></input>
</view>
</view>
<view class="grid col-1 Block">
<view class="padding cu-form-group">
<view class="title">请假人员:</view>
<input name="input" type="text" v-model="meetingObj.leavingPerson"></input>
</view>
<view class="padding cu-form-group">
<view class="title">迟到人员:</view>
<input name="input" v-model="meetingObj.latePerson"></input>
</view>
</view>
<view class="cu-form-group margin-top Block meetingInfo ">
<textarea class="text" maxlength="-1" :disabled="modalName!=null" placeholder="会议内容" @input="textareaInput"
v-model="meetingObj.content"></textarea>
</view>
<view class="padding flex flex-direction">
<button class="cu-btn bg-gradual-green lg margin-xs" @click="commit">上传</button>
</view>
</view>
</template> <script>
export default {
data() {
return {
serverUrl: this.$globalUrl,
termIndex: -1,
placeIndex: -1,
term: ['2021-2022 第一学期', '2021-2022 第二学期', '2022-2023 第一学期'],
place: ['B1-415'],
date: '2021-09-01',
meetingObj: {},
isSelectedTerm: false
}
},
methods: {
backIndex() {
uni.switchTab({
url: "../../pages/index/index"
})
},
TermChange(e) {
this.termIndex = e.detail.value
this.isSelectedTerm = true
this.$set(this.meetingObj, 'term', this.term[this.termIndex])
console.log(this.meetingObj)
},
PlaceChange(e) {
this.placeIndex = e.detail.value
this.$set(this.meetingObj, 'place', this.place[this.placeIndex])
},
DateChange(e) {
this.date = e.detail.value
this.$set(this.meetingObj, 'date', this.date)
},
textareaInput(e) {
this.textareaAValue = e.detail.value
this.$set(this.meetingObj, 'content', this.textareaAValue)
},
commit() {
let that = this
if (!that.isSelectedTerm) {
uni.showToast({
icon: "error",
title: "别忘了选学期鸭~",
duration: 2000
})
}
uni.request({
url: that.serverUrl + '/meet/insertMeeting',
data: that.meetingObj,
header: {
"Authorization": uni.getStorageSync('tokenHead') + ' ' + uni.getStorageSync('token')
},
method: 'POST'
}).then(data => {
console.log(data)
var [error, res] = data;
if (res.data.code == 200) {
wx.showToast({
title: '添加成功',
icon: 'success',
duration: 2000,
})
setTimeout(() => {
uni.navigateBack()
}, 2200)
}
if (res.data.code == 400) {
wx.showToast({
title: '记录已存在',
icon: 'error',
duration: 2000,
})
}
})
},
onLoad(option) {
let getItem = JSON.parse(decodeURIComponent(option.item))
this.meetingObj = getItem
}
}
}
</script> <style lang="scss">
.Block {
border-top: 1rpx solid #eee;
} .meetingInfo {
height: 40vh;
width: 100%; .text {
height: 90%;
font-size: 30rpx;
}
} .hiddenTitle {
height: 40px;
background-color: #FFFFFF;
}
</style>
定位到关键代码
<view class="padding cu-form-group Block">
<view class="title">学期:</view>
<picker @change="TermChange" :value="termIndex" :range="term">
<view class="picker" required="required">
{{termIndex>-1?term[termIndex]:'选择学期'}}
</view>
</picker>
</view>
诶,tern数组,那大概率是这个数组出问题了
这条给他加上
term: ['2021-2022 第一学期', '2021-2022 第二学期', '2022-2023 第一学期','2022-2023 第二学期'],
ok

ok,搞定了
微信小程序:接手项目,修bug的更多相关文章
- 微信小程序的两个BUG?
微信小程序的两个BUG,也许可能是我搞错了 1.wx.uploadFile 用循环上传图片的时候,电脑.苹果手机上都会正常,安卓机上面则会出现the same task is working的问题 2 ...
- 微信小程序上手项目
小程序刚发布的时候何其风光,可能大家习惯性的对微信给予了过高的期待,加上一开始小程序的功能确实很孱弱,扫了很多人的兴. 经过最开始的热闹和喧嚣,如今微信小程序热度大减,但随着不断迭代,如今小程序的功能 ...
- 微信小程序< 3 > ~ 微信小程序开源项目合集
简介 移动开发者想学习微信小程序需要学习一点HTML ,CSS和JS才能够比较快速的上手,参考自己学习Android学习过程,阅读源码是一个很好的方式,所以才收集了一些WeApp的开源项目. awes ...
- (转)微信小程序开发项目——笑话大全
此项目是学习完微信小程序后实现的一个demo,采用聚合数据的免费api获取最新的文本笑话和趣图(图片和gif图) 项目地址:https://github.com/zhijieeeeee/wecha ...
- 微信小程序学习二 微信小程序的项目结构
进来之后可以看到五个文件和两个文件夹,一般新建的小程序项目都是这种格式,但有些可能会不一样,不用担心,因为我们所要关注的文件是不会变的 pages 小程序的页面放置文件夹,每一个页面(page)包含四 ...
- 微信小程序之项目的创建
之前就想学习一下微信小程序,只不过前段时间在学习Java中的一些线程的知识,拖了很久也没有实行这个目标,今天终于从网上找了一个完整的视频,来从头学习完整的开发流程,现在逐渐有一种想法,就是自己构建项目 ...
- 微信小程序mpvue项目使用WuxWeapp前端UI组件
前言:这是一篇简单粗暴的使用指南 在最近的小程序项目里前端UI框架最后选择使用WuxWeapp,这篇文章记录一下如何在小程序mpvue项目中使用该UI组件. 步骤一:下载源码 (地址在这里)主要是里面 ...
- 微信小程序开发项目过程中的一个要注意事项
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理, decode属性默认为false,不会解析我们的 ...
- 微信小程序开发之常见BUG
1.wx:if 当前版本为1.3.0,正常使用 <view wx:if="{{length > 5}}"> 1 </view> <view wx ...
- 微信小程序新建项目完整流程
最近刚好也在做新的小程序项目,所以有机会给大家整理一个完整的开发流程! 上一篇介绍是如何获得appid,那么接下来就是怎么新建一个全新的小程序项目了 首先:下载最新版的微信开发者工具,支持网页版微信开 ...
随机推荐
- GS7 备份恢复之后客户端登录报错的解决方法:COM 类工厂中 CLISID 为 xxxx的组建失败, 原因是出现了一下错误 8000401a
1. 最近需要创建一个用户的数据库应用信息, 备份恢复之后发现有时候一些环境无法使用. COM 类工厂中 CLISID 为 xxxx的组建失败, 原因是出现了一下错误 8000401a 错误图片为 2 ...
- 我在京东做研发 | 京东云算法科学家解析爆火的ChatGPT
令人惊艳的ChatGPT横空出世 背后有怎样的前沿技术支撑 走向大规模产品应用又有何局限 深耕对话式AI技术十余年 京东云算法科学家将带您一同走进技术世界 解析ChatGPT的技术亮点与局限 分享下一 ...
- 分布式事务和Spanner分布式数据库
一.分布式事务 首先事务可以这么理解:程序员有一些不同的操作,或许针对数据库不同的记录,他们希望所有这些操作作为一个整体,不会因为失败而被分割,也不会被其他活动看到中间状态.事务处理系统要求程序员对这 ...
- vue2全局路由守卫独享路由守卫组件内路由守卫共5个
路由守卫的参数介绍 import Vue from "vue"; import VueRouter from "vue-router"; import Home ...
- 【JS 逆向百例】拉勾网爬虫,traceparent、__lg_stoken__、X-S-HEADER 等参数分析
关注微信公众号:K哥爬虫,持续分享爬虫进阶.JS/安卓逆向等技术干货! 声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后 ...
- 在cmd(命令行)或bat文件切换盘符
bat文件 写一个自动更新git的bat文件,如果bat文件放在E盘,想要去到D盘的某个目录下执行命令,代码如下: SET ksf=D:\code\KSFramework @echo on d: cd ...
- 解决Maven项目创建过慢问题
在创建时弹出Proerties位置添加键值对: archetypeCatalog internal idea 常用快捷键 Alt+回车 导入包,自动修正 Ctrl+N 查找类 Ctrl+Shift+N ...
- shell find 根据时间获取文件列表
根据时间得到文件,可以使用find进行查找,支持查找: find以时间为条件查找可用选项: -amin n:查找n分钟以前被访问过的所有文件. -atime n:查找n天以前被访问过的所有文件. -c ...
- 高精度模板 大数乘以小数 vector实现
vector<int> Mul(vector<int>& A, int &B) { vector<int>C; int T = 0; for (in ...
- Power BI 5 DAY
目录 Power BI 数据建模与数据汇总分析 多维数据模型 搭建多维数据模型 搭建方法 注意事项 搭建数据模型思考 数据变量类型 主键ID特点(非空不重复) 星型结构 交叉筛选器方向 单一/两个 连 ...
