记录--vue脚手架
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

一、vue脚手架
1.简介
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
2.命令行操作步骤
npm install -g @vue/cli 安装3.x版本的vue脚手架
vue -V 测试是否安装成功
vue create 项目名 (注意不要用中文和特殊字符)
cd 项目名
npm run serve
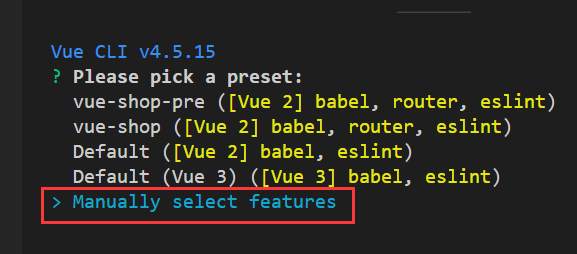
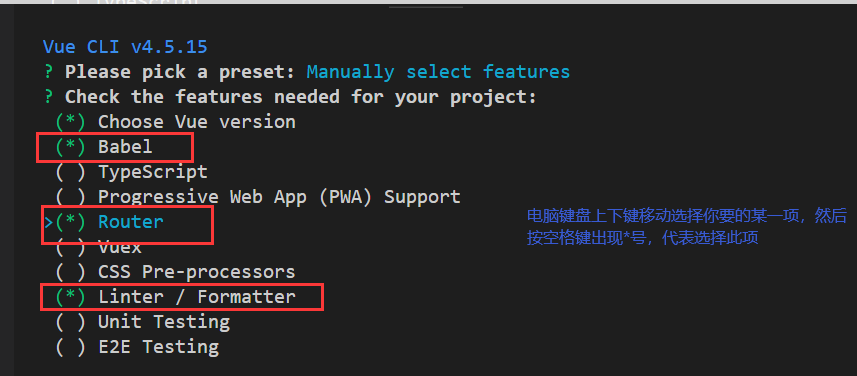
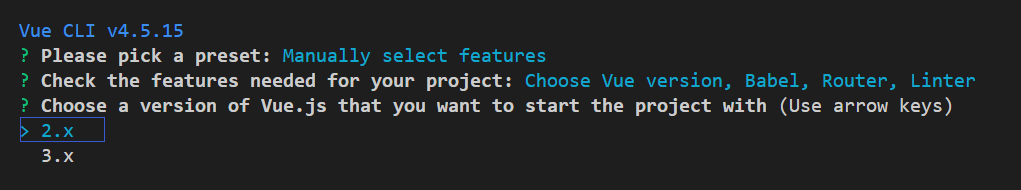
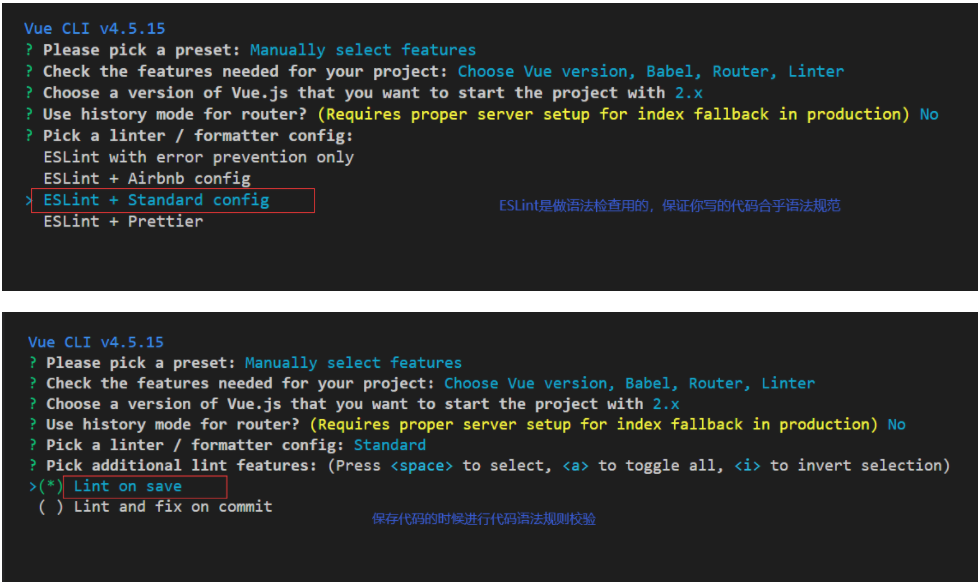
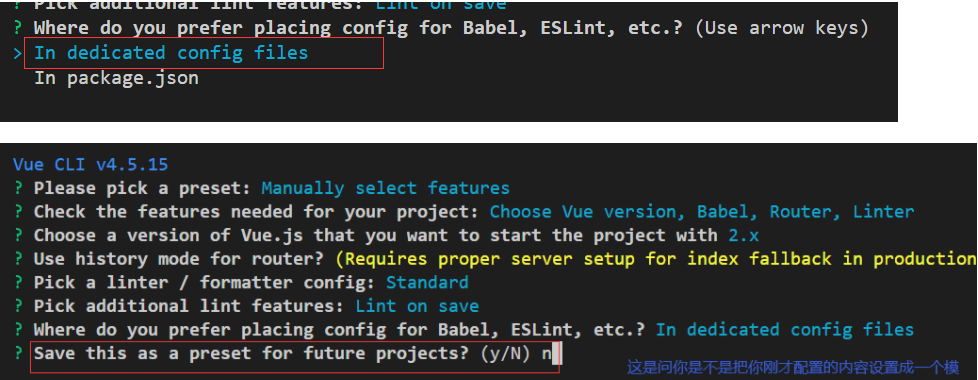
从vue create my-project为例展示截图





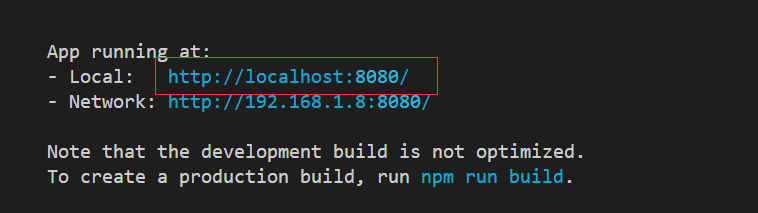
最后cd到你自己创建的项目中,npm run serve把项目跑起来即可。此时跑起来后就会显示下面的界面

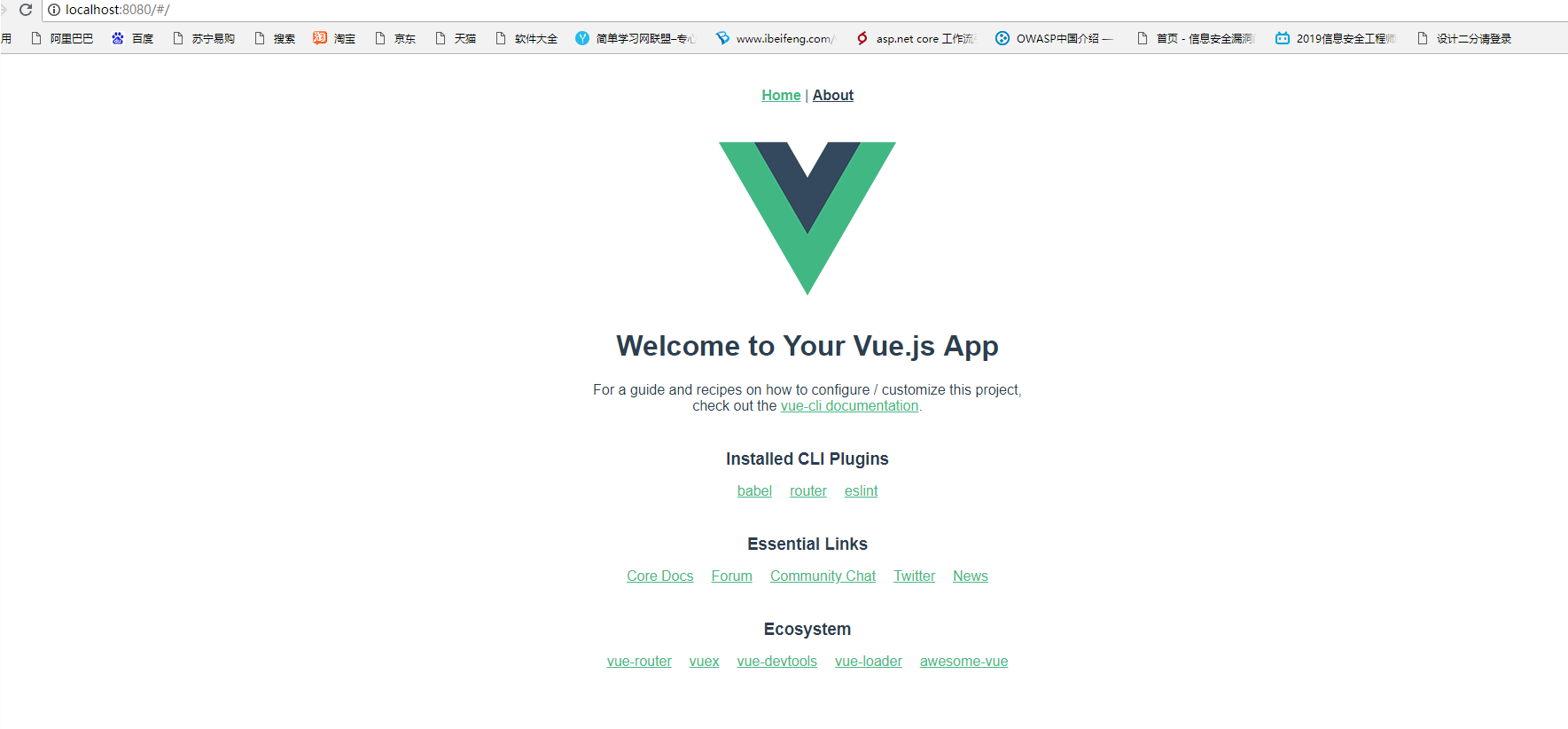
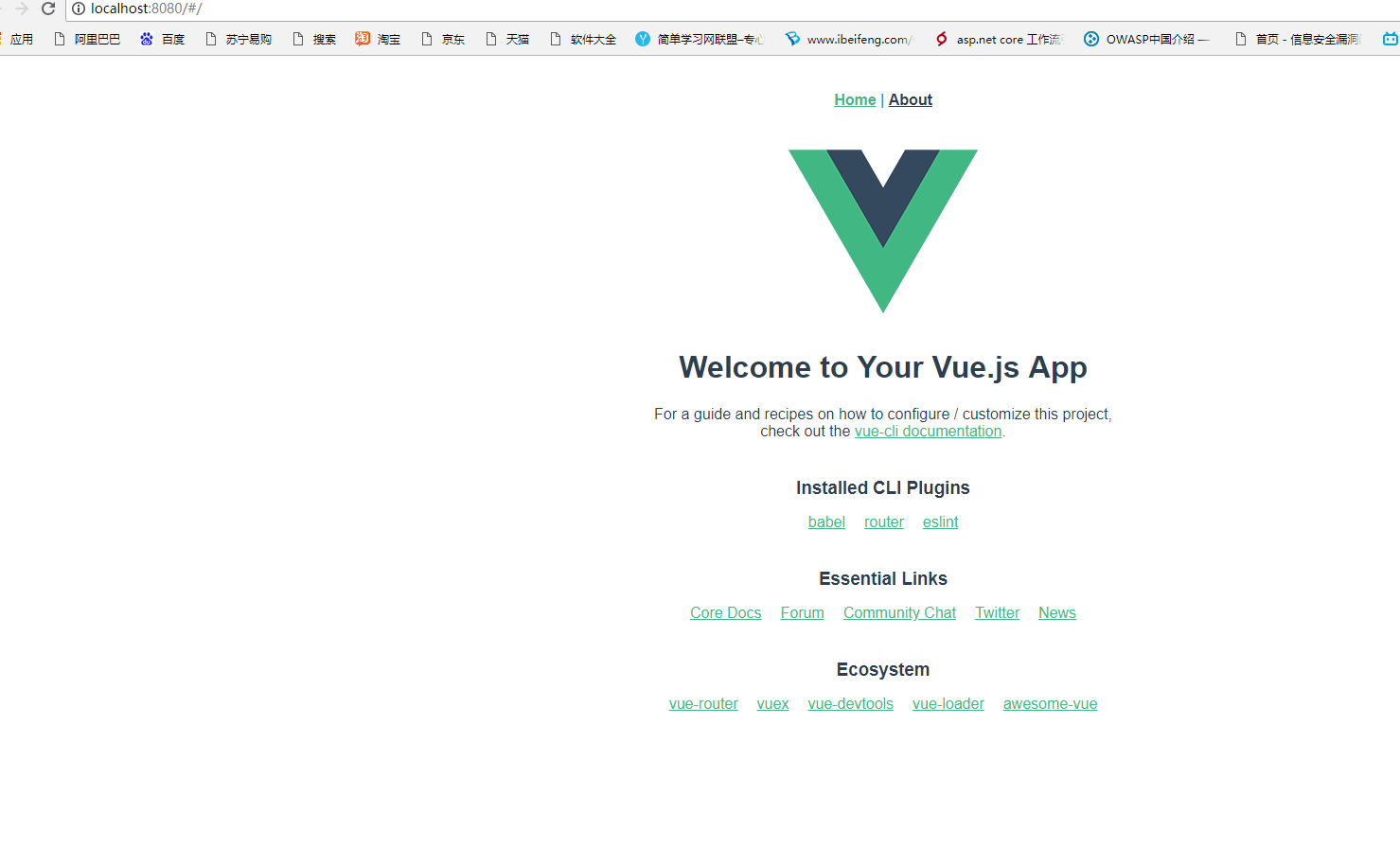
此时我们在浏览器输入上面提示的网址,显示效果如下:

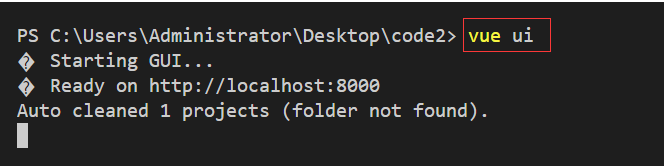
3.图形界面操作步骤
vue ui (命令行输入此命令,打开一个界面化的操作平台)

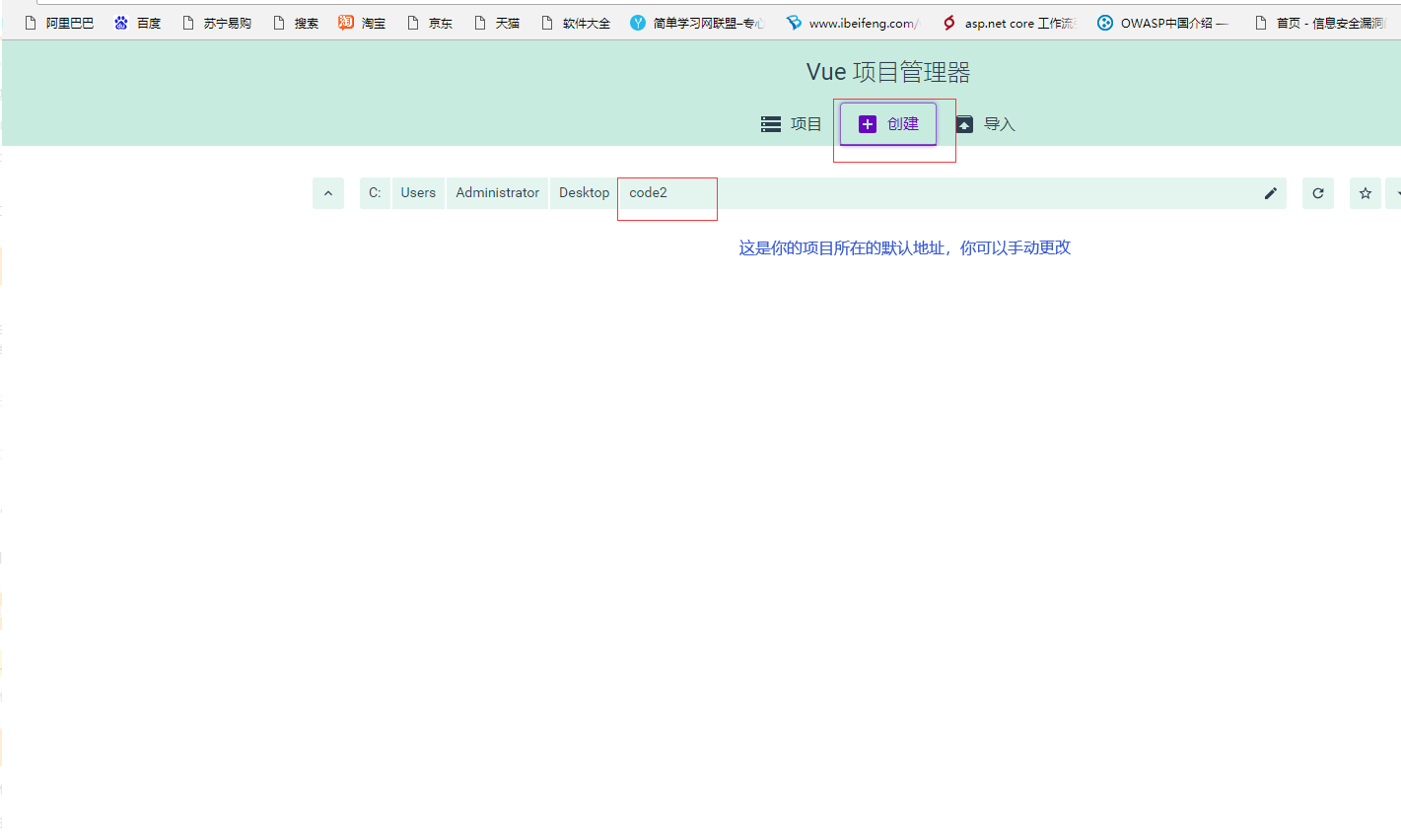
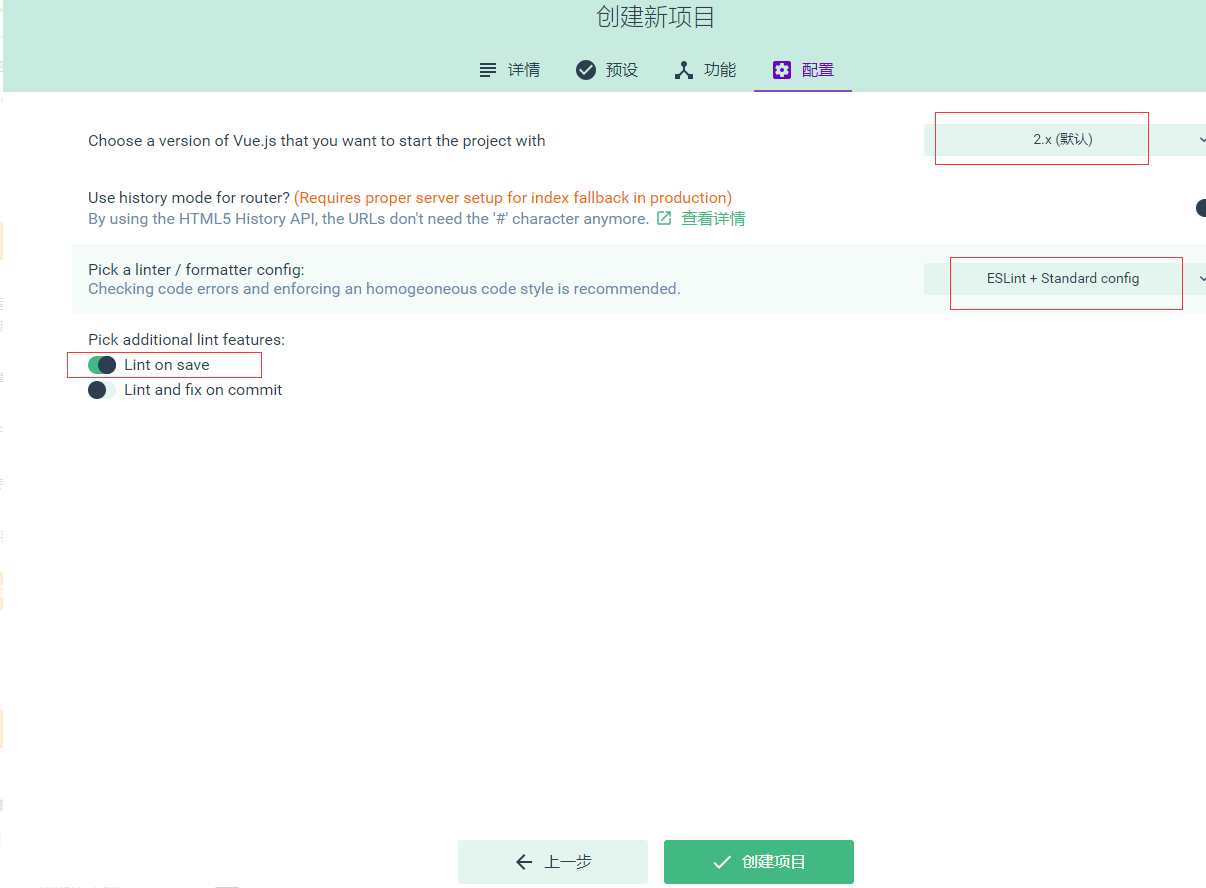
此时显示效果如下:

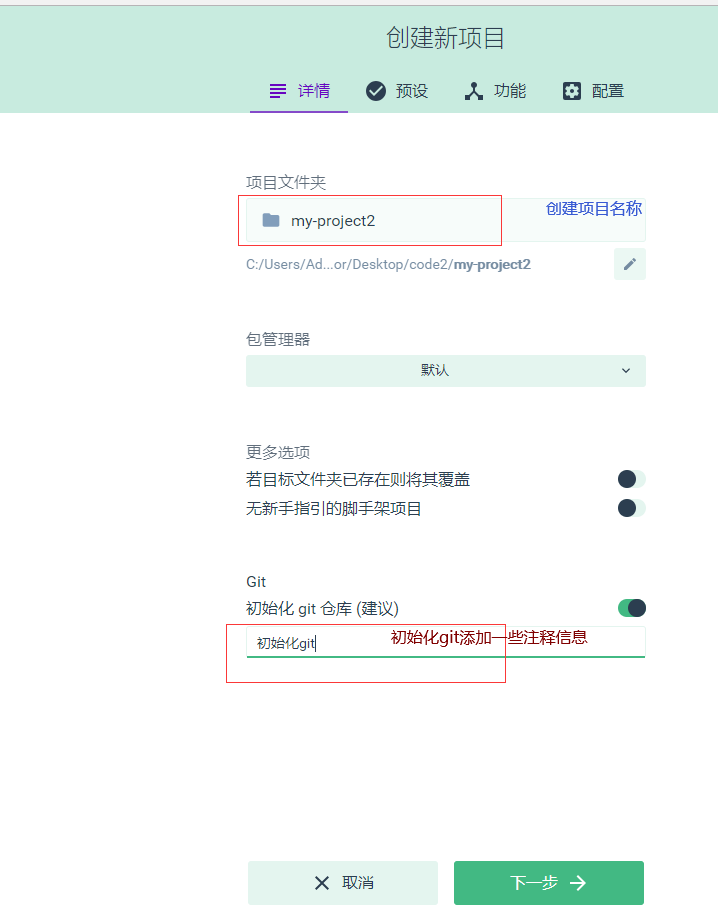
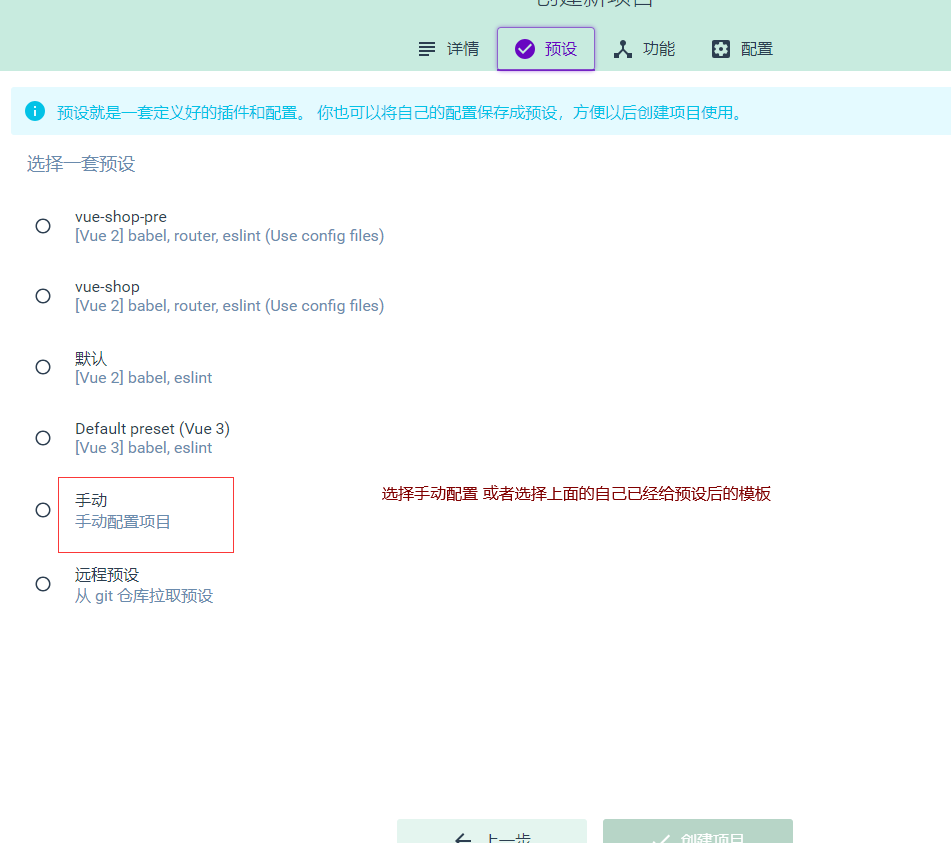
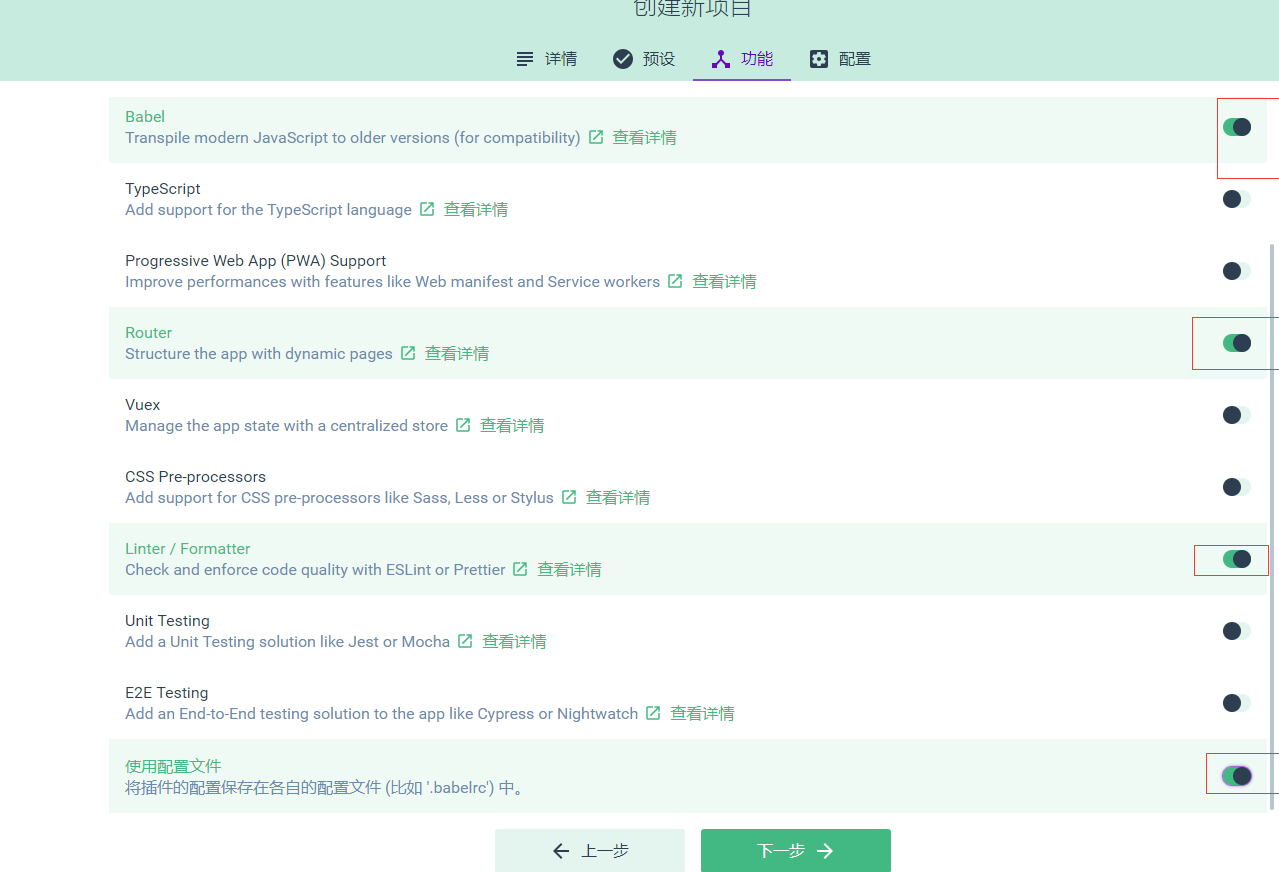
自己创建项目并命名




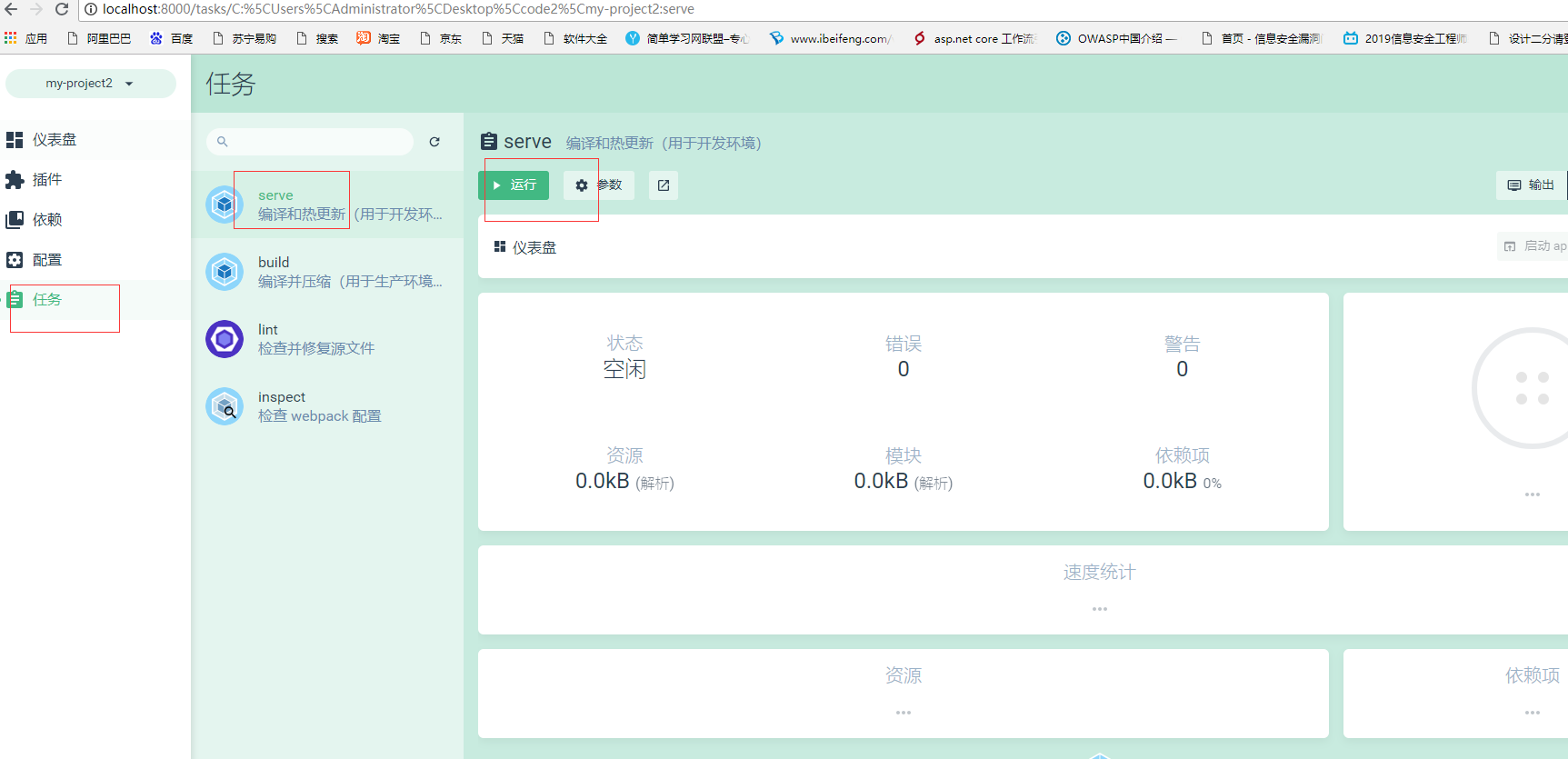
创建好项目以后,我们点击任务中的启动按钮,可以启动服务也可以关闭项目。

启动以后我们访问localhost:8000也能正常打开我们刚才创建的项目,此种方式更方便和快捷。

二、修改配置
如果我们需要启动服务的时候自动打开浏览器,我们可以在项目的根目录下面手动创建vue.config.js,配置如下:
module.exports = {
devServer: {
open: true
// port: 8888 如果有需要可以更新端口号
}
};
本文转载于:
https://blog.csdn.net/sjs1766349405/article/details/121951565
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--vue脚手架的更多相关文章
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
- 前端开发3年了,竟然不知道什么是 Vue 脚手架?(下)
上一篇文章<前端开发3年了,竟然不知道什么是 Vue 脚手架?(上)>介绍了什么是脚手架,以及Vue-cli 2.x如何创建项目,创建的项目结构.这篇文章介绍 Vue-cli 3.x 如何 ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
随机推荐
- UVA12655 Trucks 题解
题目传送门 前言 中文题目可以看 link . 前置知识 Kruskal 重构树 | 最近公共祖先 简化题意 给定一个 \(N\) 个点 \(M\) 条边的有向图,共有 \(S\) 次询问,每次询问从 ...
- Optional 详解
1 前言 Optional 是 Java 8 的新特性,专治空指针异常(NullPointerException, 简称 NPE)问题,它是一个容器类,里面只存储一个元素(这点不同于 Conllect ...
- Java中的POJO是什么?
1.介绍 在这个简短的教程中,我们将研究"普通Java对象"(Plain Old Java Object)的定义,简称POJO.我们将看看POJO与JavaBean的比较,以及如何 ...
- Windows xp 无法远程连接Windows Server 2008
-------------------------转载自: Windows XPSP3通过网络级身份验证方式连接Windows Server 2008远程桌面 远程桌面大大方便了大家的日常管理工作,W ...
- Vue+ElementUI实现用户管理前后分离实战一:前端篇
项目介绍 前几天有老铁问我能不能写一个Vue+ElementUI+SpringBoot后端的前后分离项目,最近有点忙,但今天他还是来了!希望对大家能有点帮助,大家还想要点啥也可以加我QQ或给我留言 : ...
- SSL/TLS 资料整理
1. HTTPS详解二:SSL / TLS 工作原理和详细握手过程 看到另外几篇介绍不错的文章,再次分享一下 园内大佬写的, 通过一个小故事,理解 HTTPS 工作原理 这篇博文已经把 SSL 的工作 ...
- win32 - 创建带有标准阴影的无边框窗口
这个框框好像删不掉,就先放这边吧... #define WIN32_LEAN_AND_MEAN #include <unknwn.h> #include <windows.h&g ...
- [BUUCTF][Web][HCTF 2018]WarmUp 1
这题已经标识为php 代码审计题,那么需要搞到源码才行 打开靶机对应的url,展示的是一张笑脸图片 右键查看网页源代码 <!DOCTYPE html> <html lang=&quo ...
- 案例分享:Qt国产麒麟系统某防“某显示控制项目”(多类设备自动化流程控制,数据分析整合与展示,定位图,深度图,热力图等,多应用协调管控,健壮容错)
喜报 我司承担的某防"某显示控制项目",已于近日顺利通过湖底验收. 需求 功能简介: 1.多类设备的显示.控制与管理 2.数据的分析与展示,定位图.深度图.热力图等 ...
- windows下的批处理bat文件和Linux下的shell文件的含义
原文:https://www.cnblogs.com/caiguodong/p/10308255.html shell(Linux.Solaris) bat(windows) 含义 # rem 注释行 ...
