java学习之旅(day.17)
GUI编程
GUI:图形用户界面编程
GUI快淘汰了
GUI的核心技术:Swing 、 AWT 这是类
做一个场景页面涉及的组件
窗口、弹窗、面板、文本框、列表框、按钮、图片、监听事件、鼠标、键盘、破解工具
AWT
抽象的窗口工具,String的前身
组件和容器
框架Frame
package com.zhang.GUI.Lesson01;
import java.awt.*;
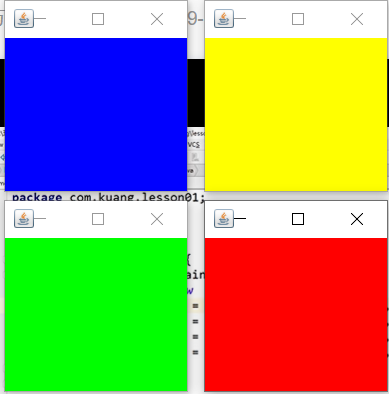
//展示多个窗口,new多个Frame即可,要用到,继承封装
public class TestFrame2 {
public static void main(String[] args) {
MyFrame myFrame1=new MyFrame(100,100,200,200,Color.blue);
MyFrame myFrame2=new MyFrame(300,100,200,200,Color.yellow);
MyFrame myFrame3=new MyFrame(100,300,200,200,Color.green);
MyFrame myFrame4=new MyFrame(300,300,200,200,Color.red);
}
}
class MyFrame extends Frame{//继承了父类中的所有方法,还可以在下面写一些自己的方法
static int id=0;//展示多个窗口,需要用到计数器
//写一个构造器,因为要实例化
public MyFrame(int x,int y,int w,int h,Color color){//参数为初始化位置
super("MyFrame"+(++id));//调用父类的构造器,new Frame
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);//可直接调用方法
}
}
/*
package com.zhang.GUI.Lesson01;
import java.awt.*;
//制作简单的页面
public class TestFrame {
public static void main(String[] args) {
Frame frame=new Frame("我的第一个java图形界面");
//此时的界面在内存中是不可见的
//需要设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(67, 217, 25));
//设置窗口弹出的初始位置 (0,0)在左上角
frame.setLocation(200,200);
//此时的窗口可以拉伸,设置大小固定
frame.setResizable(false);
}
}
*/


面板 Panel
package com.zhang.GUI.Lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
//panel 可以看成一个空间,但不能单独存在,选哟放在frame上
public class TestPanel {
public static void main(String[] args) {
Frame frame=new Frame();//窗口
Panel panel=new Panel();//面板
//设置布局
frame.setLayout(null);//先设为默认的,不然会置顶
//设置坐标
frame.setBounds(300,200,500,500);
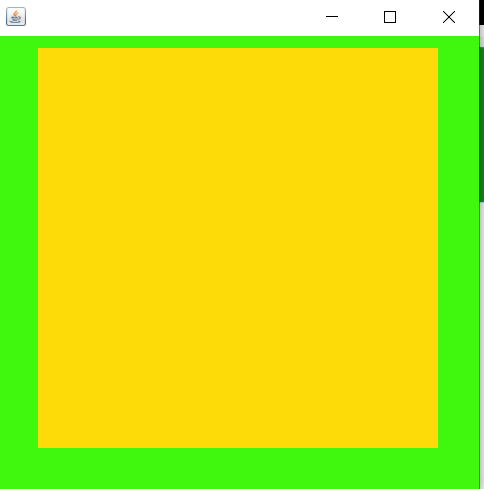
frame.setBackground(new Color(64, 248, 13));
//使用Panel设置坐标,Panel的坐标会相对于Frame的坐标,就是在Frame范围内再划分区域
//即把Panel放在Frame里面
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(252, 219, 8));
//frame.add(panel)
frame.add(panel);
//上面就布局完了,但是还是显现不出来,需要可视化
//设置可见性
frame.setVisible(true);
//监听事件 监听窗口关闭事件(System.exit(0)),上面写的点×的时候都是关闭不了的
//适配器模式
frame.addWindowListener(new WindowAdapter() {//需要什么就new什么
//窗口关闭时需要做的事情
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);//若写1则是以异常情况退出
}
});
}
}

布局管理器
流式布局(从左到右)
package com.zhang.GUI.Lesson01; import java.awt.*; public class TestFlowLayout {
public static void main(String[] args) {
Frame frame=new Frame();
//组件 按钮(button)
Button button1=new Button("button1");
Button button2=new Button("button2");
Button button3=new Button("button3"); //设置流式布局
//frame.setLayout(new FlowLayout());//默认是按钮居中
frame.setLayout(new FlowLayout(FlowLayout.LEFT));//往左 frame.setSize(200,200);
//添加按钮
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}
东西南北中(从上到下)
package com.zhang.GUI.Lesson01; import java.awt.*; public class TestBorderLayout {
public static void main(String[] args) {
Frame frame=new Frame("TestBorderLayout"); Button east=new Button("East");
Button west=new Button("West");
Button south=new Button("South");
Button north=new Button("North");
Button center=new Button("Center"); frame.add(east,BorderLayout.EAST);//通过frame把按钮添加到BorderLayout中
frame.add(west,BorderLayout.WEST);
frame.add(east,BorderLayout.SOUTH);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER); frame.setSize(200,20);
frame.setVisible(true);
}
}表格布局(3行2列那种)
package com.zhang.GUI.Lesson01;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack();//java函数,自动布局,自动选择最好的布局
frame.setVisible(true);
//监听
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
小结
- Frame是一个顶级(一级)窗口
- Panel无法单独显示,必须添加到某个容器中(如:farme)
- 布局管理器
- 流式
- 东西南北中
- 表格
练习
package com.zhang.GUI.Lesson01;
//练习讲解
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame();
frame.setSize(400,300);
frame.setLocation(300,400);
frame.setBackground(Color.blue);
frame.setVisible(true);
frame.setLayout(new GridLayout(2,1));
//4个面板
Panel p1=new Panel(new BorderLayout());
Panel p2=new Panel(new GridLayout(2,1));
Panel p3=new Panel(new BorderLayout());
Panel p4=new Panel(new GridLayout(2,2));
//上面部分
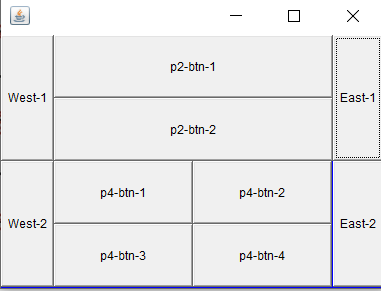
p1.add(new Button("East-1"),BorderLayout.EAST);
p1.add(new Button("West-1"),BorderLayout.WEST);
p2.add(new Button("p2-btn-1"));
p2.add(new Button("p2-btn-2"));
//p2需要添加到p1里
p1.add(p2,BorderLayout.CENTER);
//下面部分
p3.add(new Button("East-2"),BorderLayout.EAST);
p3.add(new Button("West-2"),BorderLayout.WEST);
p4.add(new Button("p4-btn-1"));
p4.add(new Button("p4-btn-2"));
p4.add(new Button("p4-btn-3"));
p4.add(new Button("p4-btn-4"));
//上面四行也可以用一个循环
/*for (int i = 0; i < 4; i++) {
p4.add(new Button("for-"+i));
}*/
p3.add(p4,BorderLayout.CENTER);
//再将panel放到frame中
frame.add(p1);
frame.add(p3);
//监听
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}

- 大小、定位、背景颜色、可见性、监听
事件监听
事件监听:当某个事件发生的时候,干什么? 有鼠标监听,键盘监听等
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//事件监听
public class TestActionEvent {
public static void main(String[] args) {
//按下按钮的时候,触发事件
Frame frame=new Frame();
Button button=new Button();
//因为addActionListener()需要一个ActionListener,所以需要构造一个ActionListener()
//接口就写实现类,父类就写继承
MyActionListener myActionListener=new MyActionListener();
button.addActionListener(myActionListener);
frame.add(button,BorderLayout.CENTER);
frame.pack();
windowsClose(frame);//调用方法关闭窗口
frame.setVisible(true);
}
//把关闭窗体的事件写成一个方法
private static void windowsClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
//事件监听
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("aaa");
}
}
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestActionEvent02 {
public static void main(String[] args) {
//两个按钮实现一个监听
//一个开始按钮,一个停止按钮,
//可以显示的定义出发会返回的命令,如果不显示定义,则会走默认的值
//可以多个按钮只写一个监听类
Frame frame=new Frame("开始-停止");
Button button1=new Button("start");
Button button2=new Button("stop");
button2.setActionCommand("button2-stop");
MyMonitor myMonitor=new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
//事件监听
class MyMonitor implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("按钮被点击了:msg"+e.getActionCommand());//getActionCommand()获取按钮上的一些信息
}
}
输入框TextField事件监听
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestText01 {
public static void main(String[] args) {
//逐步过渡,main方法中只写启动代码
new MyFrame();
}
}
class MyFrame extends Frame{
public MyFrame(){//构造器
TextField textField=new TextField();//单行文本
add(textField);
//监听这个文本框输入的文字
MyActionListener2 myActionListener2=new MyActionListener2();
//按下enter就会触发这个输入框的事件
textField.addActionListener(myActionListener2);//这里需要一个ActionListener,所以要写一个接口
//设置替换代码(隐藏)
textField.setEchoChar('*');
setVisible(true);
pack();
}
}
class MyActionListener2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
TextField field=(TextField)e.getSource();//获得一些资源,返回一个对象
System.out.println(field.getText());//获得输入框的文本
field.setText("");//点enter就清空
}
}
简易计算器
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计算器
public class TestCal {
public static void main(String[] args) {
new Calculator();
}
}
//计算器类
class Calculator extends Frame{
public Calculator() {
//3个文本框
TextField num1=new TextField(10);//10代表文本框能加10个字符
TextField num2=new TextField(10);//10代表文本框能加10个字符
TextField num3=new TextField(20);//10代表文本框能加10个字符
//1个按钮
Button button=new Button("=");
button.addActionListener(new MyCalculatorListener(num1,num2,num3));
//1个标签+
Label label=new Label("+");
//布局
setLayout(new FlowLayout());//流式布局
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener implements ActionListener{
//获取三个变量 使用构造器
private TextField num1,num2,num3;
public MyCalculatorListener(TextField num1,TextField num2,TextField num3) {
this.num1=num1;
this.num2=num2;
this.num3=num3;
}
@Override
public void actionPerformed(ActionEvent e) {
//1.获得家数和被加数 num.getText() 其返回值为String类型,要转为数
int n1=Integer.parseInt(num1.getText());
int n2=Integer.parseInt(num2.getText());
//2.将这个值加法运算后,放到第3个框
num3.setText(""+(n1+n2));
//3.清除前两个框
num1.setText("");
num2.setText("");
}
}
============================================================
计算器优化
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计算器优化
public class TestCalsimplify1 {
public static void main(String[] args) {
new Calculator1().loadFrame();
}
}
//计算器类
class Calculator1 extends Frame{
//属性
TextField num1, num2, num3;
//方法
public void loadFrame () {
//组件
//3个文本框
num1 = new TextField(10);//10代表文本框能加10个字符
num2 = new TextField(10);//10代表文本框能加10个字符
num3 = new TextField(20);//10代表文本框能加10个字符
//1个按钮
Button button = new Button("=");
//1个标签+
Label label = new Label("+");
//组件需要的监听器
button.addActionListener(new MyCalculatorListener1(this));
//布局
setLayout(new FlowLayout());//流式布局
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
}
//监听器类
class MyCalculatorListener1 implements ActionListener {
//获取计算器这个对象,在一个类中组合另外一个类
Calculator1 calculator = null;
public MyCalculatorListener1(Calculator1 calculator) {
this.calculator = calculator;
}
@Override
public void actionPerformed(ActionEvent e) {
//1.获得加数和被加数 num.getText() 其返回值为String类型,要转为数
int n1 = Integer.parseInt(calculator.num1.getText());
int n2 = Integer.parseInt(calculator.num2.getText());
//2.将这个值加法运算后,放到第3个框
calculator.num3.setText("" + (n1 + n2));
//3.清除前两个框
calculator.num1.setText("");
calculator.num2.setText("");
}
}
=========================================================
使用内部类继续优化
package com.zhang.GUI.Lesson02;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//简易计算器优化
public class TestCalSimplified2 {
public static void main(String[] args) {
new Calculator2().loadFrame();
}
}
//计算器类
class Calculator2 extends Frame{
//属性
TextField num1, num2, num3;
//方法
public void loadFrame () {
//组件
//3个文本框
num1 = new TextField(10);//10代表文本框能加10个字符
num2 = new TextField(10);//10代表文本框能加10个字符
num3 = new TextField(20);//10代表文本框能加10个字符
//1个按钮
Button button = new Button("=");
//1个标签+
Label label = new Label("+");
//组件需要的监听器
button.addActionListener(new MyCalculatorListener2());
//布局
setLayout(new FlowLayout());//流式布局
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
}
//监听器类 放在类里面,使用内部类 内部类最大的好处就是可以畅通无阻的访问外部的属性和方法
private class MyCalculatorListener2 implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
//1.获得加数和被加数 num.getText() 其返回值为String类型,要转为数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//2.将这个值加法运算后,放到第3个框
num3.setText("" + (n1 + n2));
//3.清除前两个框
num1.setText("");
num2.setText("");
}
}
}

画笔
//仅仅是个画板,还不能画
package com.zhang.GUI.Lesson03;
import java.awt.*;
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame {
public void loadFrame(){//加载弹窗
//设置大小
setBounds(200,200,600,500);
setVisible(true);
}
//画笔
@Override
public void paint(Graphics g) {
super.paint(g);
}
}
//简单画几何图形
package com.zhang.GUI.Lesson03;
import java.awt.*;
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame {
public void loadFrame(){//加载弹窗
//设置大小
setBounds(200,200,600,500);
setVisible(true);
}
//画笔
@Override
public void paint(Graphics g) {
//画笔需要颜色,画笔可以画画
g.setColor(Color.red);//设置画笔颜色
//g.drawOval(100,100,100,100);//画空心圆
g.fillOval(100,100,100,100);//画一个实心的圆
}
}
鼠标监听
目的:想要实现简单的鼠标点击画画
package com.zhang.GUI.Lesson03;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.util.ArrayList;
import java.util.Iterator;
//测试鼠标监听事件
public class TestMouseListener {
public static void main(String[] args) {
new MyFrame("画图");
}
}
//自己的类
class MyFrame extends Frame {
//画画需要画笔,需要监听鼠标当前的位置,需要集合来存储你画的点
ArrayList points;
public MyFrame(String title) {
super(title);
//设置一下窗口自己的属性
setBounds(200, 200, 400, 300);//设置画板大小
//存鼠标点击的点
points = new ArrayList<>();
setVisible(true);
//鼠标监听器,针对这个窗口来说的
this.addMouseListener(new MyMouseListener());//this就代表当前这个窗口
}
//有了画板,画画就要重写画笔
@Override
public void paint(Graphics g) {
//画画需要监听鼠标的事件,不能直接去画,画的每一笔都需要跟鼠标绑定
Iterator iterator = points.iterator();
//通过while循环把里面的东西拿出来
while (iterator.hasNext()) {
Point point = (Point) iterator.next();//指向下一个点,返回当前的点
g.setColor(Color.BLUE);
g.fillOval(point.x, point.y, 10, 10);//画在当前鼠标点击的位置
}
}
//添加一个点到界面上(怎么添加?用point把点画上去)
public void addPoint(Point point) {
points.add(point);//把当前穿过来的点放进去
}
//内部类
//private class MyMouseListener implements MouseListener{} 这样写的话要重写大量的方法,
//应采用适配器模式
private class MyMouseListener extends MouseAdapter {
//鼠标三个动作:按下、弹起、按住不放
@Override
public void mousePressed(MouseEvent e) {//e 获取鼠标的资源
MyFrame frame = (MyFrame) e.getSource();//返回当前对象,就是拿到frame窗口了
//此时拿到窗口了,然后就是画了,点击的时候就会在界面上产生一个点
//这个点就是当前鼠标的这个点
frame.addPoint(new Point(e.getX(), e.getY()));//此事点传到集合中遍历去了
//new Point(e.getX(),e.getY());//这样就画了一个点
//每次点击鼠标都让他重新画一遍
frame.repaint();//执行画一次就刷新一次页面
}
}
}
窗口监听
package com.zhang.GUI.Lesson03;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//窗口监听
public class TestWindows {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame {
public WindowFrame() {
setBackground(Color.blue);
setBounds(100,100,200,200);
setVisible(true);
addWindowListener(new MyWindowListener());
}
//写内部类
class MyWindowListener extends WindowAdapter{
//内部类想写什么方法就重写什么方法
@Override
public void windowClosing(WindowEvent e) {
setVisible(false);//隐藏窗口
System.exit(0);
}
}
}
//优化
package com.zhang.GUI.Lesson03;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//窗口监听
public class TestWindowsSimplify {
public static void main(String[] args) {
new WindowFrame1();
}
}
class WindowFrame1 extends Frame {
public WindowFrame1() {
setBackground(Color.blue);
setBounds(100,100,200,200);
setVisible(true);
//addWindowListener(new MyWindowListener());
this.addWindowListener(
//直接用匿名内部类
new WindowAdapter() {//new出来未生成对象,所以这个类没名字
@Override
public void windowClosing(WindowEvent e) {
System.out.println("你点击了×");
}
}
);
}
}
===========================================================
//稍作修改
package com.zhang.GUI.Lesson03;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//窗口监听
public class TestWindowsSimplify {
public static void main(String[] args) {
new WindowFrame1();
}
}
class WindowFrame1 extends Frame {
public WindowFrame1() {
setBackground(Color.blue);
setBounds(100,100,200,200);
setVisible(true);
//addWindowListener(new MyWindowListener());
this.addWindowListener(
//直接用匿名内部类
new WindowAdapter() {//new出来未生成对象,所以这个类没名字
@Override
public void windowClosing(WindowEvent e) {
System.out.println("你点击了×");
System.out.println("windowsclosing");
System.exit(0);
}
//激活窗口
@Override
public void windowActivated(WindowEvent e) {
WindowFrame1 source=(WindowFrame1)e.getSource();
source.setTitle("被激活了");
}
}
);
}
}
键盘监听
package com.zhang.GUI.Lesson03;
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
//键盘监听
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame{
//构造器
public KeyFrame() {
setBounds(1,2,300,400);
setVisible(true);
//监听键盘
this.addKeyListener(new KeyAdapter() {
//键盘按下出现一些事件
@Override
public void keyPressed(KeyEvent e) {
//获得键盘按下的是哪一个键
int keycode=e.getKeyCode();//获取当前键盘按键的码,每一个键都对应一个码
System.out.println(keycode);
if(keycode==KeyEvent.VK_UP){
System.out.println("你按下了上键");
}
}
});
}
}
Swing
窗口(Jframe)、面板
package com.zhang.GUI.Lesson04;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo {
//init():初始化窗口
public void init(){
JFrame jf=new JFrame("这是一个JFrame窗口");
jf.setVisible(true);
jf.setBounds(100,100,200,200);
jf.setBackground(Color.blue);
//设置文字Jlabel
JLabel label=new JLabel("学java");
//label要放到JFrame上
jf.add(label);
//关闭事件,这里不需要再设计监听器了,里面已经设计好了
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//建立一个窗口,此处窗口用初始化出来,不再建类
new JFrameDemo().init();
}
}
标题居中
package com.zhang.GUI.Lesson04;
import javax.swing.*;
import java.awt.*;
public class jframeDemo02 {
public static void main(String[] args) {
new MyJframe2().init();
}
}
class MyJframe2 extends JFrame{
public void init(){
this.setVisible(true);
this.setBounds(10,10,200,300);
//设置文字Jlabel
JLabel label=new JLabel("学java");
//label要放到JFrame上
this.add(label);
//让文本标签居中
label.setHorizontalAlignment(SwingConstants.CENTER);
//获得一个容器,容器里的颜色才是真正的颜色,这是与AWT的区别之一
Container container=this.getContentPane();
container.setBackground(Color.BLUE);
}
}
弹窗
JDialog,用来被弹出,默认就有关闭事件
package com.zhang.GUI.Lesson04;
//弹窗
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//主窗口
public class DialogDemo extends JFrame {
//构造器
public DialogDemo() {
this.setVisible(true);
this.setSize(700,500);
//关闭
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame放东西需要一个容器
Container container =this.getContentPane();
//绝对布局
container.setLayout(null);
//按钮
JButton button=new JButton("点击弹出一个对话框");//创建
button.setBounds(30,30,200,50);
//点击按钮的时候弹出一个弹窗,此时需要一个监听事件
button.addActionListener(new ActionListener() {//监听器,让他调用另外一个方法,让他弹窗
@Override
public void actionPerformed(ActionEvent e) {
//弹窗
new MyDialogDemo();
}
});
//再把按钮加到容器中
container.add(button);
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹窗的窗口
class MyDialogDemo extends JDialog{
//构造器
public MyDialogDemo() {
this.setVisible(true);
this.setBounds(100,100,500,500);
//关闭的默认操作
//this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);JDialog,用来被弹出,默认就有关闭事件
Container container=this.getContentPane();
//设置为绝对定位
container.setLayout(null);
container.add(new Label("java学习"));
}
}
标签
- label
new Label("***");
用Swing的话
new JLabel("***");
- 图标(icon)
package com.zhang.GUI.Lesson04;
import javax.swing.*;
import java.awt.*;
//图标是一个接口,不能new,需要实现类, Frame继承
public class IconDemo extends JFrame implements Icon {
//会返回宽高,设计个宽高,如何传递过去呢,用一个有参构造
private int width;
private int height;
//无参构造
public IconDemo() {
}
//当然还要来个有参构造
public IconDemo(int width, int height) {
this.width = width;
this.height = height;
}
//初始化
public void init(){
//首先初始化这个类
IconDemo iconDemo=new IconDemo(15,15);//把图标的大小传递过去,会返回图标iconDemo,图标放在标签上,也可以放在按钮上
JLabel label=new JLabel("icontest",iconDemo,SwingConstants.CENTER);//图标 放哪个哪个图标 位置
Container container=getContentPane();
container.add(label);
this.setVisible(true);
//关闭
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
//画个圆吧
g.fillOval(x,y,width,height);
}
@Override
public int getIconWidth() {
return this.width;
}
@Override
public int getIconHeight() {
return this.height;
}
public static void main(String[] args) {
new IconDemo().init();
}
}
加图片标签
package com.zhang.GUI.Lesson04;
//把图片当图标放上去
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class ImageIconDemo extends JFrame {
//构造器
public ImageIconDemo() {
//图片要放到标签里,再new个label
JLabel label=new JLabel("ImageIcon");
//获取图片地址
URL url=ImageIconDemo.class.getResource("报名.png");//获取当前这个class这个类下面同级资源,返回一个url,url是一个具体的地址
//现在把图放到标签上
ImageIcon imageIcon=new ImageIcon(url);
label.setIcon(imageIcon);//把图片放上去
label.setHorizontalAlignment(SwingConstants.CENTER);//让图片居中
Container container=getContentPane();
container.add(label);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setBounds(100,100,200,200);
}
public static void main(String[] args) {
new ImageIconDemo();
}
}
面板
JPanel
package com.zhang.GUI.Lesson05;
import javax.swing.*;
import java.awt.*;
public class JPanelDemo extends JFrame {
//构造器
public JPanelDemo() {
//所有东西是放在容器中所以
Container container=this.getContentPane();
//设置容器的样子
container.setLayout(new GridLayout(2,1,10,10));//后面两个参数是指上下间距
//开始在容器中放JPanel
JPanel panel1=new JPanel(new GridLayout(1,3));//面板的布局状态
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
panel1.add(new JButton("1"));
container.add(panel1);
this.setVisible(true);
this.setSize(500,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JPanelDemo();
}
}
JScrollPanel 滚动条
package com.zhang.GUI.Lesson05;
//滚动条
import javax.swing.*;
import java.awt.*;
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container=this.getContentPane();
//文本域
JTextArea textArea=new JTextArea(20,20);//可以设置下文本域的大小
textArea.setText("学java");
//Scroll面板
JScrollPane scrollPane=new JScrollPane(textArea);//边框可以跟着滚动条滚动
//又是要放到容器里
container.add(scrollPane);
this.setVisible(true);
this.setBounds(100,100,300,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
按钮
图片按钮
package com.zhang.GUI.Lesson05;
//带滚动条的面板
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo01 extends JFrame {
public JButtonDemo01() {
//和之前的一样,用JFrame的话首先要获得容器,所有东西可以在container上操作
Container container=this.getContentPane();
//将一个图片变成一个图标
//获取图片的地址
URL resource=JButtonDemo01.class.getResource("报名.png");//获得一个URL路径
//URL变成一个图标(icon)
Icon icon=new ImageIcon(resource);
//把图标放在(变成)按钮
JButton button=new JButton();
button.setIcon(icon);
button.setToolTipText("图片按钮");//提示按钮
//把图加到容器
container.add(button);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo01();
}
}
单选按钮(radioButton)
package com.zhang.GUI.Lesson05;
//单选框
import javax.swing.*;
import java.awt.*;
import java.net.URL; public class JButtonDemo02 extends JFrame {
public JButtonDemo02() {
//和之前的一样,用JFrame的话首先要获得容器,所有东西可以在container上操作
Container container=this.getContentPane();
//将一个图片变成一个图标
//获取图片的地址
URL resource=JButtonDemo01.class.getResource("报名.png");//获得一个URL路径
//URL变成一个图标(icon)
Icon icon=new ImageIcon(resource); //单选框
//3个按钮
JRadioButton radioButton1=new JRadioButton("JRadioButton01");
JRadioButton radioButton2=new JRadioButton("JRadioButton02");
JRadioButton radioButton3=new JRadioButton("JRadioButton03");
//由于单选框只能选择一个,故需要分组,如上面三个button在一个组里,只能选择其中一个
//如果不分组的话,三个都会被点到,所以需要new个组
ButtonGroup group=new ButtonGroup();//把按钮分组
//再把按钮添加到组里,3个按钮到一个组,一个组中只能选择一个
group.add(radioButton1);
group.add(radioButton2);
group.add(radioButton3);//如果没有上面4行代码,就可以多选了,多选框原理类似,但名字不叫radiobutton container.add(radioButton1,BorderLayout.CENTER);
container.add(radioButton2,BorderLayout.NORTH);
container.add(radioButton3,BorderLayout.SOUTH); this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo02(); }
}复选按钮 qq登录界面
package com.zhang.GUI.Lesson05;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo03 extends JFrame {
public JButtonDemo03() {
//和之前的一样,用JFrame的话首先要获得容器,所有东西可以在container上操作
Container container=this.getContentPane();
//将一个图片变成一个图标
//获取图片的地址
URL resource=JButtonDemo01.class.getResource("报名.png");//获得一个URL路径
//URL变成一个图标(icon)
Icon icon=new ImageIcon(resource);
//多选框,多选就不用再去分组了
JCheckBox checkbox01=new JCheckBox("checkbox1");
JCheckBox checkbox02=new JCheckBox("checkbox2");
//加到容器
container.add(checkbox01,BorderLayout.NORTH);
container.add(checkbox02,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo03();
}
}
列表
- 下拉框
package com.zhang.GUI.Lesson05;
import javafx.scene.control.ComboBox;
import javax.swing.*;
import java.awt.*;
//下拉框
public class TestComboboxDemo01 extends JFrame {
public TestComboboxDemo01() {
Container container=this.getContentPane();
//new ComboBox<>();//泛型,但可以直接将泛型去掉,如下
JComboBox status=new JComboBox();
status.addItem(null);
status.addItem("正在热映");
status.addItem("下架");
status.addItem("即将上映");
container.add(status);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo01();
}
}
列表
package com.zhang.GUI.Lesson05; import javax.swing.*;
import java.awt.*;
import java.util.Vector; public class TestComboboxDemo02 extends JFrame {
public TestComboboxDemo02() {
Container container=this.getContentPane(); //生成列表的内容
String[] contents={"1","2","3"};//数组静态初始化 /*数组还可以放其他数据类型如:vector
Vector contents1=new Vector();
contents1.add("z");
contents1.add("x");
contents1.add("t");
*/
//列表中需要放内容,怎么放,直接丢到构造器中就可以
JList list=new JList(contents);//列表 container.add(list); this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
} public static void main(String[] args) {
new TestComboboxDemo02();
}
}
应用场景
- 下拉框一般用于选择地区(如选择中国,只弹出中国的国家),或者一些单个选项
- 列表用来展示一些信息,一般是动态扩容的
文本框
- 文本框
package com.zhang.GUI.Lesson05;
//文本框
import javax.swing.*;
import java.awt.*;
public class TestTextDemo01 extends JFrame {
public TestTextDemo01() {
Container container=this.getContentPane();
//文本框
JTextField textField=new JTextField("hello");
JTextField textField2=new JTextField("world",20);//20 文本框的大小
container.add(textField,BorderLayout.NORTH);
container.add(textField2,BorderLayout.SOUTH);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo01();
}
}
- 密码框
package com.zhang.GUI.Lesson05;
import javax.swing.*;
import java.awt.*;
//密码框
public class TestTextDemo02 extends JFrame {
public TestTextDemo02() {
Container container=this.getContentPane();
//密码框
JPasswordField passwordField=new JPasswordField();
passwordField.setEchoChar('*');//输入的东西都是以*显示
container.add(passwordField);
this.setVisible(true);
this.setSize(500,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo02();
}
}
- 文本域
配合面板使用
package com.zhang.GUI.Lesson05;
//滚动条
import javax.swing.*;
import java.awt.*;
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container=this.getContentPane();
//文本域
JTextArea textArea=new JTextArea(20,20);//可以设置下文本域的大小
textArea.setText("学java");
//Scroll面板
JScrollPane scrollPane=new JScrollPane(textArea);//边框可以跟着滚动条滚动
//又是要放到容器里
container.add(scrollPane);
this.setVisible(true);
this.setBounds(100,100,300,350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
贪吃蛇
帧:如果时间片足够小,就是动画了。连起来是动画,拆开就是静态的图片
键盘监听
定时器Timer
四部曲:
- 定义数据
- 画上去
- 监听事件
如果事件监听的就放到事件监听里
如果键盘监听的就放到键盘监听里
绘制静态的小蛇
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[500];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//2.把小蛇画上去
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
}
让小蛇动起来
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[500];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
//获得焦点和键盘事件
this.setFocusable(true);//获取焦点事件
this.addKeyListener(this);//获取键盘的监听事件 由于是写在当前这个类,故不用new,用this,若写在其他类要new监听器
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//2.把小蛇画上去
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {//按下空格开始,所以要监听键盘,首先要监听空格(那就先获得当前键盘的keycode)
int keycode=e.getKeyCode();//获得键盘的按键是哪一个
if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
isStart=!isStart;//取反
repaint();//说是值变化了,需要重新paint,不懂
//完了后让小蛇动起来,5就要用到定时器了,使用定时器就要实现一个定时器的接口ActionListener,然后再重写定时的方法
}
}
@Override
public void keyReleased(KeyEvent e) {
}
@Override
public void keyTyped(KeyEvent e) {//下面这两个没用,放着就行
}
} //5.键盘监听器,写一个监听的类 可以写内部类,也可以写外部类。或者单独写也可以。本次使用内部类,使用内部类的话,要去实现一个接口implements keyListener,然后重写方法即可
//重复:定义一个数据 初始化 画上去 监听它
键盘控制小蛇移动
package com.zhang.GUI.Lesson06.snake;
import javax.swing.*;
//游戏的主启动类
public class StartGame {
public static void main(String[] args) {
JFrame frame=new JFrame();
//设置窗口的属性
frame.setBounds(10,10,900,720);//大小先不管
frame.setResizable(false);//设置窗口大小不可变
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//正常情况下界面应该在面板上
//将面板放入游戏
frame.add(new GamePanel());
frame.setVisible(true);
}
}
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener , ActionListener {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[600];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//5定时器Timer 以毫秒为单位
Timer timer=new Timer(100,this);//100毫秒刷新一次,监听当前这个事件
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
//获得焦点和键盘事件
this.setFocusable(true);//获取焦点事件
this.addKeyListener(this);//获取键盘的监听事件 由于是写在当前这个类,故不用new,用this,若写在其他类要new监听器
timer.start();//游戏一开始定时器就启动
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
}
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//2.把小蛇画上去
//默认初始小蛇向右,需要通过方向来判断
/*Data.right.paintIcon(this,g,snakex[0],snakey[0]);// 舌头初始化默认向右this 画到当前面板
Data.body.paintIcon(this,g,snakex[1],snakey[1]);
Data.body.paintIcon(this,g,snakex[2],snakey[2]);
body是动态的,后面需要随length的变大而变大长大,用for循环
*/
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
//现在小蛇有了,字有了,现在需要变得动态起来(即实现监听)
}
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {//按下空格开始,所以要监听键盘,首先要监听空格(那就先获得当前键盘的keycode)
int keycode=e.getKeyCode();//获得键盘的按键是哪一个
if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
isStart=!isStart;//取反
repaint();//说是值变化了,需要重新paint,不懂
//完了后让小蛇动起来,5就要用到定时器了,使用定时器就要实现一个定时器的接口ActionListener,然后再重写定时的方法
}
//6现在小蛇只能朝右移动,需要继续优化,使其能上下左右都能移动
//另外,小蛇方向改变后,记得还要改变脑袋的方向
if (keycode==KeyEvent.VK_UP){
fx="U";
}else if (keycode==KeyEvent.VK_DOWN){
fx="D";
}else if (keycode==KeyEvent.VK_LEFT){
fx="L";
}else if (keycode==KeyEvent.VK_RIGHT){
fx="R";
}//此时只是通过键盘的上下左右控制脑袋在转,并没有是实现小蛇上下左右跑
//我们要在此时让小蛇往上下左右走,需要去事件监听中继续写
}
@Override
public void keyReleased(KeyEvent e) {
}
@Override
public void keyTyped(KeyEvent e) {//下面这两个没用,放着就行
}
//事件监听(定时器),需要通过固定的事件来刷新,如1秒10次
@Override
public void actionPerformed(ActionEvent e) {
if (isStart){//如果游戏是开始状态,就让小蛇动起来,如何动?就是坐标变化
/* //右移
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i]=snakex[i-1];//身体向右移动一节
snakey[i]=snakey[i-1];
}
snakex[0]=snakex[0]+25;//向右移动一节
if (snakex[0]>850){
snakex[0]=25;
}
*/
//7上面注释掉的只是向右移动,现在要通过判断使小蛇上下左右移动
//移动 身体部分不用变,变头即可
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i] = snakex[i - 1];//身体向右移动一节
snakey[i] = snakey[i - 1];
}
//走向 此时把边界判断也一起加进去
if (fx.equals("R")) {
snakex[0] = snakex[0] + 25;
if (snakex[0] > 850) {//边界判断
snakex[0] = 25;
}
} else if (fx.equals("L")) {
snakex[0] = snakex[0] - 25;
if (snakex[0] < 25) {
snakex[0] = 850;
}
} else if (fx.equals("U")) {
snakey[0] = snakey[0] - 25;
if (snakey[0] < 75) {
snakey[0] = 650;
}
} else if (fx.equals("D")) {
snakey[0] = snakey[0] + 25;
if (snakey[0] > 650) {
snakey[0] = 75;
}
}
repaint();//变完后重画页面
}
//重画页面后,开启定时器
timer.start();//此处的启动只是在监听器启动了
}
} //5.键盘监听器,写一个监听的类 可以写内部类,也可以写外部类。或者单独写也可以。本次使用内部类,使用内部类的话,要去实现一个接口implements keyListener,然后重写方法即可
package com.zhang.GUI.Lesson06;
import javax.swing.*;
import java.net.URL;
//数据中心:只有数据
public class Data {
//相对路径 如 报名.png
//绝对路径 只需在前面加/ /相当于当前项目下
public static URL headerURL=Data.class.getResource("statics/header.png");
//最后会变成一个Icon图标
public static ImageIcon header=new ImageIcon(headerURL);//图片变Icon
//剩下的几张图片也是一样的代码
public static URL upURL=Data.class.getResource("statics/up.png");
public static URL downURL=Data.class.getResource("statics/down.png");
public static URL leftURL=Data.class.getResource("statics/left.png");
public static URL rightURL=Data.class.getResource("statics/right.png");
public static ImageIcon up=new ImageIcon(upURL);//图片变Icon
public static ImageIcon down=new ImageIcon(downURL);//图片变Icon
public static ImageIcon left=new ImageIcon(leftURL);//图片变Icon
public static ImageIcon right=new ImageIcon(rightURL);//图片变Icon
public static URL bodyURL=Data.class.getResource("statics/body.png");
public static ImageIcon body=new ImageIcon(bodyURL);//图片变Icon
public static URL foodURL=Data.class.getResource("statics/food.png");
public static ImageIcon food=new ImageIcon(foodURL);//图片变Icon
}
小蛇吃食物长大
Data和StartGame与上面的部分是一样的
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener , ActionListener {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[600];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//7现在小蛇已经能够上下左右动了,需要开始吃食物长大
int foodx;
int foody;
//还要个随机数组
Random random=new Random();//这样就有了一个默认的随机数组,然后在初始化中初始化食物的数据
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//5定时器Timer 以毫秒为单位
Timer timer=new Timer(75,this);//100毫秒刷新一次,监听当前这个事件
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
//获得焦点和键盘事件
this.setFocusable(true);//获取焦点事件
this.addKeyListener(this);//获取键盘的监听事件 由于是写在当前这个类,故不用new,用this,若写在其他类要new监听器
timer.start();//游戏一开始定时器就启动
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
//8把食物随机的分布在游戏的界面上,然后再把食物画到面板上
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
}
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//2.把小蛇画上去
//默认初始小蛇向右,需要通过方向来判断
/*Data.right.paintIcon(this,g,snakex[0],snakey[0]);// 舌头初始化默认向右this 画到当前面板
Data.body.paintIcon(this,g,snakex[1],snakey[1]);
Data.body.paintIcon(this,g,snakex[2],snakey[2]);
body是动态的,后面需要随length的变大而变大长大,用for循环
*/
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//8.画食物,然后再事件监听中判断食物的状态
Data.food.paintIcon(this,g,foodx,foody);
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
//现在小蛇有了,字有了,现在需要变得动态起来(即实现监听)
}
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {//按下空格开始,所以要监听键盘,首先要监听空格(那就先获得当前键盘的keycode)
int keycode=e.getKeyCode();//获得键盘的按键是哪一个
if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
isStart=!isStart;//取反
repaint();//说是值变化了,需要重新paint,不懂
//完了后让小蛇动起来,5就要用到定时器了,使用定时器就要实现一个定时器的接口ActionListener,然后再重写定时的方法
}
//6现在小蛇只能朝右移动,需要继续优化,使其能上下左右都能移动
//另外,小蛇方向改变后,记得还要改变脑袋的方向
if (keycode==KeyEvent.VK_UP){
fx="U";
}else if (keycode==KeyEvent.VK_DOWN){
fx="D";
}else if (keycode==KeyEvent.VK_LEFT){
fx="L";
}else if (keycode==KeyEvent.VK_RIGHT){
fx="R";
}//此时只是通过键盘的上下左右控制脑袋在转,并没有是实现小蛇上下左右跑
//我们要在此时让小蛇往上下左右走,需要去事件监听中继续写
}
@Override
public void keyReleased(KeyEvent e) {
}
@Override
public void keyTyped(KeyEvent e) {//下面这两个没用,放着就行
}
//事件监听(定时器),需要通过固定的事件来刷新,如1秒10次
@Override
public void actionPerformed(ActionEvent e) {
if (isStart){//如果游戏是开始状态,就让小蛇动起来,如何动?就是坐标变化
/* //右移
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i]=snakex[i-1];//身体向右移动一节
snakey[i]=snakey[i-1];
}
snakex[0]=snakex[0]+25;//向右移动一节
if (snakex[0]>850){
snakex[0]=25;
}
*/
//9.判断食物的状态
//吃食物
if (snakex[0]==foodx&&snakey[0]==foody){//蛇头和食物的坐标重合意味着吃到了,小蛇开始长大,吃完再产生随机食物
length++;//长度加1
//吃完后再重新生成随机食物,不用再去写身体了
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
}
//7上面注释掉的只是向右移动,现在要通过判断使小蛇上下左右移动
//移动 身体部分不用变,变头即可
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i] = snakex[i - 1];//身体向右移动一节
snakey[i] = snakey[i - 1];
//走向 此时把边界判断也一起加进去
if (fx.equals("R")) {
snakex[0] = snakex[0] + 25;
if (snakex[0] > 850) {//边界判断
snakex[0] = 25;
}
} else if (fx.equals("L")) {
snakex[0] = snakex[0] - 25;
if (snakex[0] < 25) {
snakex[0] = 850;
}
} else if (fx.equals("U")) {
snakey[0] = snakey[0] - 25;
if (snakey[0] < 75) {
snakey[0] = 650;
}
} else if (fx.equals("D")) {
snakey[0] = snakey[0] + 25;
if (snakey[0] > 650) {
snakey[0] = 75;
}
}
}
//还需要加边界判断,不然小蛇就跑出界面回不来了(出了界面再让他回原来的位置即可)
repaint();//变完后重画页面
}
//重画页面后,开启定时器
timer.start();//此处的启动只是在监听器启动了
}
} //5.键盘监听器,写一个监听的类 可以写内部类,也可以写外部类。或者单独写也可以。本次使用内部类,使用内部类的话,要去实现一个接口implements keyListener,然后重写方法即可
//重复:定义一个数据 初始化 画上去 监听它
失败判定与积分系统
失败判定
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener , ActionListener {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[500];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//7现在小蛇已经能够上下左右动了,需要开始吃食物长大
int foodx;
int foody;
//还要个随机数组
Random random=new Random();//这样就有了一个默认的随机数组,然后在初始化中初始化食物的数据
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//10.游戏失败的判断
boolean isFail=false;//游戏状态默认不失败 然后画数据,失败的标志
//5定时器Timer 以毫秒为单位
Timer timer=new Timer(75,this);//100毫秒刷新一次,监听当前这个事件
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
//获得焦点和键盘事件
this.setFocusable(true);//获取焦点事件
this.addKeyListener(this);//获取键盘的监听事件 由于是写在当前这个类,故不用new,用this,若写在其他类要new监听器
timer.start();//游戏一开始定时器就启动
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
//8把食物随机的分布在游戏的界面上,然后再把食物画到面板上
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
}
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//2.把小蛇画上去
//默认初始小蛇向右,需要通过方向来判断
/*Data.right.paintIcon(this,g,snakex[0],snakey[0]);// 舌头初始化默认向右this 画到当前面板
Data.body.paintIcon(this,g,snakex[1],snakey[1]);
Data.body.paintIcon(this,g,snakex[2],snakey[2]);
body是动态的,后面需要随length的变大而变大长大,用for循环
*/
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//8.画食物,然后再事件监听中判断食物的状态
Data.food.paintIcon(this,g,foodx,foody);
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
//现在小蛇有了,字有了,现在需要变得动态起来(即实现监听)
}
//11.画游戏失败的标志,然后去键盘监听(空格此刻要让他有双重作用)
if (isFail){
g.setColor(Color.RED);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("失败,按下空格重新开始", 300, 300);
}
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {//按下空格开始,所以要监听键盘,首先要监听空格(那就先获得当前键盘的keycode)
int keycode=e.getKeyCode();//获得键盘的按键是哪一个
/*if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
isStart=!isStart;//取反
repaint();//说是值变化了,需要重新paint,不懂
//11.此刻要让键盘实现双重作用,更改如下:
*/
if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
if (isFail){
//重新开始
isFail=false;
//然后重新初始化 12.还得去事件监听里改点东西
init();
}else {
isStart=!isStart;//取反
}
repaint();
//完了后让小蛇动起来,5就要用到定时器了,使用定时器就要实现一个定时器的接口ActionListener,然后再重写定时的方法
}
//6现在小蛇只能朝右移动,需要继续优化,使其能上下左右都能移动
//另外,小蛇方向改变后,记得还要改变脑袋的方向
if (keycode==KeyEvent.VK_UP){
fx="U";
}else if (keycode==KeyEvent.VK_DOWN){
fx="D";
}else if (keycode==KeyEvent.VK_LEFT){
fx="L";
}else if (keycode==KeyEvent.VK_RIGHT){
fx="R";
}//此时只是通过键盘的上下左右控制脑袋在转,并没有是实现小蛇上下左右跑
//我们要在此时让小蛇往上下左右走,需要去事件监听中继续写
}
//事件监听(定时器),需要通过固定的事件来刷新,如1秒10次
@Override
public void actionPerformed(ActionEvent e) {
/*if (isStart){//如果游戏是开始状态,就让小蛇动起来,如何动?就是坐标变化*/
//12修改下判断条件即可
if (isStart&&isFail==false){//如果游戏不处于失败状态并且处于开始状态,然后才是失败判定13
/* //右移
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i]=snakex[i-1];//身体向右移动一节
snakey[i]=snakey[i-1];
}
snakex[0]=snakex[0]+25;//向右移动一节
if (snakex[0]>850){
snakex[0]=25;
}
*/
//9.判断食物的状态
//吃食物
if (snakex[0]==foodx&&snakey[0]==foody){//蛇头和食物的坐标重合意味着吃到了,小蛇开始长大,吃完再产生随机食物
length++;//长度加1
//吃完后再重新生成随机食物,不用再去写身体了
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
}
//7上面注释掉的只是向右移动,现在要通过判断使小蛇上下左右移动
//移动 身体部分不用变,变头即可
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i] = snakex[i - 1];//身体向右移动一节
snakey[i] = snakey[i - 1];
}
//走向 此时把边界判断也一起加进去
if (fx.equals("R")) {
snakex[0] = snakex[0] + 25;
if (snakex[0] > 850) {//边界判断
snakex[0] = 25;
}
} else if (fx.equals("L")) {
snakex[0] = snakex[0] - 25;
if (snakex[0] < 25) {
snakex[0] = 850;
}
} else if (fx.equals("U")) {
snakey[0] = snakey[0] - 25;
if (snakey[0] < 75) {
snakey[0] = 650;
}
} else if (fx.equals("D")) {
snakey[0] = snakey[0] + 25;
if (snakey[0] > 650) {
snakey[0] = 75;
}
}
//还需要加边界判断,不然小蛇就跑出界面回不来了(出了界面再让他回原来的位置即可)
//13 失败判定:撞到自己就算失败
//首先要把身体的所有坐标遍历出来
for (int i = 1; i < length; i++) {
if (snakex[0]==snakex[i]&&snakey[0]==snakey[i]){//如果脑袋跟身体重合了
isFail=true;//撞上了,游戏失败
}
}
repaint();//变完后重画页面
}
//重画页面后,开启定时器
timer.start();//此处的启动只是在监听器启动了
}
@Override
public void keyReleased(KeyEvent e) {
}
@Override
public void keyTyped(KeyEvent e) {//下面这两个没用,放着就行
}
} //5.键盘监听器,写一个监听的类 可以写内部类,也可以写外部类。或者单独写也可以。本次使用内部类,使用内部类的话,要去实现一个接口implements keyListener,然后重写方法即可
//重复:定义一个数据 初始化 画上去 监听它
积分系统
package com.zhang.GUI.Lesson06.snake;
import com.zhang.GUI.Lesson06.Data;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener , ActionListener {//这样继承后就自带面板了,再在里面写一些方法就好了,当然你也可以自己写一个类创建面板
//定义蛇的数据结构 脑袋,身体 节数
int length;//蛇的长度
int[] snakex=new int[600];//蛇的x坐标 数组
int[] snakey=new int[500];//蛇的y坐标 数组
String fx;//小蛇的脑袋不是一直向右,来个初始方向向右
//7现在小蛇已经能够上下左右动了,需要开始吃食物长大
int foodx;
int foody;
//14.积分系统
int score; //然后初始化
//还要个随机数组
Random random=new Random();//这样就有了一个默认的随机数组,然后在初始化中初始化食物的数据
//4游戏当前的状态 开始 停止
boolean isStart=false;//默认是不开始
//10.游戏失败的判断
boolean isFail=false;//游戏状态默认不失败 然后画数据,失败的标志
//5定时器Timer 以毫秒为单位
Timer timer=new Timer(75,this);//100毫秒刷新一次,监听当前这个事件
//new的时候要放到构造器里去初始化
public GamePanel() {
//在构造器中调用init方法即可
init();
//获得焦点和键盘事件
this.setFocusable(true);//获取焦点事件
this.addKeyListener(this);//获取键盘的监听事件 由于是写在当前这个类,故不用new,用this,若写在其他类要new监听器
timer.start();//游戏一开始定时器就启动
}
//1.用构造器或者init方法初始化 初始化小蛇的位置
public void init(){
length=3;//小蛇初始化长度为3,3个身体
snakex[0]=100;snakey[0]=100;//头部的位置
snakex[1]=75;snakey[1]=100;//第一截身体的位置
snakex[2]=50;snakey[2]=100;//第二截身体的位置
fx="R";//初始方向向右
//8把食物随机的分布在游戏的界面上,然后再把食物画到面板上
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
//15 初始化
score=0;//然后画
}
//绘制面板,游戏中的所有东西都是用这个画笔来画
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
super.paintComponents(g);//清屏,不要的话屏幕会闪烁
//面板建好了,数据也弄好了,开始绘制静态的面板
this.setBackground(Color.WHITE);
Data.header.paintIcon(this,g,25,11);//this代表当前这个panel //把头部header话上去
//现在将面板放入游戏就可以了
g.fillRect(25,75,850,600);//默认的游戏界面
//16.画积分
g.setColor(Color.GREEN);
g.setFont(new Font("微软雅黑", Font.BOLD, 18));//设置字体
g.drawString("长度"+length, 750, 35);
g.drawString("分数"+score, 750, 50); //然后写监听
//2.把小蛇画上去
//默认初始小蛇向右,需要通过方向来判断
/*Data.right.paintIcon(this,g,snakex[0],snakey[0]);// 舌头初始化默认向右this 画到当前面板
Data.body.paintIcon(this,g,snakex[1],snakey[1]);
Data.body.paintIcon(this,g,snakex[2],snakey[2]);
body是动态的,后面需要随length的变大而变大长大,用for循环
*/
if(fx.equals("R")){
Data.right.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("L")){
Data.left.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("U")){
Data.up.paintIcon(this,g,snakex[0],snakey[0]);
}else if (fx.equals("D")){
Data.down.paintIcon(this,g,snakex[0],snakey[0]);
}
for (int i = 1; i < length; i++) {//头肯定不能变,所以从第一节身体开始
Data.body.paintIcon(this,g,snakex[i],snakey[i]);
}
//8.画食物,然后再事件监听中判断食物的状态
Data.food.paintIcon(this,g,foodx,foody);
//4.游戏的状态 开始 结束
if(isStart==false) {
g.setColor(Color.WHITE);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("按下空格开始游戏", 300, 300);//未开始,要在界面画点文字(画在300,300这个位置),画前指定画笔的颜色
//现在小蛇有了,字有了,现在需要变得动态起来(即实现监听)
}
//11.画游戏失败的标志,然后去键盘监听(空格此刻要让他有双重作用)
if (isFail){
g.setColor(Color.RED);//设置颜色
g.setFont(new Font("微软雅黑", Font.BOLD, 40));//设置字体
g.drawString("失败,按下空格重新开始", 300, 300);
}
}
//键盘监听事件
@Override
public void keyPressed(KeyEvent e) {//按下空格开始,所以要监听键盘,首先要监听空格(那就先获得当前键盘的keycode)
int keycode=e.getKeyCode();//获得键盘的按键是哪一个
/*if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
isStart=!isStart;//取反
repaint();//说是值变化了,需要重新paint,不懂
//11.此刻要让键盘实现双重作用,更改如下:
*/
if (keycode==KeyEvent.VK_SPACE){//如果按下的是空格
if (isFail){
//重新开始
isFail=false;
//然后重新初始化 12.还得去事件监听里改点东西
init();
}else {
isStart=!isStart;//取反
}
repaint();
//完了后让小蛇动起来,5就要用到定时器了,使用定时器就要实现一个定时器的接口ActionListener,然后再重写定时的方法
}
//6现在小蛇只能朝右移动,需要继续优化,使其能上下左右都能移动
//另外,小蛇方向改变后,记得还要改变脑袋的方向
if (keycode==KeyEvent.VK_UP){
fx="U";
}else if (keycode==KeyEvent.VK_DOWN){
fx="D";
}else if (keycode==KeyEvent.VK_LEFT){
fx="L";
}else if (keycode==KeyEvent.VK_RIGHT){
fx="R";
}//此时只是通过键盘的上下左右控制脑袋在转,并没有是实现小蛇上下左右跑
//我们要在此时让小蛇往上下左右走,需要去事件监听中继续写
}
//事件监听(定时器),需要通过固定的事件来刷新,如1秒10次
@Override
public void actionPerformed(ActionEvent e) {
/*if (isStart){//如果游戏是开始状态,就让小蛇动起来,如何动?就是坐标变化*/
//12修改下判断条件即可
if (isStart&&isFail==false){//如果游戏不处于失败状态并且处于开始状态,然后才是失败判定13
/* //右移
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i]=snakex[i-1];//身体向右移动一节
snakey[i]=snakey[i-1];
}
snakex[0]=snakex[0]+25;//向右移动一节
if (snakex[0]>850){
snakex[0]=25;
}
*/
//9.判断食物的状态
//吃食物
if (snakex[0]==foodx&&snakey[0]==foody){//蛇头和食物的坐标重合意味着吃到了,小蛇开始长大,吃完再产生随机食物
length++;//长度加1
//17.每吃一个食物,分数加10
score=score+10;
//吃完后再重新生成随机食物,不用再去写身体了
foodx=25+25*random.nextInt(34);//850/25=34 random.nextInt随机的一个数字 这样就得到界面内随机的x坐标
foody=75+75*random.nextInt(24);
}
//7上面注释掉的只是向右移动,现在要通过判断使小蛇上下左右移动
//移动 身体部分不用变,变头即可
for (int i =length-1; i > 0; i--) {//后一节变到前一节的位置
snakex[i] = snakex[i - 1];//身体向右移动一节
snakey[i] = snakey[i - 1];
}
//走向 此时把边界判断也一起加进去
if (fx.equals("R")) {
snakex[0] = snakex[0] + 25;
if (snakex[0] > 850) {//边界判断
snakex[0] = 25;
}
} else if (fx.equals("L")) {
snakex[0] = snakex[0] - 25;
if (snakex[0] < 25) {
snakex[0] = 850;
}
} else if (fx.equals("U")) {
snakey[0] = snakey[0] - 25;
if (snakey[0] < 75) {
snakey[0] = 650;
}
} else if (fx.equals("D")) {
snakey[0] = snakey[0] + 25;
if (snakey[0] > 650) {
snakey[0] = 75;
}
}
//还需要加边界判断,不然小蛇就跑出界面回不来了(出了界面再让他回原来的位置即可)
//13 失败判定:撞到自己就算失败
//首先要把身体的所有坐标遍历出来
for (int i = 1; i < length; i++) {
if (snakex[0]==snakex[i]&&snakey[0]==snakey[i]){//如果脑袋跟身体重合了
isFail=true;//撞上了,游戏失败
}
}
repaint();//变完后重画页面
}
//重画页面后,开启定时器
timer.start();//此处的启动只是在监听器启动了
}
@Override
public void keyReleased(KeyEvent e) {
}
@Override
public void keyTyped(KeyEvent e) {//下面这两个没用,放着就行
}
} //5.键盘监听器,写一个监听的类 可以写内部类,也可以写外部类。或者单独写也可以。本次使用内部类,使用内部类的话,要去实现一个接口implements keyListener,然后重写方法即可
//重复:定义一个数据 初始化 画上去 监听它
java学习之旅(day.17)的更多相关文章
- Java学习之旅开篇:运行机制及环境搭建
在写这篇博客之前,我想对自己进行简单概括:我从事软件开发工作已经三年多了,并且一直在从事.NET相关项目的开发.为什么突然间想学习Java呢?有以下几个原因: 1. 开发程序三年多来,已经对.NET相 ...
- Java学习之旅基础知识篇:面向对象之封装、继承及多态
Java是一种面向对象设计的高级语言,支持继承.封装和多态三大基本特征,首先我们从面向对象两大概念:类和对象(也称为实例)谈起.来看看最基本的类定义语法: /*命名规则: *类名(首字母大写,多个单词 ...
- 第一篇,java学习之旅
在java的这座殿堂中,我才刚刚推开了大门,就像是在岔路口找到了一条,走向前进java大门的路. 下面是一些java算法的问题 第一题: package project.model; import j ...
- Java学习之旅(一):探索extends
鄙人为兴趣爱好,0基础入门学习Java,有些心得想法,记录于此,与君分享. 然毕竟新手,学识尚浅,错误之处,希望多多指正批评,也是对我最大的帮助! 前言:本篇文章,主要讨论在子类继承父类之后,一些继承 ...
- Java学习之旅基础知识篇:数组及引用类型内存分配
在上一篇中,我们已经了解了数组,它是一种引用类型,本篇将详细介绍数组的内存分配等知识点.数组用来存储同一种数据类型的数据,一旦初始化完成,即所占的空间就已固定下来,即使某个元素被清空,但其所在空间仍然 ...
- Java学习之旅基础知识篇:数据类型及流程控制
经过开篇对Java运行机制及相关环境搭建,本篇主要讨论Java程序开发的基础知识点,我简单的梳理一下.在讲解数据类型之前,我顺便提及一下Java注释:单行注释.多行注释以及文档注释,这里重点强调文档注 ...
- 我的java学习之旅--一些基础
(因为我粗略学过C,C++,Python,了解过他们的一些语法,所以为了使得java的入门更为顺畅,便会忽略一些和C语法相类似的地方,着重点明一些java自己的特色之处.也减轻一下自己写文字的负担.) ...
- Java学习之旅(二):生病的狗1(逻辑推导)
前言:本篇文章属于个人笔记,例化了一些代码,不知是否合理,请指教. 中午看到一位同学的面试题,觉得很烧脑,烧脑不能一个人烧,要大家一起烧. 村子中有50个人,每人有一条狗.在这50条狗中有病狗(这种病 ...
- java学习之旅
jar文件其实就是一个压缩包,里面包含很多class文件(一个class文件是一个类的字节码).方便在网络上传输.可以规定版本号,更容易进行版本控制. var只能在方法内使用,不能用于定义成员变量. ...
- 面向对象编程(OOP)的五大特征-java学习之旅(1)
这是Alan Kay关于第一个成功的面向对象语言SmallTalk的总结: 1.所有的东西都是对象.可将对象想象成一种新型的变量:它保存着数据,但是可要求它对自身进行操作,理论上讲,可从要解决的问题身 ...
随机推荐
- Techwalk攻略 | 来北京与OpenHarmony技术大会一起技术漫游!
去北京Citywalk已经不是新鲜事? 不如来第二届OpenHarmony技术大会一起Techwalk! 大会即将开幕请速速收藏以下打卡攻略↓ 点击链接,观看线上直播
- mogdb里xlog相关的几个参数
openGauss/MogDB 3.0 闪回恢复测试 本文出处:https://www.modb.pro/db/411368 介绍 闪回恢复功能是数据库恢复技术的一环,可以有选择性的撤销一个已提交事务 ...
- sql 语句系列(记录时间差)[八百章之第十八章]
计算当前记录和下一条记录之间的日期差 关键点在于如何获得下一条日期. mysql 和 sql server select x.*,DATEDIFF(day,x.HIREDATE,x.next_hd) ...
- Linux systemd 定时任务
哈喽大家好,我是咸鱼. 说到 Linux 定时任务,大家用得最多的就是 crond 服务,但其实 systemd 也有类似的功能.我们不但可以通过 systemd 来管理服务,还能设置定时任务,那就是 ...
- C++ 递归与面向对象编程基础
C++ 递归 递归是一种使函数调用自身的技术.这种技术提供了一种将复杂问题分解为简单问题的方法,从而更容易解决问题. 递归可能有点难以理解.理解其工作原理的最佳方法是通过实验来尝试. 递归示例 将两个 ...
- MRBS(Meeting Room Booking System)开源的会议室预订系统搭建使用
前一家公司所有的办公系统都是自己开发的,包括排班.工单.会议室预定等等,很方便. 目前所在的公司,每周部门例会找行政预订了会议室,但多次去都被人占了,很烦,于是网上找了一个评价不错的系统,python ...
- 百度unit闲聊机器人
import json import random import requests # client_id 为官网获取的AK, client_secret 为官网获取的SK client_id = & ...
- 树上点差分的经典应用 LuoguP3258松鼠的新家
树上点差分的核心就是如何避免重复,即正确的运用差分数组 例如a,b点路径上点权值加1,则把a,b路径找到,并找到其LCA,此时可以把a到根,b到根这两条路径看出两条链,把每条链看出我们熟悉的 顺序差分 ...
- 2FA(双因素身份验证)之手机令牌(TOTP)逻辑
2FA(双因素身份验证)之手机令牌(TOTP)逻辑 纯猜测,没试过,有空试 分为移动端.客户端以及网页端 Steam那种属于APP是网页,客户端是网页,网页端也是网页,挺抽象的 关键点: 时间一致(时 ...
- 使用日志上下文聚合插件使能上下文查询及Livetail
简介: 日志上下文浏览是排查业务故障时常用的方式,但受限于Logtail插件系统的设计,在Logtail 1.2.1版本前,如果用户使用Logtail插件来处理日志或采集容器的标准输出,那么用户将无法 ...
