Scratch源码下载 | 3D钻石
程序说明:
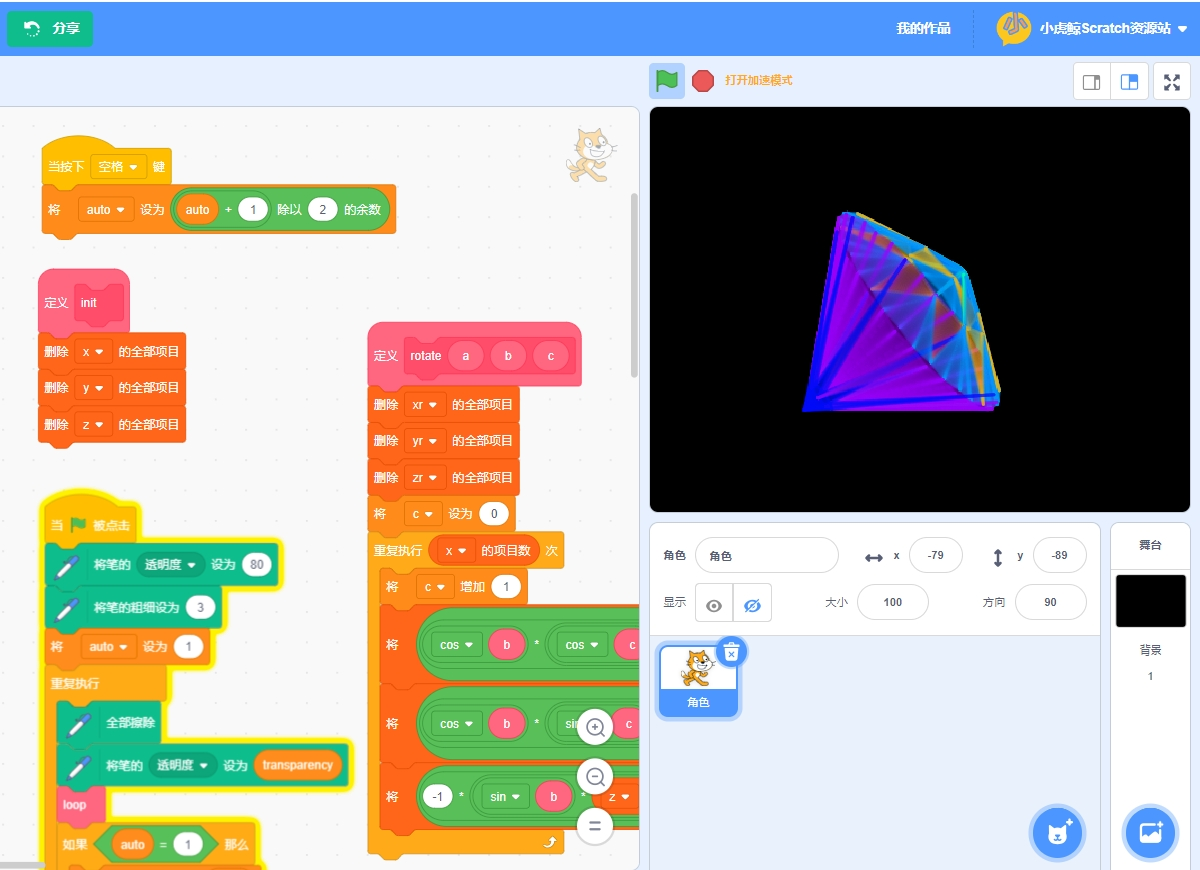
《3D钻石》是一个利用Scratch平台创作的独特艺术作品。此程序在屏幕上呈现一个精致的3D钻石模型,允许用户通过鼠标操作来旋转和查看钻石的不同角度。该程序还提供了修改钻石参数的功能,使用户能够自定义钻石的外观和特性。由于其复杂的3D渲染和交互设计,这个作品的制作难度非常高,展示了Scratch在图形编程和艺术创作方面的强大能力。

小虎鲸Scratch资源站
涉及知识点:
编程知识点:
图形渲染:使用Scratch的绘图功能实现3D效果,需要对图形的透视、光照等原理有深入理解。
交互设计:程序响应鼠标事件,实现钻石的拖动旋转和参数修改功能。
变量与数据结构:管理钻石的参数,如颜色、大小、形状等,需要合理使用变量和数据结构。
循环与条件判断:在绘制和更新钻石时,需要用到循环结构和条件判断来处理复杂的图形逻辑。
编程之外的知识点:
3D图形原理:理解3D图形的透视原理、坐标系统和旋转矩阵等基本概念。
艺术审美:创作高质量的3D钻石艺术作品需要良好的艺术审美和细节把握能力。
难度分析:
《3D钻石》项目的整体难度非常高。首先,在编程方面,实现3D图形渲染和交互设计需要较高的编程技巧和逻辑思维能力。其次,在艺术创作方面,制作出逼真的3D钻石效果需要对3D图形原理和艺术审美有深入的理解。因此,这个项目适合有较高Scratch编程基础和艺术素养的学习者挑战。
源码免费下载链接:https://www.xiaohujing.com.cn/3160.html
Scratch源码下载 | 3D钻石的更多相关文章
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 超给力的HTML5 3D动画欣赏及源码下载
HTML5有着非常巨大的魅力,尤其是CSS3和Cavnas,可以帮助页面渲染得非常炫酷.值得一提的是,利用HTML5的3D特性可以帮助你更加方便地在网页上实现3D动画特效.本文分享的这些HTML5 3 ...
- 基于html5制作3D拳击游戏源码下载
今天给大家分享一款基于HTML5实现的3d拳王游戏源码.这款实例适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器. 在线预览 ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
- 让你心动的 HTML5 & CSS3 效果【附源码下载】
这里集合的这组 HTML5 & CSS3 效果,有的是网站开发中常用的.实用的功能,有的是先进的 Web 技术的应用演示.不管哪一种,这些案例中的技术都值得我们去探究和学习. 超炫的 HTML ...
- 8个前沿的 HTML5 & CSS3 效果【附源码下载】
作为一个前沿的 Web 开发者,对于 HTML5 和 CSS3 技术或多或少都有掌握.前几年这些新技术刚萌芽的时候,开发者们已经使用它们来小试牛刀了,如今这些先进技术已经遍地开发,特别是在移动端大显身 ...
- 8个web前端的精美HTML5 & CSS3效果及源码下载
作为一个前沿的 Web 开发者,对于 HTML5 和 CSS3 技术或多或少都有掌握.前几年这些新技术刚萌芽的时候,开发者们已经使用它们来小试牛刀了,如今这些先进技术已经遍地开发,特别是在移动端大显身 ...
- 难得一见的HTML5动画欣赏及源码下载
今天要给大家分享一些很酷的HTML5动画演示,并且提供源代码的下载.大部分HTML5动画都是通过canvas实现,当然也有基于SVG的,尤其是第一个,看起来很简单,但是创意却不错. 1.HTML5梦幻 ...
- 转:Web 开发中很实用的10个效果【附源码下载】
原文地址:http://www.cnblogs.com/lhb25/p/10-useful-web-effect.html 在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多 ...
随机推荐
- 微服务实践k8s&dapr开发部署实验(3)订阅发布
自托管模式运行dapr 新建订阅webapi项目,取名为backend 项目增加docker支持,取消https支持 修改Program.cs var builder = WebApplication ...
- itest(爱测试)开源接口测试&敏捷测试&极简项目管理 7.7.7 发布,接口测试重大升级
(一)itest 简介及更新说明 itest 开源敏捷测试管理,testOps 践行者,极简的任务管理,测试管理,缺陷管理,测试环境管理,接口测试,接口Mock 6合1,又有丰富的统计分析.可按测试包 ...
- runliuv MSDN I TELL YOU
runliuv MSDN I TELL YOU 老站点:WIN SEVER ,VISUAL STUDIO 早期版本 老站点:https://msdn.itellyou.cn/ 新站点:最近的WIN10 ...
- Invalid revision: 3.18.1-g262b901-dirty CMake Error: CMake was unable to find a build program corresponding to "Ninja".
一次在GitHub上找到的项目,本想编译运行下,但报如下的问题 错误一 Invalid revision: 3.18.1-g262b901-dirty 解决办法: 这是因为版本不对应,可在local. ...
- @Transactional事务注解及请求接口的定义先后执行顺序设计
@Transactional事务注解及请求接口的定义先后执行顺序设计1.事务内查询,可能存在事务没有提交,导致查询数据查不出来. 2.或者可能跟请求参数作为查询条件,在某个条件下,请求参数发生变化,也 ...
- Python优雅遍历字典删除元素的方法
在Python中,直接遍历字典并在遍历过程中删除元素可能会导致运行时错误,因为字典在迭代时并不支持修改其大小.但是,我们可以通过一些方法间接地达到这个目的. 1.方法一:字典推导式创建新字典(推荐) ...
- 我所关注的几个spring设计模式
Spring框架中实现了许多的设计模式,而且都是非常优先的实现,这些值得我们学好好习. 不过话说回来,我觉得自己只要关注几个即可: 单例 工厂 代理 适配器 观察者 委派 在各种设计模式中,适配器和装 ...
- 02-HTML知识点
01 元素的介绍 02 元素的属性 03 元素的嵌套关系 04 HTML结构分析 4.1 文档声明[这个不叫元素] 4.2 html元素 4.3 head元素 主要用来写文档的配置信息 05 HTML ...
- 最新最全的BMS/EMS/PCS六大国产“储能方案”,不信你全都看过!
作为国内领先的嵌入式产品平台提供商,创龙科技在"能源电力"行业拥有超过1000家客户,接下来就让小编向大家分享创龙科技推出的BMS/EMS/PCS"六大储能方案" ...
- 基于 .net core 8.0 的 swagger 文档优化分享-根据命名空间分组显示
前言 公司项目是是微服务项目,网关是手撸的一个.net core webapi 项目,使用 refit 封装了 20+ 服务 SDK,在网关中进行统一调用和聚合等处理,以及给前端提供 swagger ...
