《最新出炉》系列入门篇-Python+Playwright自动化测试-55- 上传文件 (非input控件)- 中篇
1.简介
在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等。所以宏哥打算按上传文件的分类对其进行一下讲解和分享。
2.上传文件的API(非input控件)
Playwright是一个现代化的自动化测试工具,它支持多种浏览器和操作系统,可以帮助开发人员和测试人员轻松地构建和运行可靠的端到端测试。除了测试功能之外,Playwright还提供了一些实用工具和API,其中包括文件上传和下载的功能。这些功能可以帮助用户模拟用户上传或下载文件的场景,并验证这些操作是否按预期执行。在本文中,我们将探讨如何在Playwright中实现文件上传,并提供一些示例代码和最佳实践。
比如:平台上面的上传功能,会提供一个模板(如excel,csv),此时,我们就需要下载这个模板,修改完成后,再上传,作为测试人员,我们需要验证它是否已下载到本地。
上传文件介绍官方API的文档地址:Page | Playwright Python
2.1上传文件语法
如果您手头没有输入元素input(它是动态创建的非input),您可以处理 page.on("filechooser") 事件或在您的操作中使用相应的等待方法:
- with page.expect_file_chooser() as fc_info:
- page.get_by_label("Upload file").click()
- file_chooser = fc_info.value
- file_chooser.set_files("myfile.pdf")
几个操作方法
- file_chooser.element 返回与此文件选择器关联的输入元素。
- file_chooser.is_multiple() 返回此文件选择器是否接受多个文件。
- file_chooser.page 返回此文件选择器所属的页面。
设置与此选择器关联的文件输入的值。如果其中一些filePaths是相对路径,那么它们将相对于当前工作目录进行解析。对于空数组,清除所选文件。
- file_chooser.set_files(files)
- file_chooser.set_files(files, **kwargs)
几个参数
- files pathlib.Path
- no_wait_after 启动导航的操作正在等待这些导航发生并等待页面开始加载。您可以通过设置此标志来选择退出等待。您仅在特殊情况下才需要此选项,例如导航到无法访问的页面。默认为false.
- timeout 以毫秒为单位的最长时间,默认为 30 秒,传递0以禁用超时。可以使用browser_context.set_default_timeout()或page.set_default_timeout()方法更改默认值。
2.2上传文件demo
不是input输入框,必须点开文件框的情况(selenium上没法实现的操作)
可以使用page.expect_file_chooser() 监听到弹出框,在弹出框上输入文件路径,代码如下:
- with page.expect_file_chooser() as fc_info:
- page.get_by_label("选择文件").click()
- page.pause()
- file_chooser = fc_info.value
- file_chooser.set_files(path)
在运行过程中你是感知不到文件选项框弹出来的.
3.上传文件分类
首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input。
上传文件有两种场景:input控制上传和非input控件上传。大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。今天宏哥这一篇文章就用来介绍非input控件上传文件。
4.非input控件上传文件
4.1什么是非input控件上传文件
在web系统中,文件上传功能有的是非标准的上传文件功能(非input控件上传),什么是非标准的文件上传功能,我们来看下图的文件上传功能,如下图所示:

在上图中,选择文件按钮对应的html源码中标签为img,这种元素就是非标准的上传功能。
5.项目实战
宏哥在这个网站:https://www.jq22.com/ 找了一个demo,进行演示。
5.1代码设计

5.2参考代码
- # coding=utf-8
- # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
- # 2.注释:包括记录创建时间,创建人,项目名称。
- '''
- Created on 2024-04-27
- @author: 北京-宏哥
- 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
- Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(详细教程)
- '''
- # 3.导入模块
- from playwright.sync_api import Playwright, sync_playwright, expect
- def run(playwright: Playwright) -> None:
- browser = playwright.chromium.launch(headless=False)
- context = browser.new_context()
- page = context.new_page()
- page.goto("https://www.jq22.com/demo/preview201801282117/")
- page.wait_for_timeout(100)
- with page.expect_file_chooser() as fc_info:
- page.locator("//html/body/div/div/div[1]/img[1]").click() # 点击上传附件按钮
- # page.pause()
- file_chooser = fc_info.value
- file_chooser.set_files("C:/Users/Administrator/Desktop/bjhg.jpg") # 上传文件
- # 为了清楚看到上传后的图片,宏哥加大了等待时间
- page.wait_for_timeout(10000)
- print("browser will be close");
- page.close()
- context.close()
- browser.close()
- with sync_playwright() as playwright:
- run(playwright)
5.3运行代码
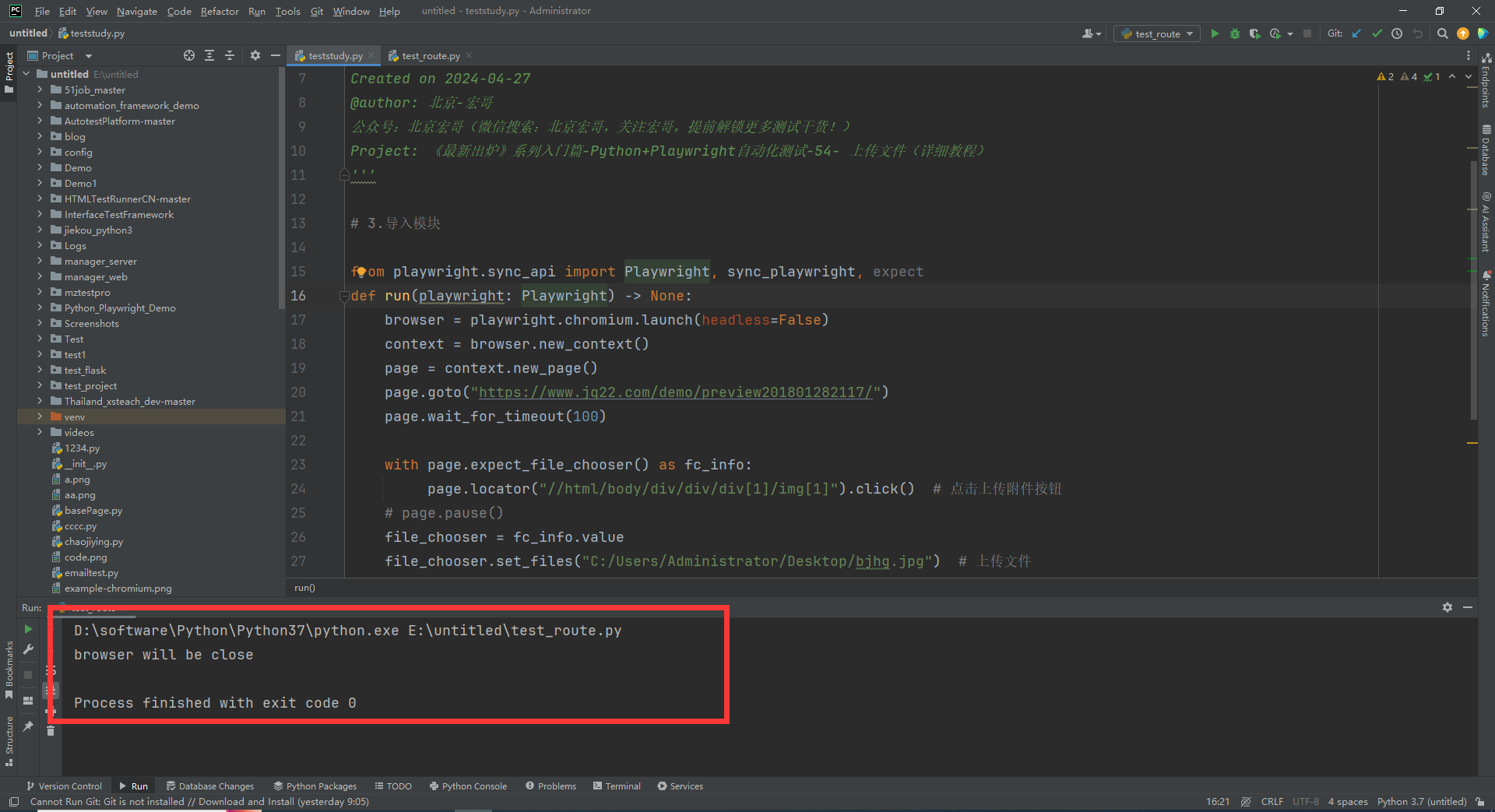
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读,下一篇讲解非input控件是如何上传文件的。
《最新出炉》系列入门篇-Python+Playwright自动化测试-55- 上传文件 (非input控件)- 中篇的更多相关文章
- Selenium系列(十一) - 针对两种上传文件方式的实现方案
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- python发送post请求上传文件,无法解析上传的文件
前言 近日,在做接口测试时遇到一个奇葩的问题. 使用post请求直接通过接口上传文件,无法识别文件. 遇到的问题 以下是抓包得到的信息: 以上请求是通过Postman直接发送请求的. 在这里可以看到消 ...
- Python向FTP服务器上传文件
上传 代码示例: #!/usr/bin/python # -*- coding:utf-8 -*- from ftplib import FTP ftp = FTP() # 打开调试级别2, 显示详细 ...
- C#开发BIMFACE系列4 服务端API之源上传文件
在注册成为BIMFACE的应用开发者后,要能在浏览器里浏览你的模型或者获取你模型内的BIM数据, 首先需要把你的模型文件上传到BIMFACE.根据不同场景,BIMFACE提供了丰富的文件相关的接口. ...
- 金山云 KS3 Python SDK 多线程并发上传文件;下载断点续传 参考脚本
并发上传 基于py自带模块 concurrent.futures import ThreadPoolExecutor #!/usr/bin/env python3 # -*- coding:utf-8 ...
- Python模拟HTTP Post上传文件
使用urllib2模块构造http post数据结构,提交有文件的表单(multipart/form-data),本示例提交的post表单带有两个参数及一张图片,代码如下: #buld post bo ...
- JAVA入门[16]-form表单,上传文件
一.如何传递参数 使用 @RequestParam 可以传递查询参数.例如:http://localhost:8092/category/detail?id=1 @RequestMapping(&qu ...
- python+selenium:解决上传文件<input type='file'>标签属性被css的visibility隐藏导致无法定位元素的问题
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素 ...
- selenium+python自动化测试,上传文件怎样实现
其实上传图片操作与输入框的输入是一样的,一种是在输入框中输入字符信息,一种是在输入文件格式的信息,下面是用代码实现上传文件, from selenium import webdriverfrom ti ...
- python+ajaxFileUpload 无刷新上传文件
需要准备文件 http://pan.baidu.com/s/1bp4N3nL qqi0 html <script src="{% static 'js/jquery.js' %}& ...
随机推荐
- 『手撕Vue-CLI』下载指定模板
开篇 经上篇文章的介绍,实现了获取下载目录地址,接下来实现下载指定模板的功能. 背景 通过很多章节过后,已经可以拿到模板名称,模板版本号,下载目录地址,这些信息都是为了下载指定模板做准备的. 实现 如 ...
- 【论文笔记】R-CNN系列之论文理解
[深度学习]总目录 RCNN全称region with CNN features,即用CNN提取出Region Proposals中的featues.RCNN系列论文(R-CNN,Fast R-CNN ...
- itestwork(爱测试) 开源一站式接口测试&敏捷测试工作站 9.0.2Rc2发布
(一)itest 简介 itest work (爱测试) 一站式工作站让测试变得简单.敏捷,"好用.好看,好敏捷" ,是itest wrok 追求的目标.itest work 包 ...
- uniapp 判断当前是保存还是修改操作
步骤分析: 首先得确定你进入表单后传入了id或者整个对象[这里使用id来进行讲解]其次就是两个请求:POST(保存的) 和 PUT(修改的)最后就是通过传入的id是否存在进行判断即可 POST 请求 ...
- Kubernetes OOM 和 CPU Throttling 问题
介绍 使用 Kubernetes 时,内存不足(OOM)错误和 CPU 限制(Throttling)是云应用程序中资源处理的主要难题.为什么呢? 云应用程序中的 CPU 和内存要求变得越来越重要,因为 ...
- Vue学习:12.生命周期实例
两个小例子,巩固一下生命周期钩子函数. 实例1:初始化渲染 实现功能: 在 Vue 实例数据为空的情况下,用户在一进入页面就向服务器发送请求获取数据,并在数据返回后进行动态渲染. 思路: 创建一个 V ...
- 《Android开发卷——ListView嵌套GridView(基础)》
listview嵌套gridview,最主要应该解决的问题是listview跟GridView的滑动问题.这个利用GridView是自定义的,就是让GridView内容有多大就显示多大,然后禁用他 ...
- 如果你也用过 struts2.简单介绍下 springMVC 和 struts2 的区别有哪些?
a.springmvc 的入口是一个 servlet 即前端控制器,而 struts2 入口是一个 filter 过虑器. b.springmvc 是基于方法开发(一个 url 对应一个方法),请求参 ...
- PhantomReference 和 WeakReference 究竟有何不同
本文基于 OpenJDK17 进行讨论,垃圾回收器为 ZGC. 提示: 为了方便大家索引,特将在上篇文章 <以 ZGC 为例,谈一谈 JVM 是如何实现 Reference 语义的> 中讨 ...
- ansible(1)---师傅领进门
背景 在企业里,运维需要配合开发进行产品上架,说白了就是把写好的代码上服务器.那么,就会出现这样的问题:需要运维人员配置好系统,配置好环境,配置好网络,配置好程序,配置好所有所有的依赖环境. ...
