vue codemirro 文件对比 sql编辑器
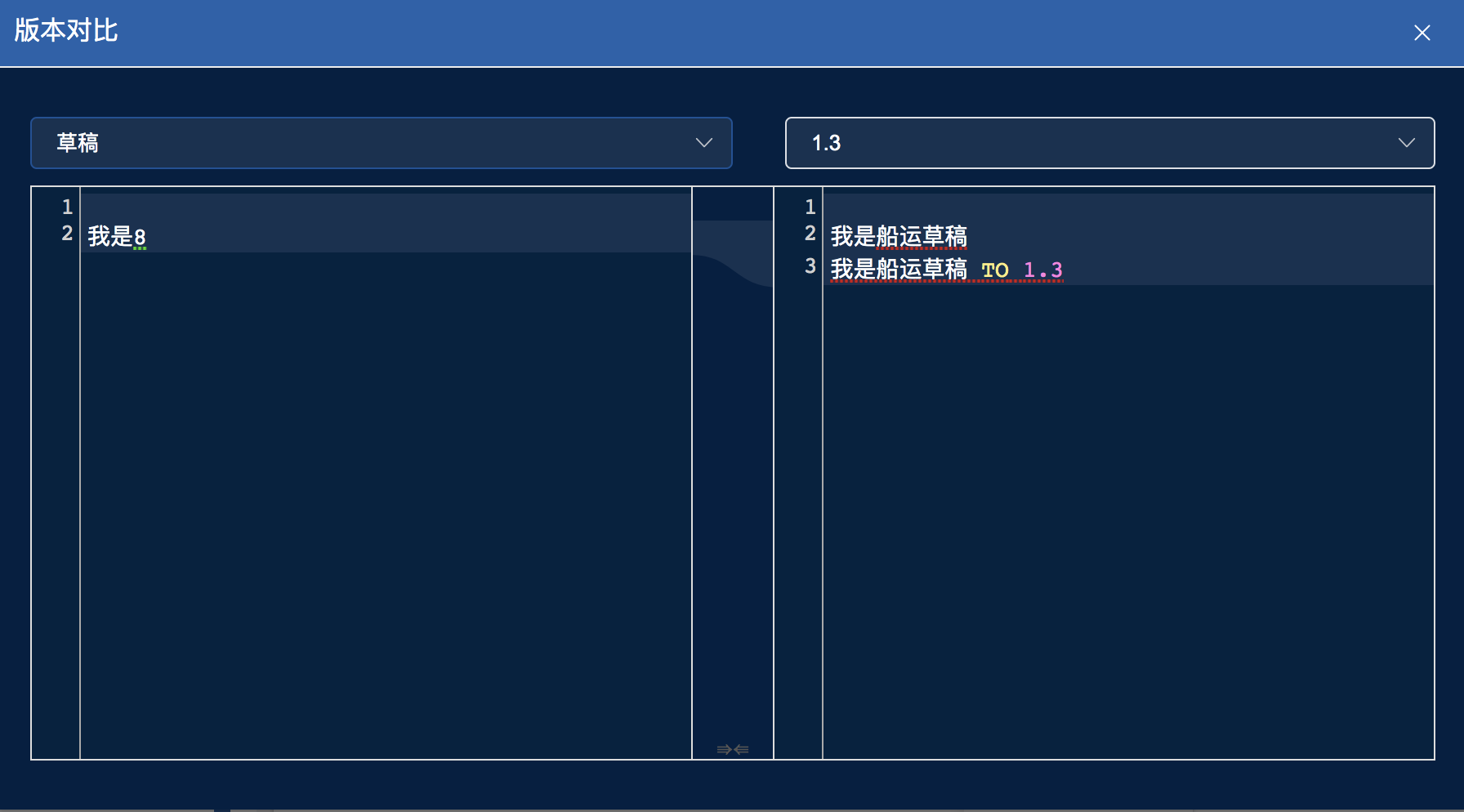
效果图:

安装及引用同上一篇文章,请移步:https://www.cnblogs.com/Lu-Lu/p/16265815.html
HTML:
<el-dialog
class="diffDialog"
title="版本对比"
:visible.sync="sqlDialogVisible"
width="80%"
:before-close="handleClose">
<el-row style="margin-bottom:10px">
<el-col :span="12">
<el-select class="selectIpn" v-model="diffOrigValue" placeholder="请选择原始版本" @change="currentVSDialogL">
<el-option
v-for="item in vsOptions"
:key="item.sqlVersionId"
:label="item.vs"
:value="item.sqlVersionId">
</el-option>
</el-select>
</el-col>
<el-col :span="12" style="padding-left:32px">
<el-select class="selectIpn" v-model="diffComValue" placeholder="请选择对比版本" @change="currentVSDialogR">
<el-option
v-for="item in vsOptions"
:key="item.sqlVersionId"
:label="item.vs"
:value="item.sqlVersionId">
</el-option>
</el-select>
</el-col>
</el-row>
<span id="diff"></span>
</el-dialog>JS:
// 代码版本差异比较
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
diffText() {
let diffBox = document.getElementById('diff')
diffBox.innerHTML = ''
CodeMirror.MergeView(diffBox, {
value: this.diffRight,
origeLeft: null,
orig: this.diffLeft,
lineNumbers: true,
mode: 'text/x-mysql',
indentUnit: 2,
theme: 'cobalt',
revertButtons:false,//事件比较替换
})
},vue codemirro 文件对比 sql编辑器的更多相关文章
- [小tips]使用vscode,根据vue模板文件生成代码
本着苍蝇虽小也是肉的精神...... 目标: 我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容. 方法: 打开VSCODE编辑器,依次选择"文件 -> ...
- 13、VUE单文件工程
1.为什么要使用单文件工程? 1.Vue.js路由组件的不方便 不支持引用HTML页面,以至于template里面定义的标签会编辑器当字符串,这让编辑变的困难. 2.Vue.js于Node.js语言结 ...
- vue+element-ui 使用富文本编辑器
npm安装编辑器组件npm install vue-quill-editor –save 在components文件夹创建ue.vue组件,如下 ue.vue代码如下: <!-- 组件代码如下 ...
- 如何手动解析vue单文件并预览?
开头 笔者之前的文章里介绍过一个代码在线编辑预览工具的实现(传送门:快速搭建一个代码在线编辑预览工具),实现了css.html.js的编辑,但是对于demo场景来说,vue单文件也是一个比较好的代码组 ...
- MP3文件ID3信息编辑器代码开源 - 开源研究系列文章
上次把磁性窗体的源码开源了,这次就开源另一个程序源码:MP3文件ID3信息编辑器.这个源码也比较简单,关键在于获取和写入MP3文件的这个ID3的信息即可. 这个操作信息编辑的就封装在MP3ID3.ba ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- 利用SVN进行任意文件对比
都知道SVN可以比较已经上传的文件的内容,看到两个文件有什么不同的地方. 但是有时候并不想上传想要比较的文件,能不能利用SVN这样一个功能去比较别的两个文件呢? 琢磨来琢磨去, 发现只要在资源管理器里 ...
- SQLLite 可以通过SQL语言来访问的文件型SQL数据库
Web Storage分为两类: - sessionStorage:数据保存在session 对象中(临时) - localStorage:数据保存在本地硬件设备中(永久) sessionStorag ...
- 文件对比工具Beyond Compare使用方法
今天向大家介绍一个使用起来十分方便且功能十分强大的文件对比工具-Beyond Compare. 1 工具下载 工具的下载很简单,百度搜索Beyond Compare即可. 下载完成后,解压缩,双 ...
- 文件夹差异文件对比工具 meld
/***************************************************************************************** * 文件夹差异文件 ...
随机推荐
- Android 13 - Media框架(26)- OMXNodeInstance(三)
关注公众号免费阅读全文,进入音视频开发技术分享群! 上一节我们了解了OMXNodeInstance中的端口定义,这一节我们一起来学习ACodec.OMXNode.OMX 组件使用的 buffer 到底 ...
- S212-搜索+字典树-212. Word Search II-(Hard)
一.题目 题目很简单,输入一个字母组成的二维数组,以某一个字母为起点,向.上下左右搜索.练成的字符看是不是在给定的字符串数组中 二.解答 通过深度优先搜索,每一步和数组中的字符串匹配是可以计算出来正确 ...
- RTMP 直播 H265 推流适配总结
1.在iOS11的系统之上,苹果逐渐放开H265硬编硬解的能力,硬解码的能力只要升级到iOS11之后,iPhone6+以上的机型就支持了(印象中): H265硬编码的能力对设备要求较高,不仅要求系统版 ...
- webpack externals忽略不打入的包
例如项目中使用从 CDN 引入 jQuery,而不是把它打包进来使用 import $ from 'jquery' webpack.config.js externals: { jquery: 'jQ ...
- CF1777E
problem & blog 反转的边最大权值最小,想到二分. 于是二分代价即可. 反转代价小于二分的代价的边可以反转,所以再建一条反向边即可. 在 DAG 中,存在一个点可以到达所有的点的条 ...
- springboot3时代创建springboot2程序项目
springboot3时代创建springboot2程序项目 目前,IDEA,springboot 官网,都不能创建基于JDK8(JDK1.8)的springboot程序了. 解决办法: 1. 先在官 ...
- json字符串忽略null,忽略字段,首字母大写等gson,jackson,fastJson实现demo,T data JSON.parseObject json转换
json字符串忽略null,忽略字段,首字母大写等gson,jackson,fastJson实现demo package com.example.core.mydemo.json.vo; import ...
- python post or get请求demo
# python post or get请求demo import requests; import json; headers={ "Content-Type":"ap ...
- Docker PHP如何启用MySQL扩展
我下载的镜像是PHP7版本:docker pull php:7.4.30-fpm,容器起名为php7 PHP镜像官方提供了帮助文档,其中提到了相关的命令,这里推荐一篇博客,该博客对于扩展的几个相关命令 ...
- WPF/C#:如何将数据分组显示
WPF Samples中的示例 在WPF Samples中有一个关于Grouping的Demo. 该Demo结构如下: MainWindow.xaml如下: <Window x:Class=&q ...
