React后台管理系统09 菜单组件的抽取
修改Home.tsx的内容:将主菜单的内容进行抽离,然后单独引入=>MainMenu
import { Breadcrumb, Layout, Menu } from 'antd';
import React, { useState } from 'react';
import { Outlet } from 'react-router-dom';
import MainMenu from "@/components/MainMenu";
const { Header, Content, Footer, Sider } = Layout;
const View: React.FC = () => {
const [collapsed, setCollapsed] = useState(false);
return (
<Layout style={{ minHeight: '100vh' }}>
{/* 左边侧边栏 */}
<Sider collapsible collapsed={collapsed} onCollapse={value => setCollapsed(value)}>
<div className="logo" />
<MainMenu></MainMenu>
</Sider>
{/* 右边的内容 */}
<Layout className="site-layout">
{/* 头部 */}
<Header className="site-layout-background" style={{ paddingLeft: '16px' }} >
<Breadcrumb style={{ lineHeight: '64px' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
</Header>
{/* 右边内容-白色底的盒子 */}
<Content style={{ margin: '16px 16px 0' }} className="site-layout-background">
{/* 窗口部分 */}
<Outlet />
</Content>
{/* 右边底部 */}
<Footer style={{ textAlign: 'center', padding: 0, lineHeight: '48px' }}>Ant Design 2018 Created by Ant UED</Footer>
</Layout>
</Layout>
);
};
export default View;在components文件夹中进行抽离Menu:

import {
DesktopOutlined,
FileOutlined,
PieChartOutlined,
TeamOutlined,
UserOutlined,
} from '@ant-design/icons';
import type { MenuProps } from 'antd';
import React, { useState } from 'react';
import { Menu } from 'antd';
import { To, useNavigate } from 'react-router-dom';
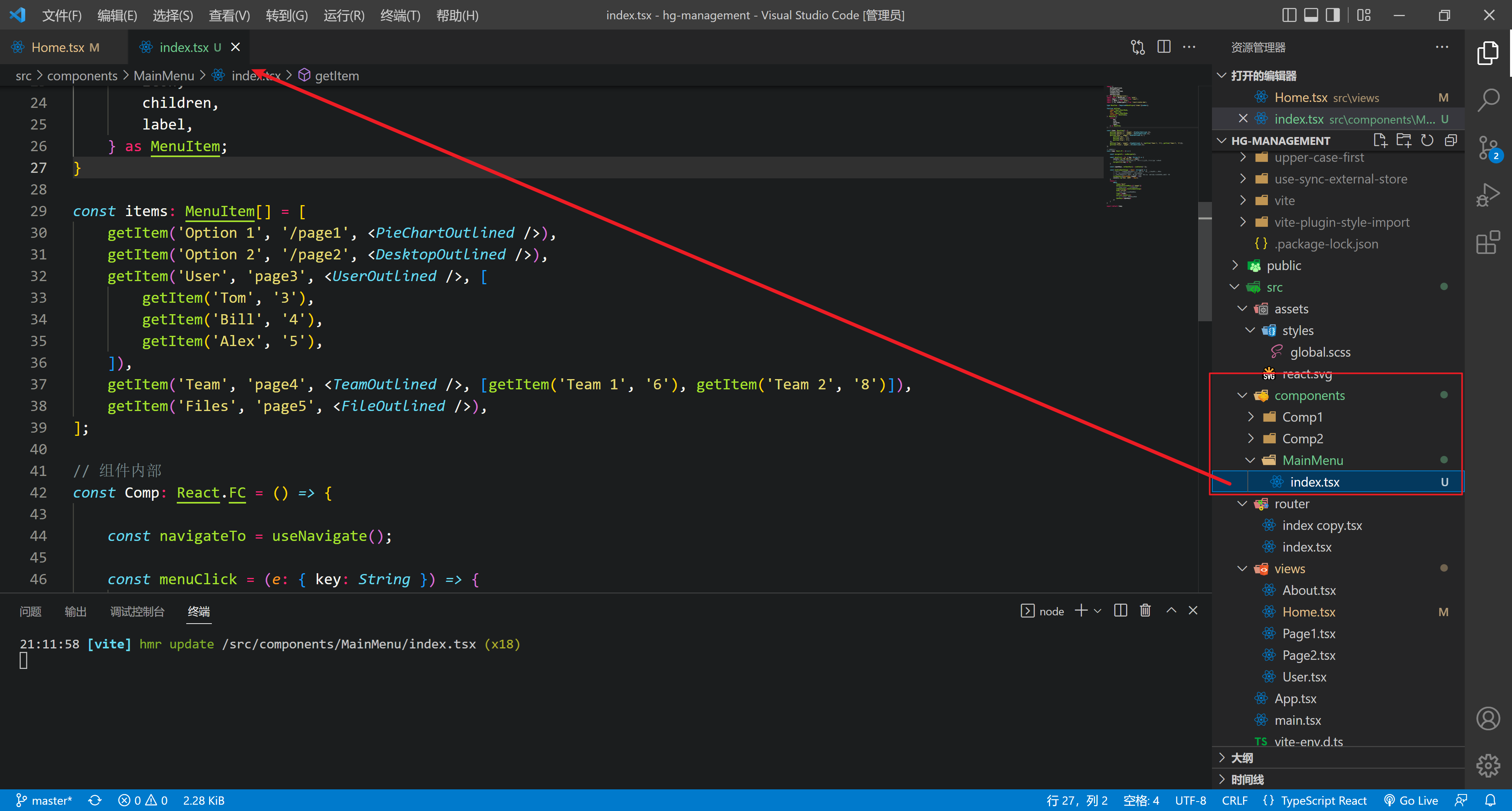
type MenuItem = Required<MenuProps>['items'][number];
function getItem(
label: React.ReactNode,
key: React.Key,
icon?: React.ReactNode,
children?: MenuItem[],
): MenuItem {
return {
key,
icon,
children,
label,
} as MenuItem;
}
const items: MenuItem[] = [
getItem('Option 1', '/page1', <PieChartOutlined />),
getItem('Option 2', '/page2', <DesktopOutlined />),
getItem('User', 'page3', <UserOutlined />, [
getItem('Tom', '3'),
getItem('Bill', '4'),
getItem('Alex', '5'),
]),
getItem('Team', 'page4', <TeamOutlined />, [getItem('Team 1', '6'), getItem('Team 2', '8')]),
getItem('Files', 'page5', <FileOutlined />),
];
// 组件内部
const Comp: React.FC = () => {
const navigateTo = useNavigate();
const menuClick = (e: { key: String }) => {
console.log('点击了菜单', e.key);
// 点击菜单就跳转到对应的路由 编程式导航跳转,利用到一个Hook
navigateTo(e.key as To)
}
const [openKeys, setOpenKeys] = useState(['']);
const handleoOpenChange = (keys: string[]) => {
// keys是一个数组,记录了当前哪一项是展开的,使用key来进行记录
// 展开才菜单的时候就会执行这里的代码
// 把这个数组修改为最后一项,因为只要一项是展开的,就是我刚刚点击的那一项
setOpenKeys([keys[keys.length - 1]])
console.log("@展开的项" + keys);
}
return (
<Menu
theme="dark"
defaultSelectedKeys={['/page1']}
// 处理菜单展开和回收的方法
onOpenChange={handleoOpenChange}
mode="inline"
// items 就是菜单项的数据
items={items}
onClick={menuClick}
// 当前菜单展开项的key数组
openKeys={openKeys}
/>
)
}
export default Comp;React后台管理系统09 菜单组件的抽取的更多相关文章
- React后台管理系统-添加商品组件
引入了CategorySelector 二级联动组件.FileUploader图片上传组件和RichEditor富文本编辑组件 import React from 'react'; import MU ...
- React后台管理系统- rc-pagination分页组件封装
1.用户列表页面使用的rc-pagination分页组件 Github地址: https://github.com/react-component/pagination 2.安装 cnpm insta ...
- React后台管理系统-首页Home组件
1.Home组件要显示用户总数.商品总数和订单总数,数据请求后端的 /manage/statistic/base_count.do接口,返回的是 this.state = { u ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 【共享单车】—— React后台管理系统开发手记:主页面架构设计
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- react 侧栏二级菜单组件
侧边栏菜单组件 component 下新建menu文件,menu下建index.jsx和subitem.jsx index.jsx import React, { Component } from ' ...
- 【共享单车】—— React后台管理系统开发手记:UI菜单各个组件使用(Andt UI组件)
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 《React后台管理系统实战 :三》header组件:页面排版、天气请求接口及页面调用、时间格式化及使用定时器、退出函数
一.布局及排版 1.布局src/pages/admin/header/index.jsx import React,{Component} from 'react' import './header. ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
随机推荐
- [网络/SSH]OpenSSH: sshd / sftp-server / ssh-agent | ssh / scp / sftp | OpenSSL
1 OpenSSH OpenSSH 是 SSH (Secure SHell) 协议的免费开源实现. OpenSSH是使用SSH透过计算机网络加密通讯的实现. SSH协议族可以用来进行远程控制, 或在计 ...
- [Linux]CentOS7(LiveGnome版)配置网络
话接上一回合,刚通过U盘启动盘安装CentOS7(LiveGnome)完成后,访问不了网络.肿么办?且听咱慢慢道来. 咱平时都是使用(有线网络)网卡,通过公司分配的固定IP地址(包括:固定主机IP.固 ...
- DG:RFS[8]: No standby redo logfiles created for thread 2
环境:两节点的RAC在线搭建DG,处理报错 现象:RFS[8]: No standby redo logfiles created for thread 2 ,thread2 没有建立redo Tue ...
- MySQL(十一)索引的分类和创建原则
索引的创建与设计原则 1 索引的声明与使用 1.1 索引的分类 MySQL索引包括普通索引.唯一性索引.全文索引.单列索引.多列索引和空间索引 按照逻辑结构划分,主要有四种:普通索引.唯一性索引. ...
- Map集合案例:统计输入多个key值出现的次数
某商店想统计一下一天内所售出的商品以及商品的数量,请编写程序帮助实现,并展示.通过键盘录入商品名称模拟售出的商品, 录入一次表示商品售出一次,直到录入end结束.运行效果如下: 代码:
- 深度学习03-(图像梯度处理、图像轮廓、图像预处理在AI中的应用)
深度学习03-计算机视觉基本理论2 深度学习03-(计算机视觉基本理论2) 图像梯度处理 什么是图像梯度 模板运算 均值滤波 高斯滤波 中值滤波 边沿检测 锐化 图像轮廓 什么是图像轮廓 查找和绘制轮 ...
- iOS中的3种定时器
在iOS中有3种常见的定时器,它们会根据不同的场景进行选择使用. 1.DispatchSourceTimer: 基于GCD实现. 2.CADisplayLink:基于屏幕刷新实现. 3.Timer:基 ...
- 2023-01-07:hyper/docker-registry-web是registry的web界面工具之一。请问部署在k3s中,yaml如何写?
2023-01-07:hyper/docker-registry-web是registry的web界面工具之一.请问部署在k3s中,yaml如何写? 答案2023-01-07: yaml如下: api ...
- vue全家桶进阶之路38:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫. 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组 ...
- json函数
Python与JSON(load.loads.dump.dumps) 1.Python中加载JSON 使用loads(string):作用将string类型转为dict字典或dict链表 # 加载 ...
