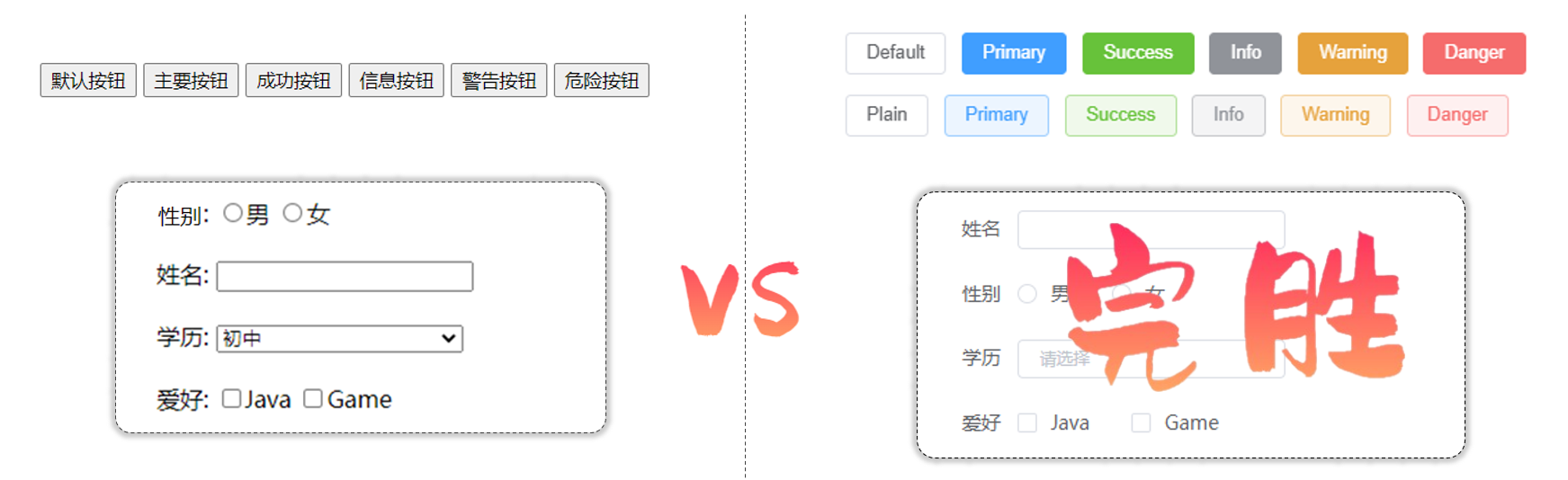
Element Plus使用
- Element:是饿了么团队研发的,基于 Vue 3,面向设计师和开发者的组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element-plus.org/zh-CN/#/zh-CN

Element Plus快速入门
准备工作:
- 创建一个工程化的vue项目
- 参照官方文档,安装Element Plus组件库(在当前工程的目录下):npm install element-plus --save
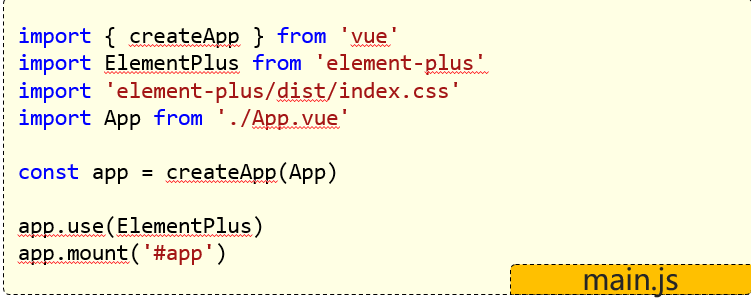
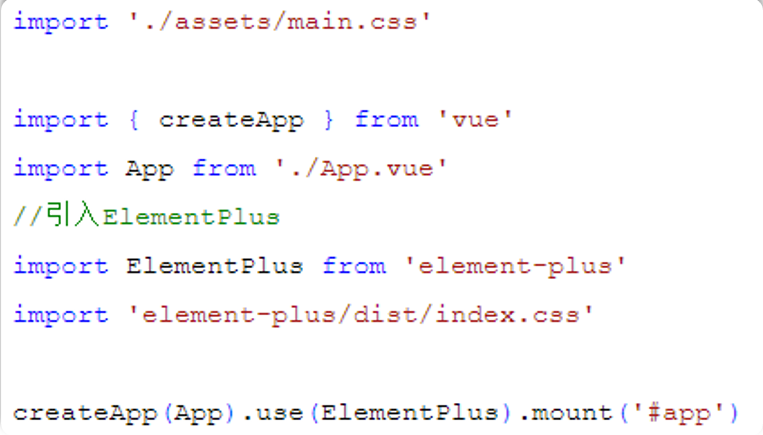
- main.js中引入Element Plus组件库(参照官方文档)

制作组件:
访问Element官方文档,复制组件代码,调整
ElementPlus的使用步骤:
- 安装:npm install element-plus –save
- 引入:在main.js中引入Element Plus(参照官方文档)
- 组件:访问官方文档中的组件,调整成我们需要的样子即可

常用组件
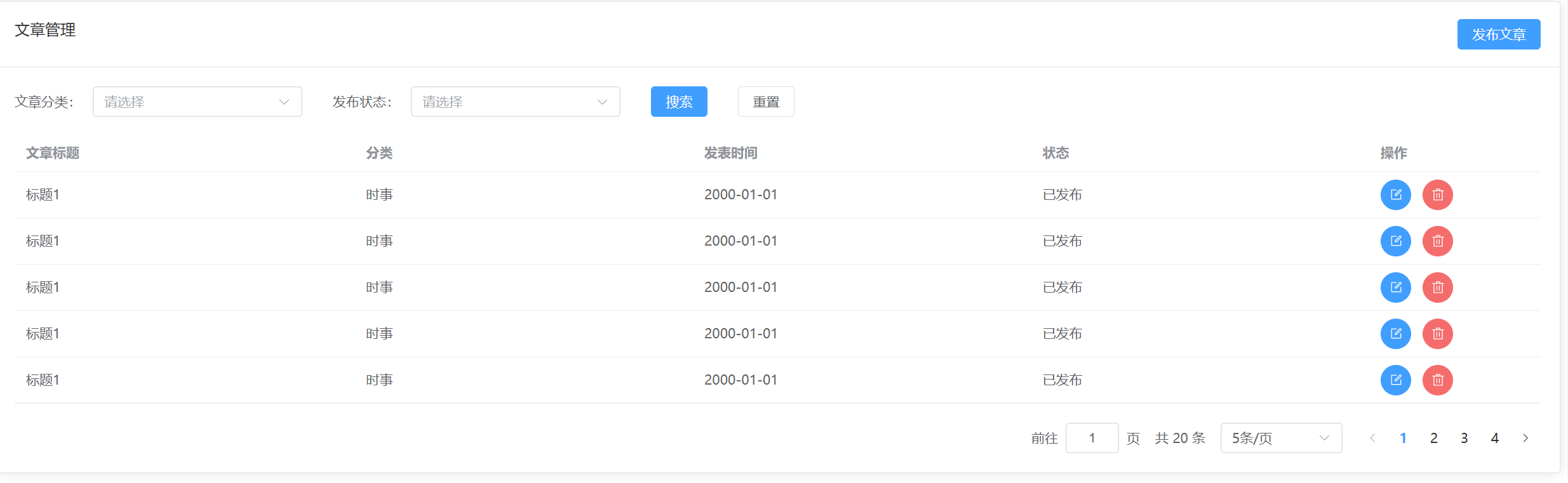
案例展示:

代码:
<template>
<el-card class="box-card">
<template #header>
<div class="card-header">
<span>文章管理</span>
<el-button type="primary" >发布文章</el-button>
</div>
</template>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="文章分类:">
<el-select
v-model="formInline.region"
placeholder="请选择"
clearable
>
<el-option label="时事" value="时事" />
<el-option label="篮球" value="篮球" />
</el-select>
</el-form-item>
<el-form-item label="发布状态:">
<el-select
v-model="formInline.region"
placeholder="请选择"
clearable
>
<el-option label="已发布" value="已发布" />
<el-option label="草稿" value="草稿" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="default" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="title" label="文章标题" />
<el-table-column prop="category" label="分类" />
<el-table-column prop="time" label="发表时间" />
<el-table-column prop="state" label="状态" />
<el-table-column label="操作" width="180">
<el-row>
<el-button type="primary" :icon="Edit" circle />
<el-button type="danger" :icon="Delete" circle />
</el-row>
</el-table-column>
</el-table>
<el-pagination
class = "el-p"
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[5, 10, 15, 20]"
:size="size"
:disabled="disabled"
:background="background"
layout="jumper,total, sizes, prev, pager, next, "
:total="20"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-card>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
const formInline = reactive({
user: '',
region: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
import { ref } from 'vue'
import type { ComponentSize } from 'element-plus'
const currentPage4 = ref(1)
const pageSize4 = ref(5)
const size = ref<ComponentSize>('default')
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
import {
Delete,
Edit,
}from '@element-plus/icons-vue'
const tableData = [
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
{
title: '标题1',
category: '时事',
time: '2000-01-01',
state: '已发布',
},
]
</script>
<style sccoped>
.el-p{
margin-top: 20px;
display: flex;
justify-content: flex-end;
}
.demo-form-inline .el-input {
--el-input-width: 220px;
}
.demo-form-inline .el-select {
--el-select-width: 220px;
}
.card-header{
display: flex;
justify-content: space-between;
}
</style>
Element Plus使用的更多相关文章
- Spring配置文件标签报错:The prefix "XXX" for element "XXX:XXX" is not bound. .
例如:The prefix "context" for element "context:annotation-config" is not bound. 这种 ...
- 【解决方案】cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One of '{"http://java.sun.com/xml/ns/javaee":run-as, "http://java.sun.com/xml/ns/javaee":security-role-r
[JAVA错误] cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One o ...
- WebComponent魔法堂:深究Custom Element 之 从过去看现在
前言 说起Custom Element那必然会想起那个相似而又以失败告终的HTML Component.HTML Component是在IE5开始引入的新技术,用于对原生元素作功能"增强& ...
- WebComponent魔法堂:深究Custom Element 之 标准构建
前言 通过<WebComponent魔法堂:深究Custom Element 之 面向痛点编程>,我们明白到其实Custom Element并不是什么新东西,我们甚至可以在IE5.5上定 ...
- WebComponent魔法堂:深究Custom Element 之 面向痛点编程
前言 最近加入到新项目组负责前端技术预研和选型,一直偏向于以Polymer为代表的WebComponent技术线,于是查阅各类资料想说服老大向这方面靠,最后得到的结果是:"资料99%是英语 ...
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'mvc:annotation-driven'.
spring 配置文件报错报错信息:cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be ...
- MongoDB查询转对象是出错Element '_id' does not match any field or property of class
MongoDB查询转对象是出错Element '_id' does not match any field or property of class 解决方法: 1.在实体类加:[BsonIgno ...
- [LeetCode] Kth Smallest Element in a Sorted Matrix 有序矩阵中第K小的元素
Given a n x n matrix where each of the rows and columns are sorted in ascending order, find the kth ...
- [LeetCode] Kth Smallest Element in a BST 二叉搜索树中的第K小的元素
Given a binary search tree, write a function kthSmallest to find the kth smallest element in it. Not ...
随机推荐
- ABP框架开发实例教程-生成数据库
因为用SQLSERVER数据库比较多,这里就以SQLSERVER2014为例,下面说一下生成步骤: 1.用VS2019打开生成的ABP框架源码的解决方案,先修改web.mvc.web.host两个项目 ...
- P9196 题解
来一份线性时间的题解. 考虑先解决前缀限制,显然可以直接把字符串和询问全部搬到 Trie 树上,问题就变成了查询一个子树内满足后缀限制的字符串数量. 接着考虑 Trie 树合并,具体地,把后缀限制以及 ...
- Vue 数组和对象更新,但视图未更新,背后的故事
在实际开发中,遇到遍历数组和对象,当property 发生改变时,并没有触发视图的更新今天来浅显的聊聊这背后的故事,有说的不对地方,还望指出! 本人博文地址:https://www.cnblogs.c ...
- 从DDPM到DDIM (一) 极大似然估计与证据下界
从DDPM到DDIM (一) 极大似然估计与证据下界 现在网络上关于DDPM和DDIM的讲解有很多,但无论什么样的讲解,都不如自己推到一遍来的痛快.笔者希望就这篇文章,从头到尾对扩散模型做一次完整 ...
- 面试题-python 什么是装饰器(decorator )?
前言 python装饰器本质上就是一个函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外的功能,装饰器的返回值也是一个函数对象.很多python初学者学到面向对象类和方法是一道大坎,那么py ...
- python统计班级学生
python统计班级学生 如下场景: 假设我有一个学生类和一个班级类,想要实现的功能为: 执行班级人数增加的操作.获得班级的总人数: 学生类继承自班级类,每实例化一个学生,班级人数都能增加 ...
- 【ServerSentEvents】服务端单向消息推送
依赖库: Springboot 不需要而外支持,WebMVC组件自带的类库 浏览器要检查内核是否支持EventSource库 Springboot搭建SSE服务: 这里封装一个服务Bean, 用于管理 ...
- 【FTP】小米手机FTP传输
设置方法 打开[文件管理],右上角按钮选择[远程管理] 点击设置按钮 默认保持唤醒状态 设置FTP账户的用户名密码 Windows访问: 然后开启服务即可: 手机和电脑连接同一个网络内访问 每次接入网 ...
- 【VMware】虚拟机 VMware WorkStation Pro 下载安装(Windows)
官网地址: 下载地址:[VMware WorkStation Pro 15.5 For Windows] https://www.vmware.com/cn/products/workstation- ...
- 【Vue】Re19 Promise
一.概述 Promise是异步编程的解决方案 异步事件的处理: 封装的异步请求函数不能立即获取结果, 通常会传入另外一个函数,在请求成功的时候将数据通过传入的函数回调出去 如果只是一个简单的请求,那么 ...
