<vue 路由 7、导航守卫>
导航守卫
一、 知识点
1、什么是导航守卫?
(1)vue-router提供的导航守卫主要用来监听路由的进入和离开。
(2)vue-router提供了beforeEach和afterEach的函数, 它们会在路由即将改变前和改变后触发。
2、 为什么要用导航守卫?
我们来考虑一个需求: 页面跳转时如何改变网页的标题呢?
网页标题是通过<title>来显示的, 但是应用只有一个固定的HTML, 切换不同的页面时, 标题并不会改变。但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'。
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
方法一、
每一个路由对应的组件.vue文件中,通过mounted声明周期函数, 执行对应的代码进行修改即可。
缺点:但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
方法二、
使用导航守卫就比较容易做到这点。
// 前置守卫(guard)
//参数说明
//to: 即将要进入的目标的路由对象.
//from: 当前导航即将要离开的路由对象.
//next: 调用该方法后执行
router.beforeEach((to, from, next)
// 后置钩子(hook)
router.afterEach((to, from)
补充:更多的导航守卫可以在官网查看学习
https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB
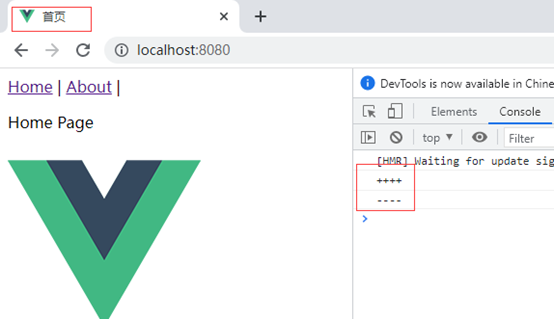
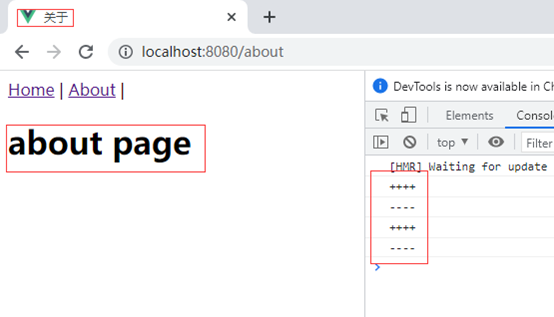
二、效果

点击about

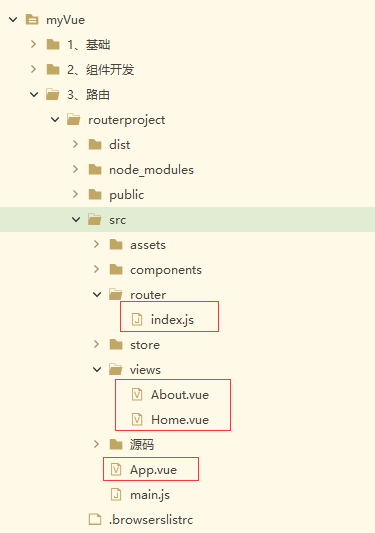
三、代码结构
注:主要是标红的几个文件

四、代码
index.js
//引入路由
import {
createRouter,
createWebHistory
} from 'vue-router'
import Home from '../views/Home.vue' //定义路由
const routes = [{
path: '/',
name: 'Home',
component: Home,
meta: {
title: '首页'
}
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue') ,
meta: {
title: '关于'
}
}
] //创建路由
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
}) // 前置守卫(guard)
//参数说明
//to: 即将要进入的目标的路由对象.
//from: 当前导航即将要离开的路由对象.
//next: 调用该方法后执行
router.beforeEach((to, from, next) => {
// 从from跳转到to
document.title = to.matched[0].meta.title
console.log('++++');
//beforeEach方法必须调用
next()
}) // 后置钩子(hook)
router.afterEach((to, from) => {
console.log('----');
}) //返回了路由
export default router
App.vue
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
</div> <router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" />
</keep-alive>
</router-view>
</template> <script> </script>
Home.vue
<template>
<div class="home">
<p>Home Page</p>
<img alt="Vue logo" src="../assets/logo.png">
</div>
</template>
About.vue
<template>
<div class="about">
<h1>about page</h1>
</div>
</template>
<vue 路由 7、导航守卫>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- RocksDB 在 vivo 消息推送系统中的实践
作者:vivo 互联网服务器团队 - Zeng Luobin 本文主要介绍了 RocksDB 的基础原理,并阐述了 RocksDB 在vivo消息推送系统中的一些实践,通过分享一些对 RocksDB ...
- IP的电源管脚
IP的电源管脚是个特殊的存在. 1.对于前度RTL集成,需要和IP vendor以及后端确认,集成与综合时是否需要将电源DVDD,AVDD,引出到top层. 2.绝大部分情况下IP的电源PIN是sup ...
- [NOI online2022普及B] 数学游戏
题目描述 Kri 喜欢玩数字游戏. 一天,他在草稿纸上写下了 \(t\) 对正整数 \((x,y)\),并对于每一对正整数计算出了 \(z=x\times y\times\gcd(x,y)\). 可是 ...
- “古剑山”第一届全国大学生网络攻防大赛-Crtpto | Misc WP
Crypto babyRSA 题目信息 p=105570604806073931560404187362816308950408774915960751676958845800335871518600 ...
- vue-admin-template快速开发框架,菜单栏不显示层级结构
问题现象 路由 页面效果 解决办法 路由添加中配置 alwaysShow: true, // 树形层级显示 页面效果
- storeToRefs()的作用和使用
store 是一个用 reactive 包装的对象,这意味着不需要在 getters 后面写 .value,就像 setup 中的 props 一样,如果你写了,我们也不能解构它: <scrip ...
- 如何有效应对员工违规使用U盘的情况?
在面对员工违规使用U盘的挑战时,华企盾DSC数据防泄密系统提供了一套综合而高效的解决方案. 通过系统的U盘加密功能,我们能够防止未经授权的U盘访问,确保敏感数据不会被非法传输.这一层保护不仅是基础性的 ...
- 华企盾DSC:wps个人模式无策略组新建的文件仍然加密
解决方法:右键wps安装目录手动解密即可(原因:wps模板被加密导致)
- 浅谈数字孪生和GIS融合的必要性
随着科技的不断发展和应用的不断深入,数字孪生和GIS在各自领域中展现出巨大的潜力.然而,更引人注目的是,数字孪生和GIS的融合将为许多行业带来全新的机遇和变革.在本文中,我们将探讨数字孪生和GIS融合 ...
- 用Python来查询聊天记录
用Python来查询聊天记录 代码 import re def Start(First_Date, Second_Date, First_Name, Second_Name): First = re. ...
