RestfulApi 学习笔记——内容协商(三)
前言
什么是内容协商呢?是这样的,我们在请求的时候都有两个属性,一个是Content-Type,另一个是accept,这两个什么意思呢?
content-type 这个是表示自己传输的是什么内容,就像我们自动绑定参数的时候,我们既要知道从哪里获取,也要知道如何解析啊,不然该按哪种方式提取呢。
accept 这个是就像这个英文但是意思一样,接受,表示接受什么样的类型的返回类型。其实我们返回的全部是字节,到了我们前端转换为字符流,那么根据这个accept 再来解析。
看一下content-type 的参数:
Content-Type:type/subtype ;parameter
type:主类型,任意的字符串,如text,如果是号代表所有;
subtype:子类型,任意的字符串,如html,如果是号代表所有,用“/”与主类型隔开;
parameter:可选参数,如charset,boundary等。
这里举一个content-type 的例子哈:
Content-Type application/x-www-form-urlencoded; charset=UTF-8
这个是什么意思呢?比如说,有几个参数key=1 name=x,那么它将会这样传输key=1&name=x,然后放在body中,但是放之前会将一些特殊字符转码,比如说空格转换为%20。
再举一个例子吧:
Content-Type multipart/form-data;
这个相比大家非常的熟悉了,就是大名鼎鼎的form-data,这个和json还有xml不同,这个可以传递文件,所以主类型叫做多媒体类型multipart。
首先生成了一个 boundary 用于分割不同的字段,在请求实体里每个参数以------boundary开始,然后是附加信息和参数名,然后是空行,最后是参数内容。多个参数将会有多个boundary块。如果参数是文件会有特别的文件域。最后以------boundary–为结束标识。
为了更加形象的展示出,决定去网上弄一张图片。

大概是这样了。其他的就不介绍了,accept和这个差不多。下面就进入正文,我们写代码如何和后台协商呢?至于具体的解析,我们就不要去写了,毕竟够用,没必要自己去定义类型吧。
正文
首先我们要有一个步骤,或者说错误性验证。
就是如假设Content-Type 客户端填写的内容,不被我们服务器接受,那么我们作为服务器,我们要怎么做?
我们这个时候应该返回415错误,也就是Unsupported Media Type就是服务器不支持该媒体类型。
如果accept 无法满足客户端的请求,那么就应该返回406,服务器无法满足客户端,也急速no acceptable,不支持吧。
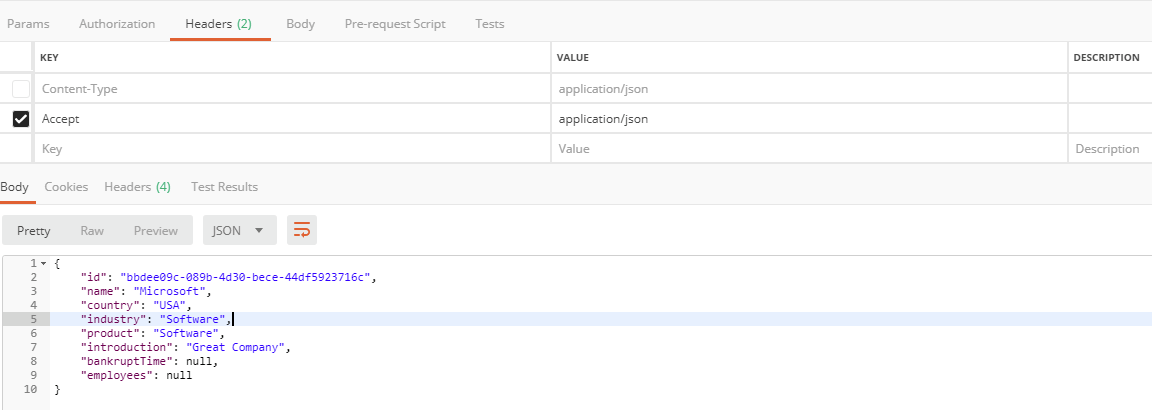
举个例子,我要请求某个公司的资料,然后返回application/json:

这时候其乐融融,满足了,那么我现在要返回xml。这时候出现问题了,明明我要的是xml,你给我json,我以为自己得到的是xml,结果解析失败。
这个时候就是服务器问题了,因为服务器没有提示406,不能满足对方。
在ConfigureServices 中配置一下,如下:
services.AddControllers(setup =>
{
setup.ReturnHttpNotAcceptable = true;
});
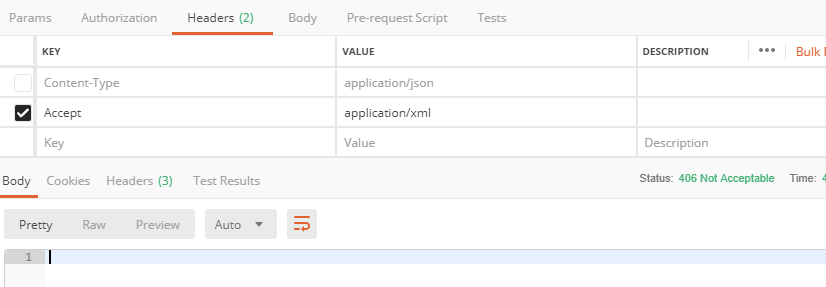
再请求一次406了,如下:

如果针对xml格式的话,我们如何返回json 又能返回xml,是写两个方法吗?不是的,我们可以做一些配置,让.net core框架自动来转换,果然框架才是第一生产力。
只要加刚才的基础上加上:setup.OutputFormatters.Add(new XmlDataContractSerializerOutputFormatter());。
那么如果你想默认的返回格式是xml,那么你应该xml放在第一位:setup.OutputFormatters.Add(0,new XmlDataContractSerializerOutputFormatter())
这里简单介绍一下,.net core的OutputFormatters 表示的是输出格式化,那么还有输入格式化。InputFormatters 就是对media type的控制了。
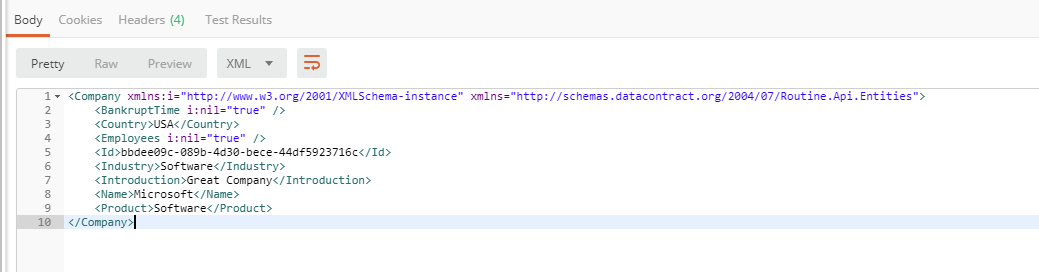
那么看一下效果吧:

有些人可能这样没有效果,那么你返回可能是这样写的:return new JsonResult(company);,这个时候已经写死了格式,返回的还是json,并且服务器支持了xml所以也不会406,所以还是建议这样写ok(company)。
那么到这里就介绍这一小结,这里就有人问了,为啥不介绍Content-Type呢?因为系统默认支持全部,当然你可以通过InputFormatters 删除一些。。。比如setup.InputFormatters.Remove..
记得我前面提及过,apicontroller可以自动帮我们处理40x错误,比如415,默认解析是form-data,如果你没有传任何form-data,那么就是为空,空的是不可能是formdata类型,那么服务器解析不了那么就是415,这个新手还是遇到概率还是很高的。如果你写的int id,传过来的是一个string,那么会返回400,One or more validation errors occurred。
RestfulApi 学习笔记——内容协商(三)的更多相关文章
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- C#可扩展编程之MEF学习笔记(三):导出类的方法和属性
前面说完了导入和导出的几种方法,如果大家细心的话会注意到前面我们导出的都是类,那么方法和属性能不能导出呢???答案是肯定的,下面就来说下MEF是如何导出方法和属性的. 还是前面的代码,第二篇中已经提供 ...
- X-Cart 学习笔记(三)X-Cart框架2
目录 X-Cart 学习笔记(一)了解和安装X-Cart X-Cart 学习笔记(二)X-Cart框架1 X-Cart 学习笔记(三)X-Cart框架2 X-Cart 学习笔记(四)常见操作 3.了解 ...
- Dynamic CRM 2013学习笔记(三十三)自定义审批流4 - 规则节点 -有分支的流程处理
上次介绍过节点的基本配置<Dynamic CRM 2013学习笔记(三十二)自定义审批流3 - 节点及实体配置>,这次介绍下规则节点,因为有时流程里会有一些分支.合并,这时就要用到规则节点 ...
- Dynamic CRM 2013学习笔记(三十七)自定义审批流7 - 初始化(整套审批流下载、安装)
前面介绍了自定义审批流的配置.使用,这篇介绍下如何进行初始化. 一. 下载 从下面的地址下载整个审批流: http://yunpan.cn/cZ5Rdx5HCt3VF 下载完后,一共有三块内容: 二. ...
- .NET Remoting学习笔记(三)信道
目录 .NET Remoting学习笔记(一)概念 .NET Remoting学习笔记(二)激活方式 .NET Remoting学习笔记(三)信道 参考:♂风车车.Net .NET Framework ...
- opencv学习笔记(三)基本数据类型
opencv学习笔记(三)基本数据类型 类:DataType 将C++数据类型转换为对应的opencv数据类型 OpenCV原始数据类型的特征模版.OpenCV的原始数据类型包括unsigned ch ...
- C#数字图像处理算法学习笔记(三)--图像几何变换
C#数字图像处理算法学习笔记(三)--图像几何变换 几何图像处理包括 图像的平移变换,镜像变换,旋转变换,伸缩变换,在这里仅以水平镜像为例,通过代码来理解其基本操作方式: 翻转前:
- Linux防火墙iptables学习笔记(三)iptables命令详解和举例[转载]
Linux防火墙iptables学习笔记(三)iptables命令详解和举例 2008-10-16 23:45:46 转载 网上看到这个配置讲解得还比较易懂,就转过来了,大家一起看下,希望对您工作能 ...
- C++Primer第5版学习笔记(三)
C++Primer第5版学习笔记(三) 第四/五章的重难点内容 你可以点击这里回顾第三章内容 因为第五章的内容比较少,因此和第四章的笔记内容合并. 第四章是 ...
随机推荐
- ie7bug,一个块级元素或者一个行内元素里面有个子元素设置向右边浮动,在IE7会出现元素下掉现象!
元素包含结构如下: <h1>testing<span>综合评级:<em></em></span></h1> CSS,如下 h1{ ...
- dos-基础用法
DOS(磁盘操作系统)是一个早期的基于命令行的操作系统,尽管现代操作系统已经发展为图形用户界面(GUI),但是了解和掌握一些基本的DOS命令仍然非常有用,尤其是在处理批处理脚本.网络管理或者在没有图形 ...
- 感慨 vscode 支持win7最后一个版本 1.70.3 于2022年7月发布
为什么 家里电脑一直是win7,也懒的升级,nodejs也不能用最新的,没想到vscode也停产了 https://code.visualstudio.com/updates/v1_70 后记 别用u ...
- snippet n. 小片, 片断, 摘录 单词记忆
snippet 助记:snip[剪断] + -et小词后缀. 关键是 snip 怎么记忆 snip : 拟声词,模仿剪断东西的声音. 助记单词 slip 滑 根据字母 n是done的缩写,可以 想成 ...
- DatePicker 日期选择器 split-panels 数组的时候,清空这个费劲啊,最后走的后门
这里的核心问题就是验证的时候value值不对,总是初始化的值,不论怎么设置,开始觉得是数组指针的问题,最后也不行,null也不行,组件的props都已经是null了,验证就是这么神奇,最后把this放 ...
- C++中fopen的句柄返回NULL
我们在使用fopen打开文件的时候有时会出现失败返回null情况,但是我们不能直接通过log具体是什么原因导致的,所以这时我们可以通过errno和strerror获取错误码和错误信息. 我遇到的是错误 ...
- 面试官:volatile如何保证可见性的,具体如何实现?
写在开头 在之前的几篇博文中,我们都提到了 volatile 关键字,这个单词中文释义为:不稳定的,易挥发的,在Java中代表变量修饰符,用来修饰会被不同线程访问和修改的变量,对于方法,代码块,方法参 ...
- Three.js实现可透视的水面效果
1. 引言 Three.js是著名的JavaScript 3D图形库,用于浏览器中开发 3D 交互场景的 JS 引擎,可以快速的搭建三维场景 Three.js官网为:创建一个场景 – three.js ...
- 记录--vue中封装一个右键菜单组件(复制粘贴即可使用)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 组件介绍 关于web端的右键功能常用的地方有表格的右键,或者tab标签的右键等,本文记录一下封装一个右键菜单组件的思路步骤代码. 程序员除 ...
- uniapp 微信对接地图的三种操作
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1.uni.getLocation 获取当前经维度 先上代码 let that = this // 获取用户是否开启 授权获取当前的地理位 ...
