使用clipboard插件结合layui实现的一键复制按钮
说明
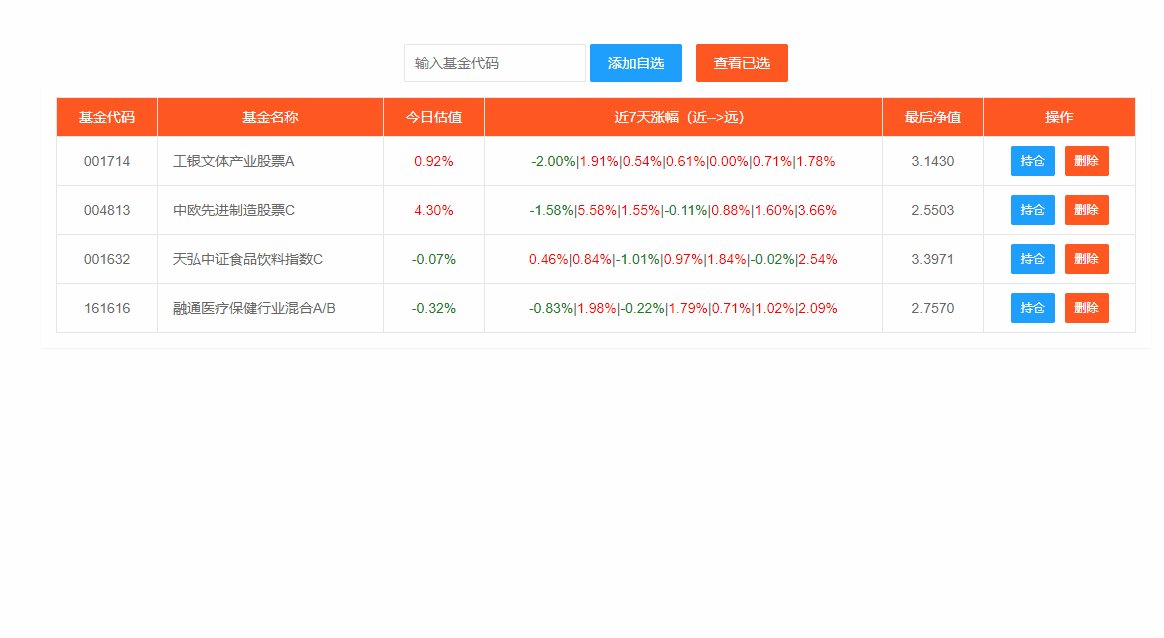
之前开发了个基金分析的网页,主要是方便几个朋友买卖基金做个参考。这里面基金代码是存储在浏览器cookie中的,也就是说假如我换了浏览器就没法查了,最方便的就是一键复制代码粘贴到另外一个浏览器中一次添加好。
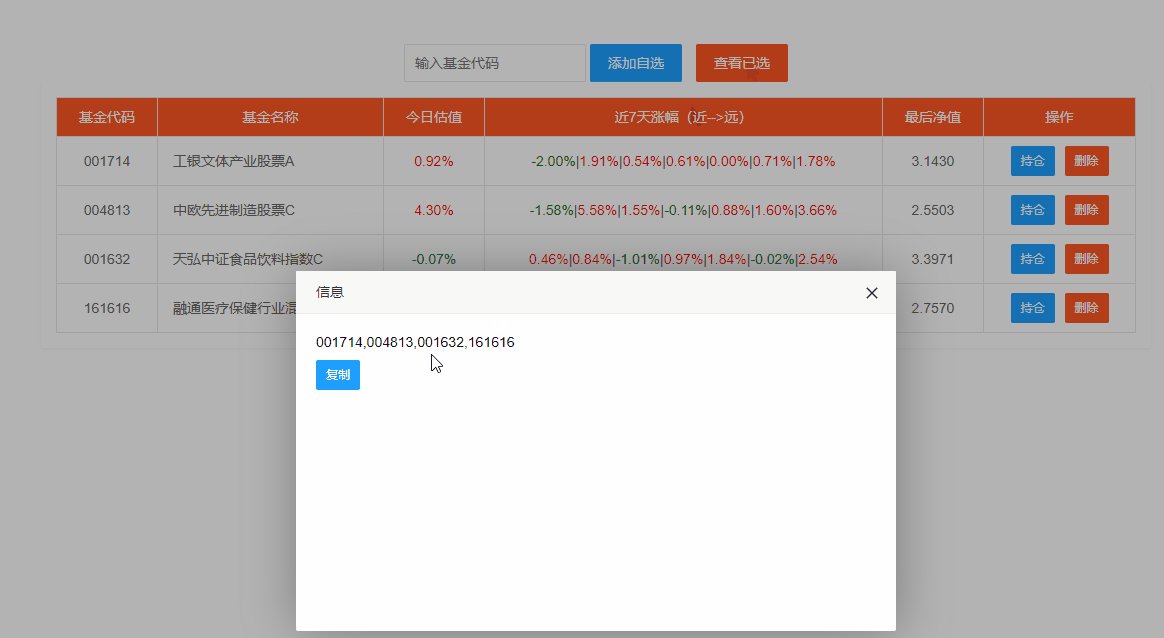
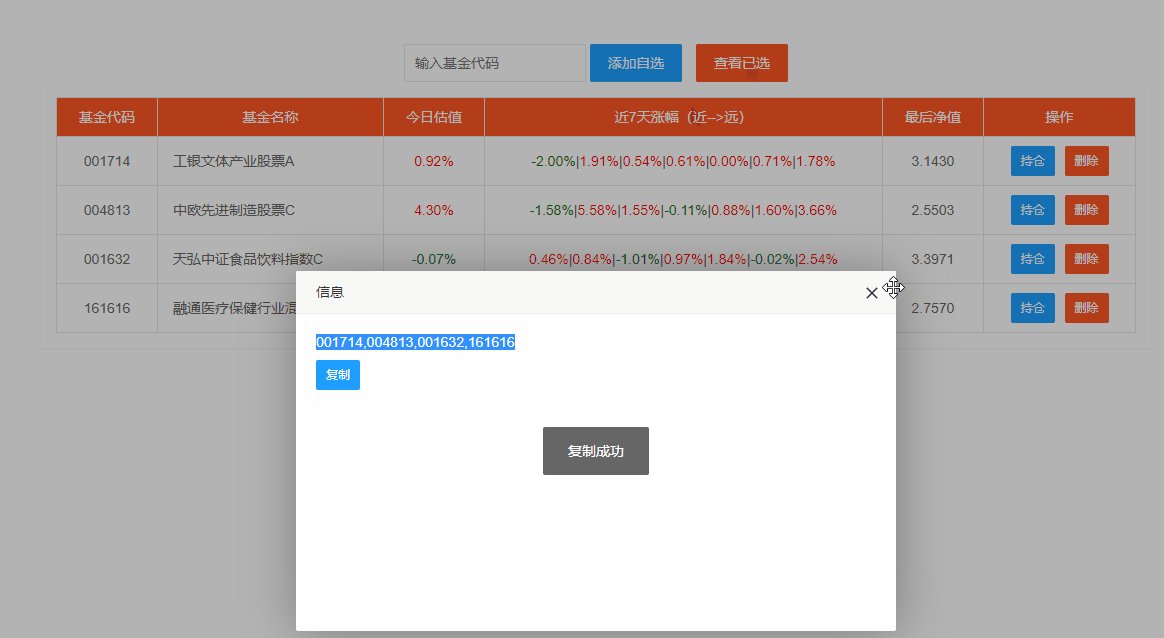
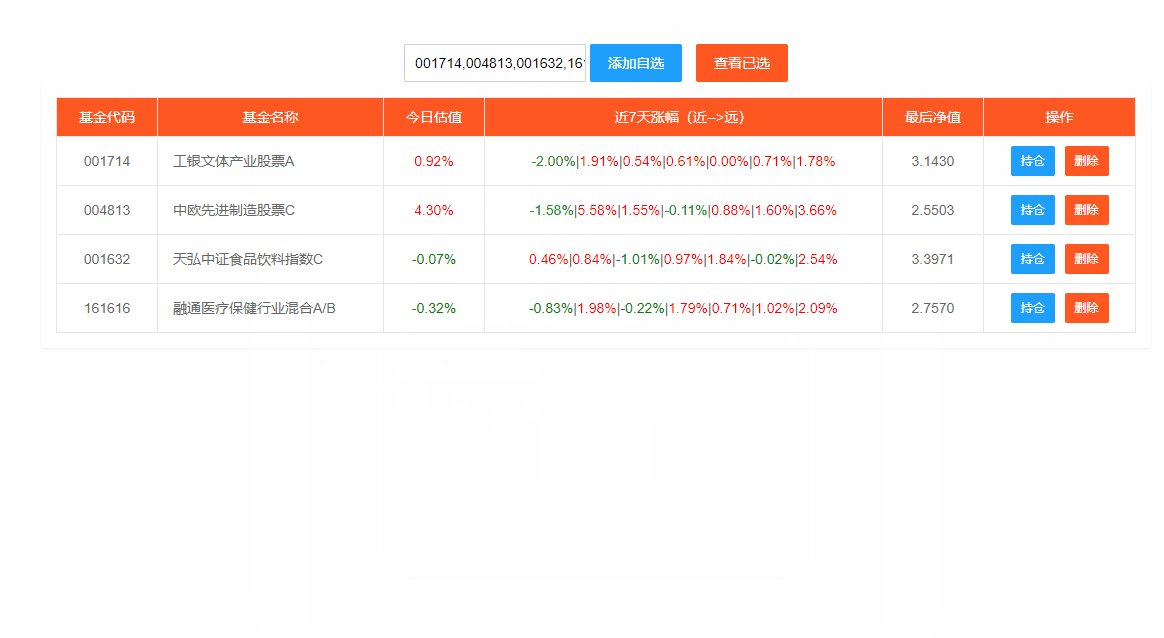
实现效果

代码
我这里用了layui我就不列了。
- 引入剪切板插件js
下载地址: https://github.com/zenorocha/clipboard.js/archive/master.zip
<script th:src="@{/static/js/clipboard.min.js}"></script>
- 写一段公用JS
<script>
var clipboard;
$(function(){
clipboard = new ClipboardJS('.js-clipboard');
clipboard.on('success', function(e) {
console.log(e)
layer.msg('复制成功');
});
clipboard.on('error', function(e) {
console.log(e)
layer.msg('复制失败');
});
});
</script>
- 点击某按钮弹出窗口
//弹出一个提示层
$('#showall').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true, //点击遮罩关闭
content: '<div style="padding:20px;"><p id="selected" style="margin-bottom: 10px;">'+curFundCodes+'</p><button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button></div>'
});
});
抽取一下核心就是div部分,点按钮就能生效:
<div style="padding:20px;">
<p id="selected" style="margin-bottom: 10px;">001714,004813,001632,161616</p>
<button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button>
</div>
使用clipboard插件结合layui实现的一键复制按钮的更多相关文章
- 兼容安卓和ios实现一键复制内容到剪切板
实现代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- 一款给力的一键复制js插件-clipboard.js
一款没有依赖的.给力的一键复制的JS插件 点我前往github 案例demo见下载包内demo文件夹. 这里晒出最常用的几种方式,以供不时之需. <!DOCTYPE html> < ...
- Chrome拷贝插件的对比 zeroclipboard和clipboard插件
1.zeroclipboard插件 实现原理:Zero Clipboard 利用 Flash 进行复制,用了一个透明的 Flash ,让其漂浮在按钮之上,这样其实点击的不是按钮而是 Flash ,也就 ...
- 使用clipboard插件实现div、textarea、input里面的内容复制到粘贴板
一.引用clipboard的js文件 二.编写代码.data-clipboard-action=“copy”,代表要执行的动作是复制.data-clipboard-target里面要是要选择复制的元素 ...
- H5移动端实现一键复制或长摁复制
今天接到了一个新的需求,要求我们对表单中的某一个字段进行复制,这个表单是不可选的,拿到需求的时候有点懵,不清楚下手点在哪,后来网上找了找,终于有了点眉目,感觉网上有些是实现不了的,特地在这里记录下进行 ...
- Clipboard.js : 移动端浏览器实现网页内容复制
.bl { padding: 5px 10px; border-left: 3px solid #009a61; background: #f6f6f6; color: #555; font-size ...
- Chrome扩展程序——TabCopy:一键复制网页标题和网址
Chrome扩展程序——TabCopy:一键复制网页标题和网址 - Erik_ly的博客 - CSDN博客 https://blog.csdn.net/u012318074/article/detai ...
- 微信小程序——长按复制、一键复制
wxml: 订单号:<text selectable='true' bindlongtap='copy' >{{OrderModel.OrderNo}}</text><b ...
- React一键复制
如题,我们怎么在React或者其他的框架中实现一键复制呢,实际上实现一键复制的代码与框架无关,因为他是用的是原生的API,下面我们用React来实现一下 效果: 核心代码: 直接将红框处改为需要 ...
- PathCopyCopy一键复制文件路径
1.简介 PathCopyCopy一键复制文件/文件夹名称和路径, 右键文件或者文件夹,可以复制名称,路径和父目录等. 2.推荐理由 当我们想拷贝文件名或者文件路径时,简直是神器啊,实测真的好用. 还 ...
随机推荐
- Oracle表结构&数据类型&约束
1.Oracle 表结构 1.1.创建表名的规范 推荐以"t_xxx" 不能含有"+- "等非法字符,eg:sql create table "t-1 ...
- ASR6505是基于STM 8位MCU的无线通信芯片组
ASR6505是基于STM 8位MCU的无线通信芯片组 ASR6505是一种通用的LoRa无线通信芯片组,集成了LoRa无线电收发器.LoRa调制解调器和一个8位CISC MCU ASR6505是基于 ...
- [转帖]TiDB之修改root密码
https://www.modb.pro/db/337530 当忘记TiDB root 密码时,可以通过设置skip-grant-table参数来跳过密码验证,登录成功以后再修改root密码. 方法一 ...
- [转帖]Jmeter学习笔记(二十三)——生成HTML性能报告
https://www.cnblogs.com/pachongshangdexuebi/p/11759316.html 有时候我们写性能报告的时候需要一些性能分布图,JMeter是可以生成HTML性能 ...
- [转帖]INTEL MLC(Memory Latency Checker)介绍
https://zhuanlan.zhihu.com/p/359823092 在定位机器性能问题的时候,有时会觉得机器莫名其妙地跑的慢,怎么也看不出来问题.CPU频率也正常,程序热点也没问题,可就是慢 ...
- ElasticSearch必知必会-基础篇
商业发展与职能技术部-体验保障研发组 康睿 姚再毅 李振 刘斌 王北永 说明:以下全部均基于eslaticsearch 8.1 版本 一.索引的定义 官网文档地址:https://www.elasti ...
- 我在京东做研发 | 京东云算法科学家解析爆火的ChatGPT
令人惊艳的ChatGPT横空出世 背后有怎样的前沿技术支撑 走向大规模产品应用又有何局限 深耕对话式AI技术十余年 京东云算法科学家将带您一同走进技术世界 解析ChatGPT的技术亮点与局限 分享下一 ...
- elementUI日期选择器,对日期格式进行处理
使用elementUI日期选择器中,获取不同格式的时间 <el-form-item label="归零时间:" prop="zeroing"> &l ...
- HUBUCTF 2022新生赛Writeup
既然是母校,那一定要好好对待~ 2024-01-13 22:42:34 WEB [HUBUCTF 2022 新生赛]checkin 题目链接:checkin 原题 <?php show_ ...
- Python 潮流周刊第 29 期(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
