用Jquery控制元素的上下移动 实现排序功能
在页面上,控制元素上下移动,进行排序是我们比较常用的功能,今天我用jQuery 写个 简单方便,功能齐全的实现方式。
话不多说,直接上代码,下面是基础的引入jq和html元素部分:
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<style type="text/css">
.content{
float : left;
height: 245px;
width : 400px;
}
.content p{
background: #eee;
border:1px #000 solid;
height: 30px;
width: 100%;
}
.right{
float: left;
margin-left: 10px;
height: 245px;
width: 100px;
padding: 5px;
margin-top: 84px;
}
.right div{
width: 85px;
height: 50px;
margin: 7px;
text-align: center;
background: #00BCD4;
border-radius: 4px;
cursor: pointer;
line-height: 3;
}
</style>
<body> <div class="content">
<p data="false">001</p>
<p data="false">002</p>
<p data="false">003</p>
<p data="false">004</p>
<p data="false">005</p>
<p data="false">006</p>
<p data="false">007</p>
<p data="false">008</p>
<p data="false">009</p>
</div> <div class="right">
<div onclick="goup()">上移到顶部</div>
<div onclick="up()">上移</div>
<div onclick="down()">下移</div>
<div onclick="godown()">下移到尾部</div>
</div> </body>
下面是js 部分:
var domp=$('p');
$(document).ready(function(){
$("p").on("click",function(){
var ok=$(this).attr('data');
for (var i = 0; i < domp.length; i++) {
if(domp[i]!=this){
$(domp[i]).attr('data','false');
$(domp[i]).css("background-color","#eee");
}
}
if(ok=="true"){
$(this).attr('data',"false");
$(this).css("background-color","#eee");
}else{
$(this).attr('data',"true");
$(this).css("background-color","pink");
}
});
})
/**
* 连续向上
*/
function goup(){
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).prev().size()>0){
$(t).parent().children("p:first-child").before(t);
}
}
})
}
/**
* 向上移动
*/
function up(){
console.log(domp.children())
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).prev().size()>0){
$(t).prev().before(t);
}
}
})
}
/**
* 向下移动
**/
function down(){
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).next().size()>0){
$(t).next().after(t);
}
}
})
}
/**
* 连续向下移动
**/
function godown(){
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).next().size()>0){
$(t).parent().children("p:last-child").after(t);
}
}
})
}
上述代码中:
$(document).ready(),$('p').on('click',function(){})是jq比较常用的绑定事件方法,当然还有off()清除事件方法,对这个不了解的同学可以普及一下知识点。
<p data="false">001</p> 和var ok=$(this).attr('data'); 这种写法,在jq控制元素中很常见,其特点就是给元素绑一个属性,属性可以随便起个名字。在这里,我是用来控制元素是否被选中的,以及用for循环控制职能单选。
$(t).prev()是点击元素的上一个兄弟节点,jq.before(t)方法是在某个元素jq的上面插入t元素;
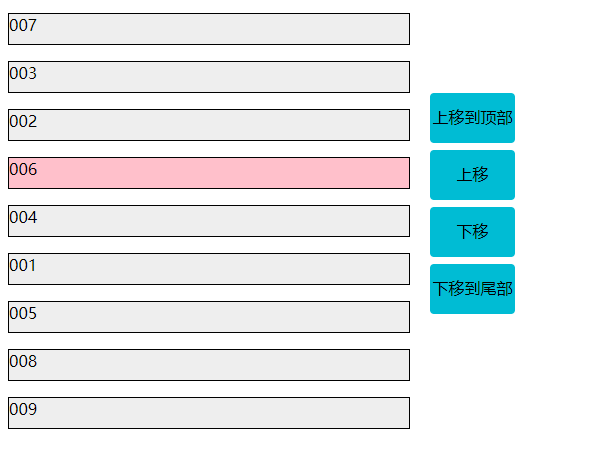
$(t).next()获取的事点击元素的下个节点,jq.after(t)方法在某个元素jq的下面插入t元素(呃,纠正一下用词,后面插入,哈哈,结果都一样)。如图:

若是有人问,你说好的排序功能呢? 嗯,我的回答是排序只不过是要拿元素的数据值对吧,那么你就遍历元素$('.content')的孩子p元素,取p元素的值存储到一个数组就是了。这里就不写代码过程了。
文件下载地址:https://files.cnblogs.com/files/mobeisanghai/Jqsort.rar
本期讲解就到这里, 本文为作者原创,如有转载请标明文章出处:
https://www.cnblogs.com/mobeisanghai/p/9318418.html
作者:漠北桑海
用Jquery控制元素的上下移动 实现排序功能的更多相关文章
- 如何使用T-SQL备份还原数据库及c#如何调用执行? C#中索引器的作用和实现。 jquery控制元素的隐藏和显示的几种方法。 localStorage、sessionStorage用法总结 在AspNetCore中扩展Log系列 - 介绍开源类库的使用(一) span<T>之高性能字符串操作实测
如何使用T-SQL备份还原数据库及c#如何调用执行? 准备材料:Microsoft SQL Server一部.需要还原的bak文件一只 一.备份 数据库备份语句:user master backup ...
- jquery控制元素的隐藏和显示的几种方法。
组织略显凌乱,请耐心看! 使用jquery控制div的显示与隐藏,一句话就能搞定,例如: 1.$("#id").show()表示为display:block, $("#i ...
- jquery控制元素的隐藏和显示的几种方法
使用jquery控制div的显示与隐藏,一句话就能搞定,例如: 方法一 显示: $("#id").show()表示为display:block, 隐藏: $("#id&q ...
- jquery控制元素的淡入淡出切换
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Jquery 控制元素 上 下 移动
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- jQuery控制元素隐藏和显示
1.jQuery隐藏和显示效果 通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: $("#hide").click(functio ...
- jQuery控制元素显示、隐藏、切换、滑动的方法
jQuery 隐藏和显示 通过 hide() 和 show() 两个函数,jQuery 支持对 HTML 元素的隐藏和显示: 实例 $("#hide").click(functio ...
- jquery控制元素的显示与隐藏
比如要控制div的显示与隐藏,一句话就搞定了.$("#id").show()表示display:block,$("#id").hide()表示display:n ...
- JQuery 控制元素显示隐藏
JS在浏览器里面做调试的时候,先在浏览器里面找到页面代码加上断点来执行.然后根据执行情况来查找部分变量是否能找到,一点一点的排查内容.可以做筛选条件 部分隐藏.默认让部分条件加上.hide 默认隐藏, ...
随机推荐
- 消息循环中的TranslateMessage函数和DispatchMessage函数,特别注意WM_TIMER消息
原文:http://www.cnblogs.com/xingrun/p/3583357.html TranslateMessage函数 函数功能描述:将虚拟键消息转换为字符消息.字符消息被送到调用线程 ...
- using log4net on my project within a self-hosted WCF application z
Add reference to log4net.dll to our console service host project (our application entry point) Add t ...
- iOS文件处理类
iOS文件处理类 这是一个用来简化iOS中关于文件操作的一个类,所有方法都为类方法. Source File.h // // File.h // FileManager // // http://ho ...
- Entity Framework: 主从表的增删改
1.根据主表添加从表数据 var dest = (from d in context.Destinations where d.Name == "Bali" select d).S ...
- UML用例图间关系说明
用例间一般存在如下四种关系: 1."通信"关系(<<cmmunicate>>构造型): "通信"关系:使用实心的关联线或带<< ...
- 可用的rtmp卫视直播地址
http://blog.csdn.net/chinabinlang/article/details/45092297[ 可用的rtmp卫视直播地址] http://blog.csdn.net/chin ...
- The Tao to Excellent
1:一次只做一件事情 我不具备同时做好多件事情的能力. 2:随身携带一本书 效率最高的学习时间是那些零碎的时间. 3:听身体的 休息的标准是:如果你觉得你是在休息,那你就是在休息了. 4:如果有一件事 ...
- 入门学习webpack笔记
注意事项: 1.预热知识:前端模块化.commonJS最好提前了解.commonJS语法最好熟悉. 2.commonJS中,module表示当前模块,module.exports(或者exports) ...
- 十一.安装Redis
redis是一个NOSql数据库,在java web中,经常用来存储session等,官网是https://redis.io/ 当前官网指出的稳定版本为3.2.6,下载地址为http://downlo ...
- 二·安装Subversion(基于Centos7)
1.在网站http://archive.apache.org/dist/subversion/中下载对应的版本,我的操作系统是centos, 所以我下载了Linux generic版本subversi ...
