(译)Getting Started——1.1.2 Basic(基础)
本节教程会带你浏览创建简单的用户界面、添加自定义行为的整个过程。完成本节教程后,你创建的应用就可以运行在iPhone和iPad上了。
本节教程会教给你如下技能:
1. 使用Xcode创建和管理项目
2. 确定一个Xcode项目的关键部分
3. 在IOS模拟器上运行应用
4. 在storyboard里创建一个基本的用户界面
5. 预览制作的界面
6. 采用自动布局给界面增加灵活性
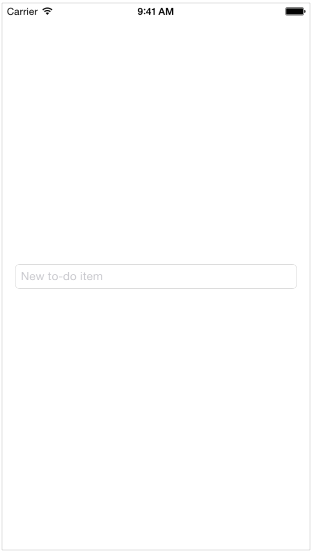
当你完成该教程中所有的步骤后,你的应用应该是这样子的:


本节教程使用了Xcode 6.1.1和IOS SDK 8.1,因此,如果你正在使用其它的版本,你应该要注意到其中的些许差异。
创建新的项目
对于通用类型的IOS应用开发来说,Xcode已经包含了几个内建的应用模板,例如游戏模板,基于tab导航的应用模板等。大多数模板中,已经预配置了界面和源文件。对于该教程来说,以最基本的模板:Single View Application模板作为开始。
以Single View Application模板开始有助于iOS基本结构的理解。在你学习了每个东西如何工作之后,你还可以在自己的应用中使用其它的模板。
创建新项目的步骤:
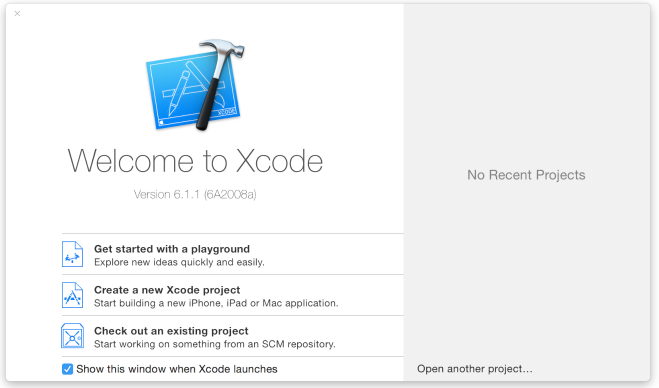
1. 打开Xcode,首先出现的是Xcode的欢迎窗口:


(1)如果出现的是项目窗口而不是欢迎窗口,不用担心,这是因为你原来已经使用Xcode创建过项目或是打开过已经存在的项目了。
(2)在欢迎界面,单击“Create a new Xcode project”(或者选择File > New > Project)。完成上述操作后,Xcode就会打开一个新的窗口,用于选择模板。


(3)在对话框左边区域的IOS节中,选择Application。
(4)在对话框的主区域中,选择Single View Application,然后点击Next。
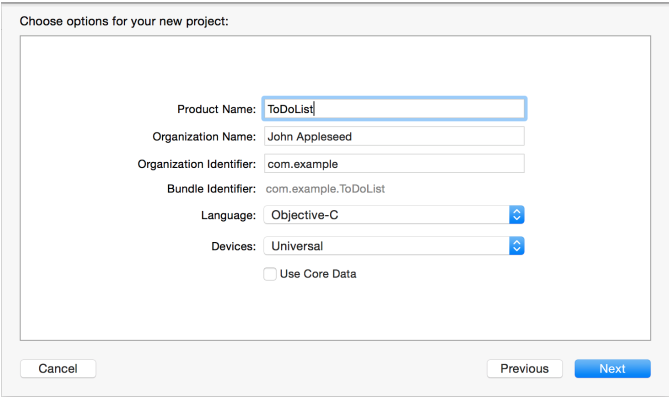
(5)在新的对话框中,键入应用的名称。


(1)本节教程中,上述对话框中填入的值及意思如下所示:
1. Product Name:ToDoList。Xcode会使用该名称来全名你的项目和应用
2. Organization Name:你所属组织的名称或你自己的名称。可以把该项留空
3. Organization Identifier:如果你有所属组织,填写你所属组织的标识;如果没有,使用com.example
4. Bundle Identifier:该值基于你的产品名称和组织标识自动生成
5. Language:Objective-C
6. Devices:Universal。Universal app指的是该应用既可以运行在iPhone上,也可以运行在iPad上
(2)点击Next
(3)在出现的对话框中,选择存放项目的本地位置,然后点击Create。
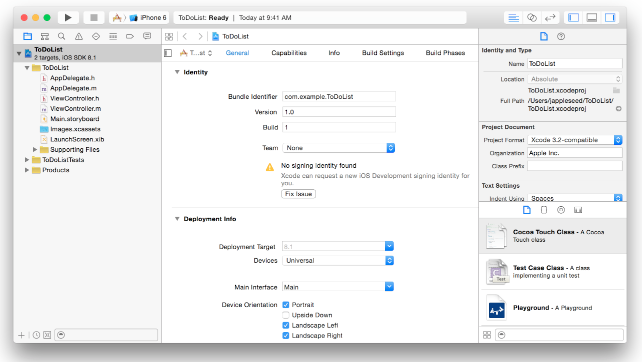
完成上述步骤后,Xcode将为你打开新项目的窗口(被称为工作空间窗口):


你或许已经注意到了一个警告信息:No Signing identity found。该警告的意思是你还没有给Xcode设置IOS开发者,不用管它,因为它是否配置,对我们这个教程的完成没有任何影响。在文档的最后,有一个链接,通过点击链接,你可以学习到如何给Xcode设置IOS开发者。
熟悉Xcode
Xcode包括了你创建应用时所需的所有东西。在创建应用时,Xcode不仅把新建项目时产生的文件进行了组织,它还给代码和界面元素提供了编辑器,编辑器可以让你构建和运行应用,并且集成了调试功能。
让我们花费几分钟来熟悉一下自己的工作空间吧。整个教程中,都会学习到下述窗口中的元素。点击不同的按钮来感觉和了解它们是如何工作的。如果你想知道用户界面部分的更多的信息,请仔细阅读帮助文档的标题来查找它们。按住Control键,然后在Xcode的某个区域单击,就会出现快捷菜单,选择菜单里的标题即可。


运行IOS模拟器
因为你的项目是基于Xcode模板开发的,因此,应用基本的环境已经自动设置好了。即使你不写任何代码,不进行任何配置,你都可以构建和运行Single View Application模板。
为了构建和运行应用,需要使用包含在Xcode中的IOS模拟器。顾名思义,IOS模拟器其实就模拟了你的应用如何在IOS设备上显示和运行。
IOS模拟器模拟了一系列的硬件类型:iPad,iPhone(各种尺寸)等等。因此,你可以把应用模拟运行在各种设备上。在本教程中,我们使用iPhone 6模拟器。
要把应用运行在模拟器上,需要做到以下几步:
1. 确保在Xcode toolbar上的Scheme的弹出菜单中选择iPhone 6


现在按照上述步骤去看一下Scheme菜单的内容,看一下IOS模拟器中可用的其它硬件选项。
2. 单击Run按钮,该按钮位于Xcode toolbar的左上角。


除了单击Run按钮外,你也可以使用菜单来操作:Product > Run,或者使用快捷键:Command+R。
如果你是第一次运行应用,那么Xcode会询问你是否要在Mac上启用开发者模式。开启开发者模式可以让Xcode在获取某个调试元素时不需要每次都键入密码。如果你没有启用开发者模式,你将会被要求输入密码。该教程中,假定你Mac机器的开发者模式是启用状态。
3. 查看Xcode toolbar里的构建进程是否已经完成。在activity viewer(toolbar的中部)里,你可以看到构建进程的信息。
在Xcode完成项目的构建后,IOS模拟器就会自动启动。首次设置时需要耗费一些时间。
模拟器打开后,你会看到,它以你指定的iPhone的模式打开的。在屏幕上,模拟器为你自动打开刚刚运行的应用。在应用完成启动之前,在启动屏幕上你会看到应用的名称:ToDoList:


过一会儿,你应该看到如下所示的界面:

到现在为止,Single View Application模板并没有做很多,它仅仅显示了一个白屏幕。其它的模板会有更为复杂的行为。在你为自己的应用扩展模板之前,理解模板的用途是非常重要的。不做任何改变就在IOS模拟器上运行应用是开始理解开发的好办法。
可以使用菜单IOS Simulator > Quit来退出IOS模拟器,也可以使用快捷键:Command+Q。
浏览源码
Single View Application模板产生了少量的用于设置应用环境的源码文件。大多数的工作都是由UIApplicationMain函数完成的,该函数会自动被项目的main.m文件调用。UIApplicationMain函数会创建一个应用对象,该对象用于为IOS系统中运行的应用设置环境,包括创建一个运行时的循环,该循环会把输入事件分发给你的应用。
你不应该直接操作main.m文件里的内容,但是理解它是如何工作的是很有趣的。
打开main.m文件:
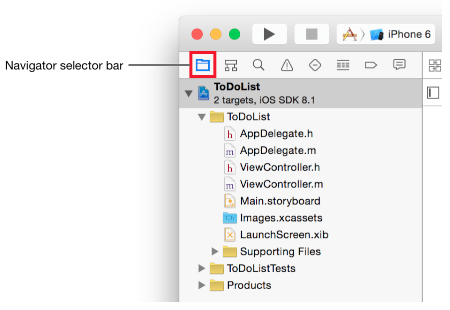
1. 确保在导航区域,项目导航是打开的。在项目导航中,显示了你项目中的所有文件夹。如果项目导航没有打开,在导航器选择栏中,点击最左边的按钮即可打开项目导航栏。当然,你也可以使用菜单:View > Navigators > Show Project Navigator。


2. 打开项目导航区域的Supporting Files。
3. 选择main.m文件。
这时,Xcode会在窗口的主编辑区域里显示main.m文件的内容。


或者,你也可以双击main.m文件。这时,main.m文件会在一个单独的容器中被打开。
main.m文件和UIApplicationMain函数
在main.m文件里的main函数中,在一个autoreleasepool(自动释放池)中调用了UIApplication函数。
@autoreleasepool语法支持应用的内存管理。自动引用计数(ARC)通过对对象持有者的跟踪使得内存管理变得简单。@autoreleasepool是内存管理基本内容的一部分。
UIApplicationMain函数的调用为你的应用创建了两个重要的初始化组件:
1. UIApplication类或子类的实例,被称为应用对象(application object)。应用对象管理了应用的事件循环机制,同时也管理了其它高级应用行为的协作。UIApplication类,定义在UIKit框架中,不需要你编写任何的代码就可以获取并使用它。
2. AppDelegate类的实例,被称之为应用代理(app delegate)。Xcode为你创建了这个类,把它当作了Single View Application模板的一部分。应用代理创建了你应用界面绘制的地方,同时,提供了响应应用内状态转换的地方。应用代理是你编写应用级代码的地方。和所有的类一样,AppDelegate类有两个原代码文件:接口文件——AppDelegate.h文件,实现文件——AppDelegate.m文件。
当你的应用启动时,应用对象就会调用应用代理中预定义好的方法来执行你自己写的代码——也就是说,当一个应用中你感兴趣的行为被执行时触发你写的代码。
App Delegate原文件
为了深度理解应用代理所扮演的角色,打开你项目的应用代理原文件进行浏览,AppDelegate.h(接口文件),AppDelegate.m(实现文件)。应用代理接口文件的申明中,只包含了一个属性:window。使用该属性,应用代理可以保持对你应用内容绘制时所需要的所有窗口引用的跟踪。
接下来,查看应用代理实现文件。该文件中已经包含了重要方法的“骨架”。这些预定义的方法允许应用对象与应用申明进行互通。在一些明显的运行期事件中(例如应用启动、低内存警告、应用中止),应用对象就会调用应用代理中相应的方法,应用也就有机会来对事件做出一些适当的反应。你根本不需要特意的做任何的处理来使这些方法在恰当的时间被调用,应用对象会为你处理这部分工作。
这些自动被实现的方法都有各自默认的行为。如果你让这些方法的实现内容都为空,或是把它们从AppDelegate.m文件中删除,那么,这些方法无论什么时候被调用,都会执行方法的默认事件。你可以把自己的操作写在这些方法中,这些方法被调用时,你的代码就会被触发。在本教程中,不会给这些方法添加自己的代码,因此,你不需要对AppDelegate.m文件做任何的改变。
打开你的StoryBoard
现在,你要开始使用storyboard了。storyboard是应用用户界面的可视化表现,是显示内容的屏幕,也可以显示屏幕之间的转换。你可以使用storyboard来设置用于驱动应用的流程或情节。
打开storyboard:在项目导航器中,点击Main.storyboard文件。Xcode会在编辑区域使用界面编辑器(Interface Builder)打开storyboard。storyboard的背影是一个画布,你可以在这个画布上添加和安排用户界面元素。
storyboard打开后应该是这个样子的:


此刻,你应用中的storyboard只包含了一个场景,该场景就代表着你应用中显示内容的一个屏幕。画布中,场景左边的箭头是storyboard的入口点,入口点的意思是当应用启动时首先加载的场景。现在,在画布上你看到的场景中只包含了一个View,它是由view controller所管理的。在教程的后面,你会学习到view和view controller的更多规则。
当你在iPhone6模拟器上运行应用时,该场景上的视图就是你在屏幕上看到的东东。但是当你在画布上看这个场景时,你会发现这个场景上并没有标注iPhone6的精确尺寸。这是因为画布上的场景用于广义的表示你的界面,这个场景可以应用于任何尺寸的设备。如果你使用了这样的场景,那你就创建了自适应的界面,这样的界面是动态适应的界面。它在当前方向的设备上看起来就很不错。后面的课程你将学会如何让你的界面进行自适应。
构建基本的界面
是时候为这个场景构建基本的界面了,你需要给待办列表添加一些元素了。
Xcode提供了一个对象库,你可以把对象库里的对象添加到storyboard文件中。对象库里的一部分对象是属于用户界面元素的视图,例如button和textfiled。其它的对象,例如view controller和gesture recognizers,它们定义了用户的行为,但是并不会出现在屏幕上。
为了能给待办列表上添加项,你需要一个文本输入域(text field),该界面元素可以让用户输入单行文本。
在场景上添加文本输入域的步骤:
1. 打开对象库。对象库在utility区域的底部。如果你在Xcode里找不到对象库,点击库选择器顶部工具栏上从左往右数第三个按钮,或者,点击菜单:View > Utilities > Show Object Library。


对象库里显示的是对象的列表,列表上每一行都显示了对象的名称,描述和可视化的图标。
2. 在对象库中,在最底部的搜索栏中输入text field文本用以快速的找到TextField对象。
3. 把Text Field对象从对象库中拖动到场景中。


如果你需要的话,你可以使用Editor > Canvas > Zoom > zoom in菜单对storyboard的显示进行缩放。
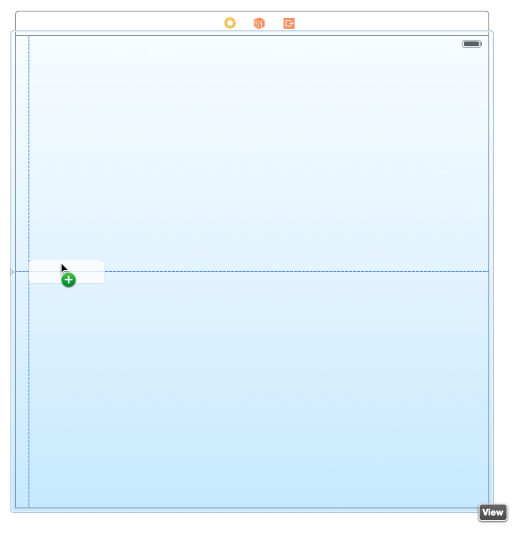
4. 拖动text field,让它垂直居中,并位于场景的左边。停止拖动后,场景看起来是这个样子的:


蓝色的布局向导帮助你摆放text field。布局向导仅仅当你拖动或是重设对象的大小时才可见,当你放开text field控件后,向导就消失了。
5. 如果需要的话,单击text field控件,这样,控件上就会显示重设尺寸的控制器。通过拖动UI元素重设尺寸的控制器,可以对UI元素的尺寸进行重置,尺寸控制器就是出现在UI元素边框上的白色小方块。在当前的情况下,text field应该是被选中的状态,这是因为你刚刚停止了对它的拖动。如果你的text field控件如下图所示,那么,你就可以准备开始改变它的尺寸了;如果不是如下图所示,那请你先在画布上选中text field:


6. 重新设置text field的左右边界,直到你看到三个垂直的布局向导出现。当你看到下图所示的情况时,就停止拖动:


尽管在场景上你已经放置了一个text field,但是,你还没有对它进行任何的说明,用以告诉用户可以在它里面进行输入。使用text field的placeholder文本属性,就可以提示用户键入新的待办事项的名称了。
给text field字段配置placeholder文本:
1. 选中text field控件,在utility区域打开Attributes inspector 面板。该面板可以让你编辑故事板中某个对象的属性。
面板。该面板可以让你编辑故事板中某个对象的属性。


2. 在Attributes inspector面板里,找到名为Placeholder的选项,并在内容里键入New to-do item。
3. 单击return键,你的输入就完成了。
预览界面
定期的对制作的页面进行预览,可以查看界面显示是否与自己期望的一样。你可以使用assistant editor来预览你的应用界面,assistant editor在你主编辑窗口的旁边显示。
预览界面:
1. 在Xcode toolbar上单击Assistant按钮,打开assistant editor:


2. 在编辑器选择工具栏中,把assistant editor的状态由Automatic切换为Preview:


3. 如果你想要看到更多的工作空间,那你可以把项目导航器和工具集区域收起来,具体的操作是:在Xcode toolbar中,单击Navigator和Utilities按钮:


完成以上操作,Xcode里的内容如下所示:


正如你所见,text field看起来不太合适,它的右边从屏幕的边缘扩展出去了。但是,在storyboard中,它看起来又是正常的,那么,在iPhone预览的时候,到底发生了什么事情?
在你早期的学习中,你正在构建一个可以自适应不iPhone和iPad不同尺寸设备的页面。默认在storyboard里看到的页面是一个无特点版本,即通用版本。现在,你就需要指定这个界面到底是为哪个设备所制作的。例如,该页面要收缩来适应iPhone尺寸,那么,text field控件就要收缩。如果界面要拉伸来适应iPad尺寸,那么,text field控件就应该被拉伸。你可以使用Auto Layout技术来指定界面的不同类型的规则。
使用Auto Layout
Auto layout是一个功能强大的布局引擎,它可以帮助你使用简单的方法就设计出自适应的布局。在一个场景中,你描述元素的位置,布局引擎基于你的意图来决定如何实现才是最佳。你使用约束来描述你的意图,约束也就是某个元素相对于其它元素如何摆放的描述,或者是当某些元素减少了可用空间后,元素如何被压缩的描述。
不论是何等设备,界面上的text field应该离屏幕的上部的距离是固定的,并且它的宽度也要在屏幕宽度的范围之内。
在使用Auto Layout时,为了确定text field的位置,应该这样做:
1. 在storyboard中,选中text field控件。
2. 在画布上,单击Auto Layout Align图标:


3. 选择Horizontal Center in Container和Vertical Center in Container 旁边的复选框:


4. 点击Add 2 Constraints按钮


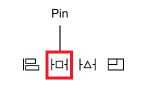
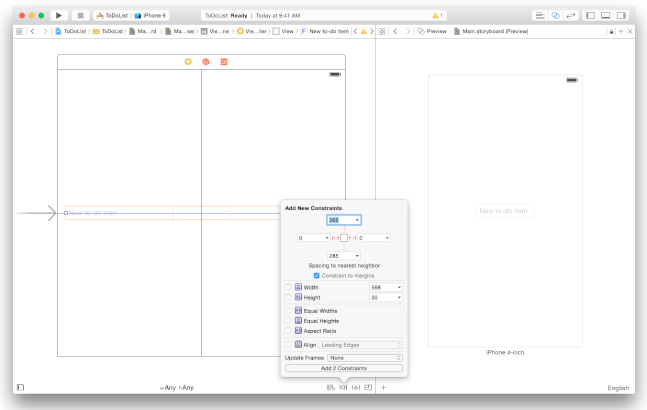
5. 在画布上,单击Auto Layout Pin按钮。


6. 在弹出面板上方的“Spacing to nearest neighbor”的上方,单击横向的两个红色的约束:

这两个约束用于标识当前元素离它最近的前导元素和后续元素的距离。因为“Constrain to margins”复选框被选中,因此,在这种情况下,该约束限制了text field的边距。
7. 点击Add 2 Constrains按钮:


现在,应用的界面就被更新了,反映出了新的约束引起的效果:


如果你没有看到预期的效果,那你可以使用Xcode的Auto Layout调试元素来帮助你。先选中text field控件,然后单击Resolve Auto Layout Issues图标,选择Reset to Suggested Constrains,这样做可以让Xcode使用一系列约束来更新你的界面。或者选择Clear Constraints来移除text field上已经添加的所有约束,然后按照上述的步骤重新操作一遍。
效果检查:在模拟器上运行应用,确保你创建的场景在模拟器上显示的效果与你预期的一样。在text field中点击后,你应该可以使用键盘输入文本(你可以使用Command + K的快捷键来收起键盘)。如果你想旋转屏幕,你可以使用快捷键:Command+Left或Command+Right。你也可以尝试把应用运行在不同的设备上,正如前面预期的一样,text field在不同设备上会被拉伸或收缩,显示的效果与当前设备上的效果相同。注意:在某些设备上的横屏模式中,text field可能会被弹出的键盘所遮挡。


尽管这一场景没有做很多事情,但是基本的界面和功能已经完备了。从一开始就把布局考虑的比较全面,这样可以确保以后你的工作都是基于一个夯实的基础进行的。
回顾
到现在为止,你已经使用storyboard创建了一个基本的页面。在剩下的教程中,你会给这个页面添加更多的元素,并添加一些自定义的事件处理。在教程的指引下,你会一边构建你的应用,一边把理论付诸于实践。
(译)Getting Started——1.1.2 Basic(基础)的更多相关文章
- C#进阶系列——WebApi 身份认证解决方案:Basic基础认证
前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想 ...
- WebApi身份认证解决方案:Basic基础认证
前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想 ...
- C#进阶系列——WebApi身份认证解决方案:Basic基础认证 (转)
http://www.cnblogs.com/landeanfen/p/5287064.html 前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人 ...
- WebApi 身份认证解决方案:Basic基础认证
前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想 ...
- c# WebApi之身份验证:Basic基础认证
为什么需要身份认证 身份认证是为了提高接口访问的安全性,如果没有身份验证,那么任何匿名用户只要知道服务器的url,就可以随意访问服务器,从而访问或者操作数据库,这会是很恐怖的事. 什么是Basic基础 ...
- (转)C# WebApi 身份认证解决方案:Basic基础认证
原文地址:http://www.cnblogs.com/landeanfen/p/5287064.html 阅读目录 一.为什么需要身份认证 二.Basic基础认证的原理解析 1.常见的认证方式 2. ...
- Web API(七):Basic基础认证
1.WebApi中为什么需要身份认证 我们在使用WebApi的时候,都是通过URL去获取数据.也就是说,任何人只要知道了URL地址,就能随意的访问后台的服务接口,就可以访问或者修改数据库数据了,这样就 ...
- #进阶系列——WebApi 身份认证解决方案:Basic基础认证
阅读目录 一.为什么需要身份认证 二.Basic基础认证的原理解析 1.常见的认证方式 2.Basic基础认证原理 三.Basic基础认证的代码示例 1.登录过程 2./Home/Index主界面 3 ...
- Miner3D Basic基础版
——强大的数据可视化软件 数据分析并不很复杂,Miner3D Basic基础版首先使用简单的方法,创造了强劲的图形驱动的数据处理模型,然后通过一个完整的视图为基本的交互环境,对基本数据进行分析,并通过 ...
- [linux basic 基础]----线程的属性
在信号量和互斥量例子中,我们都是在程序推出之前利用pthread_join对线程进行再次同步:如果想让thread想创建它的线程返回数据我需要这么做:问题:我们有时候既不需要第二个线程向main线程返 ...
随机推荐
- iOS:多线程技术GCD的使用
GCD的使用: 1.队列的类型 1.1 主队列:mian queue,主线程队列,负责更行UI的操作.是一个串行的队列. 1.2 系统默认的并行队列:global queue,按优 ...
- vmware虚拟机 C硬盘空间 无损扩容 新测
摘自: http://hi.baidu.com/y276827893/item/78a351f427726549932af214 其实上面一步的话, 虚拟机设置 里选择磁盘,实用工具里也有这个功能的. ...
- Linux115条常用命令
1,echo “aa” > test.txt 和 echo “bb” >> test.txt //>将原文件清空,并且内容写入到文件中,>>将内容放到文件的尾部2, ...
- Log文件太大,手机ROM空间被占满
客户要装车,进行项目验收了. 今天拿着几台手机去客户处,其中有一台手机从昨天晚上开始就一直开着我们的APP,今天早晨打开手机发现APP没有反应了. 在程序列表中将其杀掉,然后再启动程序,发现程序不能启 ...
- MySQL分库备份与分表备份
MySQL分库备份与分表备份 1.分库备份 要求:将mysql数据库中的用户数据库备份,备份的数据库文件以时间命名 脚本内容如下: [root@db01 scripts]# vim backup_da ...
- 转: APK签名校验绕过
转: http://drops.wooyun.org/mobile/4296 APK签名校验绕过 3xpl0it · 2014/12/11 10:41 0x01 Android签名机制 将APK重命名 ...
- 页面嵌入QQ功能(点QQ建立一个临时会话,显示在页面的固定位置)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- java线程总结(1/5)
前言 闲来无事正值面试,看面试中有线程之问题,特此总结一番. 正文 一.线程和进程的区别:1.每个进程都有独立的代码和数据空间(进程上下文),进程间的切换会有较大的开销.2.线程可以看成时轻量级的进程 ...
- php输出语句echo、print、print_r、printf、sprintf、var_dump比较
一.echo echo() 实际上不是一个函数,是php语句,因此您无需对其使用括号.不过,如果您希望向 echo() 传递一个以上的参数,那么使用括号会发生解析错误.而且echo是返回void ...
- js中字符串转换为数字
js 字符串转化成数字的三种方法主要有 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后 ...
