AutoComplete的使用方法
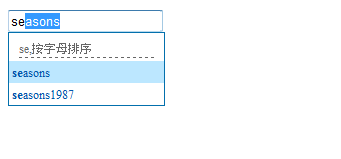
百度 酷狗,反正使用搜索功能时,都会看到类似于图一这种自动补全的功能,灰常的方便,今天做一个项目,刚好要加这个功能,于是一通百度之后,总算做出来,源代码在文章末尾会提供下载。还有,我这个是参考了网上的一篇文章写出来的,比较简单,可以先看一下这个网址:jquery.autocomplete.js的简单用法,这个基本看完都会的了,会了的话,就不必看下去了.
图一
如果上面的链接挂了打不开的话,可以接着往下看.
准备工作:
1、要下载一个jquery.autocomplete.js(网上多得很,可以自己上网上下载),下载完以后,把它引到需要使用自动补全功能的页面当中.
2、它是基于jquery的,随便引入一个jquey.js文件即可,这棵大白菜我就不提供了.
做完上面两步之后,可以正式开始了.
1.新建一个页面 AutoComplete.aspx,然后在<head></head>标签中加入如下代码(其中txtUserName为需增加自动补分功能的textbox控件ID,而AutoComplete.ashx为后台ajax调用的处理页面):
- <script type="text/javascript">
- $(function() {
- $("#txtUserName").autocomplete("Ajax/AutoComplete.ashx"); //由ashx取得资料
- });
- </script>
2.这样,上面的页面就会在每次输入了文字后自动把轮入框的内容以get的方式传至AutoComplete.ashx页面进行处理,具体的请求URL为:Ajax/AutoComplete.ashx?q=[你所入的内容];这是默认的方式,而且只能传一个值,当你需要传其它值时,上面的写法就不能满足你的需要了.多参数的可以这样子写(我原文复制了过来,只看红色的就可以了,其它的可以自己发挥).
- <script type="text/javascript">
- $(document).ready(function() {
- $("#<%=txtUserName.ClientID %>").autocomplete("Ajax/AutoComplete.ashx", {
- width: 155,
- selectFirst: true,
- autoFill: true,
- minChars: 0,
- scroll: true,
- mustMatch: true,
- extraParams: { a: "1", b: "2", c: "3"} //此处实际请求的URL为"Ajax/AutoComplete.ashx?q='[你在txtUserName中输入的值]'&a=1&b=2&c=3"
- //BUG ---begin
- //此处报错,灰常的无语,日后有时间再验证.
- //formatItem: function (row, i, max) {
- // return "<td align='left'>{0}</td><td align='right'>{1}</td>".format(row[0], row[1]);
- //}
- //BUG ---end
- }
- );
- });
- String.prototype.format = function() { //String 格式化
- var arg = arguments;
- return this.replace(/\{(\d+)\}/g, function(i, m) {
- return arg[m];
- });
- }
- </script>
像上面这样子,就能够传其它值了,你可以用$("#[ID]").val()来选取你需要的控件的值.这样子,基本上的需求都足够了.
3.用户界面做完了以后,在数据库中新增一张表格,随你的便,可以参考下图(表名为:test):
图二
4.表建完以后,新建一个后台处理的页面:AutoComplete.ashx ,我直接把完整的代码片断贴出来好了,老规矩,看红字.
- <%@ WebHandler Language="C#" class="AutoComplete" %>
- using System;
- using System.Web;
- using System.Data;
- public class AutoComplete : IHttpHandler {
- public void ProcessRequest (HttpContext context) {
- context.Response.ContentType = "text/plain"; //这是新建的时候默认就在的,好像是指定Response的什么类型之类的,不管它.
- GetAutoComplete(context); //调用方法
- }
- private void GetAutoComplete(HttpContext context)
- {
- OraDbHelper helper = new OraDbHelper(); //实例化数据操作类
- string a = context.Request.QueryString["a"].ToString();
- string b = context.Request.QueryString["b"].ToString();
- string c = context.Request.QueryString["c"].ToString();
- string q = context.Request.QueryString["q"].ToString();
- string sql = "Select * From test Where userName like '" + q + "%'";
- DataSet ds = helper.getDS(sql);
- int i, j;
- j = ds.Tables[].Rows.Count;
- for (i = ; i < j; i++)
- {
- DataRow dr = ds.Tables[].Rows[i];
- context.Response.Write(string.Format("{0}\n", dr["userName"])); //这个就是我们输入文字后,界面自动带出来的选择列表信息,你可以绑数据库,也可以自定义
- }
- }
- //下面这些是系统自带的,不用理也不能删掉它们,否则报错.
- public bool IsReusable {
- get {
- return false;
- }
- }
- }
5.好了,做完这一步之后,直接按F5看一下页面的效果吧,如图三,那些下自动补全的CSS样式可以自己修改(路径:css/jquery.autocomplete.css),文件网上面也有,我这个是公司里面改好的,看起来还不错,我直接用了.呵呵.
图三
6.资源下载(数据库我就不上传了,记得修改一下SqlConnectionString这个鸟就可以了,随便新建个数据库,添加一张表,这个木有问题吧...)
AutoComplete的使用方法的更多相关文章
- [Jquery] Jquery AutoComplete的使用方法实例
jQuery的Autocomplete(自动完成.自动填充)插件 jquery-autocomplete配置: <script type="text/javascript" ...
- Jquery AutoComplete的使用方法实例
jquery.autocomplete详解 语法: autocomplete(urlor data, [options] ) 参数: url or data:数组或者url [options]:可选项 ...
- .net 事务处理的三种方法
方法1:直接写入到sql 中 在存储过程中使用 BEGIN TRANS, COMMIT TRANS, ROLLBACK TRANS 实现 begin trans declare@orderDetail ...
- Jquery ui autocomplete简单api
重要说明:与配置选项类似,Autocomplete插件的方法也不是直接调用,而且通过autocomplete()方法进行间接调用.例如: $("#title").autocompl ...
- JqueryUI学习笔记-自动完成autocomplete
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Inse ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.10.Button 和 Autocomplete控件
Button ,可以使用 <button> <input> <a>. <input> 中的不同类型,submit , radio , checkbox ...
- [译]kendoui - 方法和事件
原文 为了使用方法和事件,首先要获取到widget实例. 获取widget 一共有3种获取widget的方式. jQuery的data方法 将widget的名作为参数传给jQuery的data方法.( ...
- JQuery UI之Autocomplete(3)属性与事件
1.Autocomplete的属性 首先引入css和js文件,以及对应的HTML代码如下: <link href="../css/jquery-ui.css" rel=&qu ...
- asp.net三种方法实现事务
事务处理是在数据处理时经常遇到的问题,经常用到的方法有以下三种总结整理如下:方法1:直接写入到sql 中在存储过程中使用 BEGIN TRANS, COMMIT TRANS, ROLLBACK TRA ...
随机推荐
- java设计模式--基础思想总结--抽象类与架构设计思想
抽象类?这个东西我感觉没什么卵用啊,又不能拿来new对象,没有具体的对象的抽象类,有什么实际的意义呢?这是很多刚刚接触java抽象类语法时的第一反应(当然,包括我).确实,很多刚刚接触抽象类这个概念的 ...
- tomcat开启远程调试和热部署(jrebel)启动tomcat
@echo off set REBEL_HOME=D:\jrebel\jrebel--nosetup set JAVA_OPTS=-agentpath:%REBEL_HOME%\lib\jrebel6 ...
- html元素 input各种输入限制
1.取消按钮按下时的虚线框,在input里添加属性值 hideFocus 或者 HideFocus=true <input type="submit" value=" ...
- Stirling数
第一类: 定义 第一类Stirling数表示表示将 n 个不同元素构成m个圆排列的数目.又根据正负性分为无符号第一类Stirling数 和带符号第一类Stirling数 .有无符号Stir ...
- 如何解决git fatal: refusing to merge unrelated histories
我在Github新建一个仓库,写了License,然后把本地一个写了很久仓库上传. 先pull,因为两个仓库不同,发现refusing to merge unrelated histories,无法p ...
- <Android Framework 之路>BootAnimation(1)
介绍 开机动画,BootAnimation,就是Android手机开机郭晨各种以一个展示给用户的界面,实际是一个多个帧组成的动画,在界面上进行一帧一帧的播放,形成开机动画的效果. 本文针对Androi ...
- JSP / JDK和Apache的配置
系统环境:Windows7 x64 Ultimate chs 1.首先安装jdk,可以再oracle官网下载到,此处安装jdk6.0版本. 2.配置jdk环境变量: 我的电脑-->属性--> ...
- mongodb远程连接
1.关闭防火墙 firewall-cmd --state 查看防火墙是否运行中 systemctl stop firewalld.service 关闭防火墙服务 2.使用bind_ip指定 ...
- java中double类型显示两个小数,比如12.00
Double类型的数据如何保留两位小数? 各位大虾,现有Double类型的数据,如何转换为保留两位小数的数,返回值的类型仍然是Double类型的,而不是字符串类型. 比如 0,返回“0.00” ...
- 稳定sqlplan方法
参考文档:SQLT (SQLTXPLAIN) - Tool that helps to diagnose SQL statements performing poorly [ID 215187.1]