Canvas 高级
一、Canvas 高级
1、变换--位移
- translate(x, y)

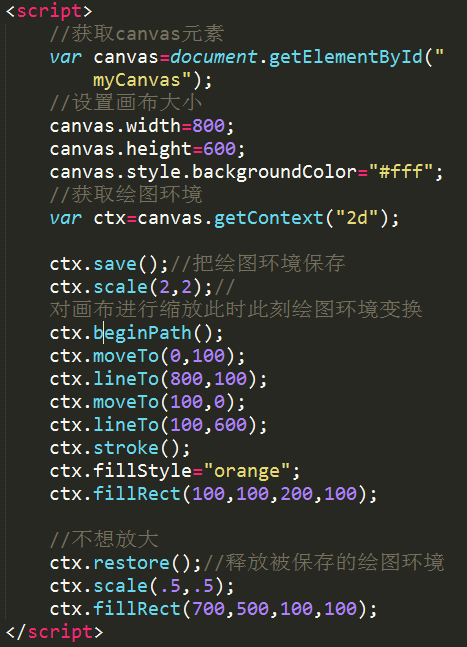
2、变换-缩放
- scale(xS, yS)

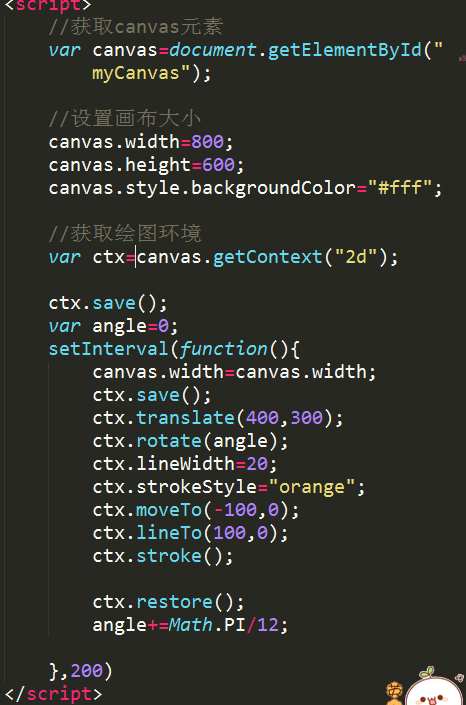
3、变换-旋转
- rotate(弧度)
4、环境的保存和释放
- save()
- restore()

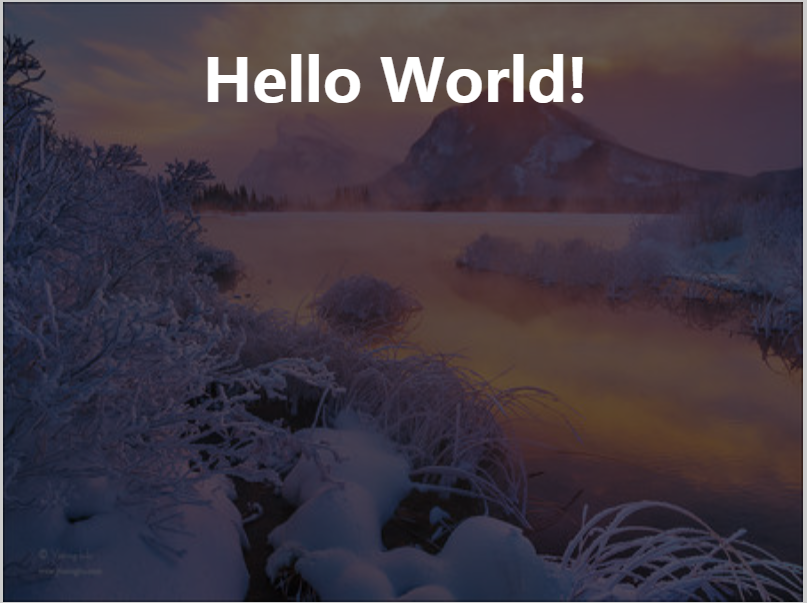
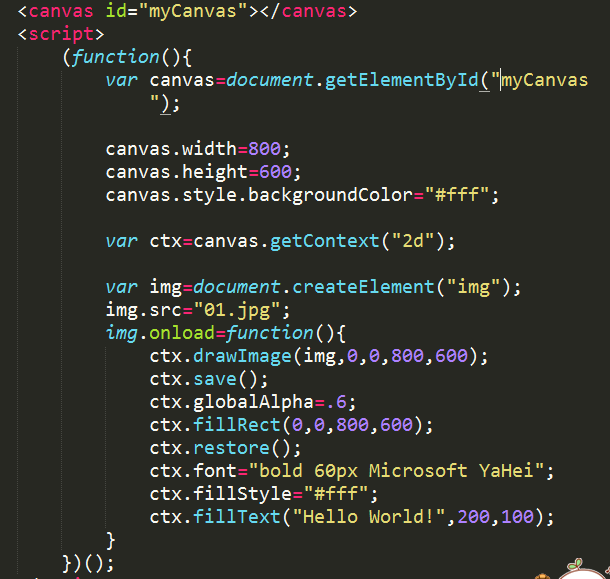
5、设置透明度
- globalAlpha 属性 设置绘图环境的不透明度 值0~1之间


6、限制绘图区域
clip() 配合路径。对绘图环境进行的限制
<script>
(function(){
var canvas=document.getElementById("myCanvas"); canvas.width=800;
canvas.height=600;
canvas.style.backgroundColor="#fff"; var ctx=canvas.getContext("2d"); ctx.save();
ctx.beginPath();
ctx.arc(300,300,150,0,Math.PI*2);
ctx.clip(); var img=document.createElement("img");
img.src="01.jpg";
img.onload=function(){
ctx.drawImage(img,0,0,800,600);
ctx.restore();
ctx.font="bold 100px 楷体";
ctx.fillText("雪景",500,400);
}
})();
</script>

7、输出base64编码
- canvasEle.toDataURL();
8、画布渲染画布
- 使用drawImage()把canvas元素当做img元素
9、贝塞尔曲线
bezierCurvelTo()
<script>
(function(){
var canvas=document.getElementById("myCanvas");
canvas.width=800;
canvas.height=600;
canvas.style.backgroundColor="#fff";
var ctx=canvas.getContext("2d"); ctx.beginPath();
ctx.moveTo(100,100);
Canvas 高级的更多相关文章
- html5 canvas高级贝塞尔曲线运动动画(好吧这一篇被批的体无完肤!都说看不懂了!没办法加注释了!当然数学不好的我也没办法了,当然这还涉及到一门叫做计算机图形学的学科)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- canvas高级动画示例
canvas高级动画示例 演示地址 https://qzruncode.github.io/example/index.html <!DOCTYPE html> <html lang ...
- HTML5 CANVAS 高级
加载图片 获取图像有三种方式: a : createImageData(),没有效率,一个像素一个像素的绘制: b : var img= document.getElementById("i ...
- canvas高级篇(转载)移动元素
本文转载在http://bbs.blueidea.com/thread-2979405-1-1.html 哈哈哈,好骚气!终于解决了我的需求.可以移动canvas内的多个元素 <!DOCTYPE ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
- HTML5 Canvas游戏开发实战 PDF扫描版
HTML5 Canvas游戏开发实战主要讲解使用HTML5 Canvas来开发和设计各类常见游戏的思路和技巧,在介绍HTML5 Canvas相关特性的同时,还通过游戏开发实例深入剖析了其内在原理,让读 ...
- Canvas知识点汇总
本文主要记录Canvas基础知识汇总. 1.Canvas定义 <canvas> 元素是HTML5中的新元素,通过它可以在网页中绘制出所需的图形.<canvas>标签只是图形的容 ...
- 高清屏下canvas重置尺寸引发的问题
我们知道,清空canvas画布内容有以下两个方法. 第一种方法是cearRect函数: context.cearRect(0,0,canvas.width,canvas.height) 第二种方法就是 ...
- 《HTML5秘籍》学习总结--2016年7月24日
前段时间因为工作中看到同事使用了一个type为date的<input>元素,直接就形成了一个日期选择的表单控件,当时觉得很神奇,以为是什么插件,就问了同事是怎么做出来的,同事告诉我这是HT ...
随机推荐
- CodeForces - 50A Domino piling (贪心+递归)
CodeForces - 50A Domino piling (贪心+递归) 题意分析 奇数*偶数=偶数,如果两个都为奇数,最小的奇数-1递归求解,知道两个数都为1,返回0. 代码 #include ...
- NOIP2016Day2T3愤怒的小鸟(状压dp) O(2^n*n^2)再优化
看这范围都知道是状压吧... 题目大意就不说了嘿嘿嘿 网上流传的写法复杂度大都是O(2^n*n^2),这个复杂度虽然官方数据可以过,但是在洛谷上会TLE[百度搜出来前几个博客的代码交上去都TLE了], ...
- jQuery获取元素对象本身的html
Jquery获取html标签,包含该标签本身 2018年04月01日 20:16:10 清--水 阅读数:829 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.c ...
- 洛谷:P3809 【模板】后缀排序(后缀数组模板)
P3809 [模板]后缀排序 题目链接:https://www.luogu.org/problemnew/show/P3809 题目背景 这是一道模板题. 题目描述 读入一个长度为 nn 的由大小写英 ...
- mysql中的case when 与if else
大神说:在sql中,能用if else 就不用case when 下面来看看,具体为什么,没有搞清楚,如果有大神知道的提供下资料: Mysql的if既可以作为表达式用,也可在存储过程中作为流程控制 ...
- Java日期时间实用工具类
Java日期时间实用工具类 1.Date (java.util.Date) Date(); 以当前时间构造一个Date对象 Date(long); 构造函数 ...
- Web Audio API之手把手教你用web api处理声音信号:可视化音乐demo
1.Web Audio API 介绍 Web Audio API 提供了在Web上控制音频的一个非常有效通用的系统 ,这些通用系统通俗的讲就是我们可以利用Web Audio API提供的各种方法操作各 ...
- redis 查看所有键值
zb@zb-computer:/home/wwwroot/default/lion/Admin$ /usr/local/redis/bin/redis-cli 127.0.0.1:6379> k ...
- Kubernetes - Getting Started With Kubeadm
In this scenario you'll learn how to bootstrap a Kubernetes cluster using Kubeadm. Kubeadm solves th ...
- JSX 的基本语法规则
JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析:遇到代码块(以 { 开头),就用 JavaScript 规则解析
