机智的Popup,带着简单的图表感觉酷酷的
之前有提过用 InfoTemplate 类对 FeatureLayer 的基本信息进行展示,今天为大家介绍 esri/dijit/Popup 的使用,这东西还有
简单的图表展示功能呢!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Popup</title> <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.10/js/esri/css/esri.css">
<style>
html, body, #map {
padding: 0;
margin: 0;
height: 100%;
} .esriPopup.dark div.titleButton,
.esriPopup.dark div.titlePane .title,
.esriPopup.dark div.actionsPane .action {
color: #A4CE67;
} .esriPopup.dark .esriPopupWrapper {
border: none;
}
.esriPopup .contentPane {
text-align: center;
}
.esriViewPopup .gallery {
margin: 0 auto;
}
</style> <script src="http://js.arcgis.com/3.10/"></script>
<script>
var map;
require([
"esri/map",
"esri/dijit/Popup", "esri/dijit/PopupTemplate",
"esri/layers/FeatureLayer",
"esri/symbols/SimpleFillSymbol", "esri/Color",
"dojo/dom-class", "dojo/dom-construct", "dojo/on",
"dojox/charting/Chart", "dojox/charting/themes/Dollar",
"dojo/domReady!"
], function(
Map,
Popup, PopupTemplate,
FeatureLayer,
SimpleFillSymbol, Color,
domClass, domConstruct, on,
Chart, theme
) {
var fill = new SimpleFillSymbol("solid", null, new Color("#A4CE67"));
var popup = new Popup({
fillSymbol: fill,
titleInBody: false
}, domConstruct.create("div"));
domClass.add(popup.domNode, "dark"); map = new Map("map", {
basemap: "gray",
center: [-98.57, 39.82],
zoom: 4,
infoWindow: popup
}); var template = new PopupTemplate({
title: "Boston Marathon 2013",
description: "{STATE_NAME}: {Percent_Fi} of starters finished",
fieldInfos: [{
fieldName: "Number_Ent", //属性名
label: "Entrants" //图表显示名
},{
fieldName: "Number_Sta",
label: "Starters"
},{
fieldName: "Number_Fin",
label: "Finishers"
}],
mediaInfos:[{
caption: "",
type:"barchart",
value:{
theme: "Dollar",
fields:["Number_Ent","Number_Sta","Number_Fin"]
}
}]
}); var featureLayer = new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Boston_Marathon/FeatureServer/0",{
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"],
infoTemplate: template
});
map.addLayer(featureLayer);
});
</script>
</head> <body class="claro">
<div id="map"></div>
</body> </html>
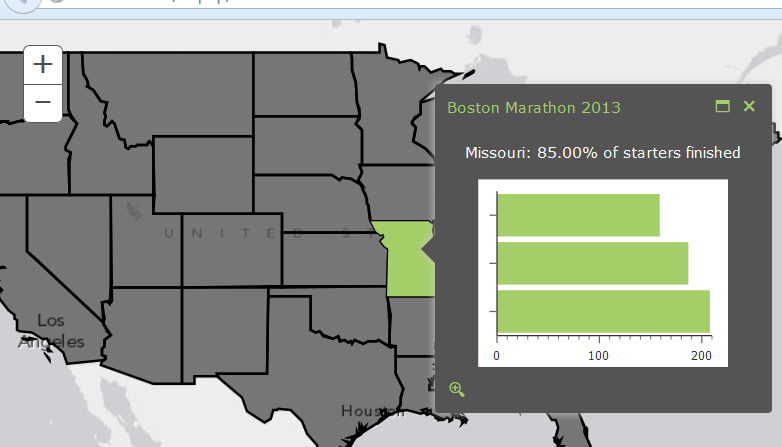
效果:
机智的Popup,带着简单的图表感觉酷酷的的更多相关文章
- sChart.js:一个小型简单的图表库
介绍 sChart.js 作为一个小型简单的图表库,没有过多的图表类型,只包含了柱状图.折线图.饼状图和环形图四种基本的图表.麻雀虽小,五脏俱全.sChart.js 基本可以满足这四种图表的需求.而它 ...
- 带你简单了解python协程和异步
带你简单了解python的协程和异步 前言 对于学习异步的出发点,是写爬虫.从简单爬虫到学会了使用多线程爬虫之后,在翻看别人的博客文章时偶尔会看到异步这一说法.而对于异步的了解实在困扰了我好久好久,看 ...
- 带你简单了解域名系统DNS
带你简单了解域名系统DNS 一.域名简介 1.1.DNS服务的作用 负责解析域名,将域名解析成IP地址. 1.2.域名系统概述 由于32位的IP地址并不容易记忆,人们往往喜欢记忆网站的域名.所以当我们 ...
- Android高级控件(四)——VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷
Android高级控件(四)--VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷 是不是感觉QQ空间什么的每次新版本更新那炫炫的引导页就特别的激动,哈哈,其实他实现起来真的很简单很 ...
- socket.io简单入门(一.实现简单的图表推送)
引子:随着nodejs蓬勃发展,虽然主要业务系统因为架构健壮性不会选择nodejs座位应用服务器.但是大量的内部系统却可以使用nodejs试水,大量的前端开发人员转入全堆开发也是一个因素. 研究本例主 ...
- WPF制作带明细的环形图表
效果 明细用Popup实现的,录gif时,Popup显示不出来,不知道为什么,所以静态图凑合看吧 大体思路 图表使用Arc+Popup实现 图表分为两部分,一是环形部分,一是标注的明细部分. 环形部分 ...
- D3.js 做一个简单的图表(条形图)
柱形图是一种最简单的可视化图标,主要有矩形.文字标签.坐标轴组成. 本文为简单起见,只绘制矩形的部分,用以讲解如何使用 D3 在 SVG 画布中绘图. 一. 画布是什么 前几章的处理对象都是 HTML ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- RDLC报表系列(五) 简单的图表-柱状图
继续接上一篇的内容,本文主要是讲图标的内容,本文就是简单的图标,复杂的柱状图和折线图在下一文章中介绍. 数据源还是上文RDLC报表系列(四) 矩阵中的相同 1.还是继续使用demo2的文件
随机推荐
- 关于云主机Thinkphp框架Session跨页失效的问题
在网站部署到云主机之后,前台一直能够正常显示,后台确登录不上去,验证码也无法显示,研究半天,才确定是Session跨页传递失效的问题.找网上各种解决方法,都是关于Php.ini文件的设置,可又解决不了 ...
- JVM 统计监测命令
参考 深入理解JVM(七)——性能监控工具 JVM性能调优监控工具专题一 JVM调优总结 + jstat 分析 1. 进入 jdk 目录 cd /usr/local/jdk/bin 2. 查询所有 j ...
- Java 的 List 与 Scala 的 Seq 相互转换
1. List 转 Seq: List<String> tmpList = new ArrayList<>(); tmpList.add("abc"); S ...
- redis的持久化相关操纵
一.redis数据持久化(数据保存在硬盘上) 1. 关系型数据库Mmysql持久化 任何增删改语句都是在硬盘上操作(安全) 断电,硬盘上数据还在 2.非关系型数据库 默认所有的增删改都是在内存中操作( ...
- 【linux】如何查看文件的创建、修改时间
本篇博文旨在介绍Linux下查看文件时间的方法:并介绍如何使用touch指令来进行文件时间的创建以及修改 如何查看文件的时间信息利用stat指令查看文件信息 三种时间的介绍ATime ——文件的最近访 ...
- Javascript 定时器的使用陷阱 (setInterval)
setTimeout(function(){ // 其他代码 setTimeout(arguments.callee, interval); }, interval); setInterval会产生回 ...
- Android微信支付流程及返回码-1之坑
http://www.51testing.com/html/36/n-3724336.html 之前做微信支付的时候,直接是以库形式引入项目的,虽然一直觉得微信支付的开发文档不太理想,但是印象中也没有 ...
- UNIX SHELL基础知识总结(一)
1. Unix常目录结构与作用: 2. 基本命令: $echo $date $who $who am i 3. 创建文件的几种方式: A. touch FileName 创建空文件 B. > ...
- mysql语句插入前判断数据是否重复
在mysql中插入数据有时需要判断数据插入是否重复 语句编写:insert into 表(相应字段) select 相应字段 from dual where not exists (select 相应 ...
- 一些学习比较好的网站,及es6学习好网站,前端用的相关库,及知道的插件
图形可视化:d3js echarts https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects ...