20145202马超《java》实验5
- 两人一组结对编程:
- 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA
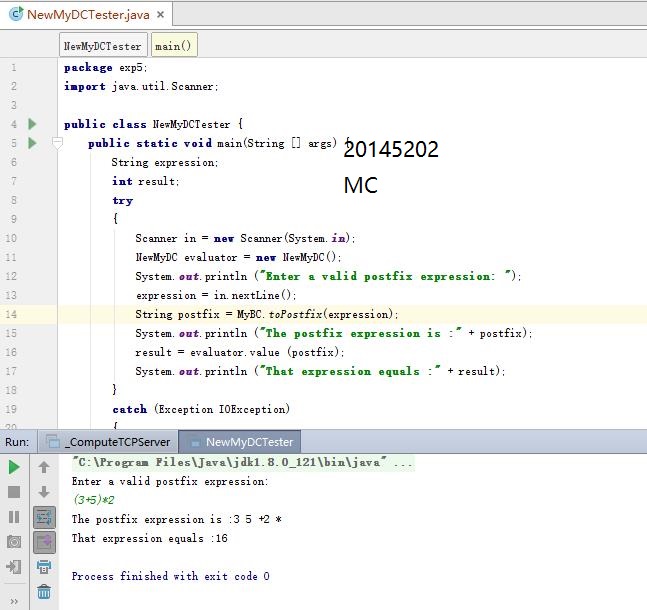
- 结对实现中缀表达式转后缀表达式的功能 MyBC.java
- 结对实现从上面功能中获取的表达式中实现后缀表达式求值的功能,调用MyDC.java
- 上传测试代码运行结果截图和码云链接

- 结对编程:1人负责客户端,一人负责服务器
- 注意责任归宿,要会通过测试证明自己没有问题
- 基于Java Socket实现客户端/服务器功能,传输方式用TCP
- 客户端让用户输入中缀表达式,然后把中缀表达式调用MyBC.java的功能转化为后缀表达式,把后缀表达式通过网络发送给服务器
- 服务器接收到后缀表达式,调用MyDC.java的功能计算后缀表达式的值,把结果发送给客户端
- 客户端显示服务器发送过来的结果
- 上传测试结果截图和码云链接

- 加密结对编程:1人负责客户端,一人负责服务器
- 注意责任归宿,要会通过测试证明自己没有问题
- 基于Java Socket实现客户端/服务器功能,传输方式用TCP
- 客户端让用户输入中缀表达式,然后把中缀表达式调用MyBC.java的功能转化为后缀表达式,把后缀表达式用3DES或AES算法加密后通过网络把密文发送给服务器
- 服务器接收到后缀表达式表达式后,进行解密(和客户端协商密钥,可以用数组保存),然后调用MyDC.java的功能计算后缀表达式的值,把结果发送给客户端
- 客户端显示服务器发送过来的结果
- 上传测试结果截图和码云链接

- 密钥分发结对编程:1人负责客户端,一人负责服务器
- 注意责任归宿,要会通过测试证明自己没有问题
- 基于Java Socket实现客户端/服务器功能,传输方式用TCP
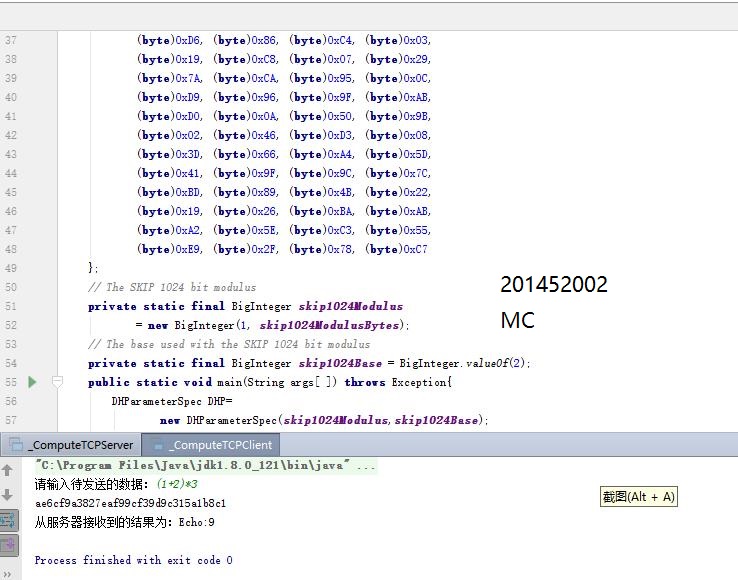
- 客户端让用户输入中缀表达式,然后把中缀表达式调用MyBC.java的功能转化为后缀表达式,把后缀表达式用3DES或AES算法加密通过网络把密文发送给服务器
- 客户端和服务器用DH算法进行3DES或AES算法的密钥交换
- 服务器接收到后缀表达式表达式后,进行解密,然后调用MyDC.java的功能计算后缀表达式的值,把结果发送给客户端
- 客户端显示服务器发送过来的结果
- 上传测试结果截图和码云链接

- 完整性校验结对编程:1人负责客户端,一人负责服务器
- 注意责任归宿,要会通过测试证明自己没有问题
- 基于Java Socket实现客户端/服务器功能,传输方式用TCP
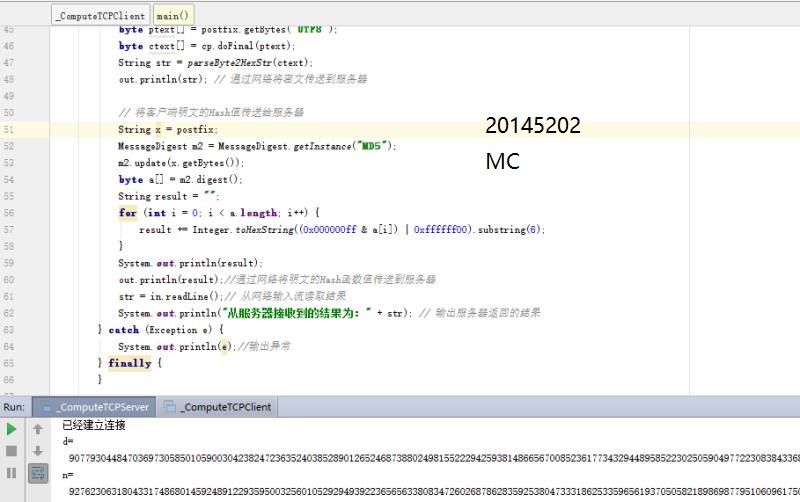
- 客户端让用户输入中缀表达式,然后把中缀表达式调用MyBC.java的功能转化为后缀表达式,把后缀表达式用3DES或AES算法加密通过网络把密文和明文的MD5値发送给服务器
- 客户端和服务器用DH算法进行3DES或AES算法的密钥交换
- 服务器接收到后缀表达式表达式后,进行解密,解密后计算明文的MD5值,和客户端传来的MD5进行比较,一致则调用MyDC.java的功能计算后缀表达式的值,把结果发送给客户端
- 客户端显示服务器发送过来的结果
- 上传测试结果截图和码云链接
20145202马超《java》实验5的更多相关文章
- 20145202马超 2016-2017-2 《Java程序设计》第11周学习总结
20145202马超 2016-2017-2 <Java程序设计>第11周学习总结 教材学习内容总结 XX 教材学习中的问题和解决过程 教材学习有问题先去https://shimo.im/ ...
- 20145202马超《JAVA》预备作业1
20145202马超<JAVA>预备作业1 你觉得自己专业吗?对专业的期望是什么? 我觉得自己很不专业,我对专业的期望:老师之前讲过德国的一个研究,学习分为5个档次,第三个档是能够自己发现 ...
- 20145202马超 2016-2017-2 《Java程序设计》第9周学习总结
20145202马超 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 JDBC 数据库本身是个独立运行的应用程序 撰写应用程序是利用通信协议对数据库进行指令交 ...
- 20145202马超 2016-2017-2 《Java程序设计》第6周学习总结
20145202马超 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 进程:是一个正在执行中的程序,每一个进程都有一个执行程序,该顺序是一个执行路径,或者说是 ...
- 20145202马超 2016-2017-2 《Java程序设计》第5周学习总结
20145202马超 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 异常:程序在运行的时候出现不正正常的情况 由来:问题也是可以通过java对不正常情况进行 ...
- 20145202马超 2016-2017-2 《Java程序设计》第8周学习总结
20145202马超 2016-2017-2 <Java程序设计>第8周学习总结 教材学习内容总结 第十四章 NIO与NIO2 NIO使用频道(channel)来衔接数据节点,对数据区的标 ...
- 20145202马超 2006-2007-2 《Java程序设计》第2周学习总结
20145202马超 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 第三章主要讲了各种变量的设置以及流程控制,基本上都和c是一样的.print是不太一样的, ...
- 20145202马超 2006-2007-2 《Java程序设计》第3周学习总结
20145202马超 2016-2017-2 <Java程序设计>第3周学习总结 教材学习内容总结 函数的重载:在同一个类中,允许存在一个以上的同名函数,只要他们的参数数目不同就可以.与返 ...
- 20145202马超 2016-2017-2 《Java程序设计》第四周学习总结
20145202马超 2016-2017-2 <Java程序设计>第四周学习总结 教材学习内容总结 继承:打破了封装性 extends 1.提高了代码的复用性. 2.让类与类之间产生了关系 ...
- 20145202马超《网络对抗》Exp5MSF基础应用
20145202马超<网络对抗>Exp5MSF基础应用 本实践目标,掌握metasploit的基本应用方式,掌握常用的三种攻击方式的思路.具体需要完成(1)一个主动攻击,如ms08_067 ...
随机推荐
- CountDownLatch的简单使用
from https://www.jianshu.com/p/cef6243cdfd9 1.CountDownLatch是什么? CountDownLatch是一个同步工具类,它允许一个或多个线程一直 ...
- 美国加拿大著名公共知识分子简·雅各布斯 (Jane Jacobs)的5本书
作者是美国.加拿大著名公共知识分子.最近看了她的三本书<城市经济><城市与国家财富><经济的本质>.出版社把这三本书归入“城市-经济”三部曲,三本书英文原版的出版日 ...
- 天地图,js 4.0 api,简单调用,高手请绕行
本文介绍使用天地图 js4.0 api,实现地图显示后台gps分布情况: 主要借用H5 GPS获取,利用天地图的背景展示: 效果图如下: 第一步,通过采集网页,手机gps数据,录入后台数据库:界面如下 ...
- 理解JavaScript中的去抖函数
何为去抖函数?在学习JavaScript去抖函数之前我们需要先弄明白这个概念.很多人都会把去抖跟节流两个概念弄混,但是这两个概念其实是很好理解的. 去抖函数(Debounce Function),是一 ...
- BZOJ1797:[AHOI2009]最小割(最小割)
Description A,B两个国家正在交战,其中A国的物资运输网中有N个中转站,M条单向道路.设其中第i (1≤i≤M)条道路连接了vi,ui两个中转站,那么中转站vi可以通过该道路到达ui中转站 ...
- PHP------XML
XML XML的含义:可扩展标记语言,设计出来的目的是:传输数据 HTML的含义:超文本标记语言,设计出来的目的是:显示数据 它们两个设计出来的目的是不一样的. 它们两个都是标记语言,相似性比较高. ...
- springmvc(5)拦截器
1.什么是拦截器 是指通过统一的拦截从浏览器发送到服务器的请求来完成相应服务增强 2.拦截器的基本原理 可以通过配置过滤器解决乱码问题 和过滤器非常相似 3.搭建工程 注意jar包 此时的工程是完成后 ...
- 开关WI-Fi显示列表
实现效果: 使用方法: Show-NetList #显示Wi-Fi列表 Show-NetList -off #关闭显示 (如图) 实现代码: function Show-NetList { P ...
- 如何创建.gitignore文件
为什么要创建.gitignore文件? 因为.gitignore可以排除提交时携带的不必要文件,比如Java中的.class文件.同时还可以排除其他不想提交或者提交没这个必要的文件等等. 创建步骤如下 ...
- Css3 实现关键帧动画
<div class="person"> </div> <script> var str1 = "@keyframes move{&q ...
