vue-music 关于基础组件 (Tab组件)


定义在项目的基础组类别的 tab组件中,定义一个tab切换数量的数组 和一个currentIndex 当前高亮索引 的props,当前高亮(active)的类等于currentIndex === index 当前循环的索引值,增加点击派发事件传入index 索引参数,
调用组件的页面接受派发事件点击的index 索引,底下的内容根据this.currentIndex 的值v-if 显示隐藏
tab组件
<template>
<ul class="switches">
<li class="switch-item" v-for="(item,index) in switches" :class="{'active':currentIndex === index}"
@click="switchItem(index)">
<span>{{item.name}} </span>
</li>
</ul>
</template> <script type="text/ecmascript-6">
export default {
props: {
switches: {
type: Array,
default: []
},
currentIndex: {
type: Number,
default: 0
}
},
methods: {
switchItem(index) {
this.$emit('switch', index)
}
}
}
</script>
调用
<switches :switches="switches" :currentIndex="currentIndex" @switch="switchItem"></switches>
data() {
return {
currentIndex: 0,
switches: [
{
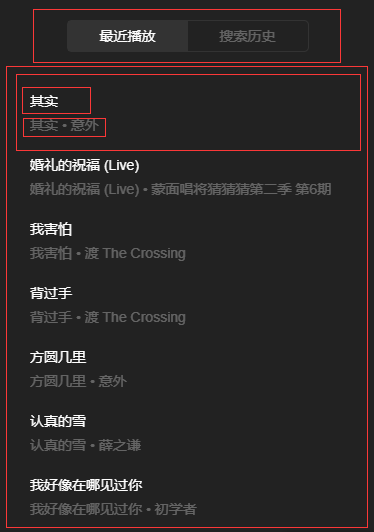
name: '最近播放'
},
{
name: '搜索历史'
}
]
}
},
switchItem(index) {
this.currentIndex = index
},
vue-music 关于基础组件 (Tab组件)的更多相关文章
- Vue学习计划基础笔记(六) - 组件基础
组件基础 目标: 掌握组件的构建方式 掌握如何复用组件.父子组件如何传值.如何向父组件发送消息 掌握如何通过插槽分发内容 了解解析dom模板时的注意事项 了解动态组件 组件 组件理解起来大概上就和ph ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- 组件基础之动态tab组件
<template> <div id="demo31"> <p>-----------------组件基础之动态tab组件一---------- ...
- Vue可自定义tab组件
在工作中我们常常要用到tab组件,如果有用第三方组件库的话一般都会有这个组件,但如果没有使用第三方组件库,或者想要自定义tab,那么或许这个无依赖的tab组件将会极大地节约你的开发时间. 如何 ...
- Vue基础之 动态组件
为什么会有动态组件> vue 通过组件机制 实现的页面功能的模块化处理,通常情况下 我们在vue中使用组件 就是先定义组件 然后再需要的地方 插入组件即可 但是在某些情况下 需要根据不同的需求 ...
- 基于vue与vux做的可滑动tab组件(附源码)
背景 前不久,刚完成了一个商品列表+购物车功能的页面,因为一级商品分类在顶部tab中显示,可滑动,间距可定制,如下图所示: 定制的tab需求如下: 1. 每个tab-item的间距是相同的,可定制 2 ...
- Vue基础学习 --- 全局组件与局部组件
组件分为 全局组件 局部组件 全局组件 // 语法---Vue.component('组件名', {组件参数}) Vue.component('com1', { template: '<butt ...
- 从后端到前端之Vue(六)表单组件
表单组件 做项目的时候会遇到一个比较头疼的问题,一个大表单里面有好多控件,一个一个做设置太麻烦,更头疼的是,需求还总在变化,一会多选.一会单选.一会下拉的,变来变去的烦死宝宝了. 那么怎么解决这个问题 ...
随机推荐
- [LeetCode] 接雨水,题 Trapping Rain Water
这题放上来是因为自己第一回见到这种题,觉得它好玩儿 =) Trapping Rain Water Given n non-negative integers representing an eleva ...
- Item 28 利用有限制通配符来提升API的灵活性
<? extends E> 和<? super E>的使用 <? extends E>的使用 Item 26 这是堆栈的公有API: public class ...
- 【BZOJ】1270 [BeijingWc2008]雷涛的小猫
[算法]DP [题解]f1[i]表示第i棵树当前高度能得到的最多果子数 f2[i]表示高度i能得到的最多果子数. 于是有: f1[j]=max(f1[j],f2[i+delta])+mp[j][i]; ...
- ASP.NET AjaxControlToolkit-Framework4.0 配置实用(简单介绍CalendarExtender日期控件)
1:下载:AjaxControlToolkit Ajax Control Toolkit .NET 4 Ajax Control Toolkit .NET 4.5 Ajax Control Toolk ...
- windows7_常用操作终端操作
查看环境变量:set 添加环境变量:set aa = 88 删除环境变量:set aa = 查看ip配置:ipconfig 查看全局环境变量配置:path 查看当前目录文件:dir 进入E盘:E: 进 ...
- python urllib2练习发送简单post
import urllib2 import urllib url = 'http://localhost/1.php' while True: data = raw_input('(ctrl+c ex ...
- HashMap 、LinkedHashMap、HashTable、TreeMap 和 Properties 的区别
HashMap 1.线程不安全: 2.允许null value 和 null key: 3.访问效率比较高: 4.Java1.2引进的Map接口的一个实现: 5.轻量级: 6.根据键的HashCode ...
- 3.FireDAC组件快照
TFDManager 连接定义和Connect连接管理 TFDConnection 数据库连接组件,支持三种连接方式:1.持久定义(有一个唯一名称和一个配置文件,可以由FDManager管理) 例: ...
- python string 对齐文本的几个方法
用rjust().ljust()和center()方法对齐文本
- abp 调试
概要 研究Abp(ASP.NET Boilerplate)框架有几个月了,从一遍遍的看官方文档,到现在看源码,一路走来学习了很多知识. 很多新手都很关心源码如何调试,我也是如此,在反复看Debuggi ...
