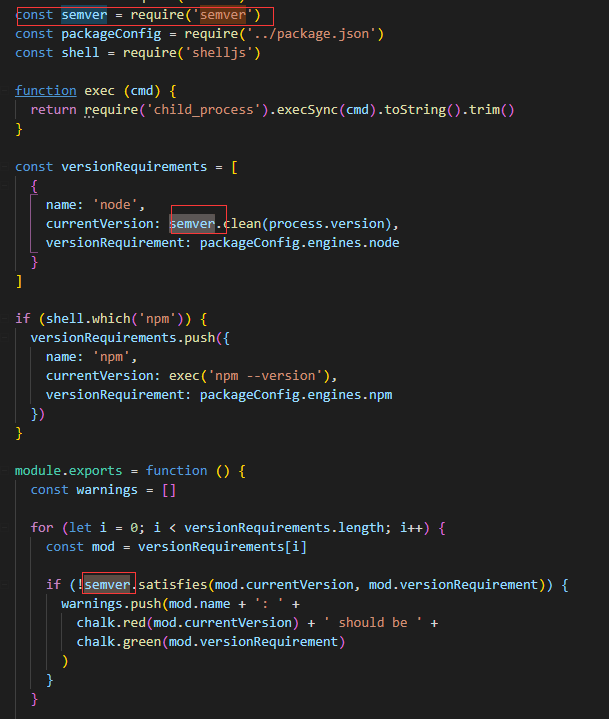
vue - check-versions.js for semver
引入的是一个语义化版本文件的npm包,其实它就是用来控制版本的,详情见:https://www.npmjs.com/package/semver

用谷歌翻译npm文档
semver.valid('1.2.3') // '1.2.3',返回符合版本格式的版本
semver.valid('a.b.c') // null,如果不符合版本返回null
semver.clean(' =v1.2.3 ') // '1.2.3',返回一个标准的版本号,且去掉两边的空格
semver.satisfies('1.2.3', '1.x || >=2.5.0 || 5.0.0 - 7.2.3') // true,第一个参数是测试的版本号,第二个参数是匹配的版本,如果匹配则返回true
semver.gt('1.2.3', '9.8.7') // false,第一个参数的版本是否比第二个大
semver.lt('1.2.3', '9.8.7') // true ,第一个参数的版本您是否比第二个小
vue - check-versions.js for semver的更多相关文章
- vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".报错解决
在uni中使用 picker组件,一直报错 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed ...
- Vue过渡效果之JS过渡
前面的话 与CSS过渡不同,JS过渡主要通过事件进行触发.本文将详细介绍Vue过渡效果之JS过渡 事件钩子 JS过渡主要通过事件监听事件钩子来触发过渡,共包括如下的事件钩子 <transitio ...
- 使用 Vue 和 epub.js 制作电子书阅读器
ePub 简介 ePub 是一种电子书的标准格式,平时我看的电子书大部分是这种格式.在手机上我一般用"多看"阅读 ePub 电子书,在 Windows 上找不到用起来比较顺心的软件 ...
- socket应用(vue、node.js、M站)
socket应用(vue.node.js.M站) 前言:我们在做一些项目的时候需要做到实时变化, 比如我们有时候有需求会要求我们做一个类似于聊天室的页面 比如有些时候我们对某些东西进行点赞和刷票,需要 ...
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- 最新的vue没有dev-server.js文件,如何进行后台数据模拟?
https://blog.csdn.net/qq_34645412/article/details/78833860 https://blog.csdn.net/qq_34645412/article ...
- vue中使用js动画与velocity.js
一:vue中使用js动画 根据上一篇安装animate.css之后 vue中有动画的钩子函数,@before-enter是内容由无到有的时候自动监听触发的函数,函数会接收到参数el,这样可以动态设置样 ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- require.js 加载 vue组件 r.js 合并压缩
https://www.taoquns.com 自己搭的个人博客 require.js 参考阮一峰 Javascript模块化编程(三):require.js的用法 r.js 合并压缩 参考司徒正美 ...
- Vue清除所有JS定时器
Vue清除所有JS定时器 在webpack + vue 的项目中如何在页面跳转的时候清除所有的定时器 JS定时器会有一个返回值(数字),通过这个返回值我们可以找到这个定时器 在vue项目中可以使用路由 ...
随机推荐
- POJ 1679 The Unique MST 【最小生成树/次小生成树模板】
The Unique MST Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 22668 Accepted: 8038 D ...
- JS内存管理与垃圾回收
内存分配 var n = 374; // 为数字分配内存 var s = 'sessionstack'; // 为字符串分配内存 var o = { a: 1, b: null }; // 为对象及其 ...
- 【推导】【NTT】hdu6061 RXD and functions(NTT)
题意:给定一个n次多项式f(x)的各项系数,让你求f(x-Σai)的各项系数. http://blog.csdn.net/v5zsq/article/details/76780053 推导才是最关键的 ...
- 【枚举】【最小表示法】XVII Open Cup named after E.V. Pankratiev Stage 14, Grand Prix of Tatarstan, Sunday, April 2, 2017 Problem F. Matrix Game
给你一个n*m的字符矩阵,将横向(或纵向)全部裂开,然后以任意顺序首尾相接,然后再从中间任意位置切开,问你能构成的字典序最大的字符串. 以横向切开为例,纵向类似. 将所有横排从大到小排序,枚举最后切开 ...
- 【组合数】【乘法逆元】 Codeforces Round #404 (Div. 2) D. Anton and School - 2
http://codeforces.com/blog/entry/50996 官方题解讲得很明白,在这里我复述一下. 枚举每个左括号,考虑计算一定包含其的简单括号序列的个数,只考虑其及其左侧的左括号, ...
- Deep TEN: Texture Encoding Network
纹理特征,材料分类(Material Classification),在MINC-2500.Flickr Material Database.KTH-TIPS-2b.4D-Light-Field-Ma ...
- Ucenter添加新应用
最近手头上有个项目需要用到Ucenter跟Discuz和UcHome整合到一起,使用同步登录.注册,使用同一的用户数据. 以前没用过Ucenter,第一次接触,看过官网的教程感觉不难.于是开始动手,下 ...
- Linux PHP 编译参数详解(二)
对于喜欢玩开源软件的童鞋么,都喜欢自己编译安装程序,本文说明下如何编译安装php的详细参数. 示例: ./configure \ --prefix=/usr/local/php --with-zlib ...
- Delphi DevExpress下载
http://download.csdn.net/detail/wozengcong/8395285#comment
- okHttp,greenDao,EventBus组合框架项目中实战
okHttp,greenDao,EventBus组合封装 zzyandroid 介绍 开门见山,大体思路是在Activity中启动服务,通过服务创建Http请求,请求处理结果通过EventBus通知前 ...
