原生js操作HTML DOM
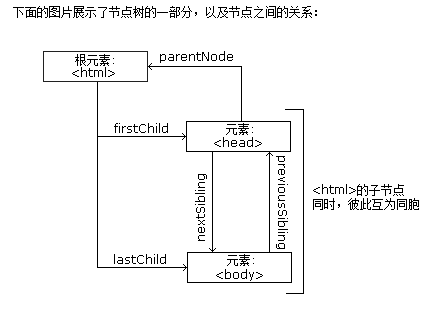
先上图

1.一些常用的方法
obj.getElementById()
返回带有指定 ID 的元素。
obj.getElementsByTagName()
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
obj.etElementsByClassName()
返回包含带有指定类名的所有元素的节点列表。
obj.getElementsByName()
方法可返回带有指定名称的对象的集合。//表单中name还是蛮多的
node.childNodes
只读 childNodes 属性返回节点的子节点集合,以 NodeList 对象。注意他包括文本节点和元素节点(即像换行,空白这些也算 .nodeName 当前元素类型名称 .nodeType 当前元素类型
node.children
只读 children则不包括文本节点,只有元素节点,子节点列表 很好用推荐
node.firstChild
只读 node里的第一个节点 (注意,标准下包含文本节点+元素节点 非标准下只含元素节点)推荐使用children[0]
node.lastChild 一样
node.nextSibling || node.nextElementSibling
下一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.previousSibling || node.previousElementSibling
上一个兄弟节点 (注意,这个包含文本节点,前者标准和非标,后者ie下没有)
node.parentNode
node的父亲节点,仅有一个 只读 无兼容问题 推荐用
node.offsetParent
只读 父节点(有定位的父节点,有多个则离他最近的一个)1.如果没有定位的父节点则博人body。 2.如果他自身是定位则ie7以下为html,其他为body。 3.如果他的父级有一个设置了zoom:1 则表示这个父级
document/node.createElement(“标签名”)
创建元素节点。
createTextNode(内容)
创建文本节点。
node.appendChild(node)
把新的子节点添加到该node节点里面并且是最后面。 //这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.insertBefore(newnode必填,existingnode)
在该节点里面 指定的子节点前面插入新的子节点。// 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
node.removeChild(node)
删除该节点里面的node子节点。
node.replaceChild(newnode,oldnode)
新替换该节点里面旧(newnode,oldnode)。 // 这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
createAttribute()
创建属性节点。
element.getAttribute(属性名)
返回指定的属性值。
element.setAttribute(属性名,属性值)
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值

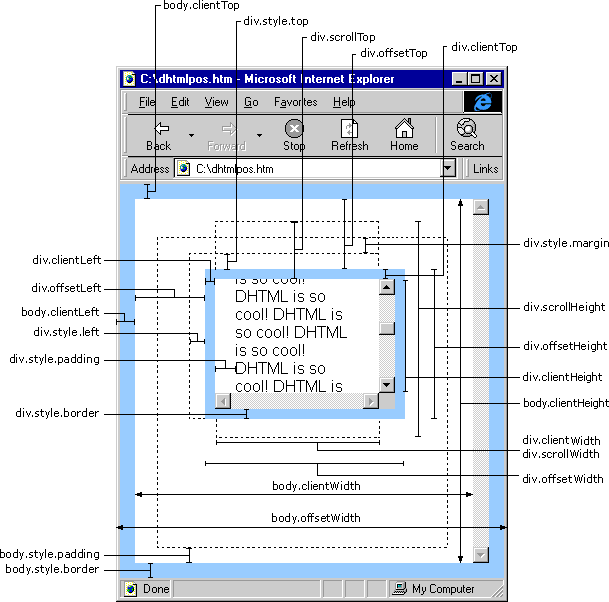
width/height 内容宽/高 obj.style.width
boj.clientWidth 可视区宽/高 (内容宽 +padding)
浏览器的窗口的高度和宽度(可视区)
var W/H = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
obj.offsetWidth 占位宽 (内容宽 + padding +border) 整个obj 如超可视区
obj.scrollWidth 和clientWidth类似(内容宽 + padding) 超 如有滚轮
left/top/right/bottom
(整个浏览器)定位相对于父级是否有定位/或者body,与margin无关,不算margin进去 (即从margin位置开始left等)
obj.offsetLeft/obj.offsetTop
(整个浏览器) 与margin padding等都算进去 相关,,只读,当前元素到定位父级的距离(即到当前元素的offsetParent的距离),如果没有定位父级则到body ````反正是到其offsetParent的距离 如上面 要考虑一些兼容的东东
scrollLeft/scrollTop 滚动条滚动距离
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
clientLeft/clientTop 边框的厚度
ev.clientX/ev.clientY 鼠标位置
关于jquery部分 看文档
原生js操作HTML DOM的更多相关文章
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- [笔记]原生JS实现的DOM操作笔记
原生JS实现的DOM一系列操作参考: 原生JavaScript封装DOM库 siblings: 原生JS-查找相邻的元素-siblings方法的实现 addClass,removeClass,hasC ...
- 原生js操作Dom节点:CRUD
知识点,依然会遗忘.我在思考到底是什么原因.想到研究生考试准备的那段岁月,想到知识体系的建立,知识体系分为正向知识体系和逆向知识体系:正向知识体系可以理解为教科书目录,逆向知识体系可以理解考试真题. ...
- 原生js快速渲染dom节点
function renderDom(str){ var _div = document.createElement('div'); _div.innerHTML = str; var dom_tem ...
- 原生js操作DOM基础-笔记
原文参考http://mp.weixin.qq.com/s?__biz=MzU3MDA0NTMzMA==&mid=2247485490&idx=1&sn=15197b4b53e ...
- 原生js操作dom的方法
今天学习了原生js的dom节点的操作,就记录下来,仅供自己以后参考. 1)创建节点:除了可以使用createElement创建元素,也可以使用createTextNode创建文本节点. documen ...
- 原生Js操作DOM
查找DOM .querySelectorAll(),它接受包含一个CSS选择器的字符串参数,返回一个表示文档中匹配选择器的所有元素的NodeList元素. .querySelector(),返回第一个 ...
- 原生JS操作iframe里的dom
转:http://www.css88.com/archives/2343 一.父级窗口操作iframe里的dom JS操作iframe里的dom可是使用contentWindow属性,contentW ...
- 原生js学习 选择dom
连bootstrap5 都抛弃jquery了,重新使用原生js来写,所以最近在学习原生js. 一.选择dom元素: id let sure=document.getElementById('sure' ...
随机推荐
- 在linux内核中获得比jiffies精度更高的时间值【转】
转自:http://blog.chinaunix.net/uid-20672257-id-2831219.html 内核一般通过jiffies值来获取当前时间.尽管该数值表示的是自上次系统启动到当前的 ...
- fbx sdk
autodesk fbx review autodesk fbx review http://www.greenxf.com/soft/169025.html autodesk fbx review( ...
- 网站服务器压力Web性能测试(3):http_load:测试web服务器的吞吐量与负载
1.http_load是国外一个博主写的一个基于Linux的性能测工具,小巧轻便,解压缩后不到100k,下载安装方法: wget https://acme.com/software/http_load ...
- python--数据持久化
python中与数据持久化有关的模块有很多,像pickle.json之类的就不介绍了,这里介绍两个其他的模块:dbm和shelve 1.dbm ''' 在一些小型程序中,不需要关系型数据库时,可以方便 ...
- 我的新博客地址http://xxxbw.github.io/
最近在学github,在github搭了个博客,以后也会使用另外一个博客.有兴趣的小伙伴可以看看~ 地址:http://xxxbw.github.io/
- 如何实现artTemplate模板的可重用性,以此框架打造自己的自定义组件
问题的提出: 我们为什么非得要引入artTemplate来进行JSON数据的渲染呢? http://dagmom.iteye.com/blog/1671498http://bbs.csdn.net/t ...
- nodejs调试基础【转载】
nodejs调试基础[转载] 看到了一片不错的文章: 作者:前端求生之路 链接:nodejs调试基础[转载]
- 山东BOSS性能压力测试
1. 概述 在山东BOSS性能压力测试过程中,发现脚本对于整个压力测试过程的重要性,一个压力测试脚本录制和编辑修改得怎么样直接影响后面压力测试的执行.通常情况下,脚本应尽可能的精简,就像写代码一样.针 ...
- hdu 5117 数学公式展开 + dp
题目大意:有n个灯泡,m个按钮,(1 <= n, m <= 50),每个按钮和ki 个灯泡相关, 按下后,转换这些灯泡的状态,问你所有2^m的按下按钮的 组合中亮着的灯泡的数量的三次方的和 ...
- python spyder 今天突然打不开了【已解决】
python spyder 我是设置开机启动的,先出现dos窗口,然后是蜘蛛网,后面就什么都没有了.然后百度了半天,在csdn看到一篇文章,试了一下,内牛满面! 方法:C:\Documents and ...
