js yui
1.namespace
用于创建一个全局的命名空间,使用YUI时,首先会自动创建widget,util,example三个命名空间,使用时也可以自定义命名空间。类似于在程序中建了了一个static变量。eg:YAHOO.namespace("example.calendar");
2.高亮显示行,cell或者column
myDataTableY.subscribe("rowMouseoverEvent", myDataTableY.onEventHighlightRow);
myDataTableY.subscribe("rowMouseoutEvent", myDataTableY.onEventHighlightRow);
cell高亮:
myDataTableY.subscribe("cellMouseoverEvent", myDataTableY.onEventHighlightCell);
myDataTableY.subscribe("cellMouseoutEvent", myDataTableY.onEventHighlightCell);
column高亮:
myDataTableY.subscribe("theadCellMouseoverEvent", myDataTableY.onEventHighlightColumn);
myDataTableY.subscribe("theadCellMouseoutEvent", myDataTableY.onEventUnhighlightColumn);
3. datasource数据类型

TYPE_UNKNOWN TYPE_JSARRAY 常用 TYPE_JSON 常用 TYPE_XML TYPE_TEXT TYPE_HTMLTABLE

eg: TYPE_JSARRAY

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var data=[
{id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum "},
{id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life",
description: "Vestibulum"}
];
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(data);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});

EG: TYPE_JSON

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var data={"recordsReturned":2,"totalRecords":2,"startIndex":0,"sort":"null","dir":"asc","records":[
{id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum "},
{id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life",
description: "Vestibulum scelerisque"}
]};
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(data);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON;
myDataSource.responseSchema = {
resultsList: "records",
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});

4.选中行及数据

myDataTableY.subscribe("rowDblclickEvent",getSelectedVehicleInfo); //或者 rowClickEvent
function getSelectedVehicleInfo(){
var rowArray = myDataTableY.getSelectedRows(); //获取选中的行index
console.log(rowArray);
var infoArray = myDataTableY.getRecord(rowArray[0]); //获取数据
console.log(infoArray);
console.log(infoArray._oData);
console.table(infoArray._oData);
console.log("车辆id:"+infoArray._oData.VEHICLEID);
}

5. 列设置
常用:

{
key:"VEHICLENUMBER", //绑定datasource中的属性
label:"车牌号", // html中表头名称,不设置时默认为key的名称
width:75, //列宽
sortable:true, //是否可以排序
resizeable:true //列宽是否可以调整
},

其他:

name //对应table.getColumn(NAME)使用;
filed //{ field: 'fullname', formatter: ... }
id // eg:{ name: 'checkAll', id: 'check-all', label: .. formatter: ...}
children //用于设置stacked headers,即列下有子列
abbr
formatter //自定义格式
........

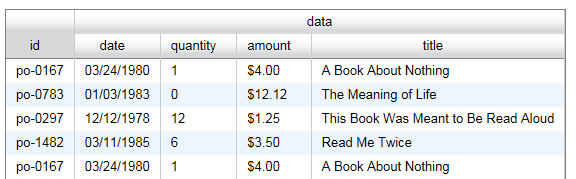
6.多行表头
使用column 的children属性

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{label:"data",children:[
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
]
}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});


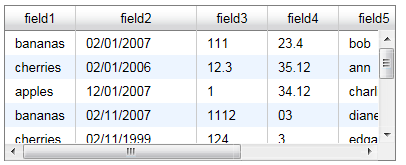
7. 带滚动表格

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Scrolling = function() {
var myColumnDefs = [
{key:"field1", width:50},
{key:"field2", width:100, formatter:"date"},
{key:"field3", width:50},
{key:"field4", width:50},
{key:"field5", width:50},
{key:"field6", width:150}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.multitypes);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON;
myDataSource.responseSchema = {
resultsList: "items",
fields: [
{key:"field1"},
{key:"field2", formatter:"date"},
{key:"field3"},
{key:"field4"},
{key:"field5"},
{key:"field6"}
]
};
// Set width and height as string values
var myDataTableXY = new YAHOO.widget.ScrollingDataTable("xyscrolling", myColumnDefs,
myDataSource, {width:"30em", height:"10em"});
// Set height as a string value
return {
oDS: myDataSource,
oDTXY: myDataTableXY,
};
}();
});


8. 更新datasource
使用getDataSource可以获取dataSource实例:
var myDataSource = new YAHOO.util.DataSource(Data);
myDataTableY.getDataSource();
console.log(myDataTableY.getDataSource());

上图中liveData即是我们最终显示在表格中的数据
更改liveData:
myDataTableY.getDataSource().liveData=DataSource;
可以和datatable的事件绑定使用:
本例中是和排序前作更改的的事件绑定:
yDataTableY.subscribe("beforeSortedByChange",changeDataRource);
9.添加行和删除行

//添加 addRow(oData , index)
addRows(oData, index) //删除 deleteRow(index)
deleteRows(index,count)

eg:
添加:

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
myDataTable.subscribe("rowClickEvent",addInfo);
function addInfo(){
var oData= {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum"};
myDataTable.addRow(oData,0);
}
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});

删除:

YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
myDataTable.subscribe("rowClickEvent",deleteInfo);
function deleteInfo(){
myDataTable.deleteRow(0);
//获取下表 getTrIndex(row); row 为record 返回index
}
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});

10. 格式化数据
利用列的formatter属性
eg:
{key:"OnLineStatus", label:"",width:30,resizeable:true,formatter:"changeLight"},
YAHOO.widget.DataTable.Formatter.changeLight=function(elCell, oRecord, oColumn, oData){
elCell.innerHTML = "<img src='../MonitorManage/images/gray_lamp.png'>";
};
11获取record或相关数据等
DataTable.getRecordSet() //获取记录集合对象 DataTable.getRecordSet().getRecords() //获取对象中记录 DataTable.getRecordSet().getRecords()[i]._oData //表的行实际数据
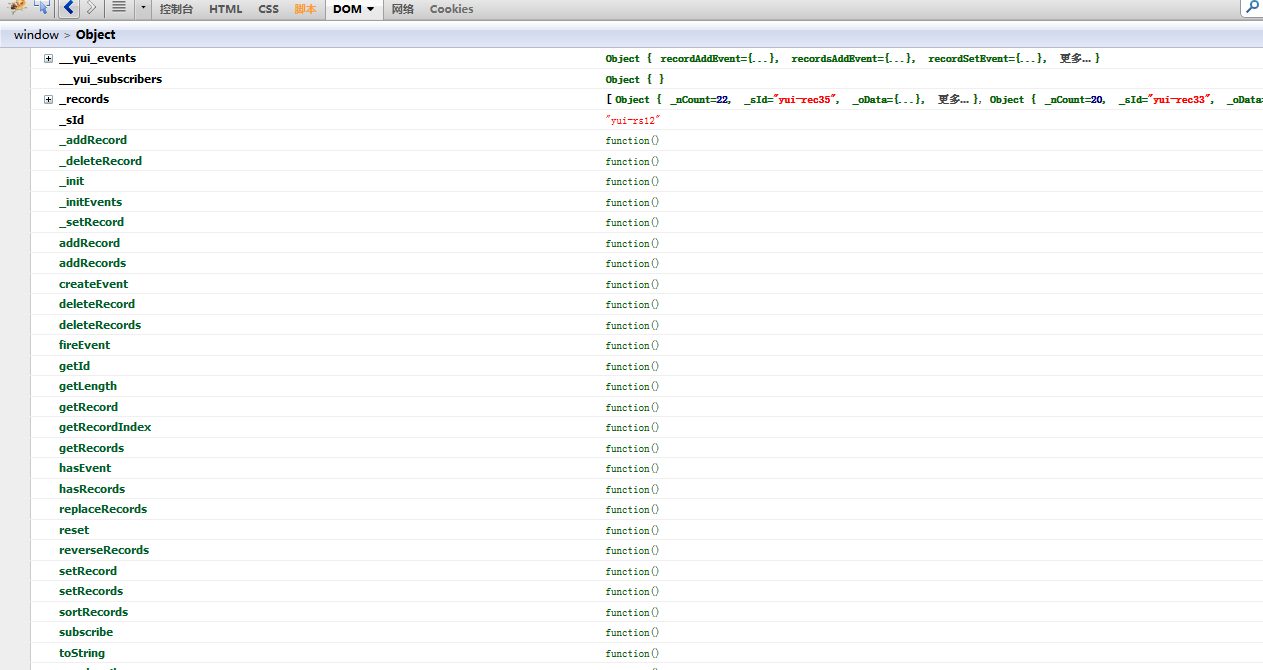
火狐中查看对象结构如下:
getRecordSet()返回的对象如下:

getRecordSet().getRecords()返回对象如下:为所有行record对象的集合:

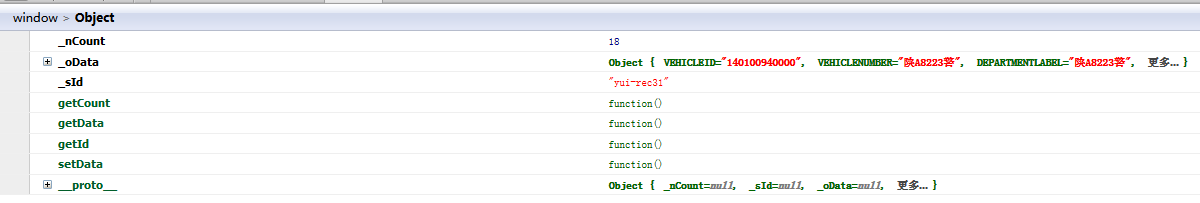
具体每个行记录中结构如下:

使用getId可以获取行记录id _oData中为行记录的数据
js yui的更多相关文章
- JS模块化编程之加载器原理
世面上有好多JavaScript的加载器,比如 sea.js, require.js, yui loader, labJs...., 加载器的使用范围是一些比较大的项目, 个人感觉如果是小项目的话可以 ...
- 【原】从一个bug浅谈YUI3组件的资源加载
篇前声明:为了不涉及业务细节,篇内信息统一以某游戏,某功能代替 前不久,某游戏准备内测客户端,开发人员测试过程中发现某功能突然不灵了,之前的测试一切ok,没有发现任何异常,第一反应是,游戏内浏览器都是 ...
- Nginx 的 Echo 模块 —— echo-nginx-module(转)
Nginx 有个 echo 模块可以用来输出一些简单的信息,例如: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 2 ...
- Nginx安装Nginx-echo模块
Nginx-echo可以在Nginx中用来输出一些信息,是在测试排错过程中一个比较好的工具.它也可以做到把来自不同链接地址的信息进行一个汇总输出.总之能用起来可以给开发人员带来挺大帮助的.下面看看我们 ...
- 使用avalon 实现一个序列号功能
avalon"操作数据即操作DOM"的能力,让我们可以专致于业务,写出更专业,更优雅,更易维护的代码来.现在让我们看看如何实现一个序列号输入功能.它的需求以下: 每输入4个字符就跳 ...
- 11款PHP集成开发环境
1. Zend Studio Zend Studio 来自 Zend —— PHP 幕后的精英团队. 它真的是很不错.它运行于三大系统:Windows.Mac OS X 和 Linux.而且绝对能够提 ...
- openresty-component
1.Array Var Nginx Module ArrayVarNginxModulelocation /foo { array_split ',' $arg_files to=$array; # ...
- .net 运用YUI相关的dll压缩js (按照自己的规则,想想都觉得强大和有趣)
写在前面 不管是做前端的还是做后台的,不管是懂javaScript的还是不太懂JavaScript的人,我想都或多或想的知道些许js压缩对于页面性能提升的效应吧. 之前老喜欢用在线压缩工具去压缩js, ...
- Jquery,YUI这个著名js库名称作用的理解
看廖雪峰大神的教程,其中讲到变量作用域问题.在命名空间中,写到:因为全局变量绑到了window上,不同的js文件访问相同全局变量或者定义了相同名字的顶层函数,都会造成命名冲突,并且很难被发现. 减少冲 ...
随机推荐
- Android NDK学习记录(一)
一.NDK环境在Mac中部署 1.准备eclipse,android sdk安装包,android ndk安装包(http://dl.google.com/android/ndk/android-nd ...
- [emqttd] (EMQ)
[emqttd] (EMQ)是采用Erlang语言开发,全面支持MQTT V3.1.1协议,支持集群和大规模连接的开源MQTT消息服务器. [emqttd]致力于发布一个基于Erlang/OTP语言平 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- hdu 4770 Lights Against Dudely(回溯)
pid=4770" target="_blank" style="">题目链接:hdu 4770 Lights Against Dudely 题 ...
- 【转载】Oracle数据字典详解
转自:http://czmmiao.iteye.com/blog/1258462 Oracle数据字典概述 数据库是数据的集合,数据库维护和管理这用户的数据,那么这些用户数据表都存在哪里,用户的信息是 ...
- 更新Bash路径的缓存
---恢复内容开始--- 1.登陆一个新的vps时候,发现git的版本是1.8的,太久了,于是就源码安装了新的版本2.4. 2.老版本在/usr/bin/git,新版本安装的/usr/local/bi ...
- PLINK pca
#coding:utf-8 __author__ = 'similarface' import os import pandas as pd import matplotlib.pyplot as p ...
- 地址url的split()方法使用;
stringObject.split(separator,howmany) 参数 描述 separator 必需.字符串或正则表达式,从该参数指定的地方分割 stringObject. howmany ...
- java -jar Incompatible argument to function
原因分析:jar包版本问题 解决方法:到工程中查看代码引用的jar包版本是多少,然后升级jar包,就可以了!
- PHP学习笔记(9)文件上传
index.php <!doctype html> <html lang="en"> <head> <meta charset=" ...
