第二百一十一节,jQuery EasyUI,ValidateBox(验证框)组件
jQuery EasyUI,ValidateBox(验证框)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
4.自定义验证
本节课重点了解 EasyUI 中 ValidateBox(验证框)组件的使用方法,这个组件依赖于 Tooltip(提示框)组件。
一.加载方式
class 加载方式
<input id="email" class="easyui-validatebox"
data-options="required:true,validType:'email'" />
validatebox将一个输入框执行验证框方法
JS 加载调用
$(function () {
$('#email').validatebox({
required: true,
validType: 'email'
});
});
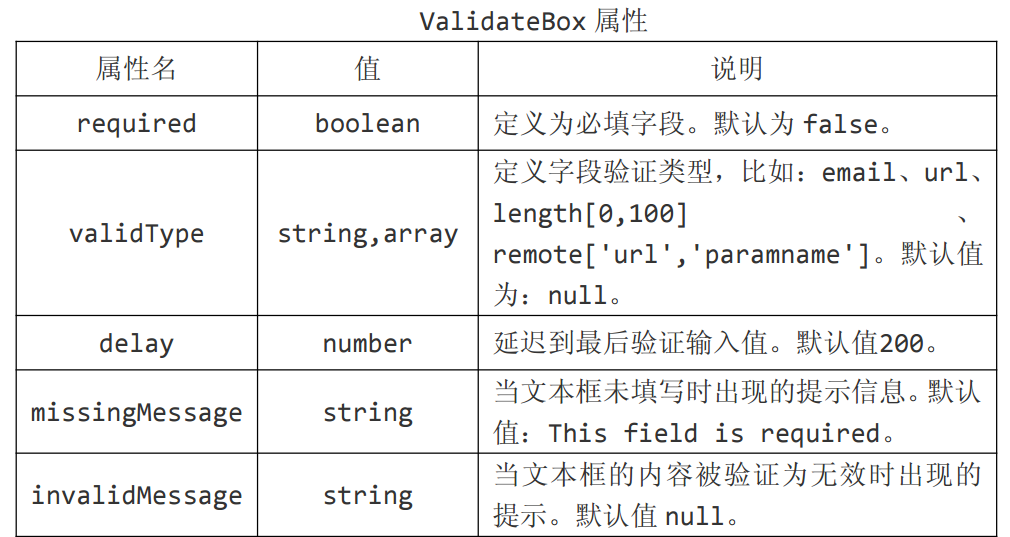
二.属性列表



required boolean 定义为必填字段。默认为 false。不能为空
/**
<input id="email" />
**/ $(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
validType: 'email'
});
});
validType string,array定义字段验证类型,比如:email、url、length[0,100] 、remote['url','paramname']。默认值为:null。
电子邮件验证
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: 'email' //必须为电子邮件类型
});
});
网址验证,还必须包含http
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: 'url' //网址验证,还必须包含http
});
});
字符串验证位数
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: 'length[5,10]' //字符串验证位数
});
});
远程服务器验证
/**
<input name="par" id="email" />
**/ $(function () {
$('#email').validatebox({
// required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: 'remote["user.php","par"]' //远程服务器验证,第一个参数是远程文件,第二个参数数输入框name值
//远程返回true通过,返回false不通过
});
});
组合形式,用数组方式包含
/**
<input name="par" id="email" />
**/ $(function () {
$('#email').validatebox({
// required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"] //组合形式,邮件格式5值10位
});
});
delay number 延迟到最后验证输入值。默认值200。验证反应时间
$(function () {
$('#email').validatebox({
// required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
delay:1000 //验证反应时间
});
});
missingMessage string 当文本框未填写时出现的提示信息。默认值:This field is required。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
delay:1000, //验证反应时间
missingMessage:'请输入电子邮件' //当文本框未填写时出现的提示信息
});
});
invalidMessage string 当文本框的内容被验证为无效时出现的提示。默认值 null。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
});
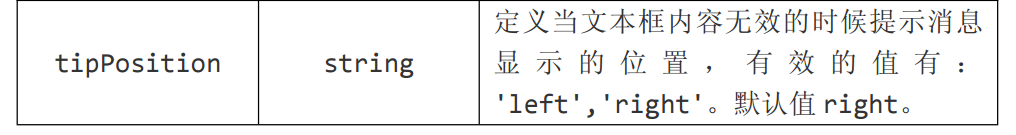
tipPosition string定义当文本框内容无效的时候提示消息显 示 的 位 置 , 有 效 的 值 有 :'left','right'。默认值 right。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件',
tipPosition:'right'
});
});
deltaX number 提示框在水平方向平移。默认值0。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件',
tipPosition:'right',
deltaX:
});
});
novalidate boolean 为 true 时关闭验证功能。默认值 false。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件',
tipPosition:'right',
deltaX:50,
novalidate:true //true 时关闭验证功能。默认值 false。
});
});
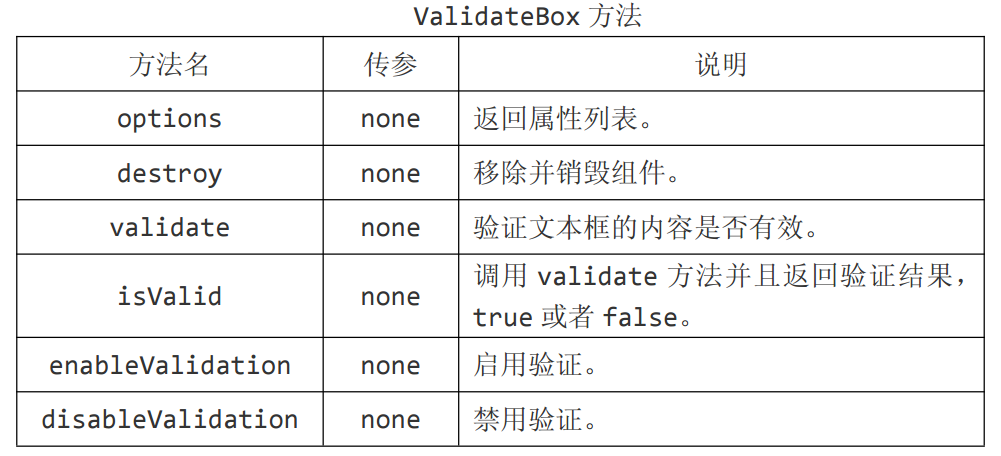
三.方法列表

options none 返回属性列表。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
alert($('#email').validatebox('options')); //返回属性对象
});
destroy none 移除并销毁组件。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
$('#email').validatebox('destroy'); //移除并销毁组件
});
validate none 验证文本框的内容是否有效。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
alert($('#email').validatebox('validate')); //验证文本框的内容是否有效
});
isValid none调用 validate 方法并且返回验证结果,true 或者 false。一般用这个
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
alert($('#email').validatebox('isValid')); //验证文本框的内容是否有效
});
enableValidation none 启用验证。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
$('#email').validatebox('disableValidation'); //禁用验证
$('#email').validatebox('enableValidation'); //启用验证
});
disableValidation none 禁用验证。
$(function () {
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位
missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息
invalidMessage:'请输入5至10位正确的电子邮件'
});
$('#email').validatebox('disableValidation'); //禁用验证
$('#email').validatebox('enableValidation'); //启用验证
});
我们可以使用$.fn.validatebox.defaults 重写默认值对象。
四.自定义验证
我们可以使用重写默认规则的方式来创建一个新的规则。
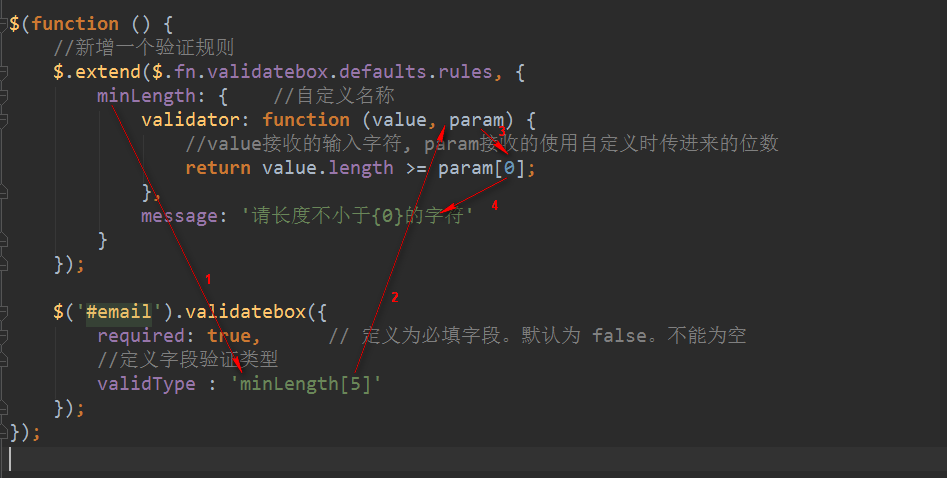
新增一个规则
$(function () {
//新增一个验证规则
$.extend($.fn.validatebox.defaults.rules, {
minLength: { //自定义名称
validator: function (value, param) {
//value接收的输入字符, param接收的使用自定义时传进来的位数
return value.length >= param[0];
},
message: '请长度不小于{0}的字符'
}
});
$('#email').validatebox({
required: true, // 定义为必填字段。默认为 false。不能为空
//定义字段验证类型
validType : 'minLength[5]'
});
});

第二百一十一节,jQuery EasyUI,ValidateBox(验证框)组件的更多相关文章
- JQuery EasyUI validatebox(验证框)
JQuery EasyUI validatebox(验证框) http://www.easyui.info/archives/602.html
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- ValidateBox( 验证框) 组件
本节课重点了解 EasyUI 中 ValidateBox(验证框)组件的使用方法,这个组件依赖于Tooltip(提示框)组件. 一. 加载方式//class 加载方式<input id=&quo ...
- easyui -validatebox 验证框加载
问题: easyui验证狂框有时会验证输入字符的位数,或者验证有效字符组合 解决: 使用easyui的验证框,继承验证框,指定输入框为验证框即可 $(function(){ $.extend($.fn ...
- EasyUI Validatebox 验证框
转自:http://www.jeasyui.net/plugins/167.html 通过 $.fn.validatebox.defaults 重写默认的 defaults. 验证框(validate ...
- 第二百一十六节,jQuery EasyUI,Spinner(微调)组件
jQuery EasyUI,Spinner(微调)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Spinner(微调)组件的使用方法,这个 ...
- 第二百一十七节,jQuery EasyUI,NumberSpinner(数字微调)组件
jQuery EasyUI,NumberSpinner(数字微调)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 NumberSpinner ...
- 第二百一十四节,jQuery EasyUI,Calendar(日历)组件
jQuery EasyUI,Calendar(日历)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Canlendar(日历)组件的使用方法 ...
随机推荐
- dijkstra 两点的最短路径 单源 最短路径
思路以dist数组 来扩充 路径的访问,不断的刷新dist数组 设置一个顶点的集合s,并不断地扩充这个集合,一个顶点属于集合s当且仅当从源点到该点的路径已求出.开始时s中仅有源点,并且调整非s中点的 ...
- springMVC 头像裁剪上传并等比压
第一次写头像裁剪上传,原本想着直接本地预览裁剪再上传,可是时间有限,jquery.jcrop貌似并没有对 假设是ie下图片预览效果是滤镜做的 做出对应处理,也没有时间去改;仅仅好将就一下先把图片上传 ...
- Android动画之旅-Android动画基本介绍
在上一篇博客中.我们简单了解了在Android中的动画特效.小伙伴们是不是意犹未尽呀. 还没有看的猛戳这里:Android动画之旅一开篇动画简单介绍 本篇博客.将和大家一起来分析Android中的四大 ...
- [Unity3D]Unity3D游戏开发之Lua与游戏的不解之缘终结篇:UniLua热更新全然解读
---------------------------------------------------------------------------------------------------- ...
- 08-session详解
如何获取session对象? 1,openSession 2,getCurrentSession 如果使用getCurrentSession需要在hibernate.cfg.xml文件中进行配置: 如 ...
- LR 监控mysql
sapphire的个人空间 中介绍了LoadRunner监控Mysql和Appache进程占用cpu的方法 方法如下: 公司的新产品需要监控Mysql和Appache进程,求高手帮忙总算成功了. 服务 ...
- c++对象模型介绍
http://www.cnblogs.com/skynet/p/3343726.html
- cookie技术自动登录
user public class User implements Serializable{ private String username; private String nick; privat ...
- 将本地web项目发布到ubuntu上并运行 第一个本地的.net core2.0项目
前置条件 ubuntu已安装dotnet 发布版本dotnet与发布机一致 这里用的是vm 所以直接把本地web项目拷贝到vm中运行的ubuntu系统中 web站点需要将 webapplication ...
- How to fix Cannot change version of project facet Dynamic Web Module to 3.0 Error in Eclipse---转载
How to fix Cannot change version of project facet Dynamic Web Module to 3.0 Error in Eclipse 原文:http ...
