React--- react 初见React 总结
简介
react 程序代码是透明的,需要什么装什么 代码实现逻辑清晰可见
第一天
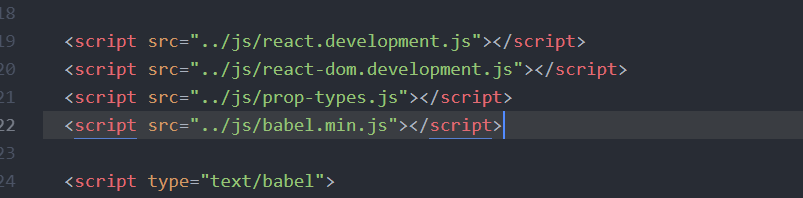
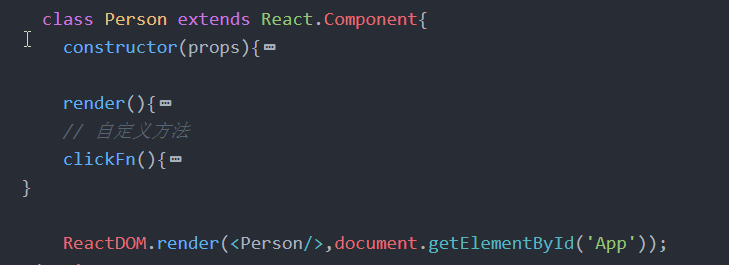
React 基础构造

分别是 继承的 React.component(继承的依赖类)/dom(dom元素)/proptypes(prop的类型声明)/babel(高阶js 只鞥写在这里)


---------------------------上面这是一个面向组件编程的基础构造 ----------------------------------------------------
state and props
state
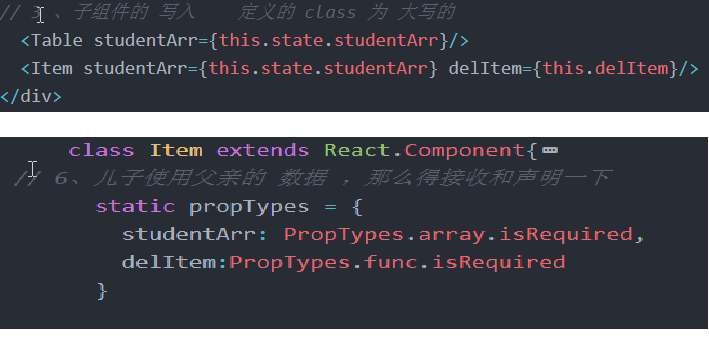
- 组件 有父子组件 ,那么state 用处就是本组件内的数据更新,而props 多半用于父亲传给儿子
- 定义state 数据

- 更新state数据

Props(发送和接收)
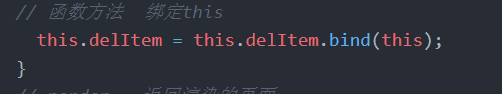
- 绑定this


- 绑定this
redux ------集中状态管理
provider 包在最外面 存储数据
connect 状态映射 连接存储的数据桥梁
reducer 状态对象
react-router
state,action
state :父类的 数据
props:当前类的数据
安装
cnpm i redux -D 安装 ①
cnpm i react-redux -D 安装②
基础语法使用
React--- react 初见React 总结的更多相关文章
- react系列从零开始-react介绍
react算是目前最火的js MVC框架了,写一个react系列的博客,顺便回忆一下react的基础知识,新入门前端的小白,可以持续关注,我会从零开始教大家用react开发一个完整的项目,也会涉及到w ...
- [react] 细数 React 的原罪
Props & onChange 的原罪 .「props & onChange 接口规范」它不是一个典型的「程序接口规范」. 当你拿到一个可视组件的 ref,却没有类似 setProp ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
- React笔记:React基础(2)
1. JSX JSX是一种拥有描述UI的JavaScript扩展语法,React使用这种语法描述组件的UI. 1.1 基本语法 JSX可以嵌套多个HTML标签,可以使用大部分符号HTML规范的属性. ...
- [React] 从零开始的react
组件 1. 无状态组件 在React中,组件的名字必须用大写字母开头,而包含该组件定义的文件名也应该是大写字母(便于区分,也可以不是). 无状态组件是纯展示组件,仅仅只是用于数据的展示,只根据传入的p ...
- React 学习(一) ---- React Element /组件/JSX
学习React的时候,你可能听到最多的就是要先学习webpack, babel,要先学会配置然后才能学react 等等,一堆的配置就把我们吓着了,根本就没有心情就学习react了.其实在最开始学习re ...
- React.createClass 、React.createElement、Component
react里面有几个需要区别开的函数 React.createClass .React.createElement.Component 首选看一下在浏览器的下面写法: <div id=" ...
- 【React】初识React
React是什么 React是如今(2015年)最热门的前端技术. 在React中.一切皆组件. A JavaScript library for building user interfaces R ...
- React.Component 与 React.PureComponent(React之性能优化)
前言 先说说 shouldComponentUpdate 提起React.PureComponent,我们还要从一个生命周期函数 shouldComponentUpdate 说起,从函数名字我们就能看 ...
- React Native之React速学教程(下)
概述 本篇为<React Native之React速学教程>的最后一篇.本篇将带着大家一起认识ES6,学习在开发中常用的一些ES6的新特性,以及ES6与ES5的区别,解决大家在学习Reac ...
随机推荐
- webapi下载文件
[HttpGet] public IHttpActionResult ExportData() { ... var dt = ExcelHelper.ListToDataTable(list); va ...
- 表格 滚动条 (tbody部分滚动)
本文是从简书复制的, markdown语法可能有些出入, 想看"正版"和更多内容请关注 简书: 小贤笔记 html <table> <thead> < ...
- [Java]private, public,protected,friendly的区别(转载)一下子就记住了
http://teddyboy200382.blog.163.com/blog/static/320112002008825112549780/ 说明这四个关键字之前,我想就 class 之间的关系做 ...
- 【阿里云产品公测】云引擎ACE公测感受
听说阿里云ACE开始公测了,怀着激动的心情赶紧试用了一下. 这是我用ACE做出来的效果:http://haoyuming.aliapp.com/ 大家点点看看啊 A*W/Q<~I :eSwX ...
- 第6课 仿Siri机器人-语音朗读和语音识别
一.功能设计 输入文本,单击“朗读”按钮,由手机读出该文本(如果没有输入文本,则弹出消息框警告“请输入文本):单击“识别”按钮,读入语音,从文本框中输出文字.(另,增加识别的视觉效果,如果读入的文本含 ...
- JSON中的安全问题
Web中使用JSON时最常见的两个安全问题: 1.跨站请求伪造: 即CSRF,是一种利用站点对用户浏览器信任发起攻击的方式.典型的就是JSON数组,更多信息请自行上网百度. 2.跨站脚本攻击. 是注入 ...
- 二十三、css如何实现锯齿形---border-image
css如何实现这样的样式: 解决方案: 这里需要用到的技术是border-image的灵活运用,首先需要一张图片,这里我选中的是这样子的,此后 的图片可以拿这个更改圆形的颜色以更改锯齿颜色: 底部透明 ...
- 使用 Azure CLI 2.0 从自定义磁盘创建 Linux VM
本文说明如何在 Azure 中上传自定义的虚拟硬盘 (VHD) 或复制现有 VHD,并从自定义磁盘创建 Linux 虚拟机 (VM). 可以根据要求安装并配置 Linux 分发版,并使用该 VHD 快 ...
- 面对IBM与亚马逊的犄角攻势,微软云如何招架?
亚马逊AWS和微软Azure是全球公有云的焦点.不就前公布的财报不久前公布的财报,这两家公司云计算的收入越来越接近,从数据显示来看,亚马逊的利润比微软稍高,有人称微软云的高增长来自于捆绑销售,背后真正 ...
- LeetCode-Subsets ZZ
LeetCode:Subsets Given a set of distinct integers, S, return all possible subsets. Note: Elements in ...
